前言
我已经陆陆续续想学可视化这一块很久了,但是总是坚持不下来,学了一点点就断了,学了忘,忘了学,这次我想把学习过程记录下来,希望能坚持下来。今天,我来给大家介绍一下Three.js的本地部署。因为threejs官网的例子都是在线的,有时候可能会出现卡顿等情况,所以我们需要本地部署一下,这样在查看文档时候能够更加的流畅。
操作流程
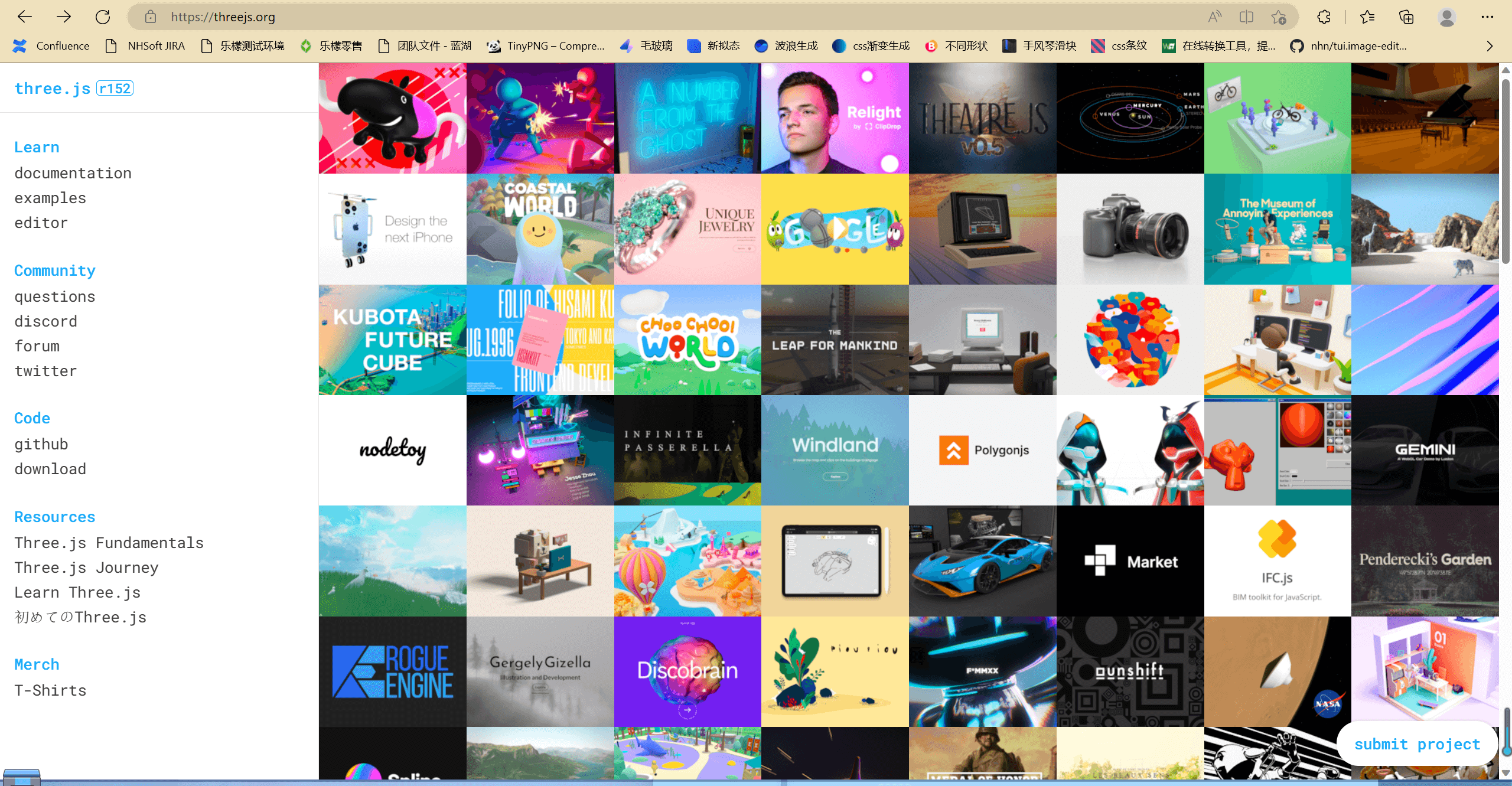
首先,我们可以通过百度等搜索到three.js的官网,然后点击进入,进入之后,我们可以看到如下图所示的界面

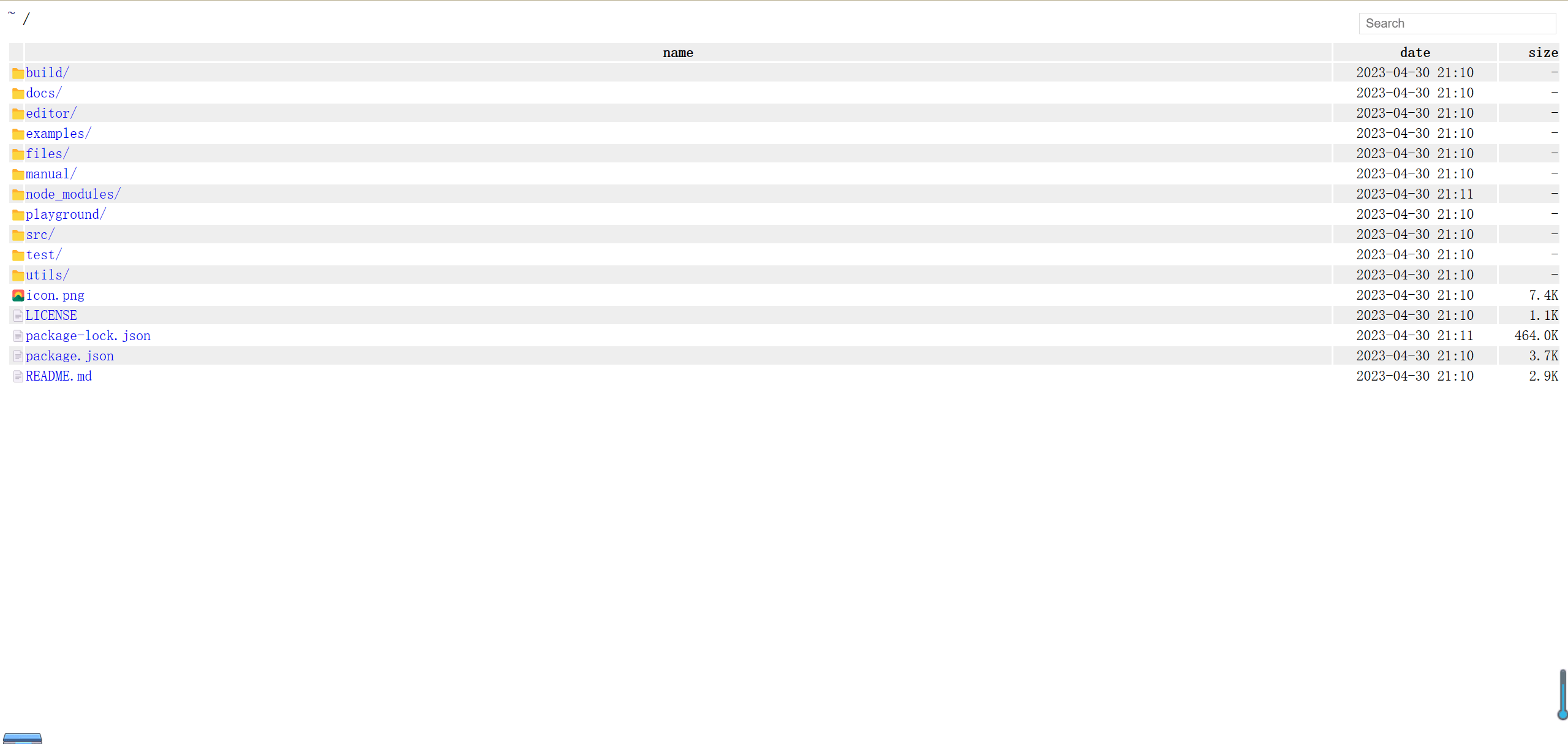
通过左边菜单栏中的code中的github进入后,下载dev分支的zip代码,当然,如果你没有vpn的话,github可能会进不去,等