前言
本文基于上文的配置,继续讲cesium的基础使用
viewer查看器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| var viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,
geocoder: false,
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false,
navigationHelpButton: false,
animation: false,
timeline: false,
fullscreenButton: false,
});
|

设置天空盒子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| var viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,
geocoder: false,
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false,
navigationHelpButton: false,
animation: false,
timeline: false,
fullscreenButton: false,
skyBox: new Cesium.SkyBox({
sources: {
positiveX: "./texture/sky/px.jpg",
negativeX: "./texture/sky/nx.jpg",
positiveY: "./texture/sky/ny.jpg",
negativeY: "./texture/sky/py.jpg",
positiveZ: "./texture/sky/pz.jpg",
negativeZ: "./texture/sky/nz.jpg",
},
}),
});
|
自定义地图
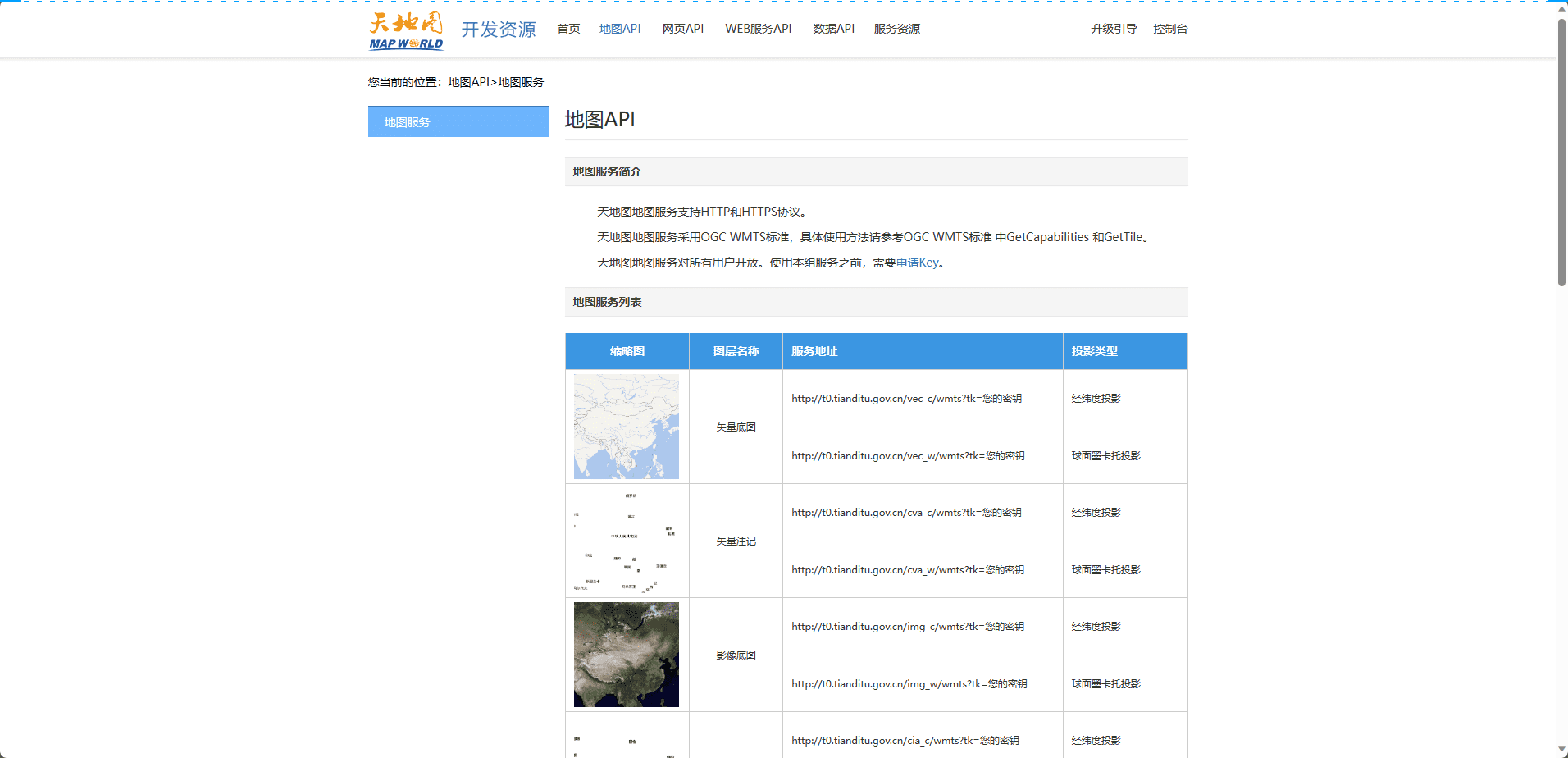
使用天地图
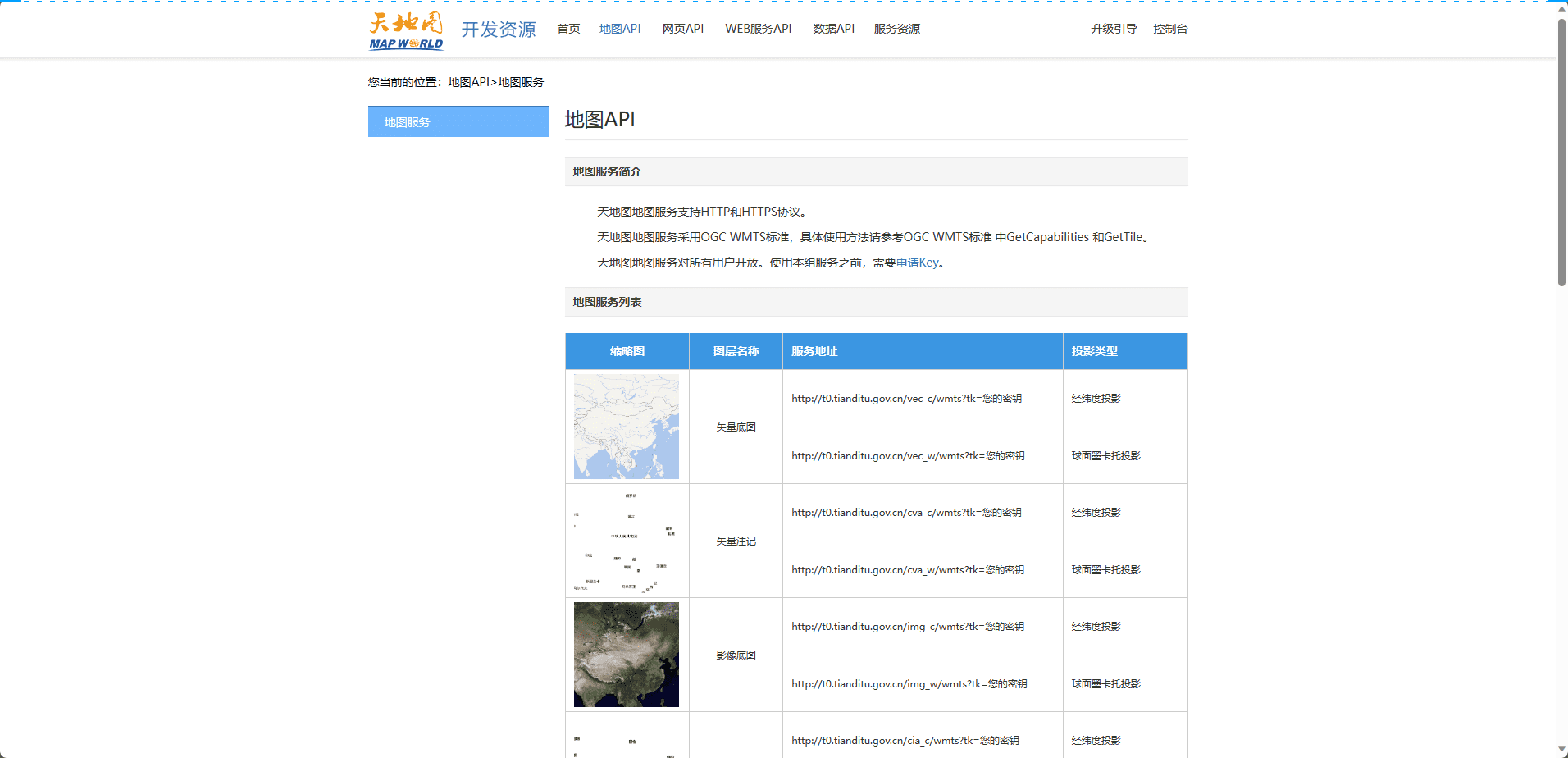
