1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
|
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
0.1,
1000
);
const renderer = new THREE.WebGLRenderer({
antialias: true,
});
renderer.shadowMap.enabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
camera.position.z = 15;
camera.lookAt(0, 0, 0);
const axesHelper = new THREE.AxesHelper(5);
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
controls.dampingFactor = 0.05;
function animate() {
controls.update();
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
window.addEventListener("resize", () => {
renderer.setSize(window.innerWidth, window.innerHeight);
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
});
let eventObj = {
Fullscreen: function () {
document.body.requestFullscreen();
console.log("全屏");
},
ExitFullscreen: function () {
document.exitFullscreen();
console.log("退出全屏");
},
};
let rgbeLoader = new RGBELoader();
rgbeLoader.load(
"./texture/opt/memorial/Alex_Hart-Nature_Lab_Bones_2k.hdr",
(envMap) => {
envMap.mapping = THREE.EquirectangularReflectionMapping;
scene.background = envMap;
scene.environment = envMap;
}
);
const gui = new GUI();
const planeGeometry = new THREE.PlaneGeometry(10, 10);
const planeMaterial = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load("./texture/sprite0.png"),
side: THREE.DoubleSide,
});
const plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.renderOrder = 0;
scene.add(plane);
const planeGeometry1 = new THREE.PlaneGeometry(10, 10);
const planeMaterial1 = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load("./texture/lensflare0_alpha.png"),
side: THREE.DoubleSide,
});
const plane1 = new THREE.Mesh(planeGeometry1, planeMaterial1);
plane1.position.z = 3;
plane1.renderOrder = 0;
scene.add(plane1);
plane.material.transparent = true;
plane1.material.transparent = true;
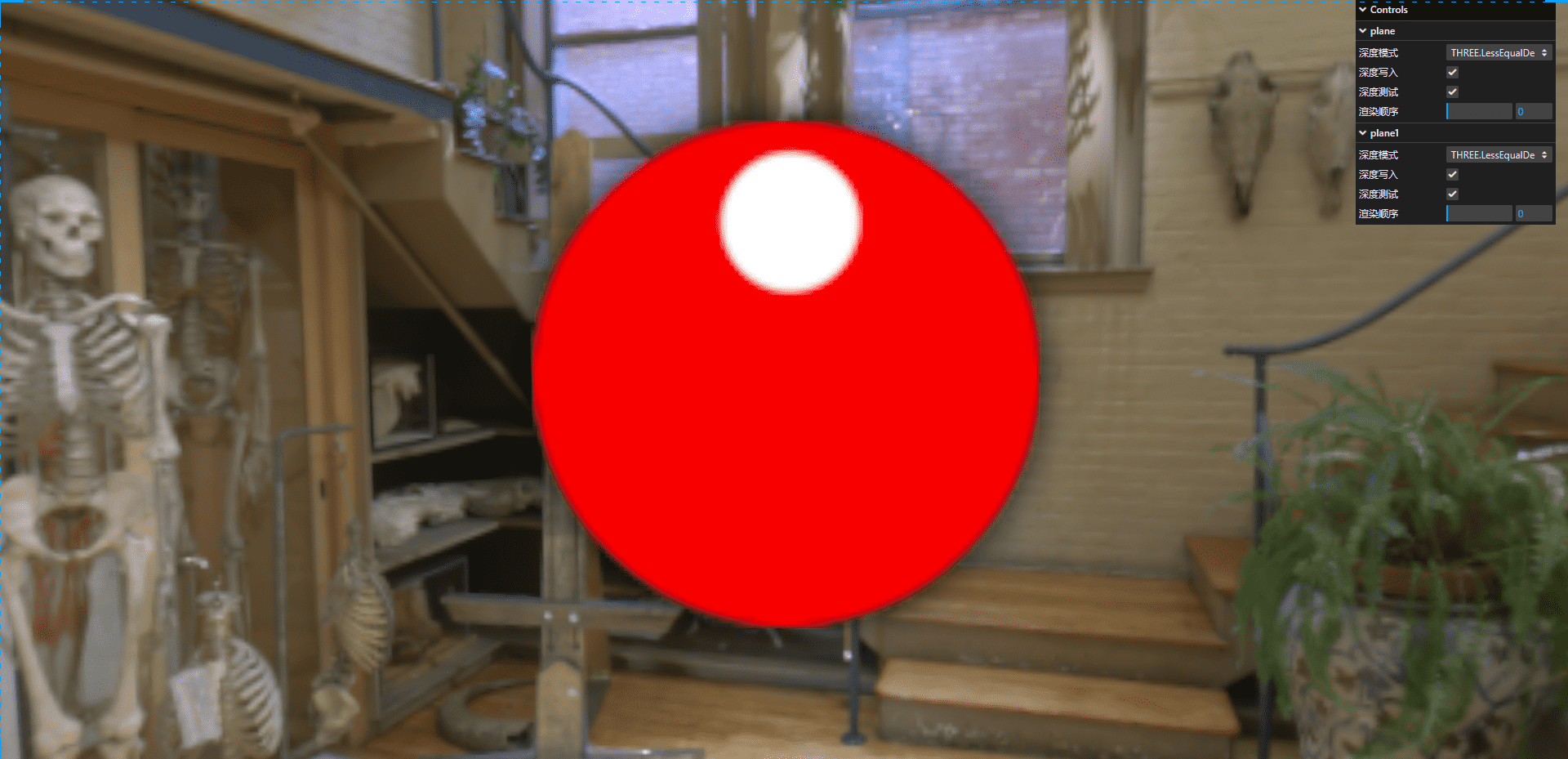
plane.material.depthFunc = THREE.LessEqualDepth;
plane.material.depthWrite = true;
plane.material.depthTest = true;
plane1.material.depthFunc = THREE.LessEqualDepth;
plane1.material.depthWrite = true;
plane1.material.depthTest = true;
const gui1 = gui.addFolder("plane");
gui1
