svg是什么
可缩放矢量图形,即SVG,是 W3C XML 的分支语言之一,用于标记可缩放的矢量图形。目前 SVG 在 Firefox、Opera、Webkit 浏览器、IE 等浏览器中已经部分实现。
SVG 诞生于 1999 年,之前有几个相互竞争的格式规范被提交到W3C,但是都没有获得批准。主流浏览器均支持 SVG。加载慢是 SVG 的一个缺点。但是 SVG 也有自身的优点,比如它实现了 DOM 接口(比 Canvas 方便),不需要安装第三方扩展 。
svg的优点
由于是矢量图像,SVG 图像可以无限缩放并且不会出现图像质量下降的任何问题。为何如此?因为 SVG 图像是使用XML 标记构建的,浏览器通过绘制每个点和线来打印它们,而不是用预定义的像素填充一些空间。这确保了 SVG 图像可以适应不同的屏幕尺寸和分辨率,即使是尚未发明的屏幕尺寸和分辨率。
由于在 XML 中定义,SVG 图像比 JPG 或 PNG 图像灵活得多,并且我们可以使用 CSS 和 JavaScript 与它们进行交互。SVG 图像甚至可以包含CSS 和 JavaScript。
SVG 图像可以呈现比其他格式小很多的矢量样式图像,主要用于徽标和插图。另一个巨大的用例是图标。曾经是像 FontAwesome 这样的图标字体领域,现在设计师更喜欢使用 SVG 图像,因为它们更小并且允许有多色图标。
SVG 很容易制作动画,这是一个非常酷的话题。
SVG 提供了一些图像编辑效果,例如遮罩和剪裁、应用滤镜等。
SVG 只是文本,因此可以使用 GZip 有效地压缩它。
demo
先随便搞个demo
1 |
|

Fill 和 Stroke 属性
上色
fill属性和stroke属性。fill属性设置对象内部的颜色,stroke属性设置绘制对象的线条的颜色。你可以使用在 HTML 中的 CSS 颜色命名方案定义它们的颜色,比如说颜色名(像red这种)、rgb 值(像 rgb(255,0,0) 这种)、十六进制值、rgba 值,等等。此外,在 SVG 中你可以分别定义填充色和边框色的不透明度,属性fill-opacity控制填充色的不透明度,属性stroke-opacity控制描边的不透明度。
x,y定义了左上角坐标,width和height定义了大小
1 | <rect x="10" y="10" width="100" height="100" stroke="blue" fill="purple" |

描边
x1,y1是第一个点的位置,x2,y2是第二个点的位置,stroke-width是线条的宽度,stroke-linecap是线条的形状
1 |
|

常见形状标签
SVG标签
如果 svg 不是根元素,svg 元素可以用于在当前文档(比如说,一个 HTML 文档)内嵌套一个独立的 svg 片段。这个独立片段拥有独立的视口和坐标系统。
1 | <svg xmlns="http://www.w3.org/2000/svg" |

作为 XML 的一种方言,SVG 必须正确的绑定命名空间(在 xmlns 属性中绑定)。
在单个 XML 文档中混合来自不同 XML 方言的内容的问题是,由一个方言定义的标签可能与另一个方言定义的标签具有相同的名称。例如,XHTML 和 SVG 都有一个title标签。专业使用者如何区分两者?其实当 XML 内容是它所知道的,而不仅仅是一个没有意义的包含任意标签名的 XML 文件时,专业使用者如何告诉它?
问题的真正答案是,XML 内容通过给明确的标签显示“命名空间声明”来告诉使用者哪个方言标签名称属于哪个。
请注意,命名空间仅仅只是一些字符串,所以 SVG 上那些看起来像 URI 的命名空间并不重要。因为 URIs 的唯一性从而被广泛使用,它的本意并不是要“链接”到某个地址。(实际上 URIs 被如此频繁地使用是“命名空间 URI”普遍使用而不是”命名空间的名字“被使用。)
上面的元素定义了一个 150*100px 的 SVG 画布
rect标签
rect元素是 SVG 的一个基本形状,用来创建矩形,基于一个角位置以及它的宽和高。它还可以用来创建圆角矩形。
1 | <svg viewBox="0 0 220 100" xmlns="http://www.w3.org/2000/svg"> |

