前言
接着上一篇文章,本篇文章带大家继续学习智慧城市项目,努力做大做强。
生成城市建筑模型
模型地址
大家可以根据这个地址自己去注册并使用,免费的只有1平方千米的距离
模型地址
生成模型
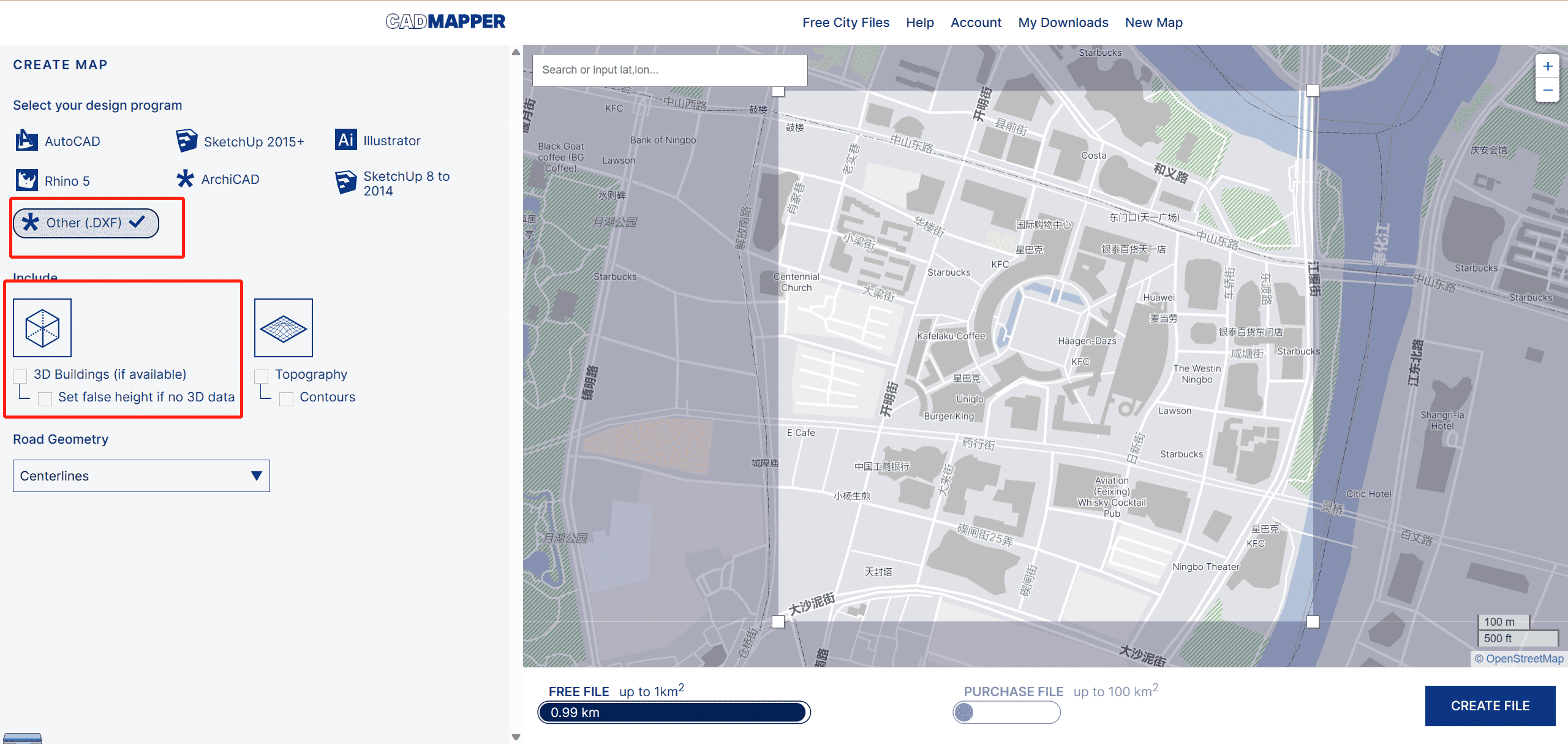