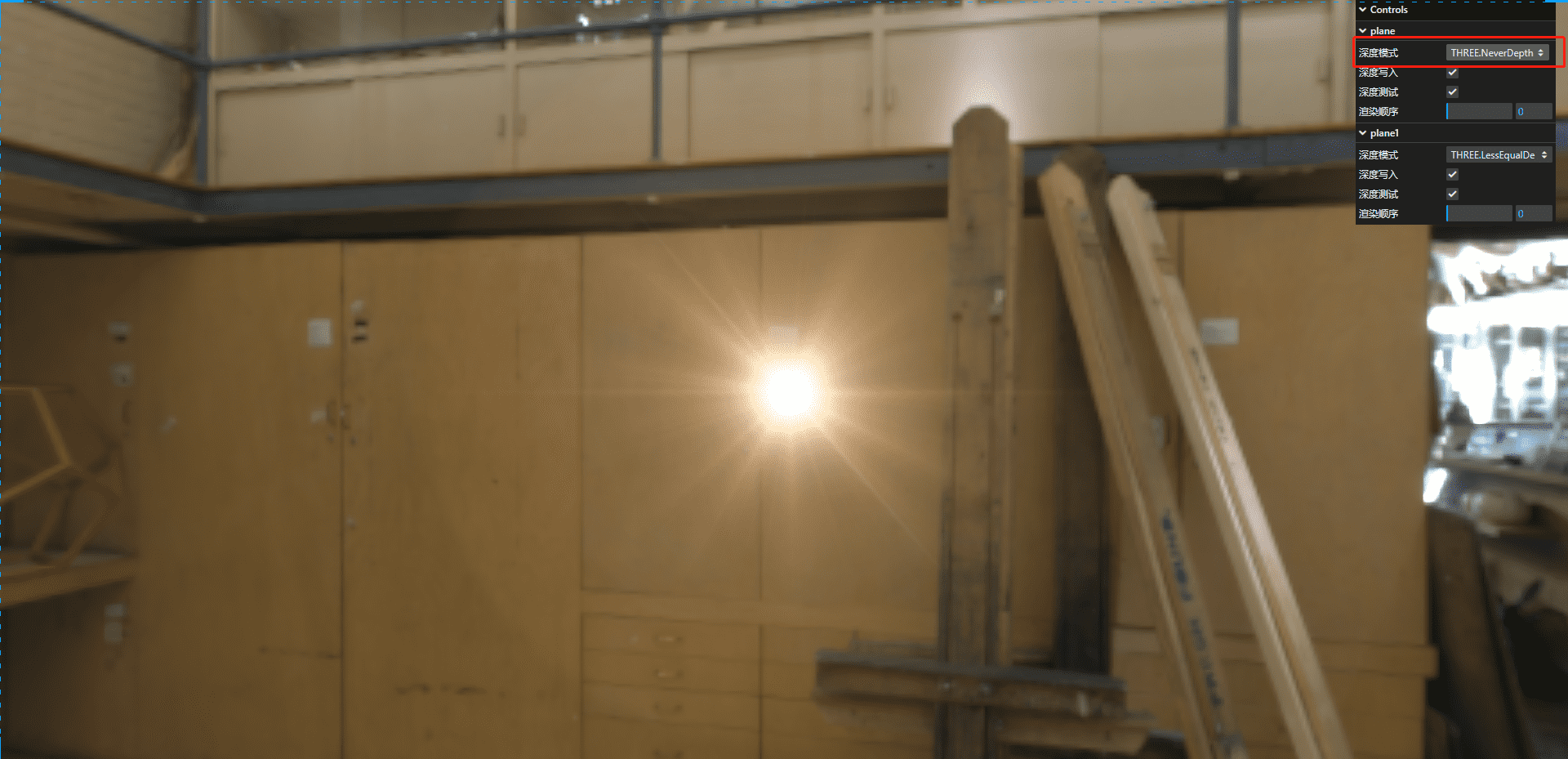
.add(plane.material, "depthFunc", {
"THREE.NeverDepth": THREE.NeverDepth,
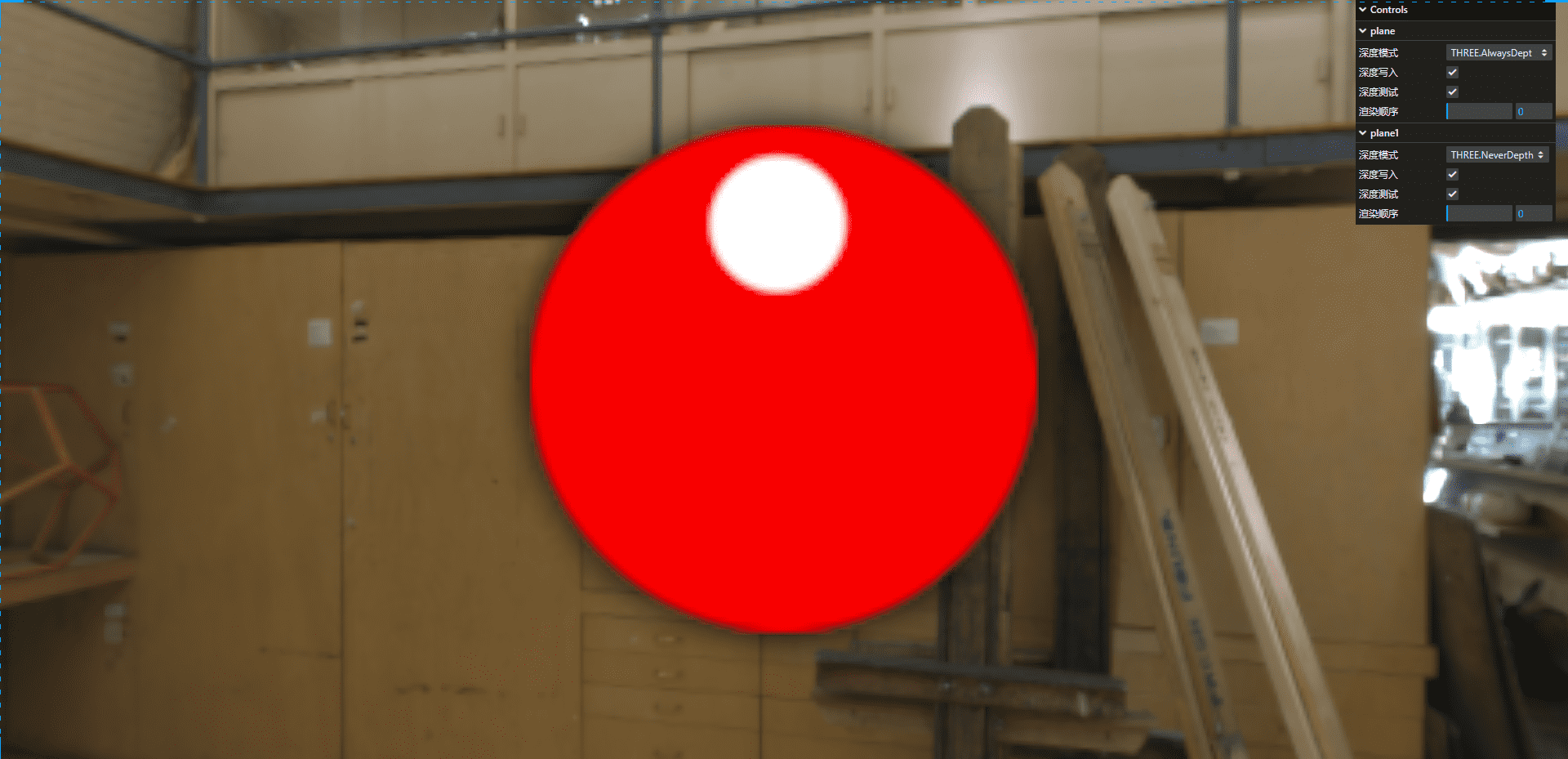
"THREE.AlwaysDepth": THREE.AlwaysDepth,
"THREE.LessDepth": THREE.LessDepth,
"THREE.LessEqualDepth": THREE.LessEqualDepth,
"THREE.GreaterEqualDepth": THREE.GreaterEqualDepth,
"THREE.GreaterDepth": THREE.GreaterDepth,
"THREE.NotEqualDepth": THREE.NotEqualDepth,
})
.name("深度模式");
gui1
.add(plane.material, "depthWrite")
.name("深度写入")
.onChange(() => {
plane.material.needsUpdate = true;
});
gui1
.add(plane.material, "depthTest")
.name("深度测试")
.onChange(() => {
plane.material.needsUpdate = true;
});
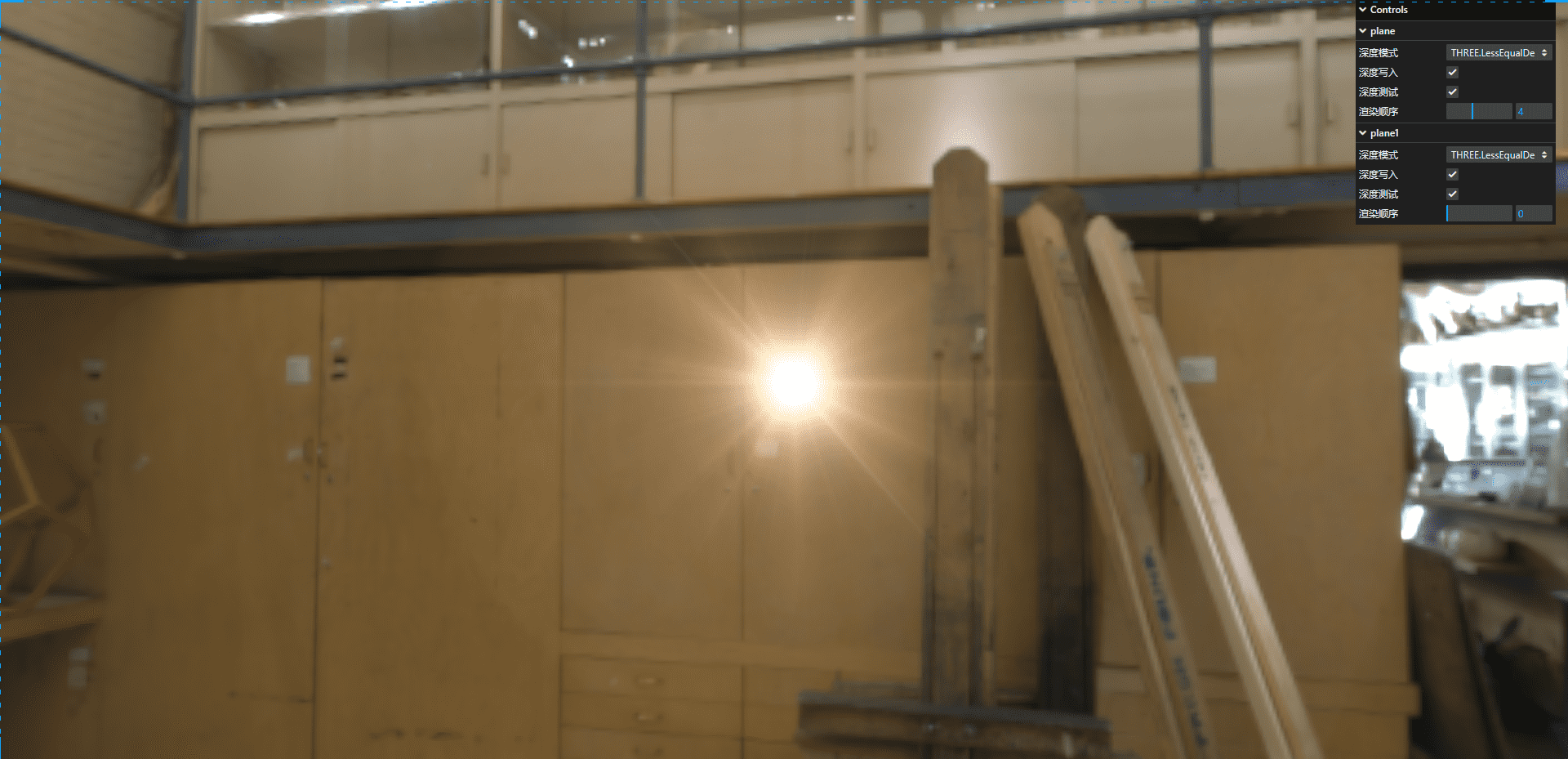
gui1.add(plane, "renderOrder", 0, 10).step(1).name("渲染顺序");
const gui2 = gui.addFolder("plane1");
gui2
.add(plane1.material, "depthFunc", {
"THREE.NeverDepth": THREE.NeverDepth,
"THREE.AlwaysDepth": THREE.AlwaysDepth,
"THREE.LessDepth": THREE.LessDepth,
"THREE.LessEqualDepth": THREE.LessEqualDepth,
"THREE.GreaterEqualDepth": THREE.GreaterEqualDepth,
"THREE.GreaterDepth": THREE.GreaterDepth,
"THREE.NotEqualDepth": THREE.NotEqualDepth,
})
.name("深度模式");
gui2
.add(plane1.material, "depthWrite")
.name("深度写入")
.onChange(() => {
plane1.material.needsUpdate = true;
});
gui2
.add(plane1.material, "depthTest")
.name("深度测试")
.onChange(() => {
plane1.material.needsUpdate = true;
});
gui2.add(plane1, "renderOrder", 0, 10).step(1).name("渲染顺序");
|