前言
文章主要是记录我个人的学习经历,所以不会特别详细阐述一些基本性的概念,比如相机是什么,场景是什么等,想要了解,可以去参考three.js的文档,说完这些,开始three.js学习中的第一个案例
导入
1 | import * as THREE from "three"; |
创建场景
首先,我们需要创建一个场景,代码如下
1 | // 1.创建场景 |
添加相机
这里简单阐述下相机中的参数,这里用的是PerspectiveCamera相机类型,这是一个透视相机(相机中的一种),具体的不阐述,可以自己去看文档,括号里面是相机的四个参数
- fov — 摄像机视锥体垂直视野角度
- aspect — 摄像机视锥体长宽比
- near — 摄像机视锥体近端面
- far — 摄像机视锥体远端面
1 | // 2.创建相机 |
设置相机位置
这个就相当于把我们的眼睛放在哪边看的意思
1 | // 设置相机位置 |
添加相机到场景中
1 | // 添加相机 |
接下来,有了场景和相机,就需要一个可以被我们看见的物体,让我们来创建一个物体
创建物体
1 | // 往场景添加物体 |
最后通过渲染器渲染,呈现到页面上
渲染器渲染
1 | // 初始化渲染器 |
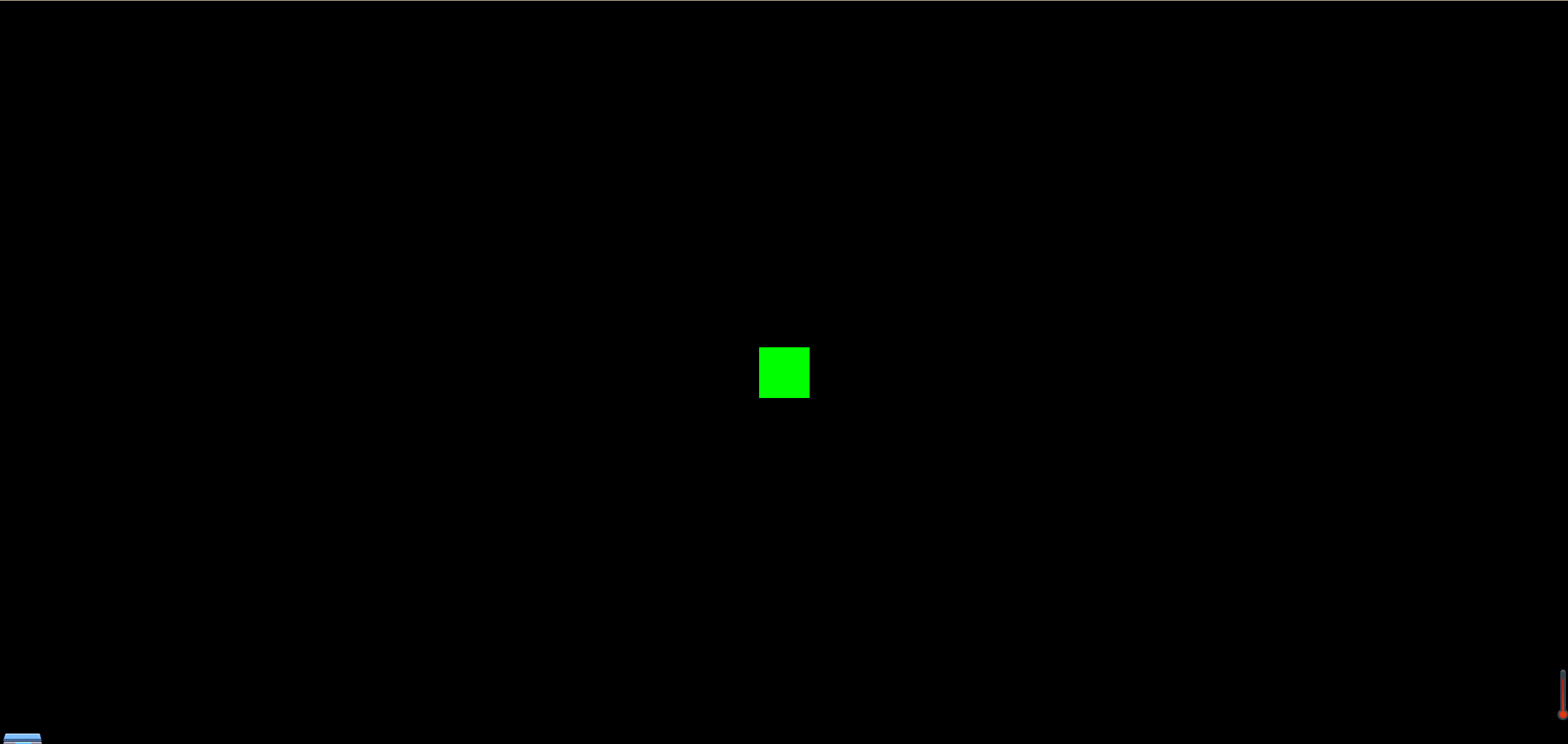
这样,一份简单的threejs案例就完成了