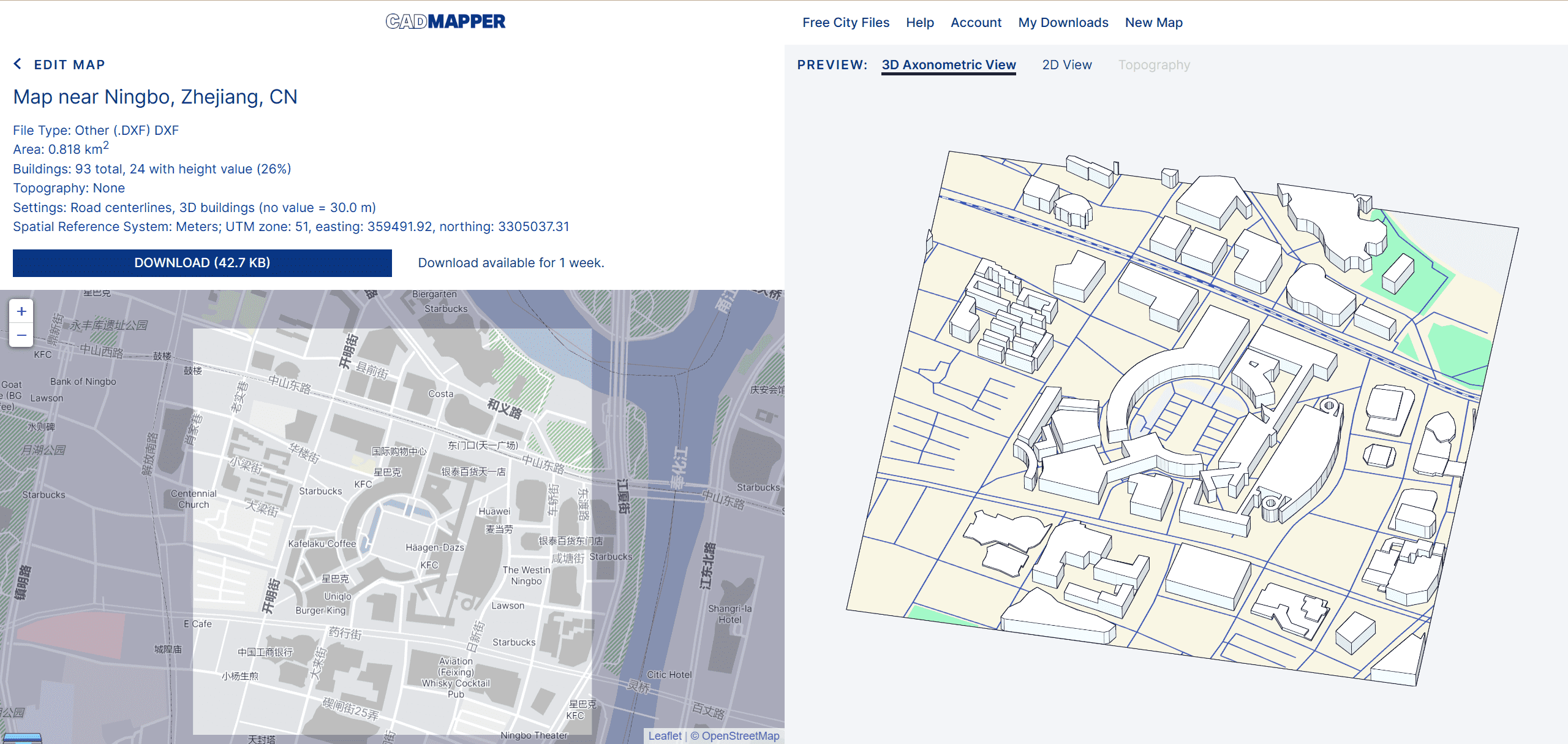
找到想要生成的部位,然后点击下载,按照dxf格式下载
如果下载的地址想要点起伏的话可以设置高度
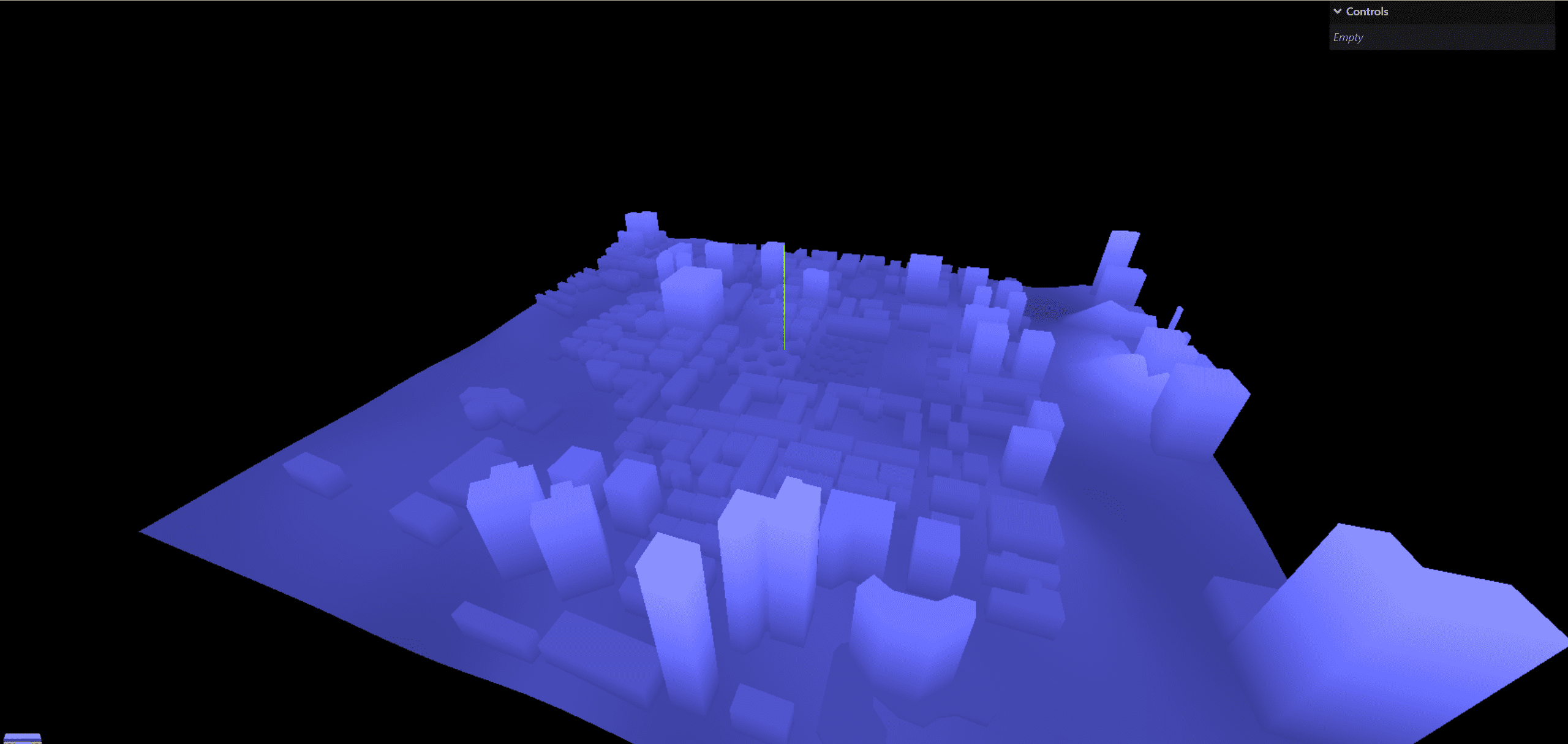
下载前可以看一下模型效果
