前言
好久没见了,人还活着哈,因为之前搞完智慧城市之后公司一直在忙,进入了赶项目进度时期,而我也稍微懈怠了,就没有更新了,没想到这么久没更新了,就决定更新一篇文章,接下来我也会重新回归学习,提升博客更新进度,敬请期待吧
所需技术栈
本次文章技术栈基于vue2,element ui,结合了qrcodejs2来生成二维码使用
展示确认支付代码
在这里只讲确认支付这一部分的代码,分为支付宝支付和微信支付,不知道大家之前有没有接触过这部分的东西。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
| confirmToCharge() {
if (this.checked !== true) {
this.$message.warning("请先同意《火币充值用户条例》");
return;
}
if (isNaN(parseFloat(this.accountType))) {
this.$message.warning("请选择充值账户");
return;
}
if (!this.activeRechargeItem) {
this.$message.warning("请选择充值金额");
return;
}
const param = {
accountId: this.accountId,
accountType: this.accountType,
goodsId: this.activeRechargeItem,
payType: this.payMethod,
};
this.submitLoading = true;
rechargeOrderPay(param)
.then(({ data }) => {
if (!this.interval) {
this.interval = setInterval(() => {
this.times++;
if (this.times > 99) {
this.times = 0;
this.dTime = 300;
this.buyCode = false;
this.$alert("支付已超时,请重新支付");
clearInterval(this.interval);
return;
}
queryOrderByOrderNo({
orderNo: data.data.orderNo,
}).then(({ data }) => {
if (data.data?.status === "SUCCESS") {
this.buyCode = false;
this.times = 0;
this.dTime = 300;
this.$message.success("充值成功");
