前言
一般而言,导出文件都是由服务端实现的,返回oss地址或者io流之后前端再处理,今天我来给大家介绍一个前端导出文件的库,sheetjs。
用法
这里就单刀直入了,直接讲最简单的用法。
导入库
引入
使用
初级使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
const workBook = xlsx.utils.book_new()
const workSheet = xlsx.utils.json_to_sheet([
{
id: 1, name: '张三', age: 16
},
{
id: 2, name: '李四', age: 18
},
{
id: 3, name: '王五', age: 20
}
])
xlsx.utils.book_append_sheet(workBook, workSheet)
xlsx.writeFile(workBook, `测试.xlsx`, {
bookType: 'xlsx'
})
|
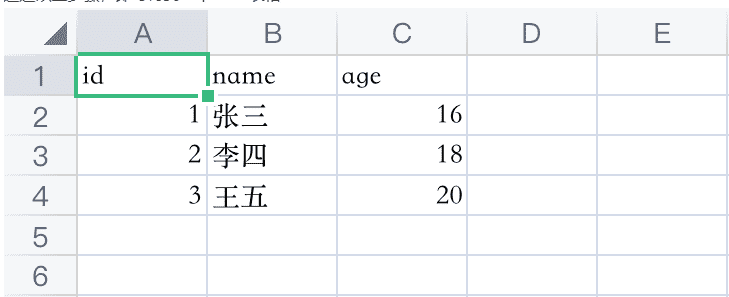
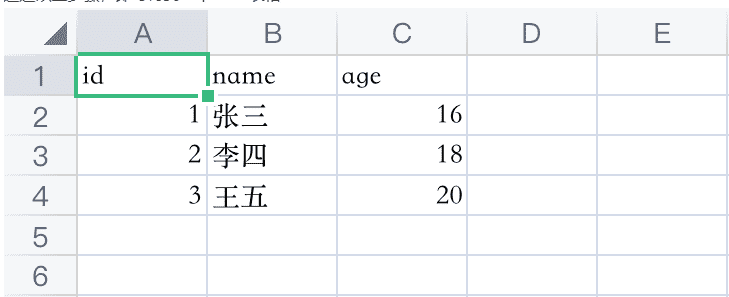
通过上述代码,可以实现以下效果

自定义表头
定义表头
1
2
3
4
| const header = {
id: '编号', name: '姓名', age: '年龄'
}
|
处理数据
1
2
3
4
5
6
7
8
9
10
11
12
| list = list.map(item => {
const obj = {}
for (const key in item) {
if (header[key]) {
obj[header[key]] = item[key]
} else {
obj[key] = item[key]
}
}
return obj
})
|
将数据放进工作表
1
2
3
|
const workSheet = xlsx.utils.json_to_sheet(list)
|
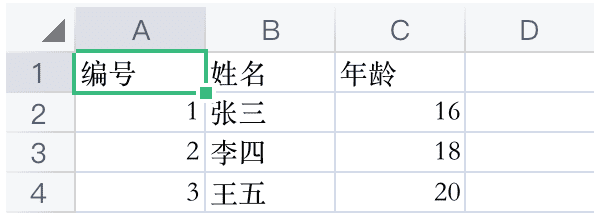
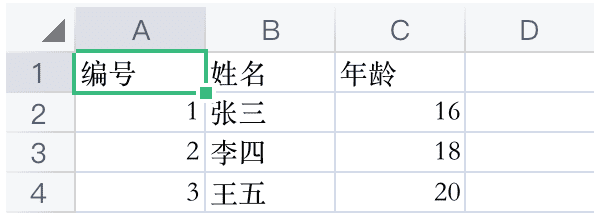
通过上述代码,可以实现以下效果

但是现在这样每次使用都还需要调用,这里封装一个公用方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| import xlsx from 'xlsx'
export const jsonToExcel = (options: {
list, header, fileName, bookType,
}) => {
if (options.header) {
options.list = options.list.map(item => {
const obj = {}
for (const key in item) {
if (options.header[key]) {
obj[options.header[key]] = item[key]
} else {
obj[key] = item[key]
}
}
return obj
})
}
const workBook = xlsx.utils.book_new()
const workSheet = xlsx.utils.json_to_sheet(options.list)
xlsx.utils.book_append_sheet(workBook, workSheet)
xlsx.writeFile(workBook, options.fileName || `测试.${new Date().valueOf()}.xlsx`, {
bookType: options.bookType || 'xlsx'
})
}
|
好了,本篇前端导出文件的sheetjs库就讲到这里了,欢迎大家支持