掌握几何体顶点_UV_法向属性
基本概念:
顶点(position)
几何体通过顶点连接构成
法向量(normal)
几何体的垂直线,常用于光影控制
uv
相当于将几何体展开部分,常用于贴图等
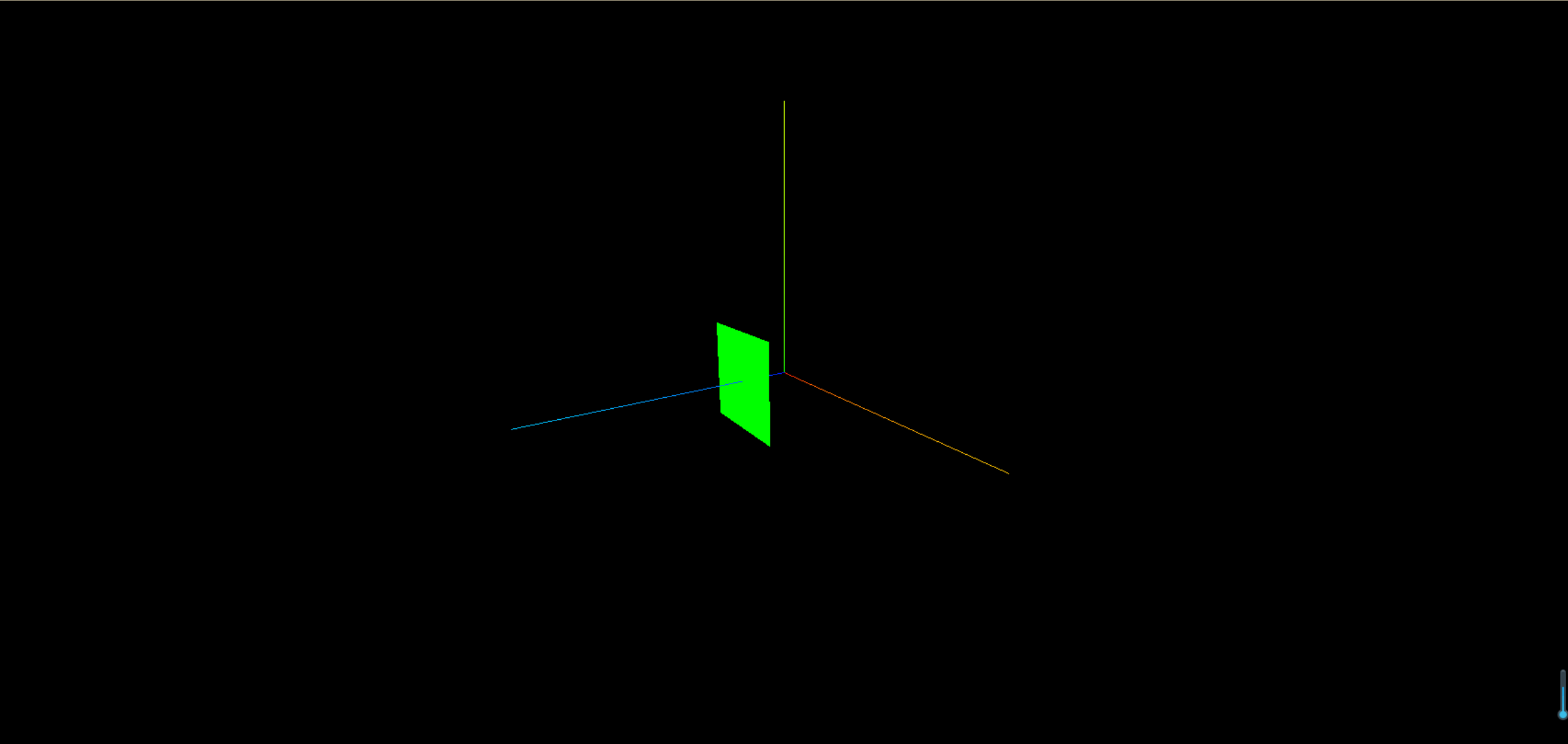
BufferGeometry设置顶点创建矩形
让我们先将常用的配置加上
常规配置
1 | import * as THREE from "three"; |
添加物体
1 | // 创建几何体 |

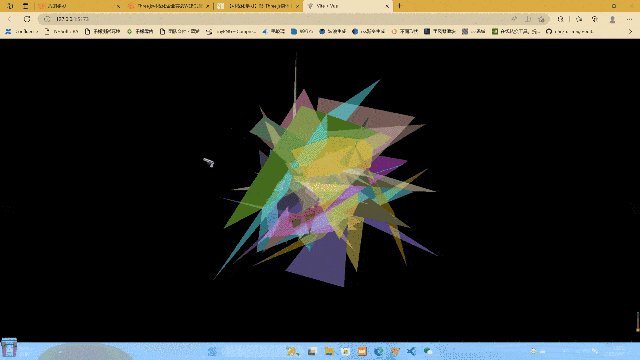
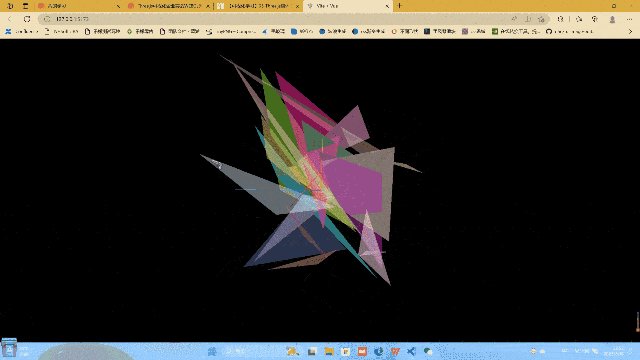
生成炫酷的三角形
保持基本配置不要变,我们修改下生成物体的代码即可
1 | // 创建几何体 |

了解常用的网格几何体(还有很多,具体可以看文档)
立方缓冲几何体BoxGeometry
圆形缓冲几何体CircleGeometry
可以用来做三角形,圆形,圆环,扇形,多边形等