前言
今天开始的接下来几篇文章都是和大家来聊一下cesium的内容,cesium是一个基于webgl的开源的三维地球仪,它可以在浏览器中展示地球的三维模型,同时也可以展示地球上的各种数据,比如地形、建筑、气象、人口等等,它的功能非常强大,而且它的开源社区也非常活跃,所以我们在使用的时候可以很方便的找到各种各样的插件,这也是我介绍它的原因之一。本篇文章带大家了解下cesium的基础配置
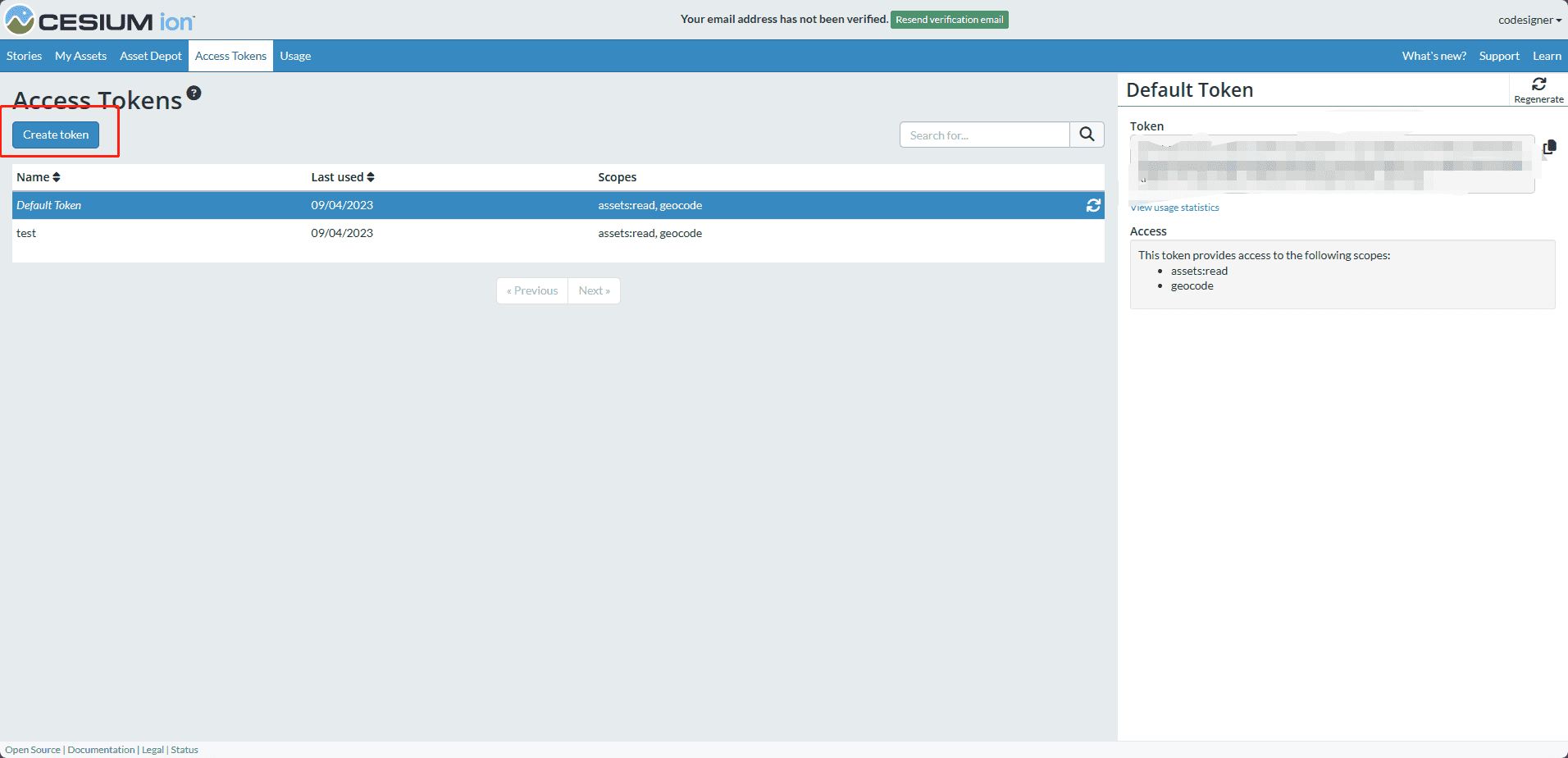
