1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
| import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import gsap from "gsap";
import * as dat from "dat.gui";
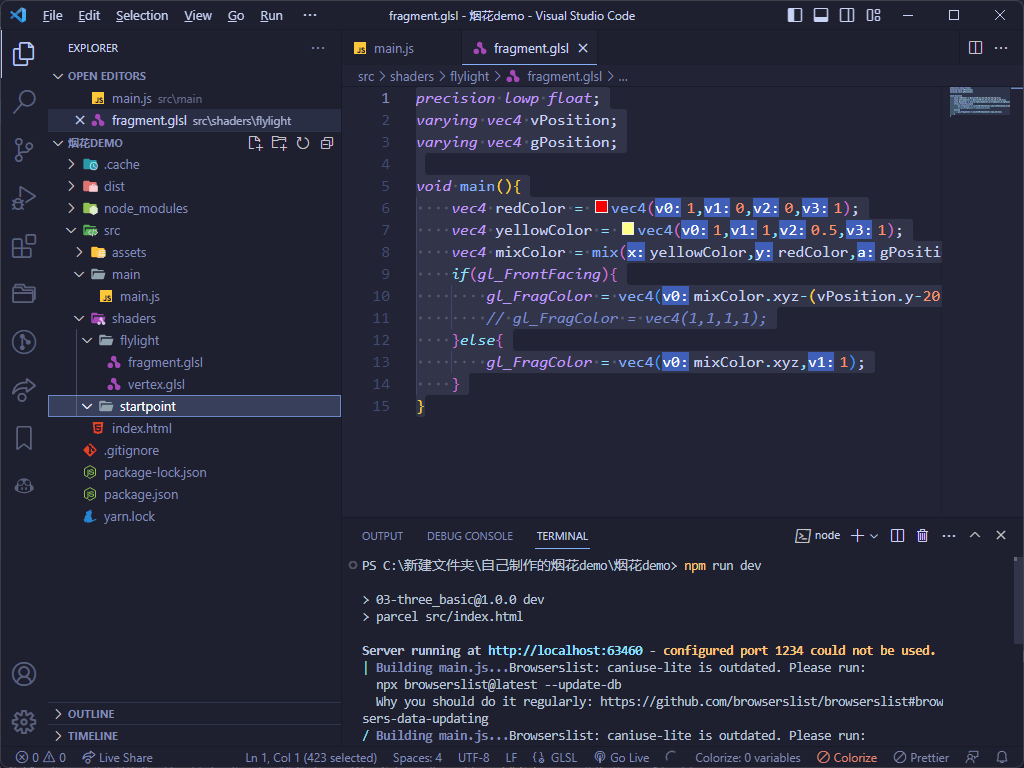
import vertexShader from "../shaders/flylight/vertex.glsl";
import fragmentShader from "../shaders/flylight/fragment.glsl";
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";
import Fireworks from "./firework";
import { Water } from "three/examples/jsm/objects/Water2";
const gui = new dat.GUI();
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
90,
window.innerHeight / window.innerHeight,
0.1,
1000
);
camera.position.set(0, 0, 30);
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
scene.add(camera);
const rgbeLoader = new RGBELoader();
rgbeLoader.loadAsync("./assets/2k.hdr").then((texture) => {
texture.mapping = THREE.EquirectangularReflectionMapping;
scene.background = texture;
scene.environment = texture;
});
const shaderMaterial = new THREE.ShaderMaterial({
vertexShader: vertexShader,
fragmentShader: fragmentShader,
uniforms: {},
side: THREE.DoubleSide,
});
const renderer = new THREE.WebGLRenderer({ alpha: true });
renderer.outputEncoding = THREE.sRGBEncoding;
renderer.toneMapping = THREE.ACESFilmicToneMapping;
renderer.toneMappingExposure = 0.1;
const gltfLoader = new GLTFLoader();
let LightBox = null;
gltfLoader.load("./assets/model/newyears_min.glb", (gltf) => {
scene.add(gltf.scene);
const waterGeometry = new THREE.PlaneBufferGeometry(100, 100);
let water = new Water(waterGeometry, {
scale: 4,
textureHeight: 1024,
textureWidth: 1024,
});
water.position.y = 1;
water.rotation.x = -Math.PI / 2;
scene.add(water);
});
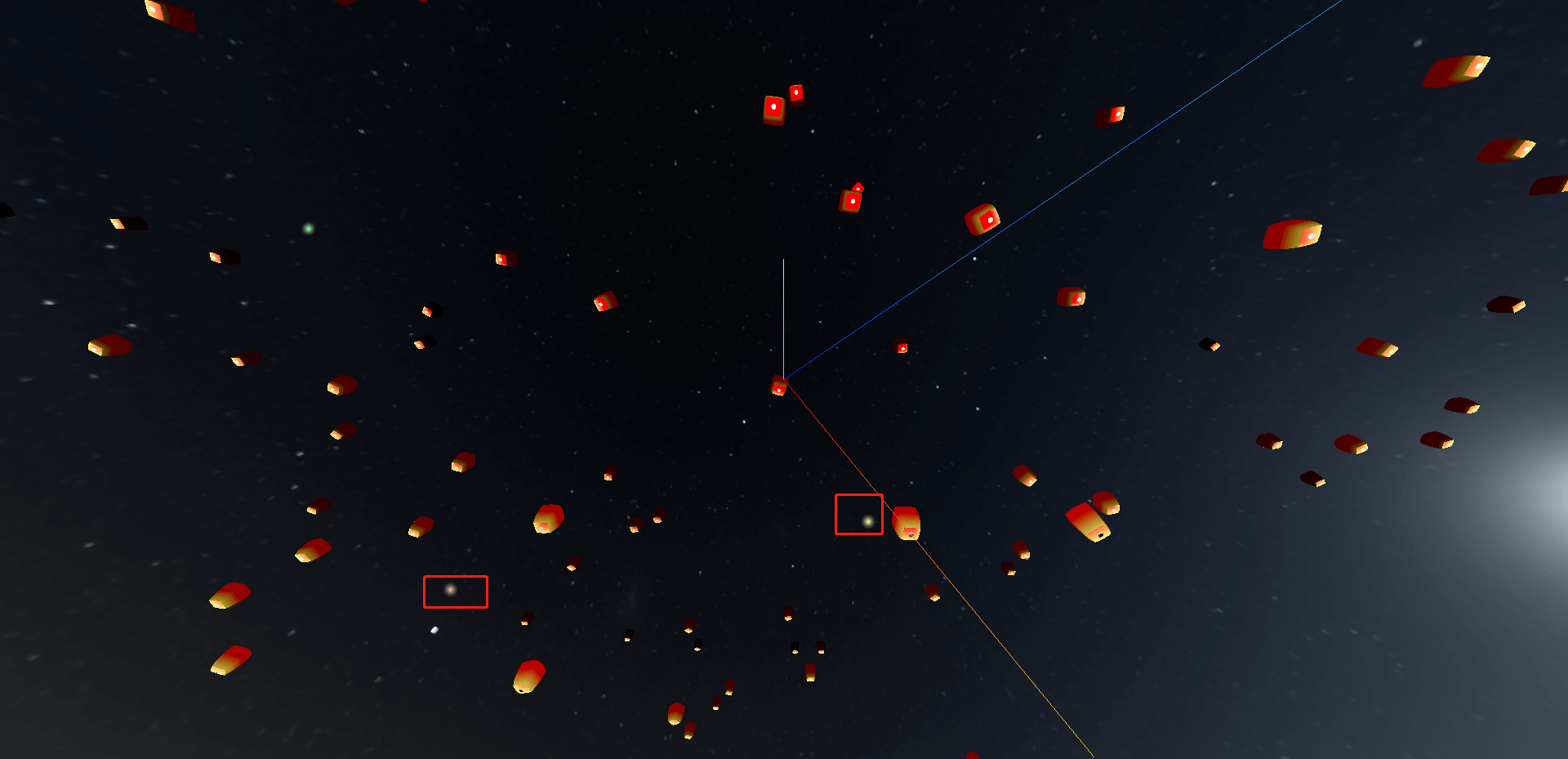
gltfLoader.load("./assets/model/flyLight.glb", (gltf) => {
console.log(gltf);
LightBox = gltf.scene.children[0];
LightBox.material = shaderMaterial;
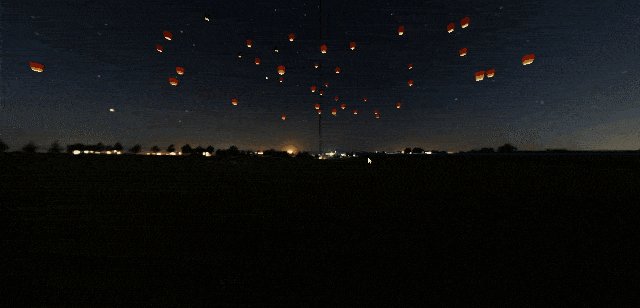
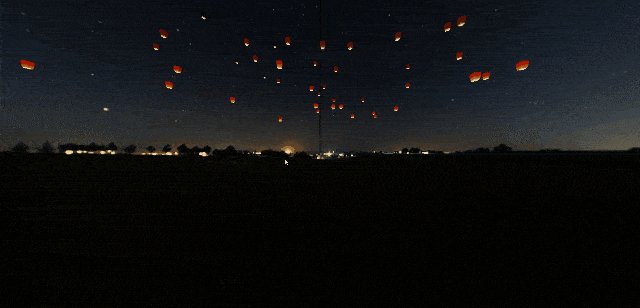
for (let i = 0; i < 150; i++) {
let flyLight = gltf.scene.clone(true);
let x = (Math.random() - 0.5) * 300;
let z = (Math.random() - 0.5) * 300;
let y = Math.random() * 60 + 5;
flyLight.position.set(x, y, z);
gsap.to(flyLight.rotation, {
y: 2 * Math.PI,
duration: 10 + Math.random() * 30,
repeat: -1,
});
gsap.to(flyLight.position, {
x: "+=" + Math.random() * 5,
y: "+=" + Math.random() * 20,
yoyo: true,
duration: 5 + Math.random() * 10,
repeat: -1,
});
scene.add(flyLight);
}
});
renderer.setSize(window.innerWidth, window.innerHeight);
window.addEventListener("resize", () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setPixelRatio(window.devicePixelRatio);
});
document.body.appendChild(renderer.domElement);
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
controls.autoRotate = true;
controls.autoRotateSpeed = 0.1;
const clock = new THREE.Clock();
let fireworks = [];
function animate(t) {
controls.update();
const elapsedTime = clock.getElapsedTime();
fireworks.forEach((item, i) => {
const type = item.update();
if (type == "remove") {
fireworks.splice(i, 1);
}
});
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
let createFireworks = () => {
let color = `hsl(${Math.floor(Math.random() * 360)},100%,80%)`;
let position = {
x: (Math.random() - 0.5) * 40,
z: -(Math.random() - 0.5) * 40,
y: 3 + Math.random() * 15,
};
let firework = new Fireworks(color, position);
firework.addScene(scene, camera);
fireworks.push(firework);
};
window.addEventListener("click", createFireworks);
|