rect的x属性和y属性,指定了矩形左上角端点的横坐标和纵坐标;width属性和height属性指定了矩形的宽度和高度(单位像素)。
rx 属性用于定义水平轴向的圆角半径尺寸。
ellipse 和 rect 两个基本图形使用了这个属性。ry等同,是垂直轴圆角半径
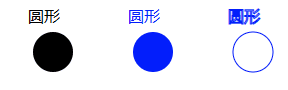
circle标签
1 | <svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"> |
cx,cy圆心坐标,r是半径
ellipse标签
ellipse元素是一个 SVG 基本形状,用来创建一个椭圆,基于一个中心坐标以及它们的x半径和y半径。
椭圆不能指定精确的椭圆倾向(假设,举个例子,你想画一个 45 度角倾斜的椭圆),但是可以利用transform属性实现旋转。
1 | <svg width='400' height="300"> |

polygon标签
polygon 元素定义了一个由一组首尾相连的直线线段构成的闭合多边形形状。最后一点连接到第一点。
1 | <svg width="800" height="600"> |
polygon的points属性指定了每个端点的坐标,横坐标与纵坐标之间与逗号分隔,点与点之间用空格分隔。
绘制线段
line标签
line元素是一个 SVG 基本形状,用来创建一条连接两个点的线。
1 | <svg width="300" height="180"> |

polyline标签
polyline元素是 SVG 的一个基本形状,用来创建一系列直线连接多个点。典型的一个polyline是用来创建一个开放的形状,最后一点不与第一点相连。欲了解闭合形状,请看polygon 元素。
1 | <svg> |

绘制路径
path路径
1 | <svg width="100%" height="100%" viewBox="0 0 400 400" |

下面的命令可用于路径数据:
● M = moveto
● L = lineto
● H = horizontal lineto
● V = vertical lineto
● C = curveto
● S = smooth curveto
● Q = quadratic Belzier curve
● T = smooth quadratic Belzier curveto
● A = elliptical Arc
● Z = closepath
注释:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
很复杂吧?是的!!!由于绘制路径的复杂性,因此强烈建议您使用 SVG 编辑器来创建复杂的图形。
text标签
text元素定义了一个由文字组成的图形。注意:我们可以将渐变、图案、剪切路径、遮罩或者滤镜应用到 text 上。
普通文本
1 | <?xml version="1.0"?> |

旋转文本
1 | <svg xmlns="http://www.w3.org/2000/svg" width="100px" height="50px"> |

应用样式
1 | <svg xmlns="http://www.w3.org/2000/svg" width="100px" height="50px"> |

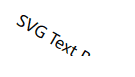
textPath
除了笔直地绘制一行文字以外,SVG 也可以根据 path 元素的形状来放置文字。只要在textPath元素内部放置文本,并通过其xlink:href属性值引用path元素,我们就可以让文字块呈现在path元素给定的路径上了。
1 | <svg width="100%" height="100%" viewBox="0 0 1000 300" |

font
font元素定义了一个用于文字布局的字体。
font-face
font-face 元素相当于 (corresponds to) CSS 的 @font-face 规则声明,font-face 元素定义了一个字体的外部属性 (a font’s outer properties)。
font-face-format
font-face-format元素描述了它的父font-face-uri元素引用的字体的类型。
font-face-uri
font-face-uri元素指向远程字义的当前字体。
font-face-name
font-face-name元素指向本地安装的字体副本,用字体名称识别。
font-face-src
font-face-src元素相当于 CSS 规范中的 @font-face 属性。它可以作为font-face-name元素的容器使用,指向本地安装的字体副本,font-face-uri元素则是利用远程定义字体。
foreignObject
SVG中的 foreignObject 元素允许包含来自不同的 XML 命名空间的元素。在浏览器的上下文中,很可能是 XHTML / HTML。
1 | <svg viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg"> |

封装图形
use的href属性指定所要复制的节点,x属性和y属性是use左上角的坐标。另外,还可以指定width和height坐标。
use元素在 SVG 文档内取得目标节点,并在别的地方复制它们。它的效果等同于这些节点被深克隆到一个不可见的 DOM 中,然后将其粘贴到use元素的位置,很像 HTML5 中的克隆模板元素。因为克隆的节点是不可见的,所以当使用CSS样式化一个use元素以及它的隐藏的后代元素的时候,必须小心注意。隐藏的、克隆的 DOM 不能保证继承 CSS 属性,除非你明文设置使用CSS 继承。
出于安全原因,一些浏览器可能在 use 元素上应用同源策略,还有可能拒绝载入 xlink:href 属性内的跨源 URI。
use标签
1 | <svg viewBox="0 0 30 10" xmlns="http://www.w3.org/2000/svg"> |