注册账号申请token
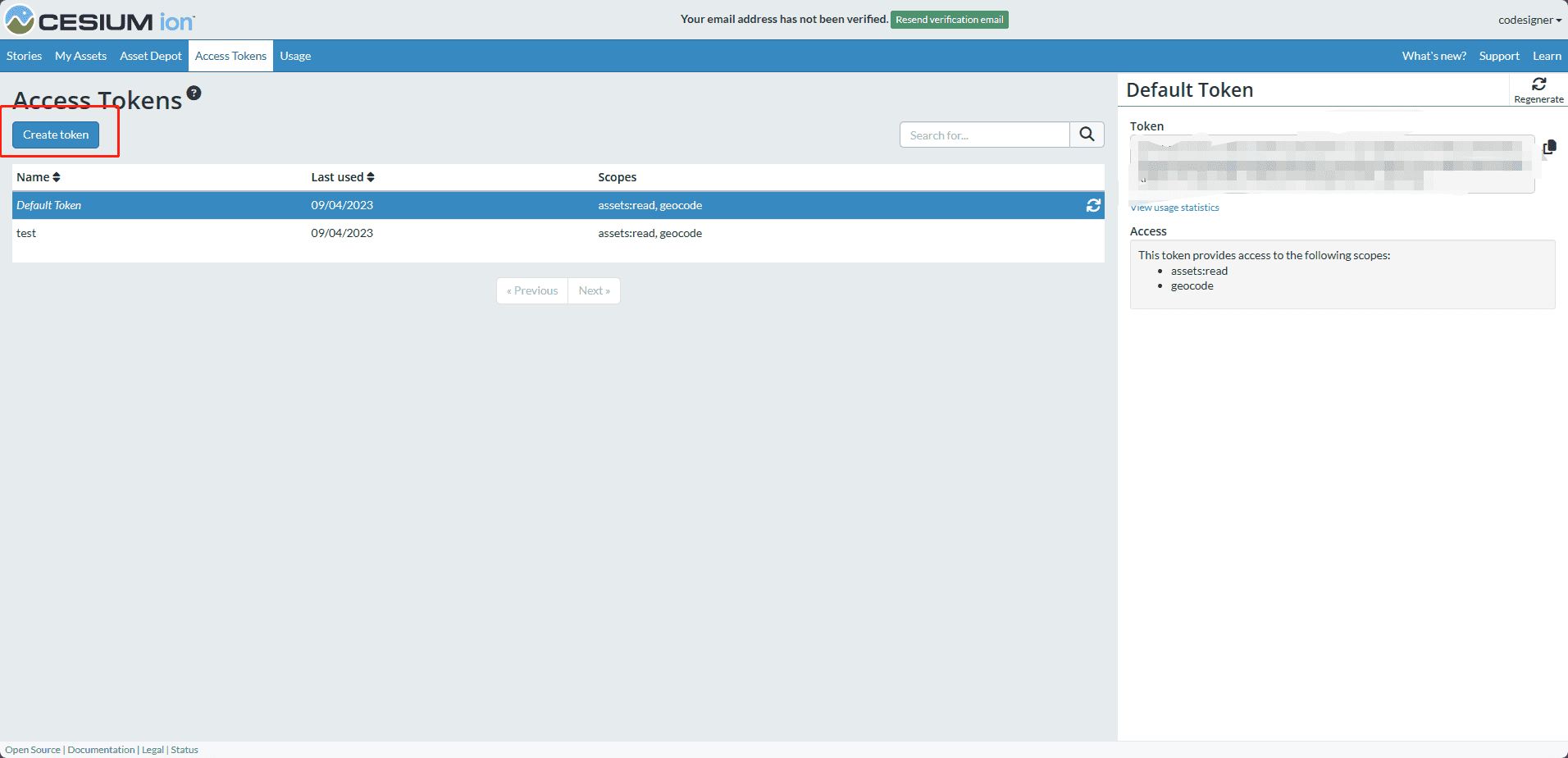
这里是cesium申请的地址https://ion.cesium.com/signin
通过create Token来创建一个token

安装cesium
初始化一个vue项目,这里就不展开说这部分代码了
然后安装依赖
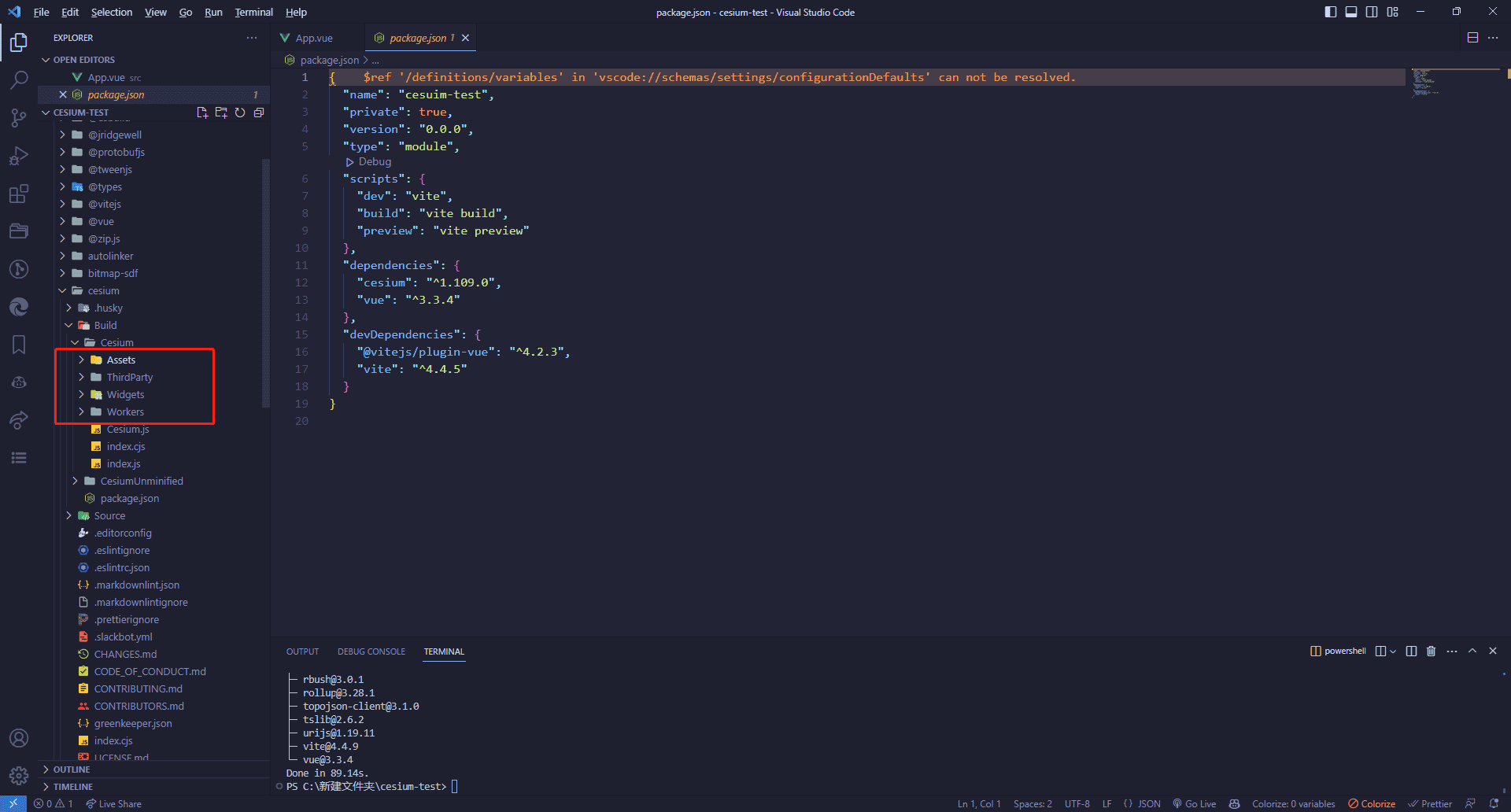
