1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
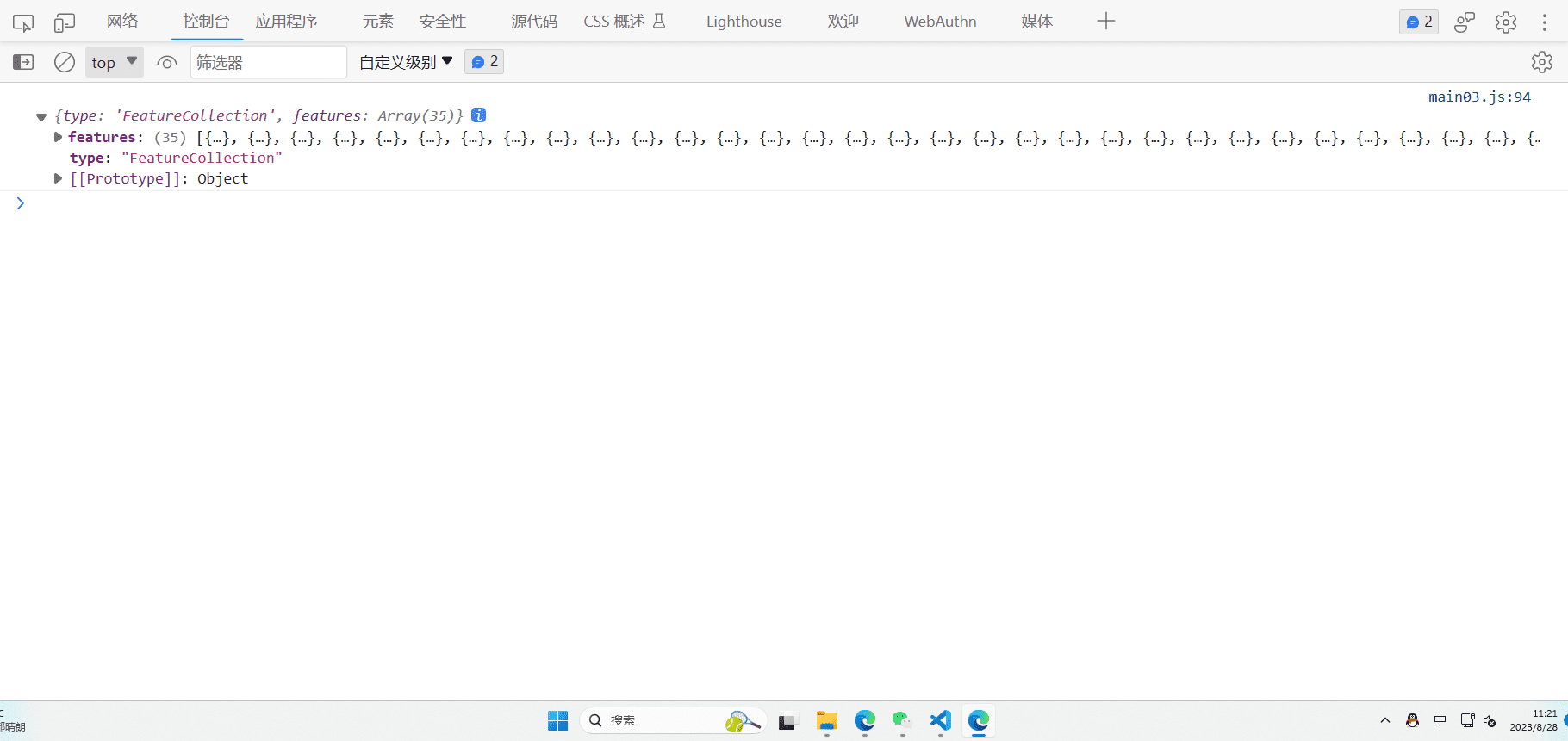
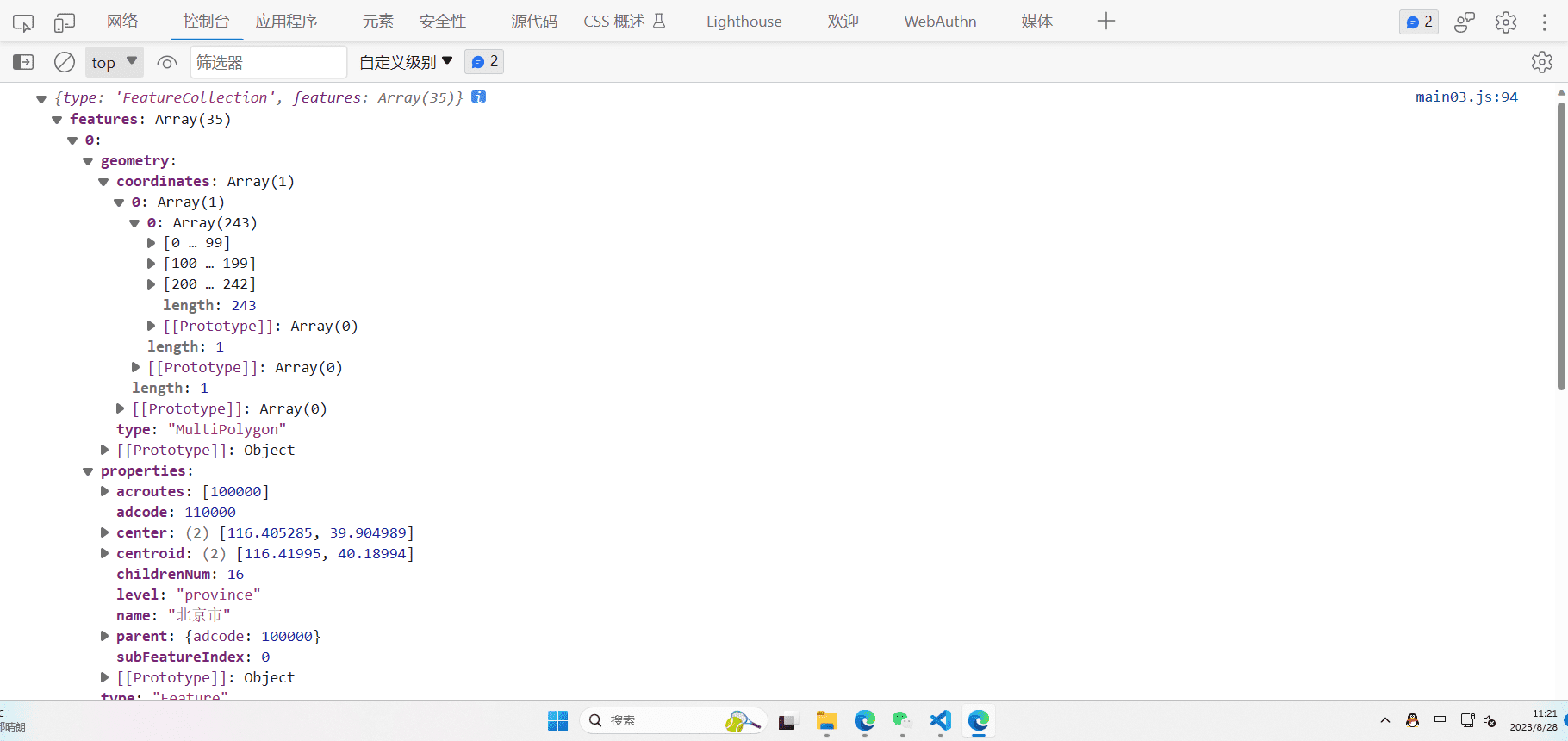
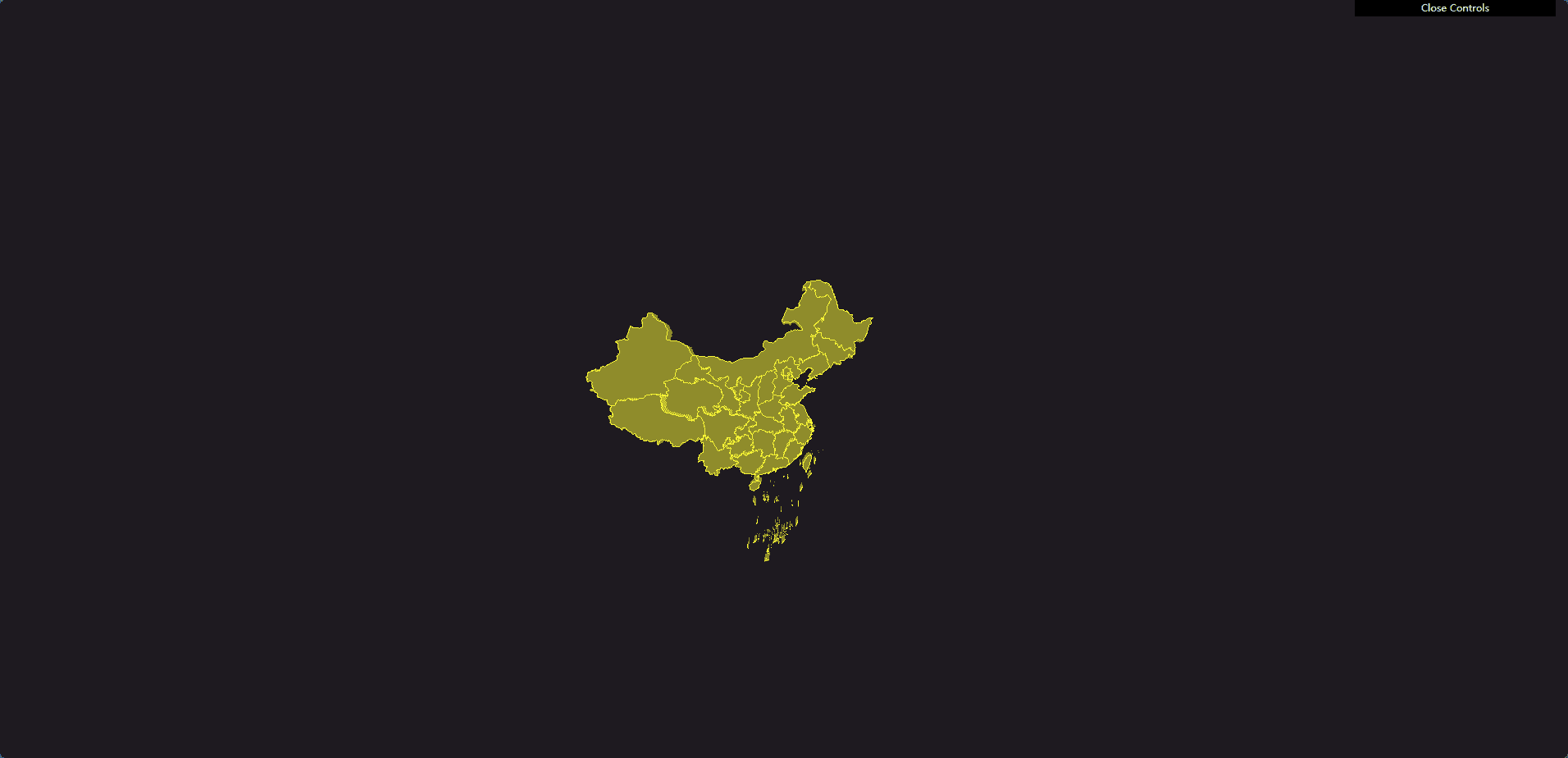
| function operationData(jsondata) {
const features = jsondata.features;
features.forEach((feature) => {
const province = new THREE.Object3D();
province.properties = feature.properties.name;
const coordinates = feature.geometry.coordinates;
const color = "yellow";
if (feature.geometry.type === "MultiPolygon") {
coordinates.forEach((coordinate) => {
coordinate.forEach((rows) => {
const mesh = drawExtrudeMesh(rows, color, projection1);
const line = lineDraw(rows, color, projection1);