使用3dmax
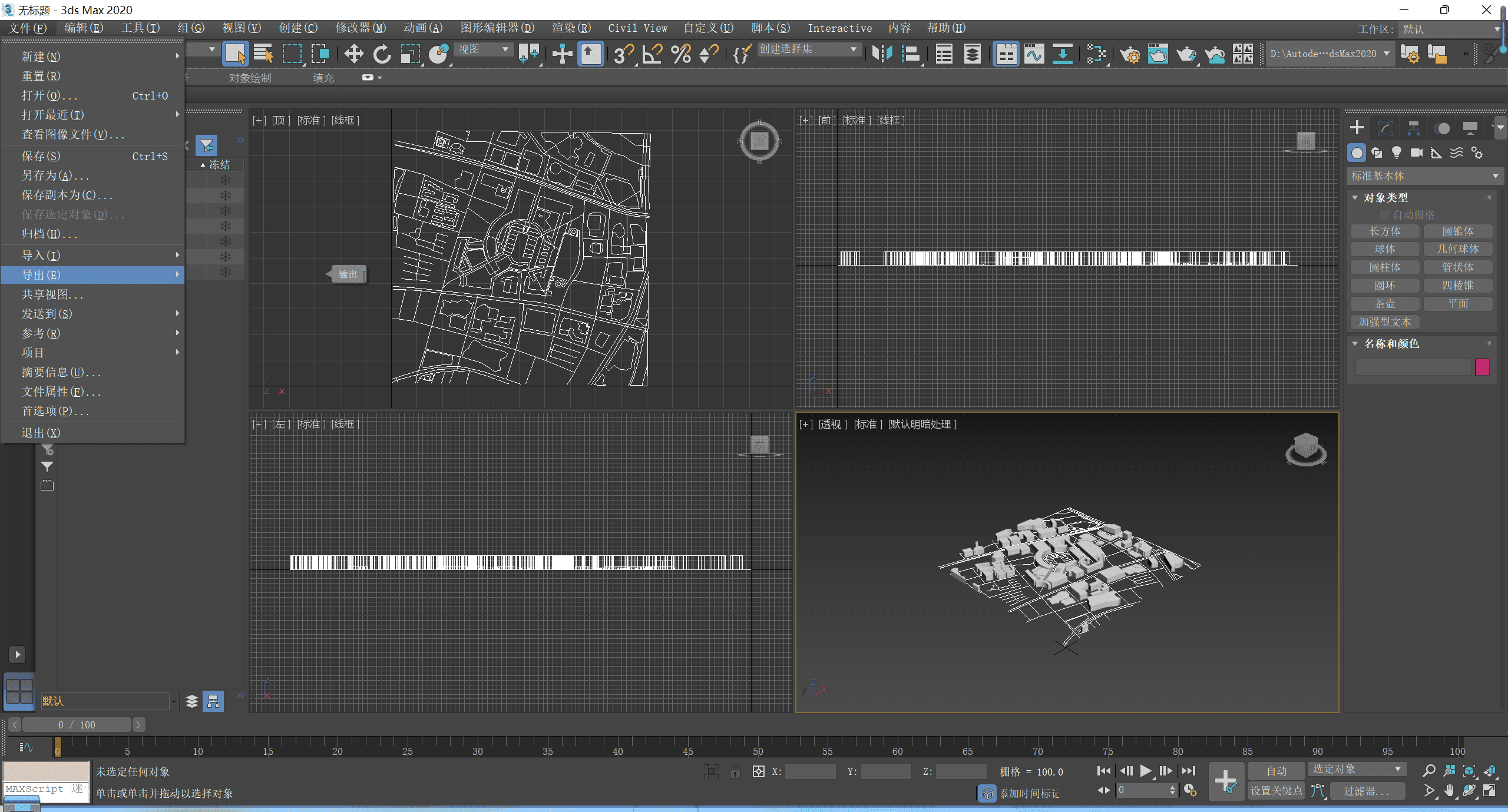
接下来我们需要使用3dmax将模型导入
这个是破解版地址
安装软件完成后,将我们的dxf文件导入并用fbx格式导出,这个时候其实我们已经可以用threejs的fbxloader来加载我们的