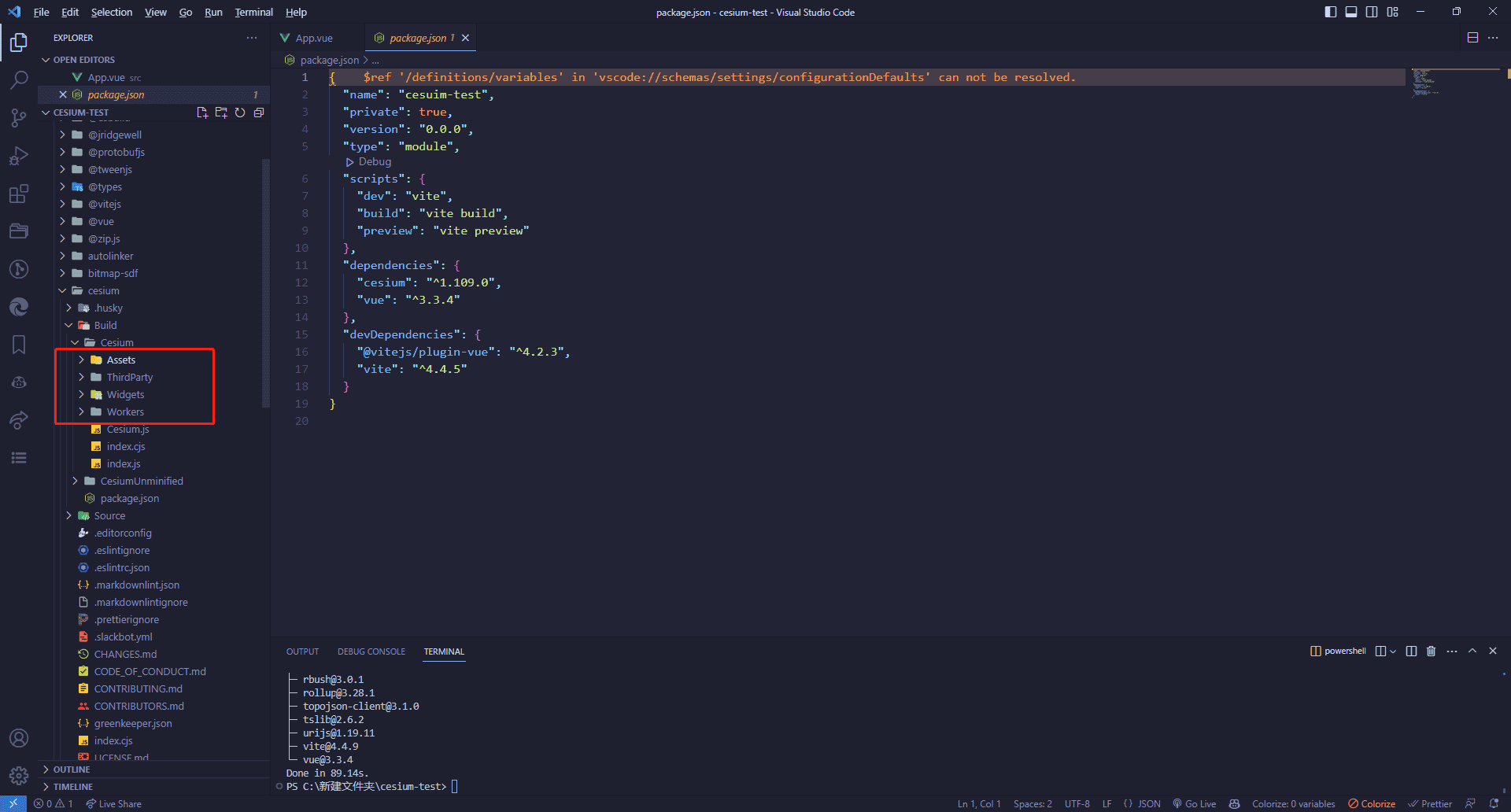
接下来node_modules将cesium目录下的Build/Cesium4个目录拷贝到public,然后将widgets目录拷贝一份到src下

创建代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <template>
<div id="cesiumContainer" ref="cesiumContainer"></div>
</template>
<script setup>
// yarn add cesium
// 将cesium目录下的Build/Cesium4个目录拷贝到public,然后将widgets目录拷贝一份到src下
import * as Cesium from "cesium";
import "./Widgets/widgets.css";
import { onMounted } from "vue";
// 设置cesium token
Cesium.Ion.defaultAccessToken =
"你的token";
// 设置cesium静态资源路径
window.CESIUM_BASE_URL = "/";
onMounted(() => {
var viewer = new Cesium.Viewer("cesiumContainer");
});
</script>
<style>
* {
margin: 0;
padding: 0;
}
#cesiumContainer {
width: 100vw;
height: 100vh;
}
</style>
|

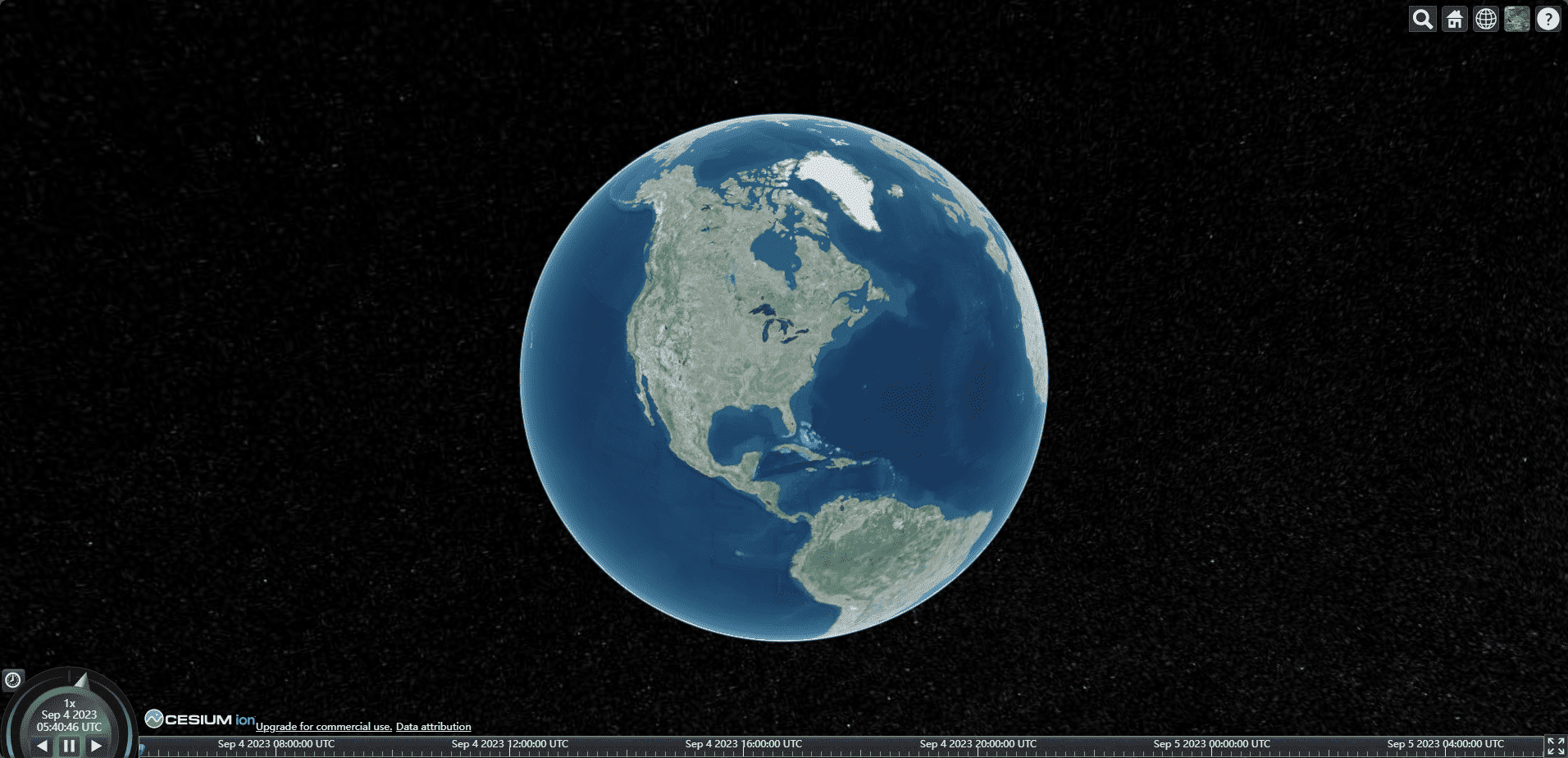
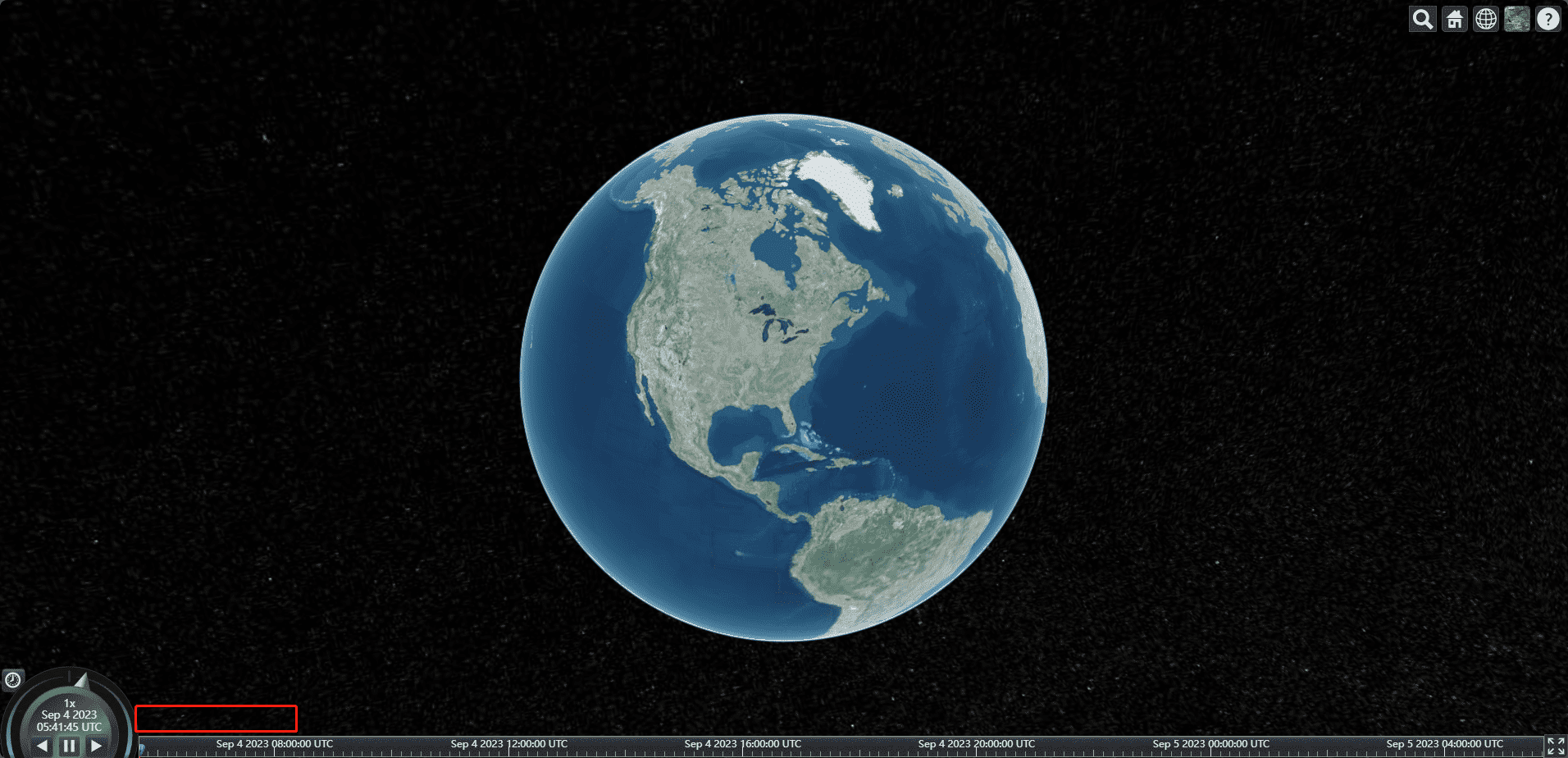
去除logo
1
2
|