g标签
标签用于将多个形状组成一个组(group),方便复用。元素g是用来组合对象的容器。添加到g元素上的变换会应用到其所有的子元素上。添加到g元素的属性会被其所有的子元素继承。此外,g元素也可以用来定义复杂的对象,之后可以通过use元素来引用它们。
1 | <svg width="300" height="100"> |

defs标签
标签用于自定义形状,它内部的代码不会显示,仅供引用。SVG 允许我们定义以后需要重复使用的图形元素。建议把所有需要再次使用的引用元素定义在defs元素里面。这样做可以增加 SVG 内容的易读性和无障碍。在defs元素中定义的图形元素不会直接呈现。你可以在你的视口的任意地方利用 use元素呈现这些元素。
1 | <svg width="80px" height="30px" viewBox="0 0 80 30" |

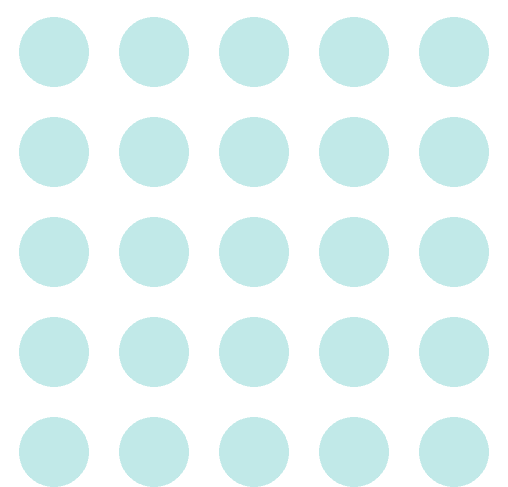
pattern标签
使用预定义的图形对一个对象进行填充或描边,就要用到pattern元素。pattern元素让预定义图形能够以固定间隔在 x 轴和 y 轴上重复(或平铺)从而覆盖要涂色的区域。先使用pattern 元素定义图案,然后在给定的图形元素上用属性 fill 或属性 stroke 引用用来填充或描边的图案。标签用于自定义一个形状,该形状可以被引用来平铺一个区域。
上面代码中,pattern标签将一个圆形定义为dots模式。patternUnits=”userSpaceOnUse”表示pattern的宽度和长度是实际的像素值。然后,指定这个模式去填充下面的矩形。
1 | <svg width="500" height="500"> |

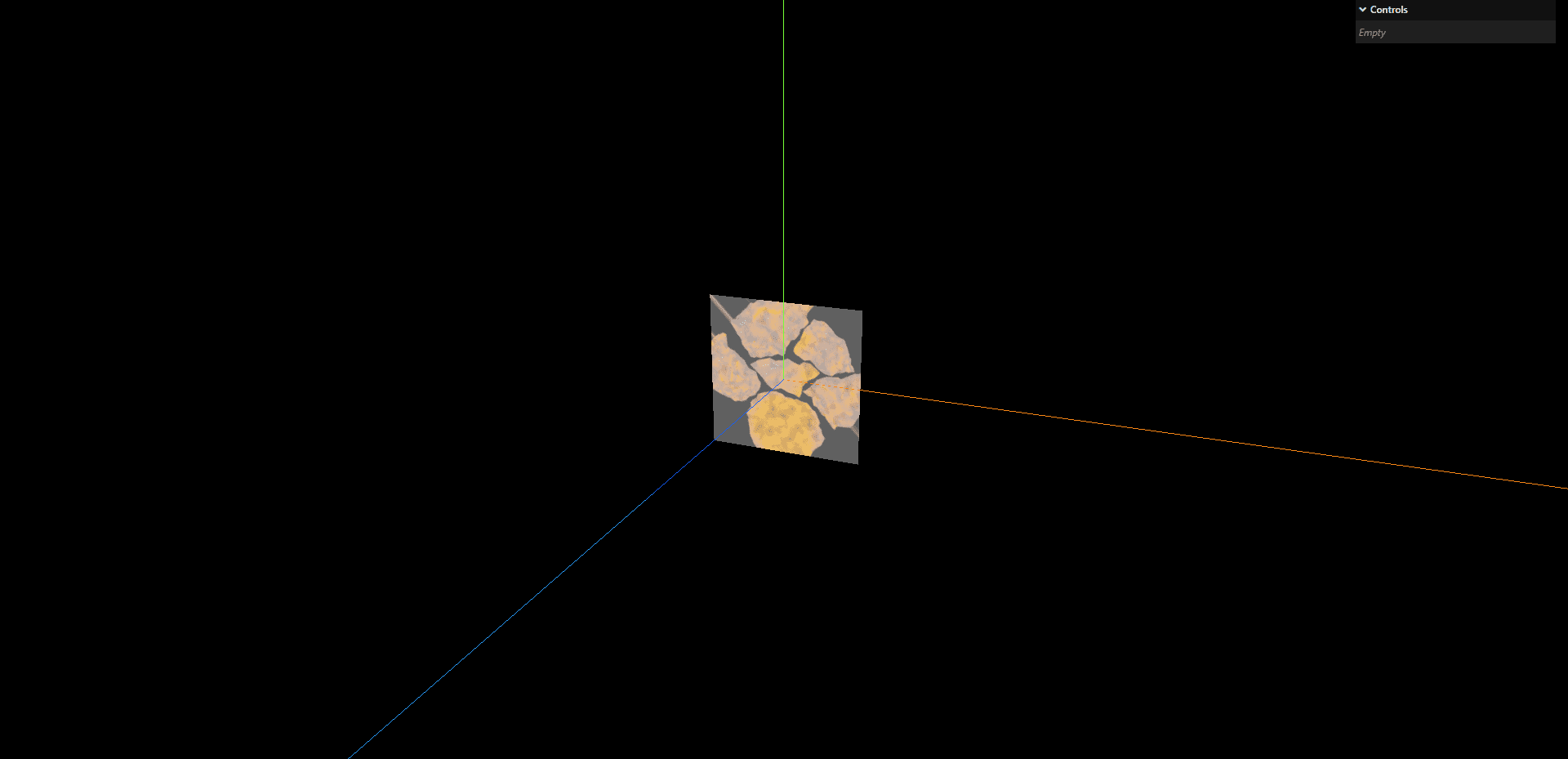
image图片标签
SVG 文档中的 SVG 元素包含图像信息。它表现为图像文件或者其他 SVG 文件。
SVG 图像格式转换软件支持 JPEG、PNG 格式,是否支持动图 GIF 不明确。
SVG 文件是这样的一种图像:不被当做外部资源加载,不可以用 :visited 样式,不能有交互。使用动态 SVG 元素,可以用use引入外部的 URL。使用 SVG 文件并添加 scripts 在里面,可以用object 放在 foreignObject中。
注意:HTML 规范中定义image和img在解析时是等效的。这种规范只适用于 SVG 文件或 SVG 区块
1 | <svg viewBox="0 0 100 100" width="100" height="100"> |