模型文件了,但是因为我比较习惯gltf的文件,因此用blender再处理一下
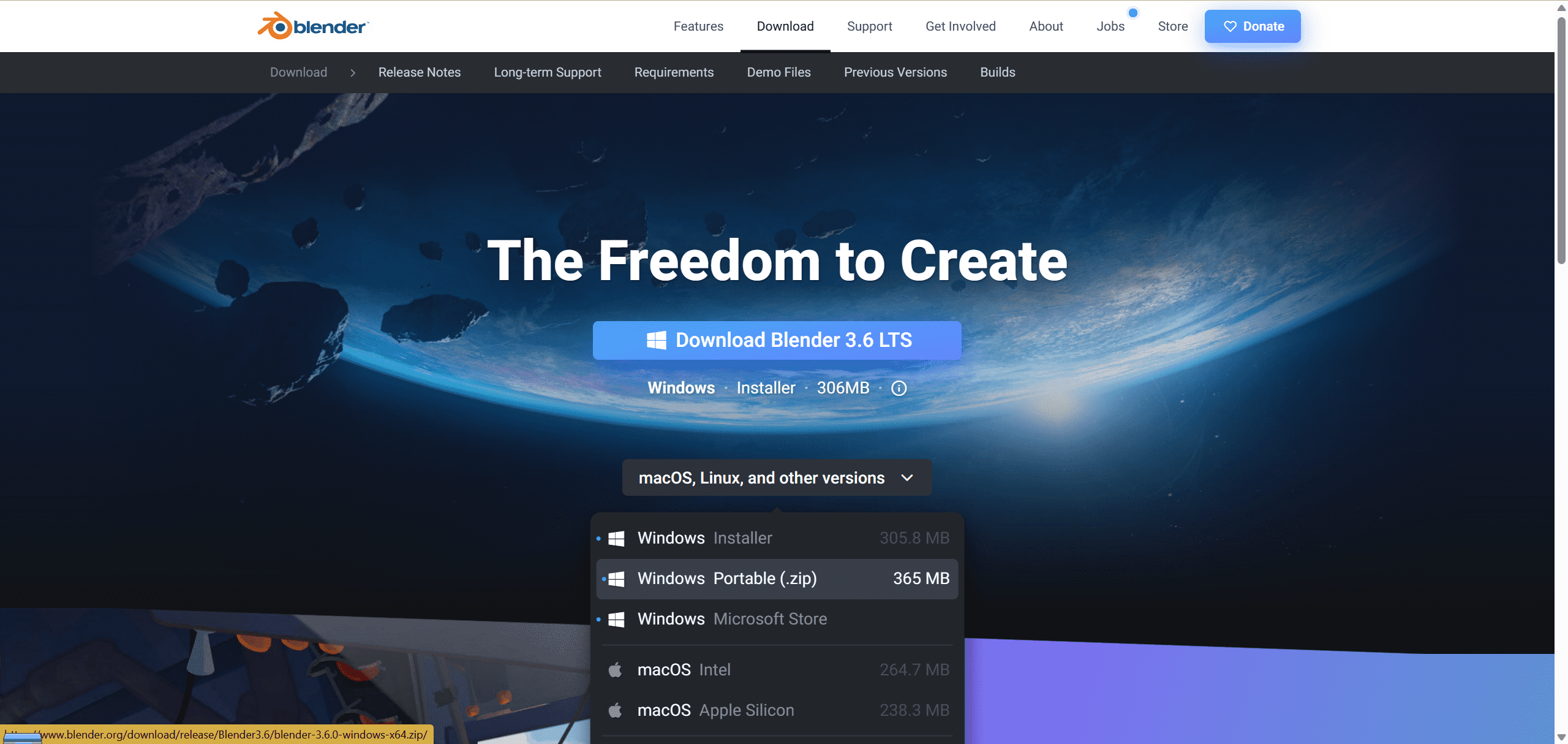
下载blender
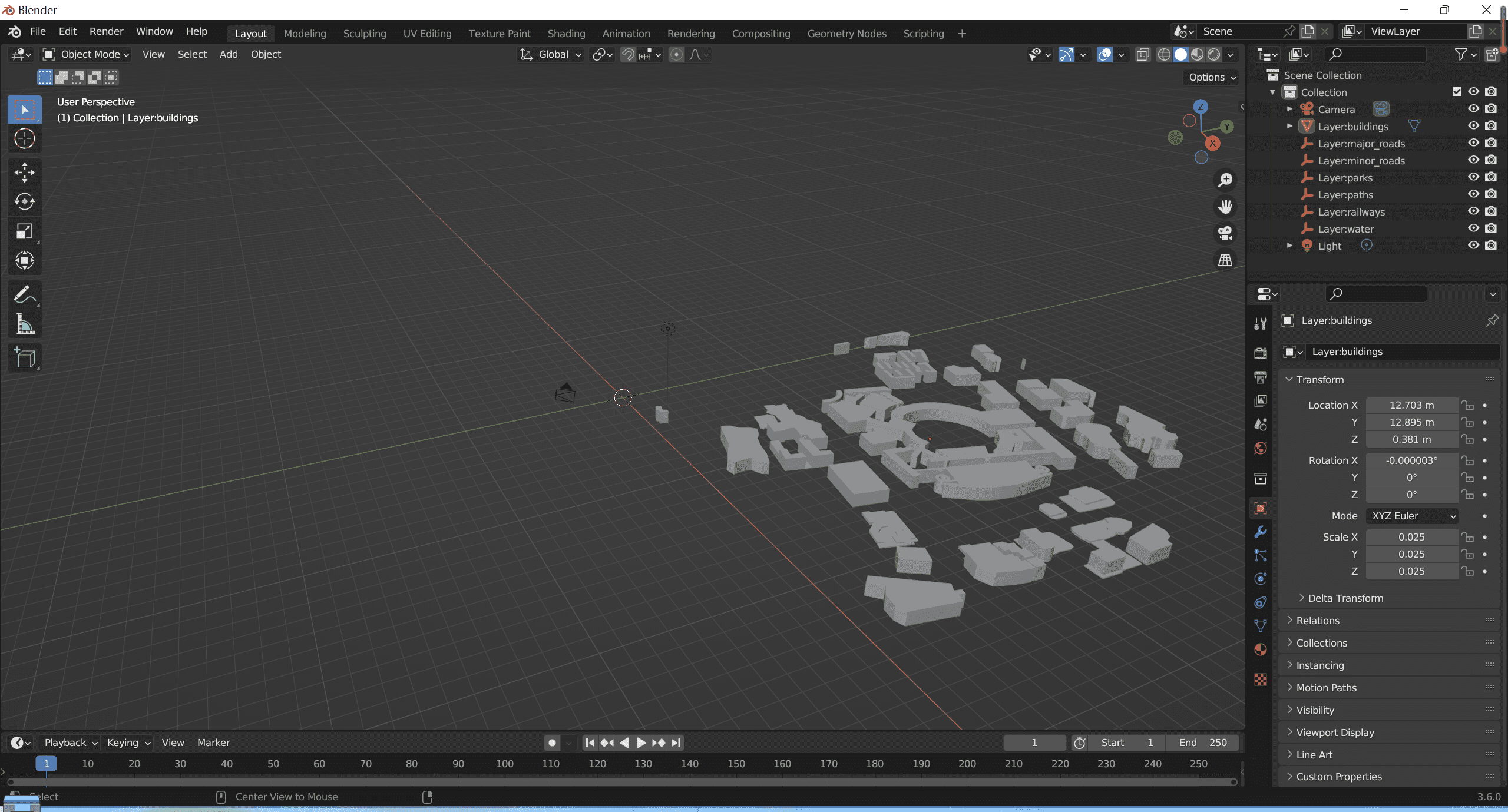
