今天一起学习网上看到的滚动3d动画效果,因为本人技术有限,只能给出一些比较简单的案例用来滚动,后续学到好玩的案例可以和大家再一起分享
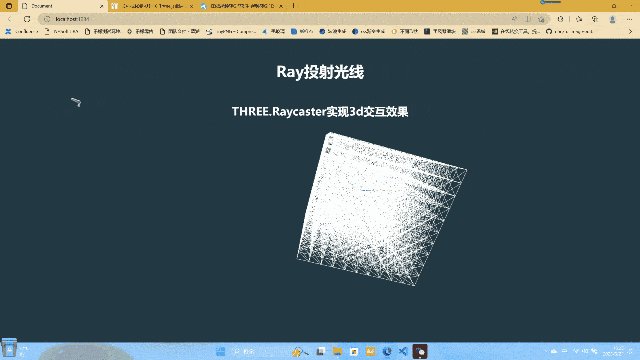
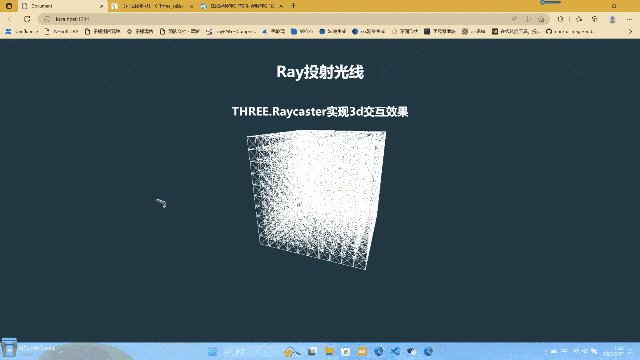
投射光线基础代码
首先我们拿一下上一篇文章中的投射光线效果代码
1 | import * as THREE from "three"; |

更换背景色
接下来,我们换个背景色
1 | body { |
我们可以看到,没有生效,因为我们没有把渲染器的背景色设置为透明
1 | // 初始化渲染器 |

立方体添加自动旋转
给立方体添加自动旋转
创建一个组,将立方体添加到组中,将组添加到场景中
1 | let cubeArr = []; |
创建时间函数,每次render调用
1 | // 设置时钟 |