this.getUserAccountInfo();
clearInterval(this.interval);
} else if (data.data?.status === "CLOSED") {
this.buyCode = false;
this.times = 0;
this.dTime = 300;
this.$alert("交易已关闭");
clearInterval(this.interval);
}
});
}, 3000);
}
if (param.payType === "WXPAY") {
this.timeInterval = setInterval(() => {
this.dTime--;
}, 1000);
this.buyCode = true;
this.$nextTick(() => {
this.qrcode = new QRCode("qrcode", {
width: 350,
height: 350,
text: data.data.payInfo,
colorDark: "#000",
colorLight: "#fff",
});
});
} else {
const div = document.createElement("div");
div.innerHTML = data.data.payInfo;
document.body.appendChild(div);
document.forms[0].target = "_blank";
document.forms[0].submit();
}
})
.finally(() => {
this.submitLoading = false;
});
}
|
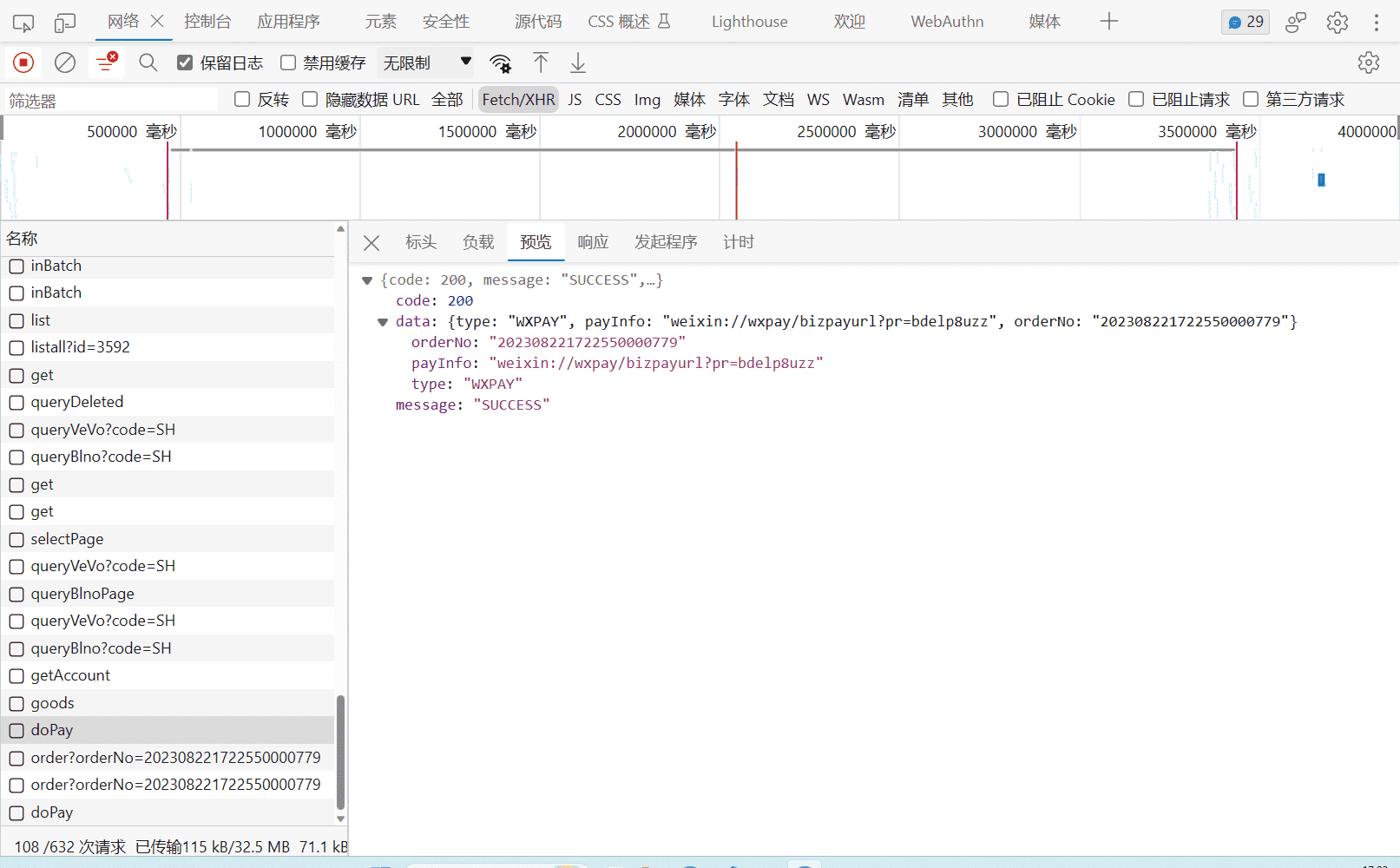
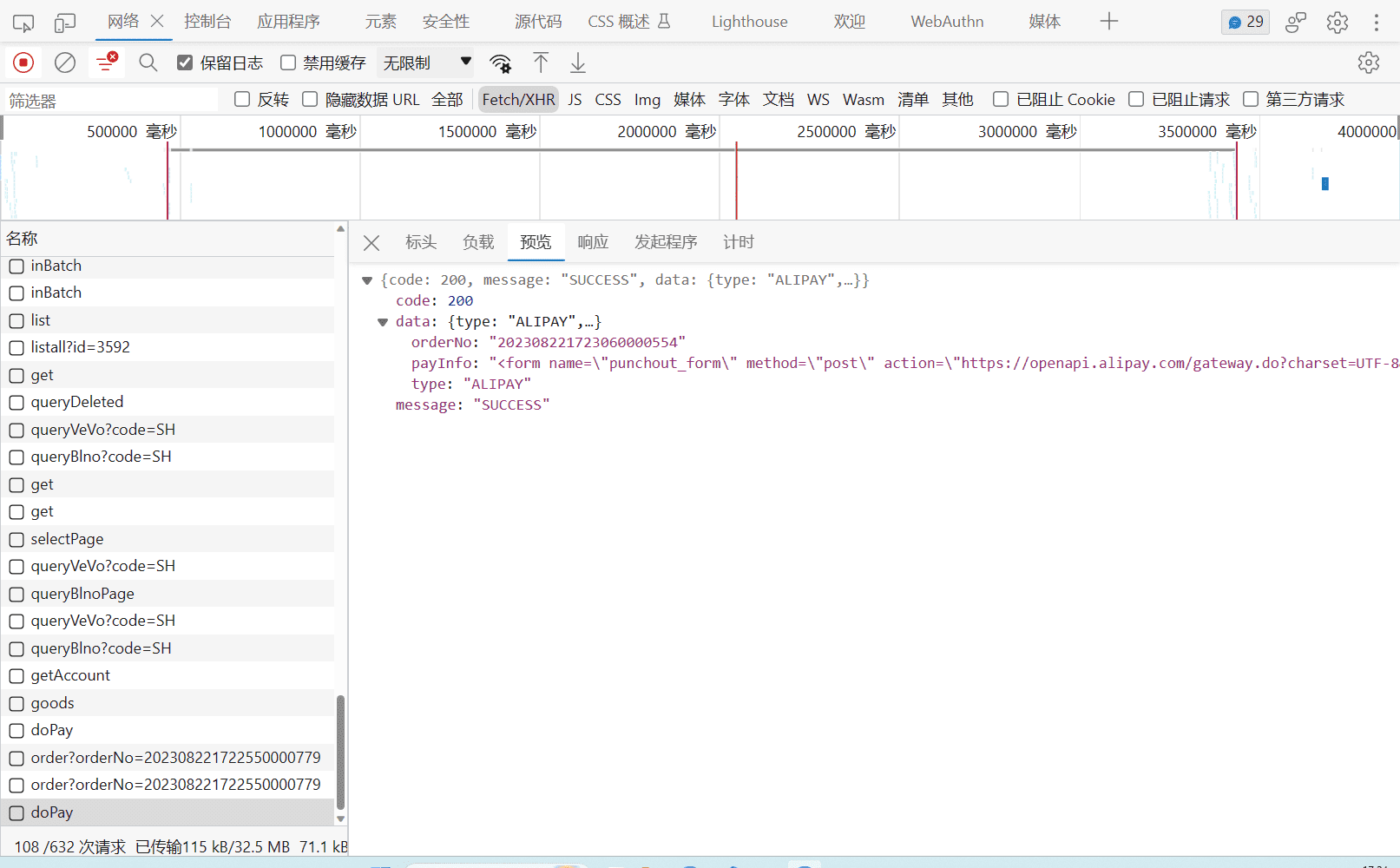
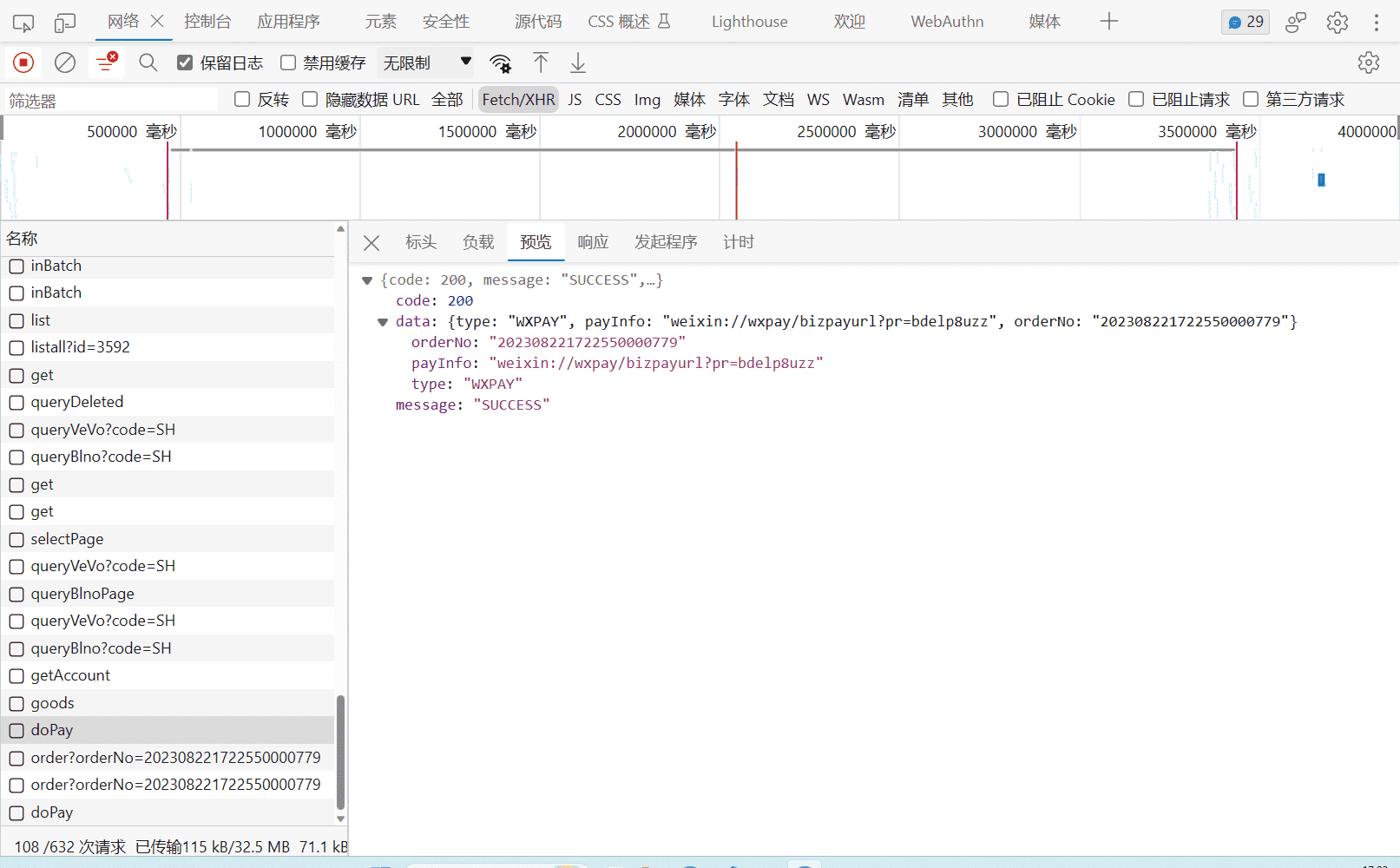
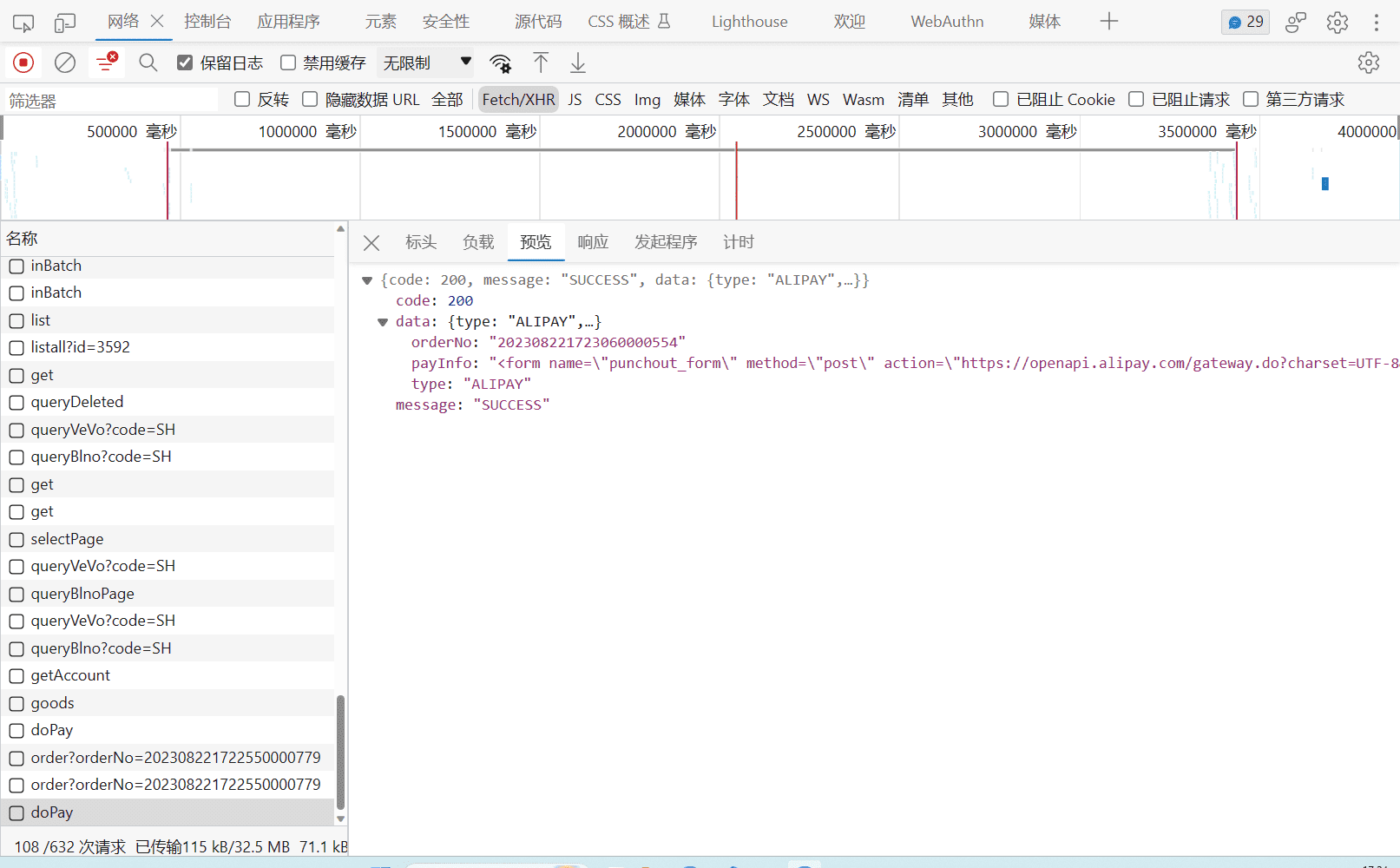
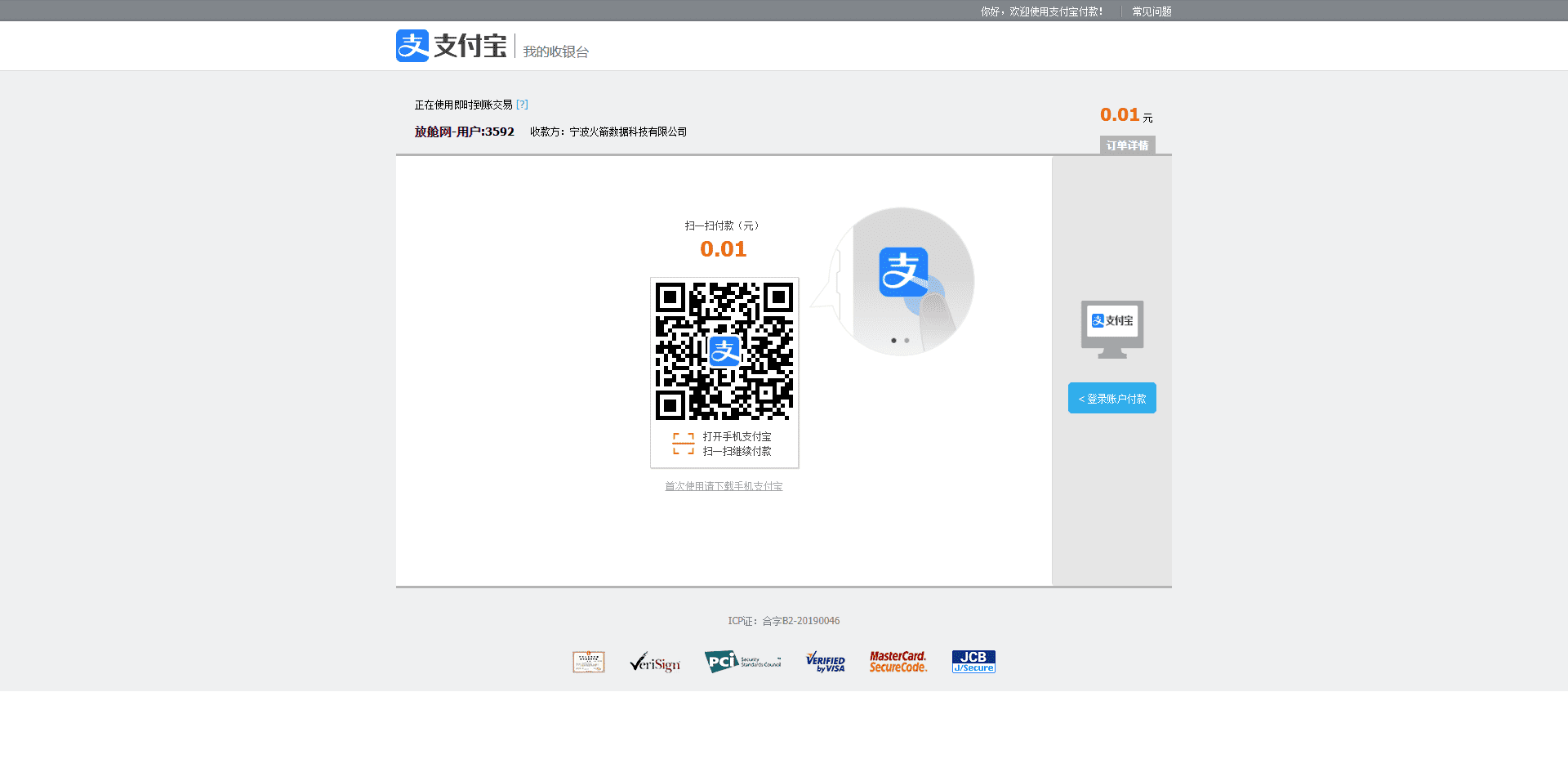
这里代码还是比较好理解的,就是区分了微信和支付宝两种支付,微信支付直接调用qrcodejs2生成二维码,而支付宝支付返回了表单html代码,需要创建html执行表单事件,开启了轮询,判断如果支付了,那么这个弹窗就会关闭,先带大家看一下返回的接口


这里浅浅聊一下qrcodejs2如何使用,具体的用法大家可以去官网学习
qrcodejs2使用
导入
1
| import QRCode from "qrcodejs2";
|
创建二维码弹窗
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<el-dialog
:visible.sync="buyCode"
width="400px"
@close="buyClose"
:close-on-click-modal="false"
:destroy-on-close="true"
>
<div class="buy_box dis_f_c_c" style="text-align: center">
<div style="margin-bottom: 1rem; color: #d3d3d3">
微信扫一扫进行支付
</div>
<div style="margin-bottom: 2rem">
剩余支付时间:
<span style="color: red">{{ dTime }}</span>
s
</div>
<div id="qrcode" ref="qrcode" class="img1 dis_f_c_c"></div>
</div>
</el-dialog>
|
切记,id搞一个,这里qrcode就是id
1
2
3
4
5
6
7
| this.qrcode = new QRCode("qrcode", {
width: 350,
height: 350,
text: data.data.payInfo,
colorDark: "#000",
colorLight: "#fff",
});
|
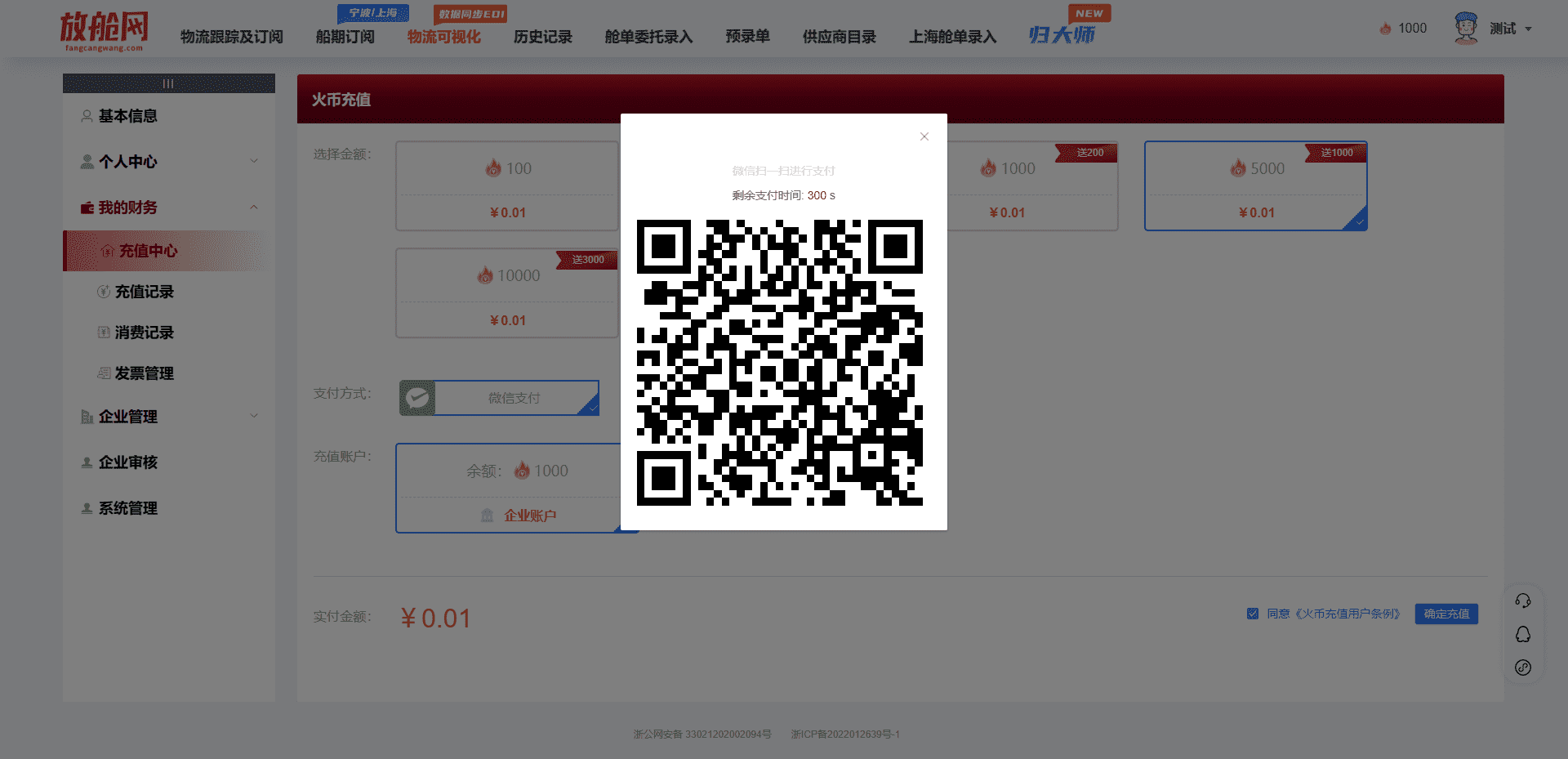
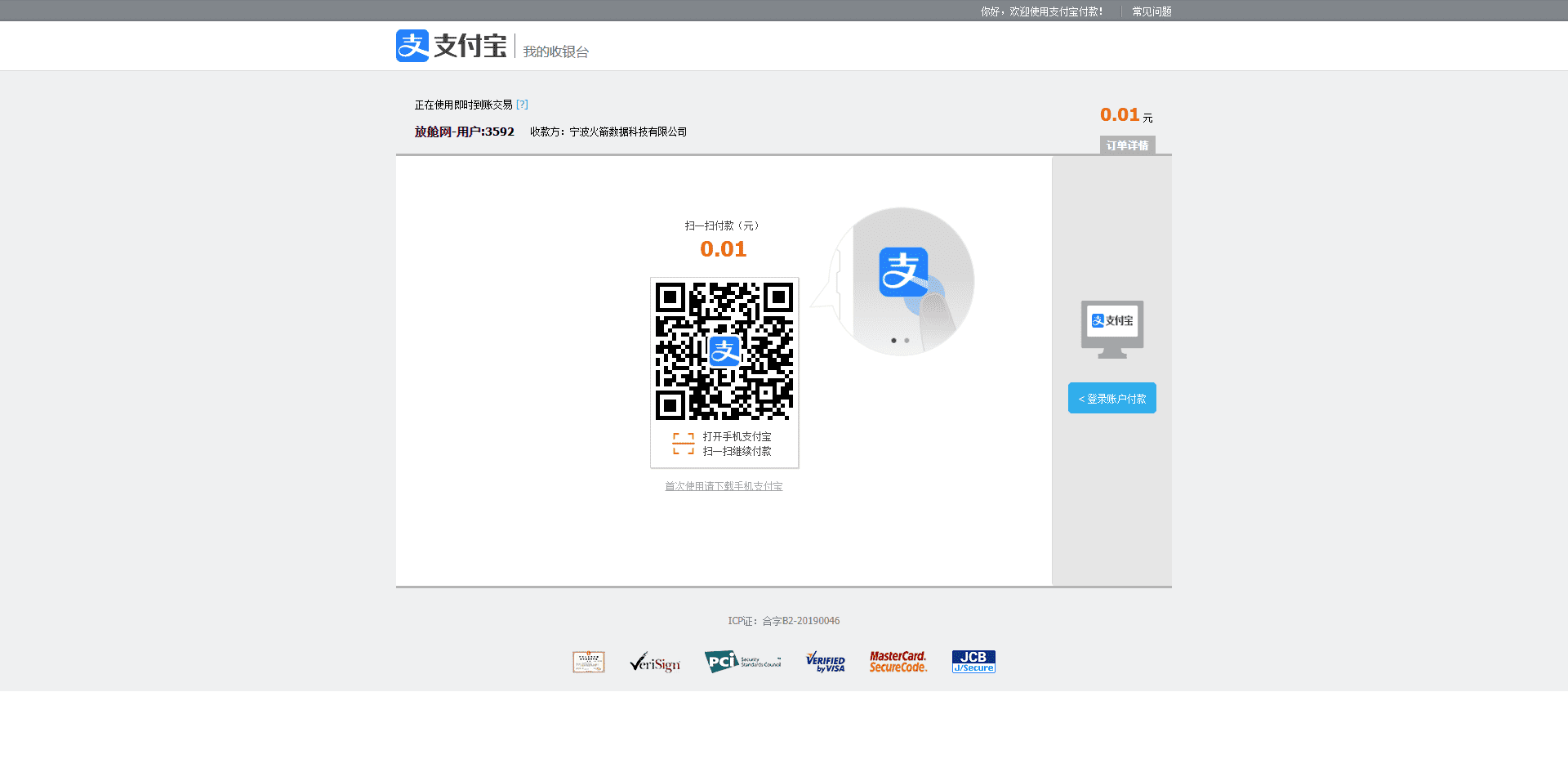
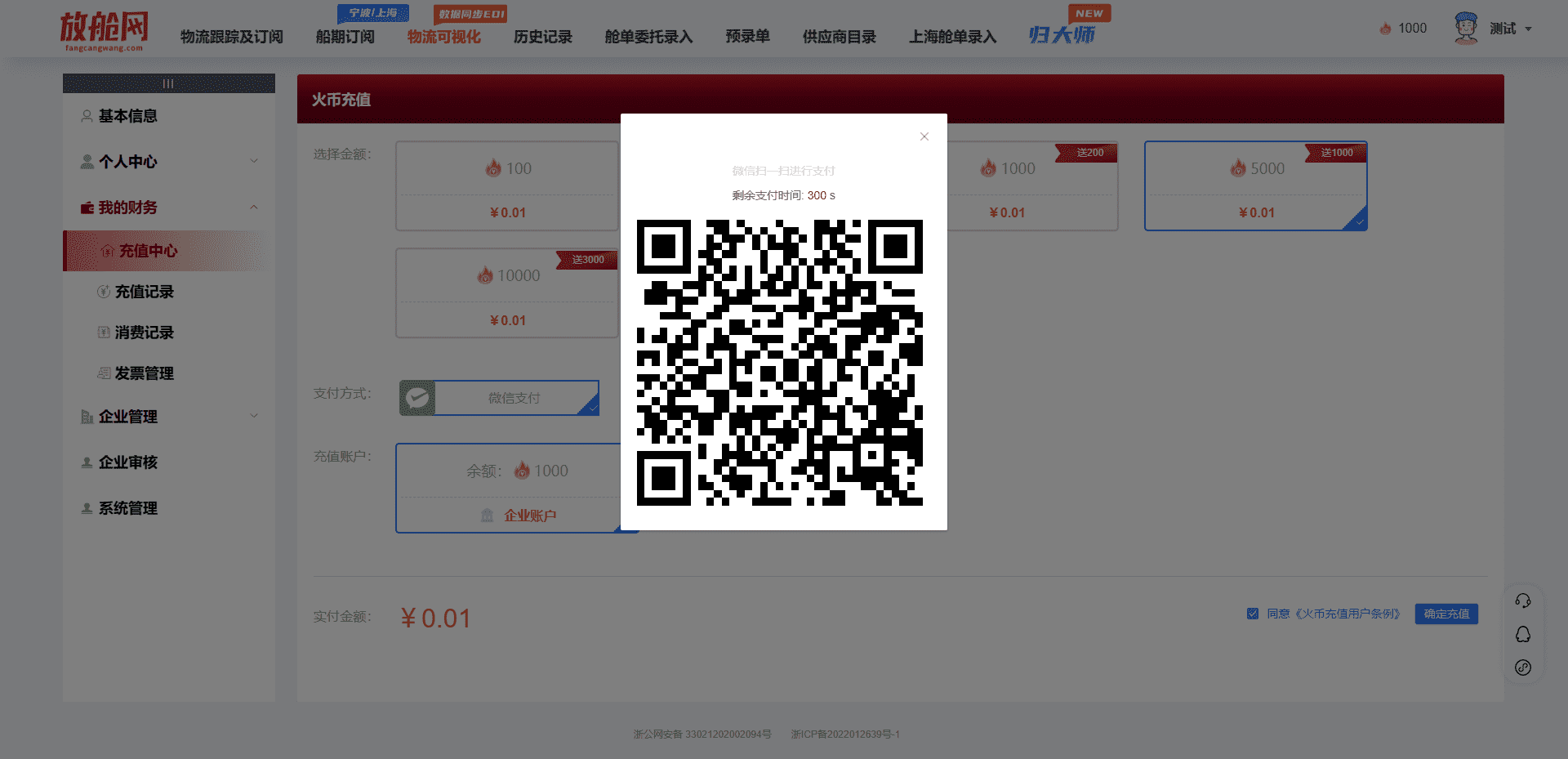
最终效果图


本篇文章就简单介绍到这里了,下次再见~