待一下多尝试几次总能够进去的,下载完成之后,解压到本地目录,使用vscode打开项目,安装依赖之后,通过npm run start启动项目。效果如下图

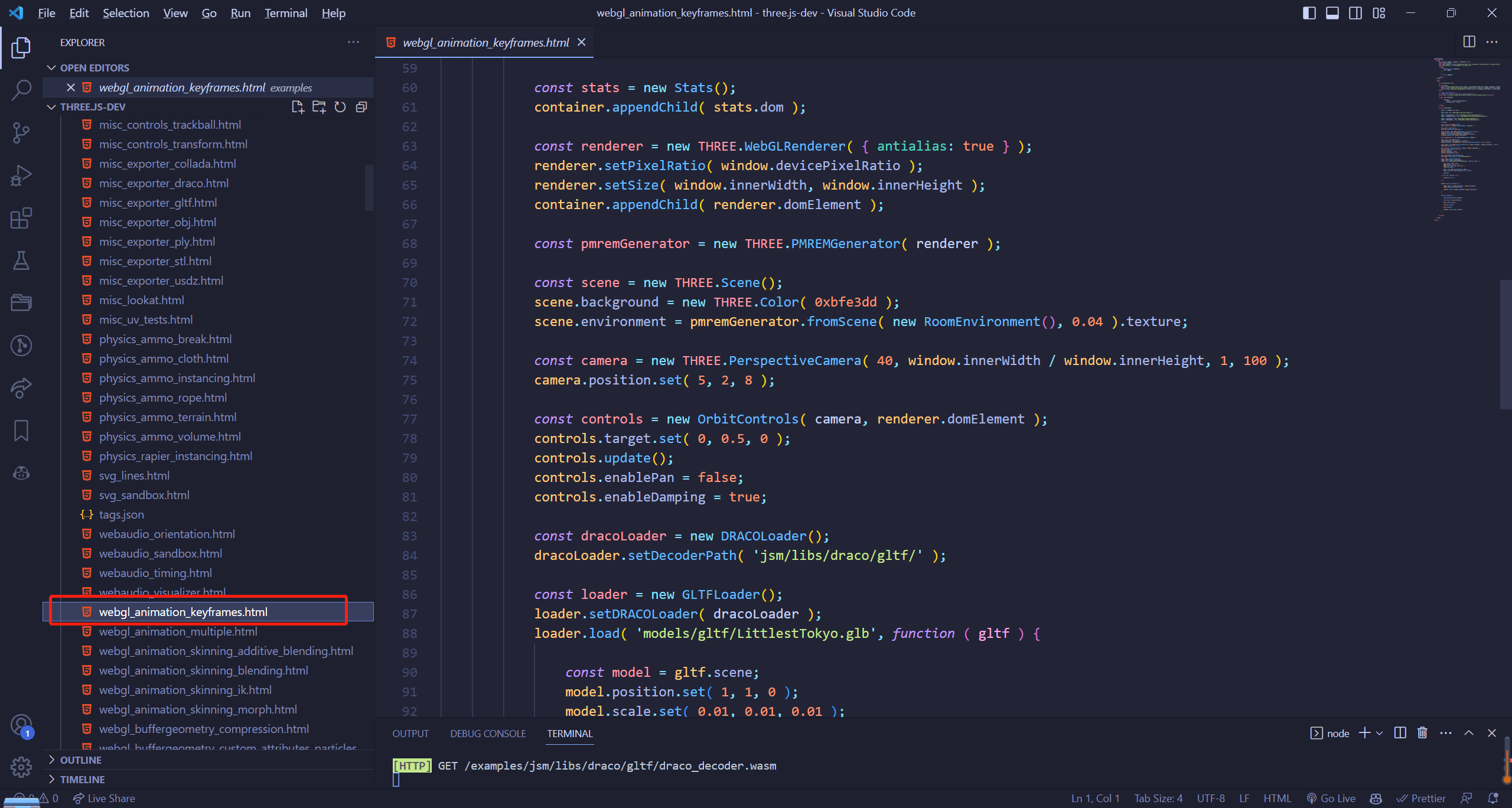
如果想使用three.js中的案例,则需要根据网址来找到本地对应的html文件找代码


本篇文章就到这里了,喜欢就支持一下吧,谢谢!