动画
animate标签
动画元素放在形状元素的内部,用来定义一个元素的某个属性如何踩着时点改变。在指定持续时间里,属性从开始值变成结束值。
1 | <svg viewBox="0 0 50 50" xmlns="http://www.w3.org/1000/svg"> |
属性
动画属性
动画时间属性
begin
这个属性定义了动画何时开始。
这个属性值是一个分号分隔的数列值。每个单独的值可以是下述之一:offset-value、syncbase-value、event-value、repeat-value、accessKey-value、wallclock-sync-value或者关键词indefinite。
dur
该属性标识了动画的简单持续时间。
end
这个属性定义了一个动画的结束值,可以约束激活持续时间。
这个属性值是一个分号分隔的数列值。每个单独值可以是定义在begin属性中同种类型。
min
min属性指定活动动画持续时间的最小值。您可以将此属性用于以下SVG元素
1 | <svg viewBox="0 0 120 120" xmlns="http://www.w3.org/2000/svg"> |
max
max属性指定活动动画持续时间的最大值。
有五个元素在使用这个属性:animate、animateColor、animateMotion、animateTransform和set
1 | <svg viewBox="0 0 120 120" xmlns="http://www.w3.org/2000/svg"> |
restart
restart属性指定动画是否可以重新启动。您可以将此属性用于以下SVG元素
1 | <svg viewBox="0 0 220 200" xmlns="http://www.w3.org/2000/svg"> |
repeatCount
这个属性表示动画将发生的次数。
这个属性的值指定了重复的次数。它也可以包括用分数值表示。它的值必须大于 0。
该值指定迭代次数。它可以使用分数值来表示部分迭代。分数值仅表示整个动画持续时间的一部分。值必须大于 0。
indefinite,该值表示动画将无限期地重复(即直到文档结束)。
repeatDur
repeatDur属性指定重复动画的总持续时间。您可以将此属性与以下SVG元素一起使用
1 | <svg viewBox="0 0 220 150" xmlns="http://www.w3.org/2000/svg"> |
fill
fill属性根据它的使用环境,拥有两个意义。
默认地,当动画元素结束时,目标元素的外观属性不再应用该效果。在动画元素结束后,要还保持这个动画的的值,就需要用到fill属性。
对于形状元素和文本,fill属性是外观属性,用来定义给定图形元素内部的颜色。哪一块算是“内部”取决于形状本身以及fill-rule 属性的值。作为一个外观属性,它可以直接用作 CSS 样式表内部的属性。
对动画元素
emove(默认值)
在动画的激活持续时间结束后,动画效果会移除(不再应用)。在动画的激活结束后,动画不再对目标元素有影响(除非动画重新开始)。
freeze
在动画激活持续时间结束后,文档持续时间的剩余时间里(或者直到动画重新开始)动画效果会“冻结”着。
calcMode
此属性指定动画的插值模式。默认模式是线性的,但是如果属性不支持线性插值(例如字符串),calcMode属性将被忽略,并使用离散插值。
discrete离散
这指定动画函数将从一个值跳到下一个值,而不需要任何插值。
linear线性
简单的值之间的线性插值是用来计算动画函数
values
keyTimes
keyTimes 属性是一个以分号分隔的时间值列表,用于控制动画的执行步骤。列表中的每个值与values中的值一一对应,定义了values中的值在动画中何时执行,keyTimes 列表中的每一个值都是指定在 [0-1] 之间的浮点数,表示动画的完成时间。
如果指定了 keyTimes 列表,那么一定有与之完全对应的values列表。
每一个连续的时间值必须大于等于前一个时间值。
keyTimes 列表的语义取决于插值模式:
对于 linear(线性) 和 spline(样条) 动画,列表中的第一个时间值必须为 0,列表的最后一个时间值必须为 1。与每个 value 关联的时间值定义了何时设置该 value,该 value 在 keyTimes 的时间 值的中间插值。
对于 discrete(离线) 动画,列表中的第一个值必须为 0。与每个 value 关联的时间值定义了何时设置该 value,动画函数使用该 value,直到 keyTimes 中定义的下一个时间值。
如果插值模式是 paced(踏步),keyTimes 属性被忽略。
如果 duration(持续时间)不确定,则将忽略任何 keyTimes 规范。
1 | <?xml version="1.0"?> |
keySplines
keySplines属性定义了一组与keyTimes列表相关联的Bézier曲线控制点,定义了一个三次Bézier函数,用于控制间隔节奏。
除非calcMode属性被设置为spline,否则此属性将被忽略。
如果在keySplines规范中有任何错误(坏的值,太多或太少的值),动画将不会发生。
您可以将此属性与以下SVG元素一起使用
1 | <svg viewBox="0 0 120 120" xmlns="http://www.w3.org/2000/svg"> |
to
to属性表示将在动画期间修改的属性的最终值。
属性的值将在from属性值和此值之间变化。
您可以将此属性与以下SVG元素一起使用
1 | <svg viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg"> |
by(en-US)
by属性指定在动画期间将被修改的属性的相对偏移值。
属性的起始值可以通过将其指定为attributeName或from属性中给定的属性的值来指示。
1 | <svg viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg"> |
attributeName
该属性标识了在一个动画动作环节中,父元素的需要被改变的属性名。
下面的示例使用了 y 作为attributeName,通过改变一个矩形在 Y 轴上的位置来变动这个矩形。
1 | <?xml version="1.0"?> |
additive
additive属性控制动画是否是可添加的。
将动画定义为属性值的偏移量或增量,而不是绝对值,通常是有用的。
accumulate
该属性控制了动画是否是累加的。
在原来的结果的基础上重复动画的时候,它通常很有用,每一次循环都累加。这个属性告诉动画是否是每次循环,前一个动画属性值要加上去。
动画事件属性
最主要的有:onbegin、onend、onrepeat
全局属性
核心属性(en-US)
最主要的有:id
样式属性
class(en-US)、style
事件属性
全局事件属性(en-US)
事件属性的名称总是以“on”开头,后面跟着它们所针对的事件的名称。它们指定当给定类型的事件被分派到指定属性的元素时要运行的一些脚本。
对于浏览器支持的每种事件类型,SVG都支持将其作为事件属性,遵循与HTML事件属性相同的要求。
全局事件属性可用于所有SVG元素。对于每个元素,其他事件属性是根据具体情况提供的。
文档元素事件属性(en-US)