mesh.properties = feature.properties.name;
province.add(line);
province.add(mesh);
});
});
}
if (feature.geometry.type === "Polygon") {
coordinates.forEach((coordinate) => {
const mesh = drawExtrudeMesh(coordinate, color, projection1);
const line = lineDraw(coordinate, color, projection1);
mesh.properties = feature.properties.name;
province.add(line);
province.add(mesh);
});
}
map.add(province);
});
scene.add(map);
}
function lineDraw(polygon, color, projection) {
const lineGeometry = new THREE.BufferGeometry();
const pointsArray = new Array();
polygon.forEach((row) => {
const [x, y] = projection(row);
pointsArray.push(new THREE.Vector3(x, -y, 9));
});
lineGeometry.setFromPoints(pointsArray);
const lineMaterial = new THREE.LineBasicMaterial({
color: color,
});
return new THREE.Line(lineGeometry, lineMaterial);
}
function drawExtrudeMesh(polygon, color, projection) {
const shape = new THREE.Shape();
polygon.forEach((row, i) => {
const [x, y] = projection(row);
if (i === 0) {
shape.moveTo(x, -y);
}
shape.lineTo(x, -y);
});
const geometry = new THREE.ExtrudeGeometry(shape, {
depth: 10,
bevelEnabled: false,
});
const material = new THREE.MeshBasicMaterial({
color: color,
transparent: true,
opacity: 0.5,
});
return new THREE.Mesh(geometry, material);
}
|