添加文字
html中添加以下内容
1 | <div class="page page0"> |
css中添加以下内容
1 | /* 已有 */ |

demo引入
我们把之前写过的demo引入
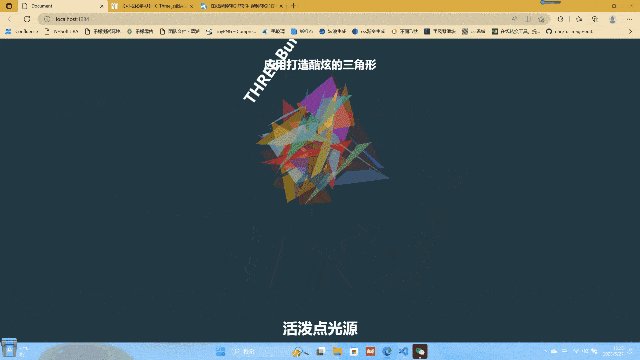
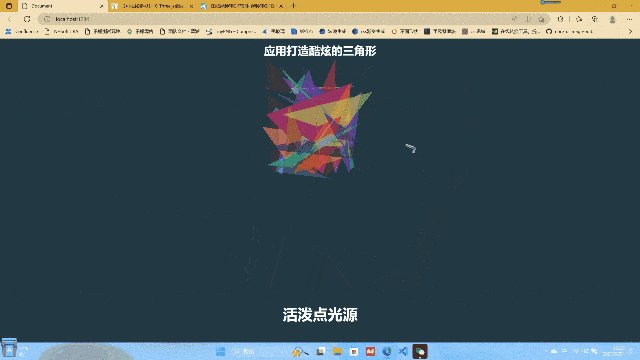
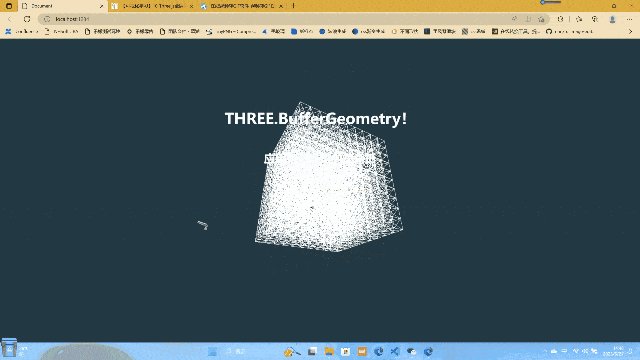
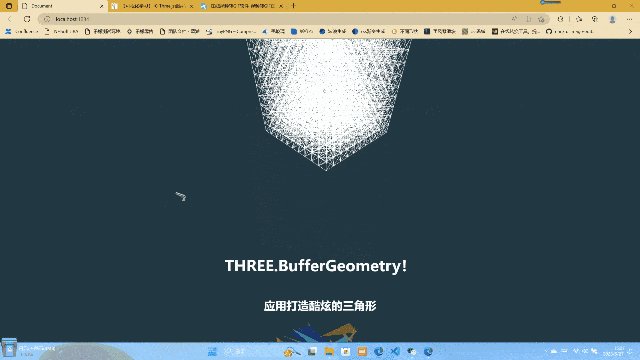
引入酷炫三角形
1 | // 创建三角形酷炫物体 |
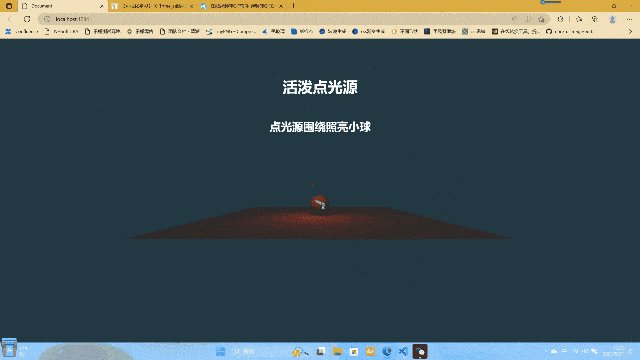
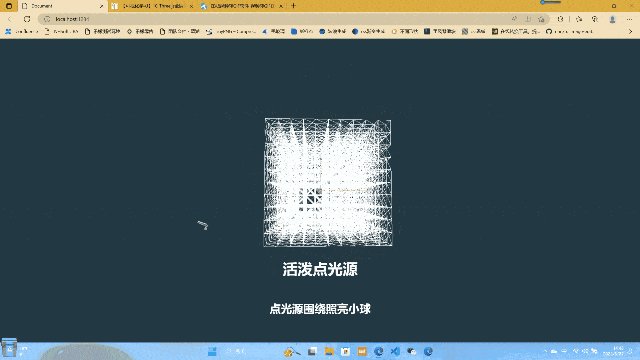
引入弹跳小球demo
1 | // 弹跳小球 |
引入之后,我们发现我们的案例没法滚动了,被锁定死了,这时候我们需要想起来,在3d中,移动场景本质上是移动相机(即我们的眼睛)
根据滚动移动相机
注意事项,我们需要将controls.update()注释掉,不然会导致物体的放大缩小无法正常滚动展示
1 | // 设置时钟 |

给另外俩个demo添加自动旋转
根据之前的旋转,给三角形和小球的demo也加上旋转效果
1 | function render() { |

使用gsap动画替换render中的动画
1 | // 导入动画库 |

添加滚动旋转文字内容
滚动监听第几个页面从而完成旋转文字
1 | let arrGroup = [cubeGroup, sjxGroup, sphereGroup]; |

添加鼠标滑过水平移动效果
1 | // 监听鼠标的位置 |
到此为止,本个案例就完成了,效果图如下: