前言
今天内嵌网页的时候才发现,iframe的页面内容使用keep-alive是保存不住的,今天就给大家讲解下如何解决这个问题
需求
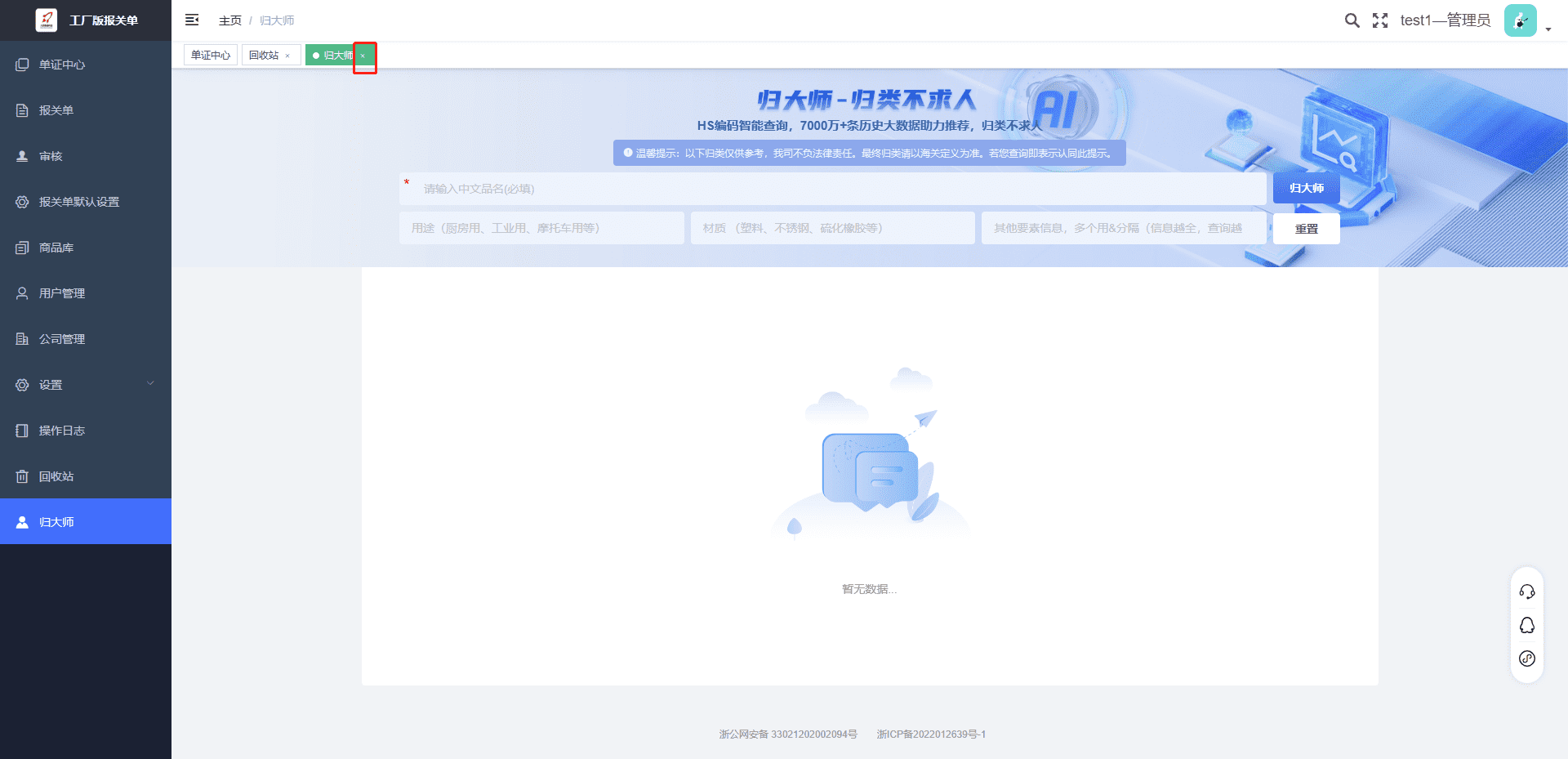
路由切换时,iframe内嵌的网页内容不刷新,但是当我把这个历史tag去除之后,再次点击这个路由的时候,iframe内嵌的网页内容刷新

解决方案
路由添加,但是显示的component不要,这样一般来说展示的是一个空白的页面
1
2
3
4
5
6
7
8
9
10
11
12
| {
path: "/guru",
component: Layout,
children: [
{
path: "index",
name: "guru",
iframeComponent: () => import("@/views/guru/index"),
meta: { title: "归大师", icon: "el-icon-s-custom" }
}
]
},
|
这是我原先处理路由的地方,keep-alive存储的路由是我导航栏带着的历史打开路由,当点击x的时候,会将这个tag去除,也同时去除了keep-alive内容,让页面内容可以刷新
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <template>
<section class="app-main">
<transition name="fade-transform" mode="out-in">
<keep-alive :include="cachedViews">
<router-view :key="key" />
</keep-alive>
</transition>
</section>
</template>
<script>
export default {
name: "AppMain",
computed: {
cachedViews() {
return this.$store.state.tagsView.cachedViews;
},
key() {
return this.$route.path;
},
},
};
</script>
|
接下来,我需要导入我写的iframe内容
先写一个iframe内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <template>
<div style="min-height: calc(100vh - 84px)">
<iframe
src="https://www.fangcangwang.com/classAnalysis"
class="inline-page"
ref="myIframe"
name="myIframe"
/>
</div>
</template>
<script>
export default {
name: "guru",
};
</script>
<style scoped>
.inline-page {
width: 100%;
height: 100%;
border: none;
margin: 0;
padding: 0;
overflow: hidden;
position: absolute;
top: 0;
left: 0;
}
</style>
|
使用v-show实现keep-alive处理
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <template>
<section class="app-main">
<transition name="fade-transform" mode="out-in">
<keep-alive :include="cachedViews">
<router-view :key="key" />
</keep-alive>
</transition>
<GRGU v-show="$route.path === '/guru/index'" />
</section>
</template>
<script>
import GRGU from "@/views/guru/index.vue";
export default {
name: "AppMain",
components: {
GRGU,
},
computed: {
cachedViews() {
return this.$store.state.tagsView.cachedViews;
},
key() {
return this.$route.path;
},
},
};
</script>
|
但是,这时我们无论是否点击这个x按钮,GRGU依旧存在,没法刷新,因此,当我们点击x按钮的时候,需要刷新iframe内容
刷新iframe内容(因为这个是外部的iframe,所以得用window.open,不然会跨域内部的话可以使用this.$refs.myIframe.contentWindow.location.reload(true)就可以了)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
| <template>
<div style="min-height: calc(100vh - 84px)">
<iframe
src="https://www.fangcangwang.com/classAnalysis"
class="inline-page"
ref="myIframe"
name="myIframe"
/>
</div>
</template>
<script>
export default {
name: "guru",
components: {},
data() {
return {
firstTime: true,
};
},
computed: {
cachedViews() {
return this.$store.state.tagsView.cachedViews;
},
},
watch: {
cachedViews: {
handler(newVal) {
if (this.$route.path !== "/guru/index") {
return;
}
if (!newVal.includes("guru")) {
// 刷新iframe内容(因为这个是外部的iframe,所以得用window.open,不然会跨域内部的话可以使用this.$refs.myIframe.contentWindow.location.reload(true)就可以了)
window.open(this.$refs.myIframe.src, "myIframe", "");
}
},
},
},
mounted() {},
};
</script>
<style scoped>
.inline-page {
width: 100%;
height: 100%;
border: none;
margin: 0;
padding: 0;
overflow: hidden;
position: absolute;
top: 0;
left: 0;
}
</style>
|