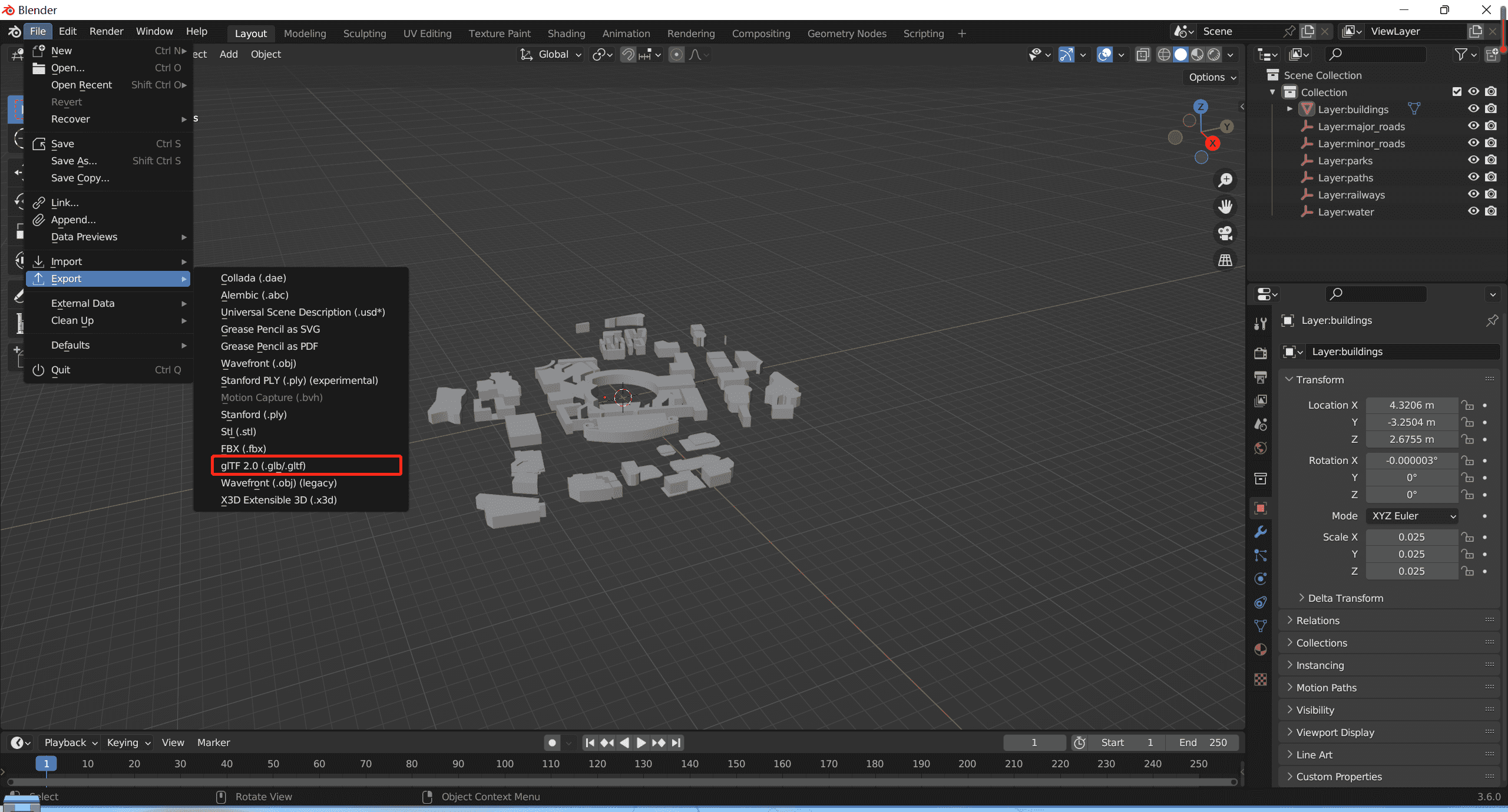
打开blender并导入项目

将模型移动到中间
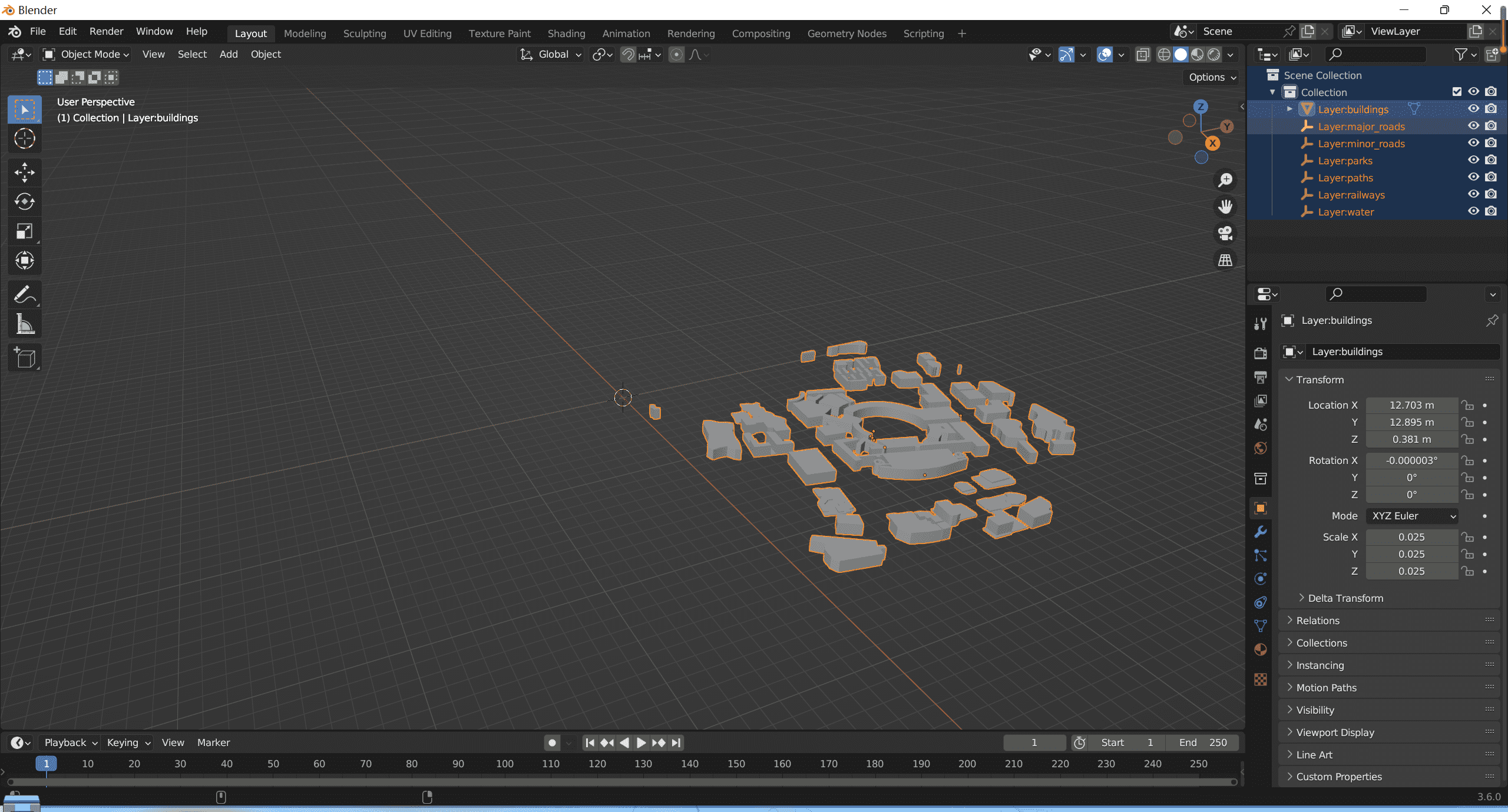
选中所有模型
鼠标左键将所有内容框起来
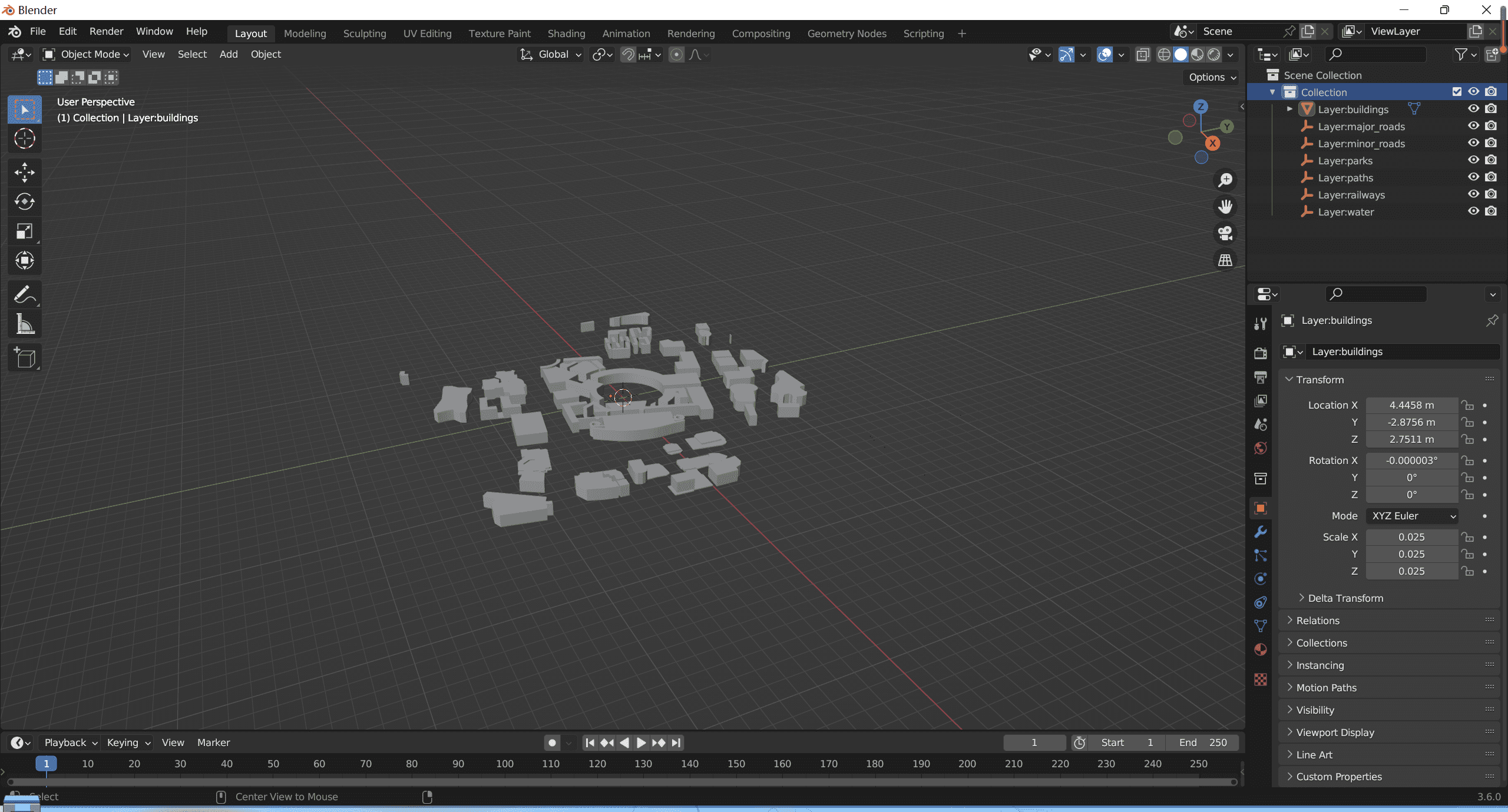