viewer.cesiumWidget.creditContainer.style.display = "none";
|

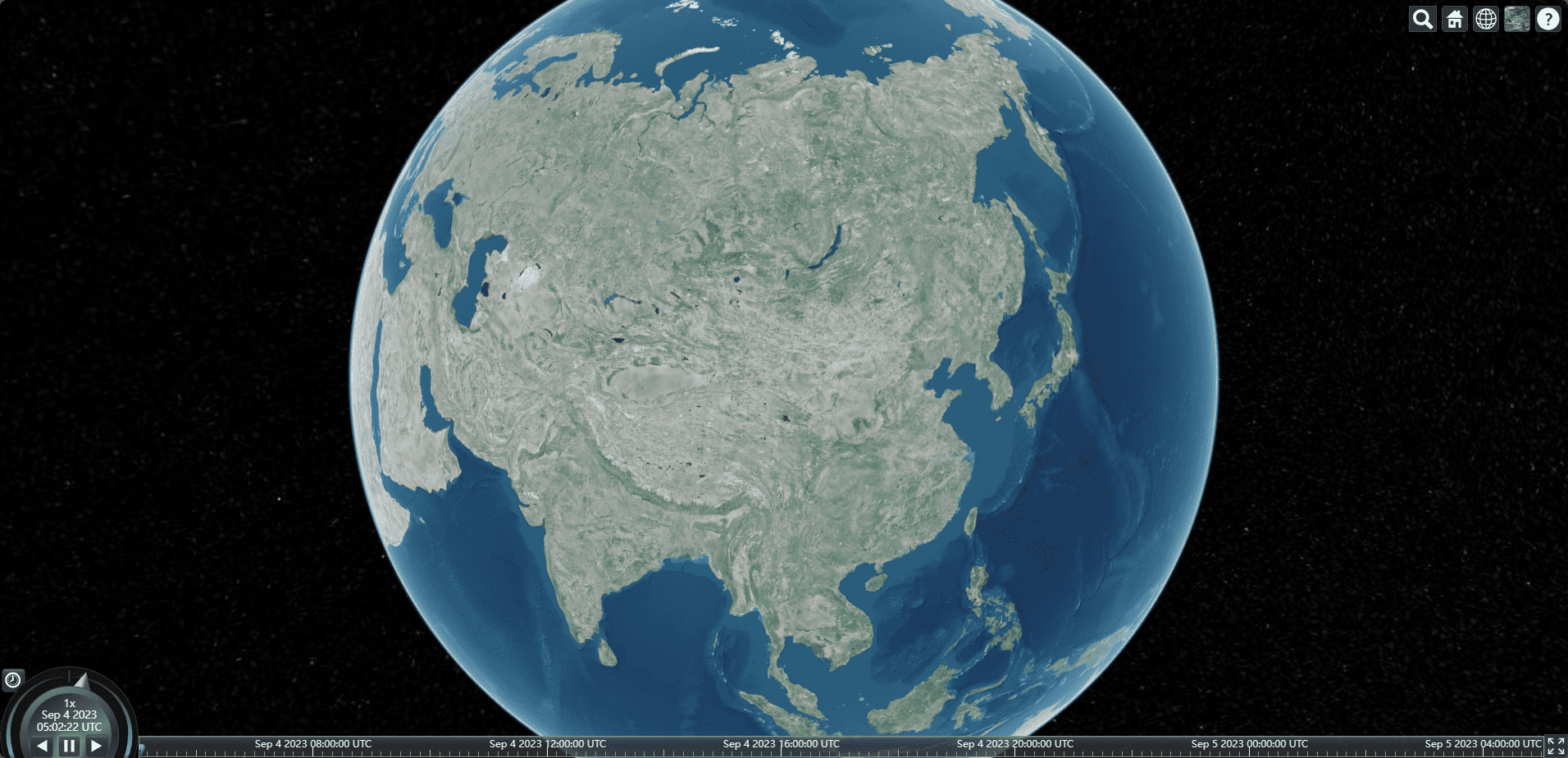
设置默认视角
1
2
3
4
5
6
7
8
9
10
11
|
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(
89.5,
20.4,
110.4,
61.2
);
|

好了,本篇cesuim的配置就到了这里了