前言
挺久没更新了,其实这几天我也没学,公司的活有点多,回家就想休息了,我也就没更新,等过段时间闲下来再把这段时间缺了的内容记录给补一下,不知道大家有没有遇到过,就是将对象变成数组的时候,顺序变了,今天就和大家分享下如何解决这个问题。
错乱顺序展示
比如我们是这样一个对象
1 | // 包装种类,其他包装 |
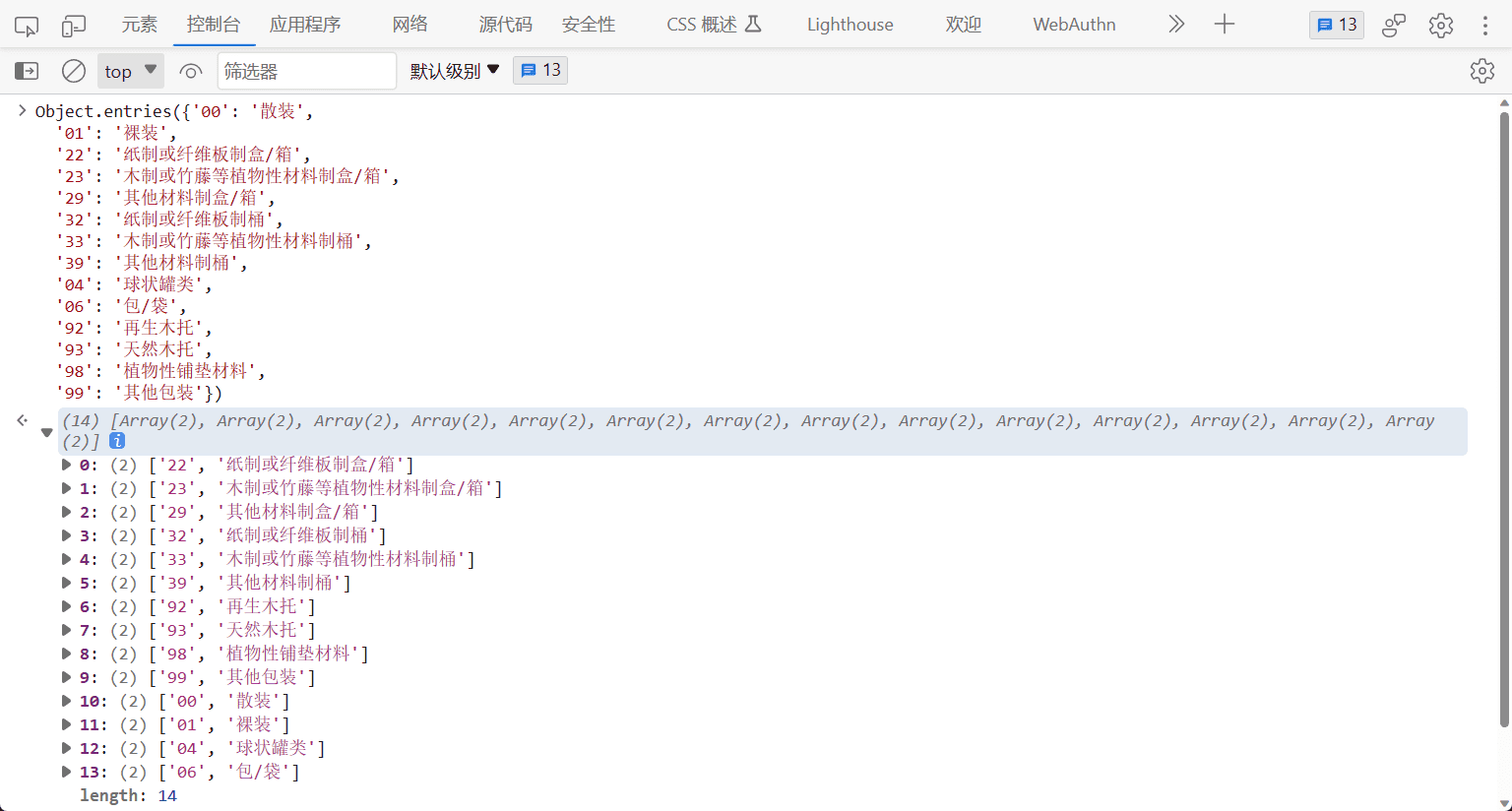
当我们使用对象变成数组的方法时,这里以Object.entries为例,直接点,我们浏览器控制台执行代码
1 | Object.entries(packingList) |

解决办法
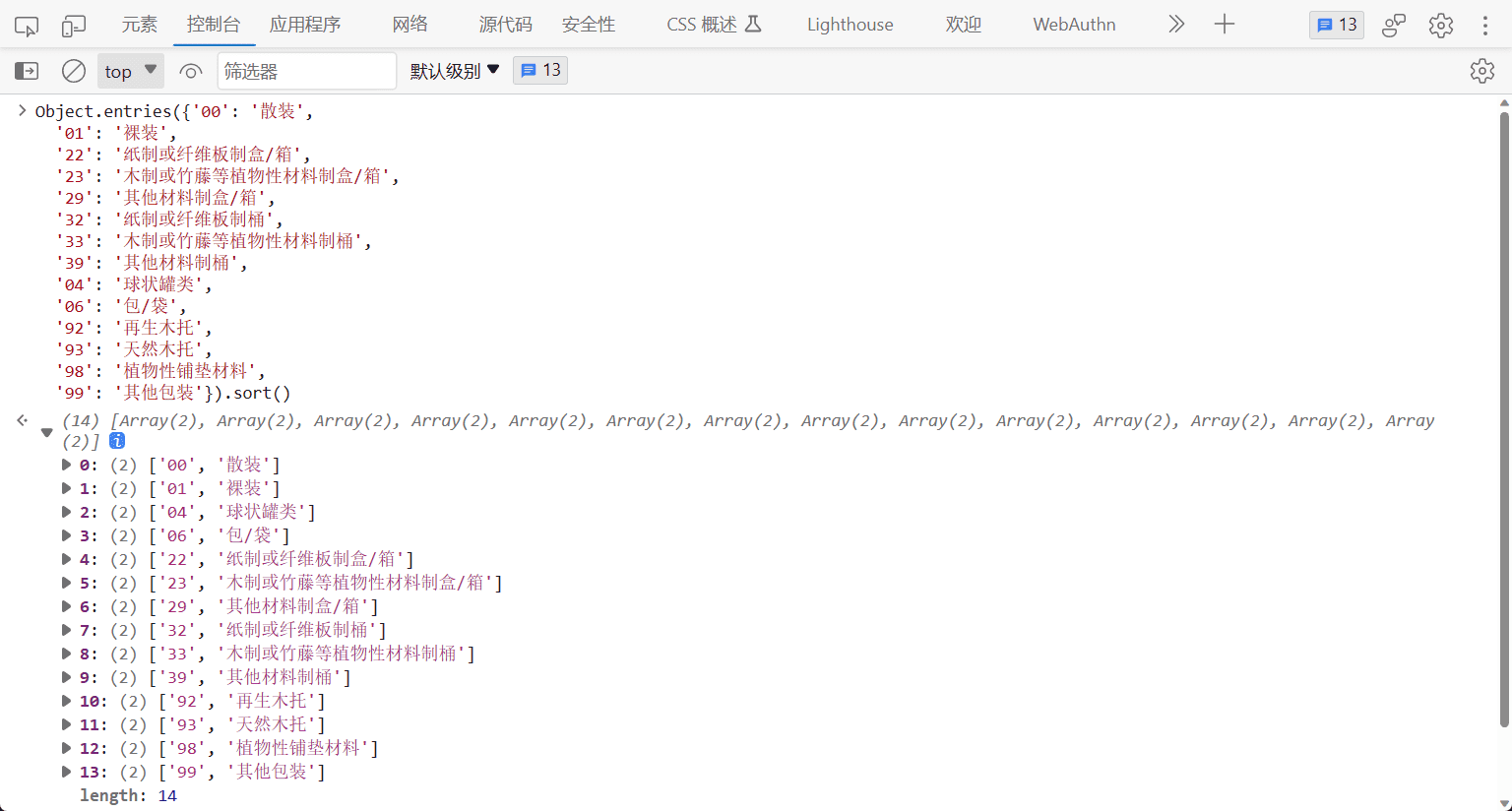
而要解决这个问题,其实很简单只需要sort一下即可
1 | Object.entries(packingList).sort() |