移动模型
按g键允许移动,x按照x移动,y按照y移动,也可以直接使用鼠标移动
导出文件
我们按照glb导出文件
接下来就和我们之前一样了,只需要导入模型,然后修改材质即可
导入模型
导入City.js
1 | import createCity from "./mesh/City.js"; |
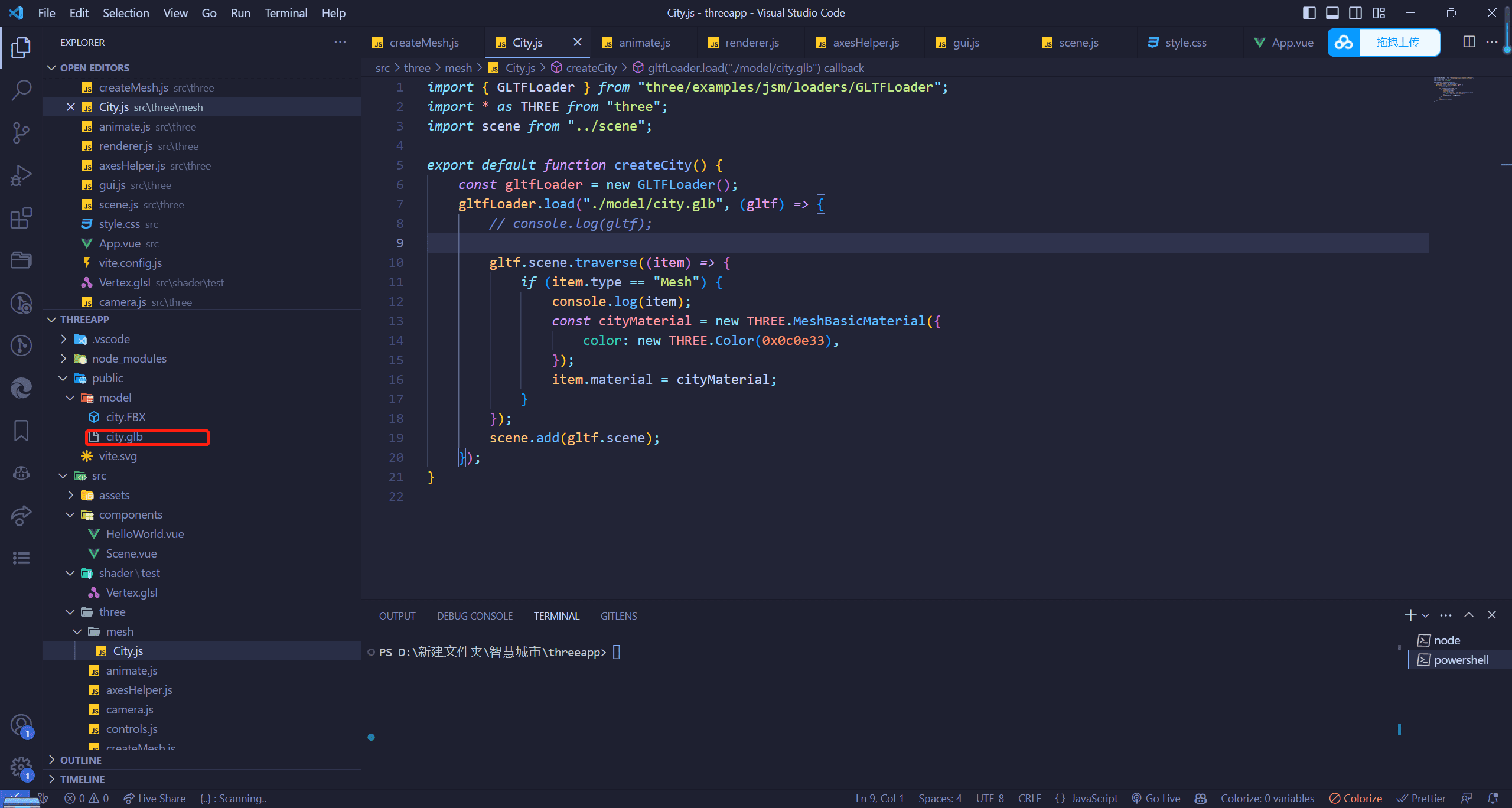
City.js文件,如果看不见记得调整相机位置
1 | import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader"; |


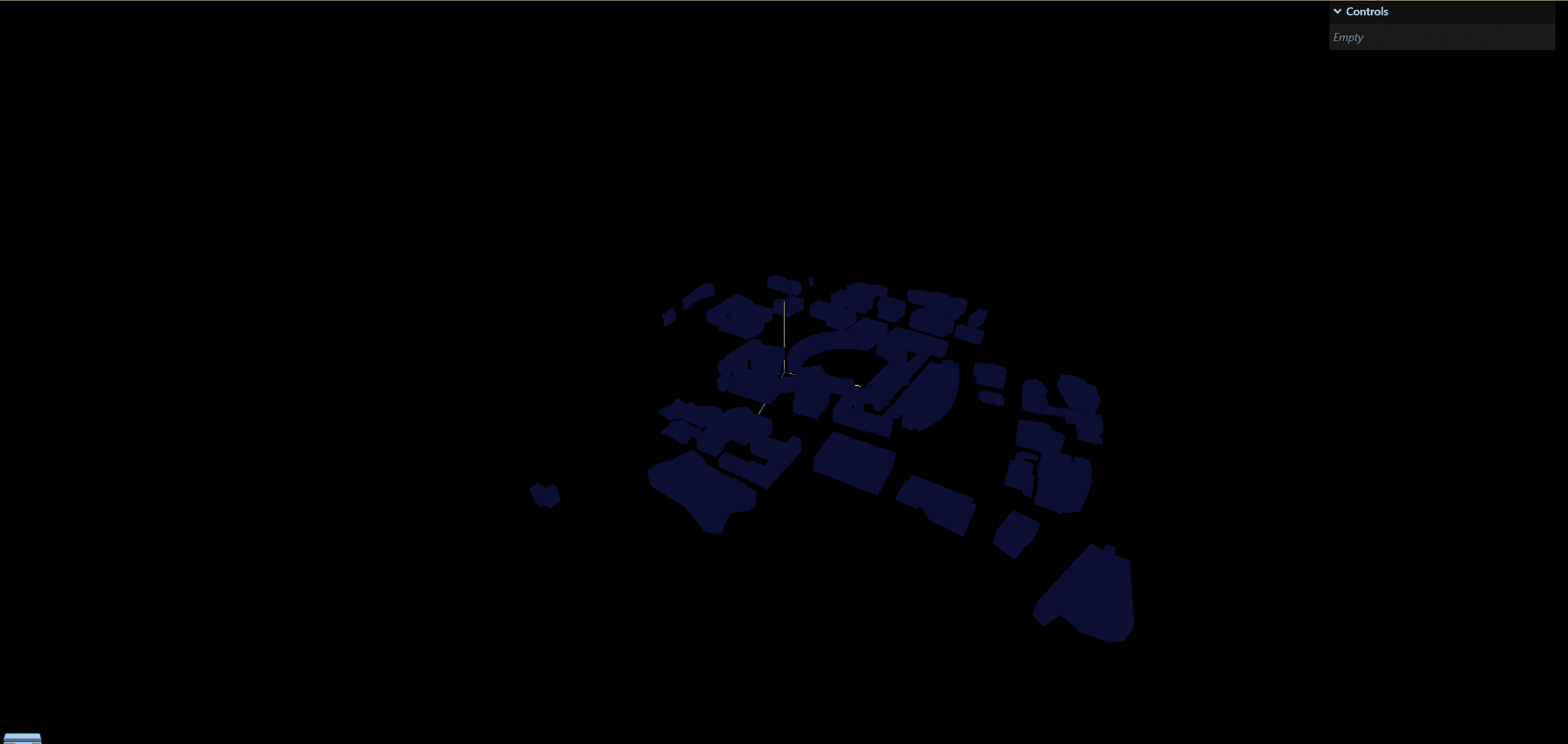
好了,本篇文章就先讲到这里,因为这个位置不是很好,我就重新找了个模型进行导入,但是基本上城市模型的导入流程就是这样,到这里我们的基础准备步骤就做好了