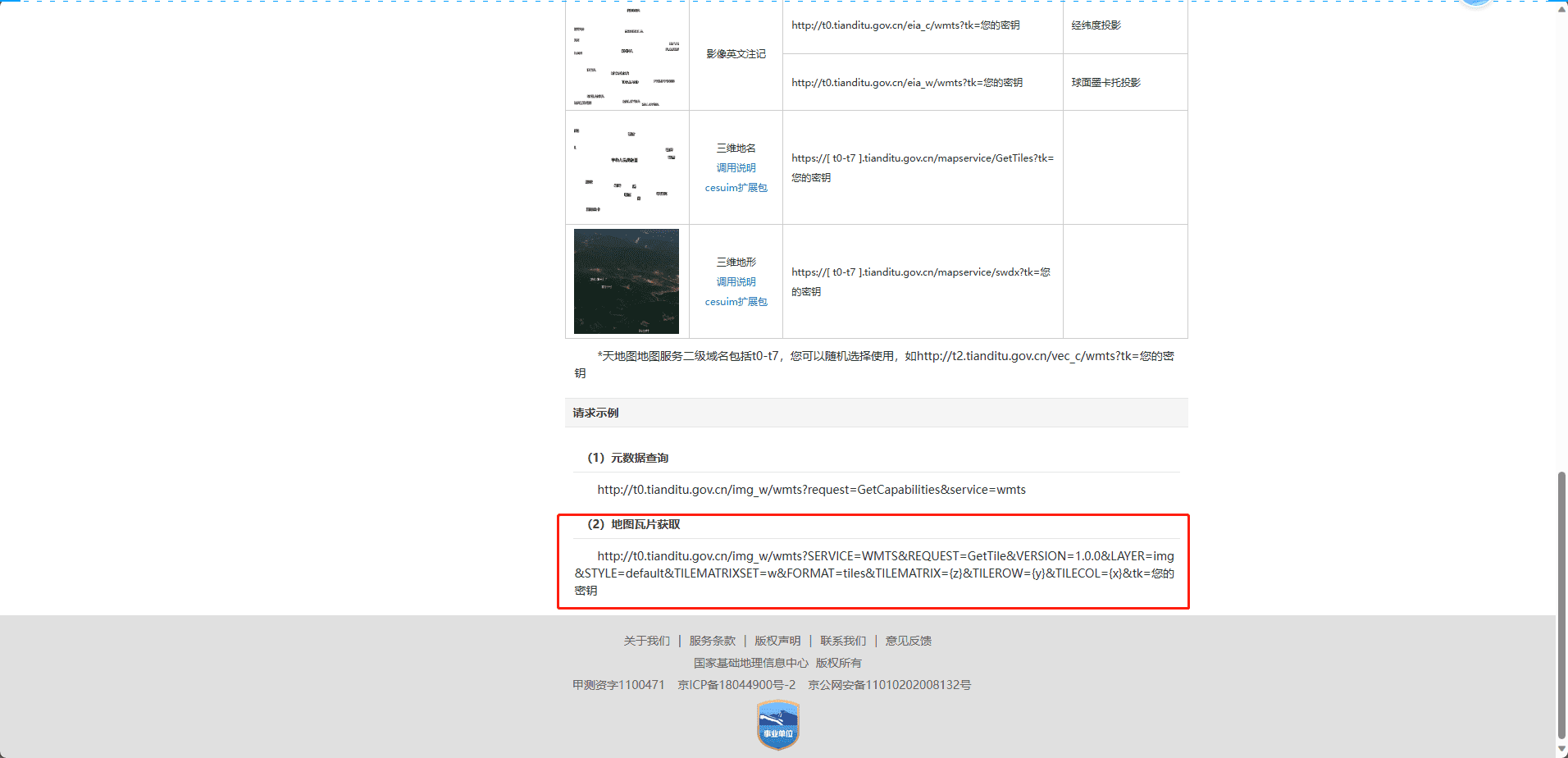
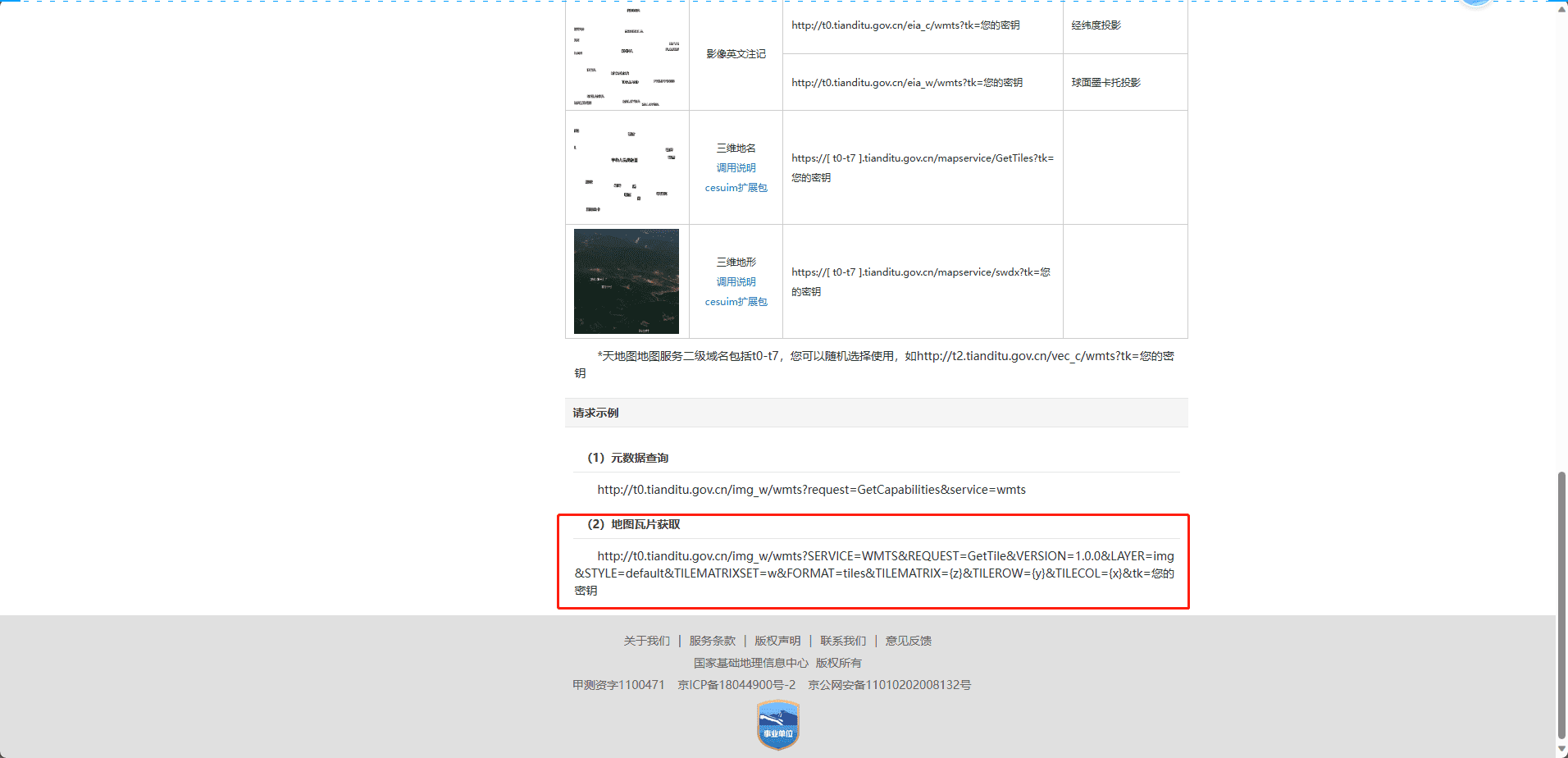
如何注册天地图和添加天地图的tk我就不展开了,我们来到这个页面

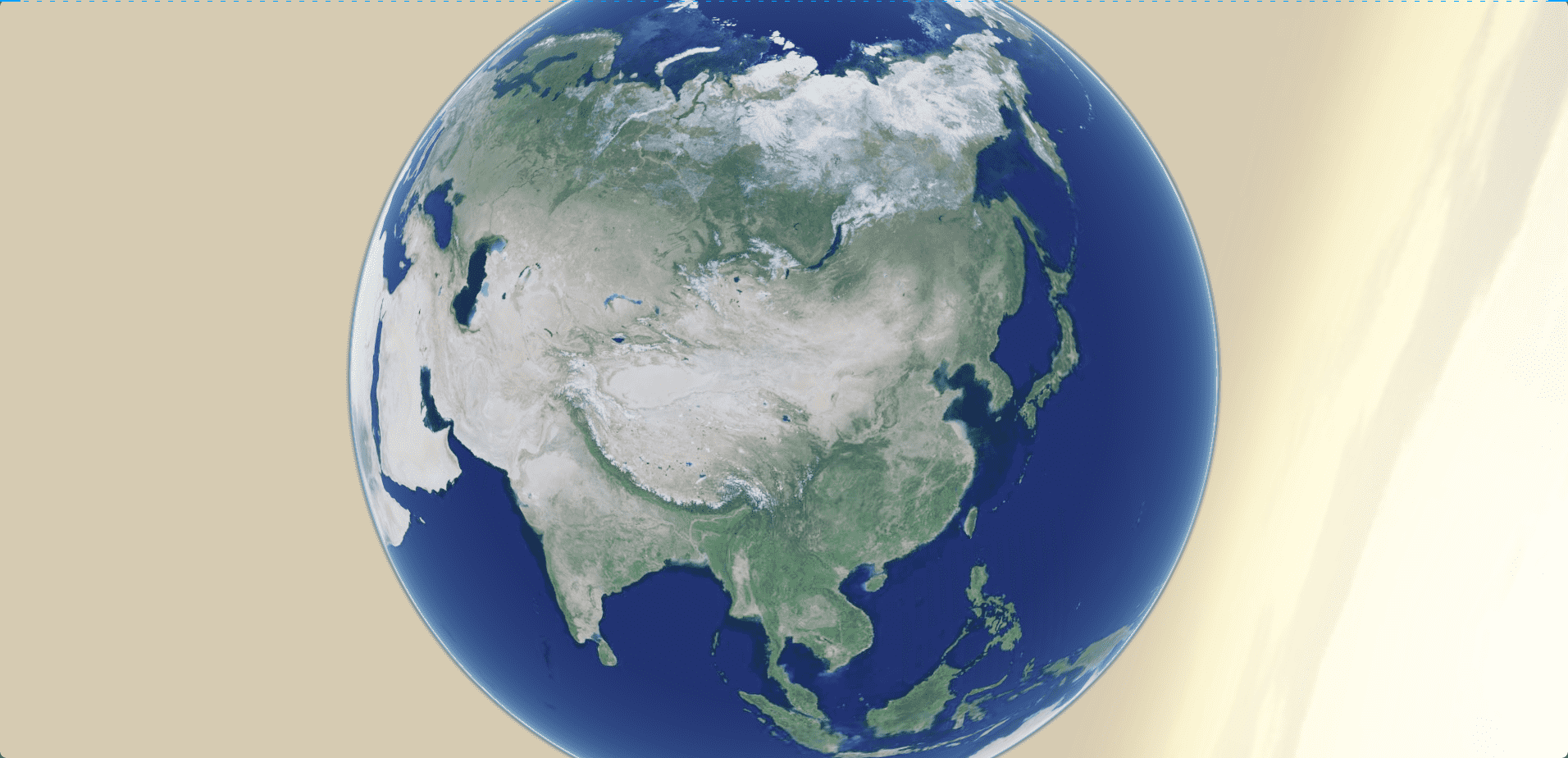
使用天地图地图
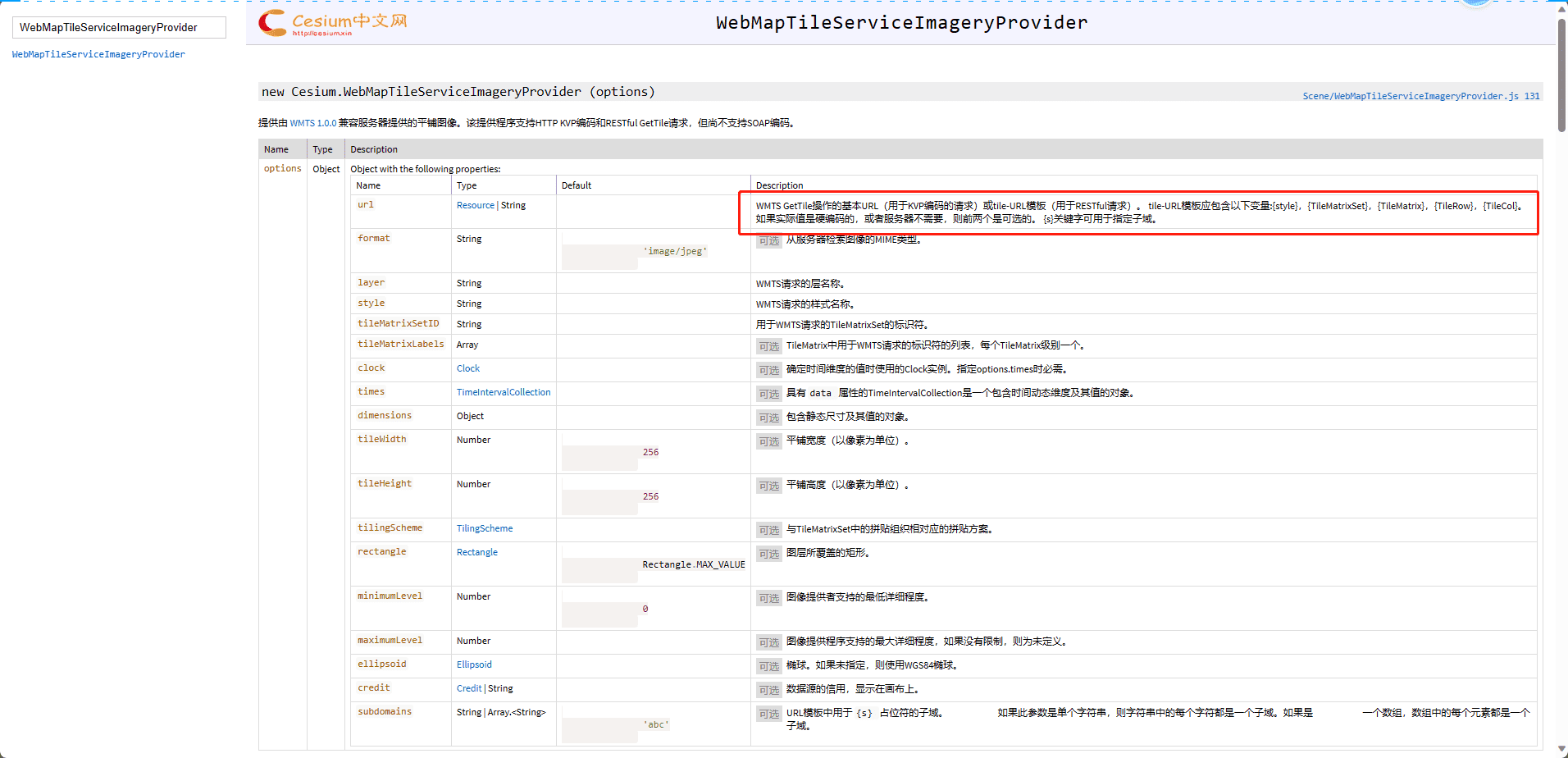
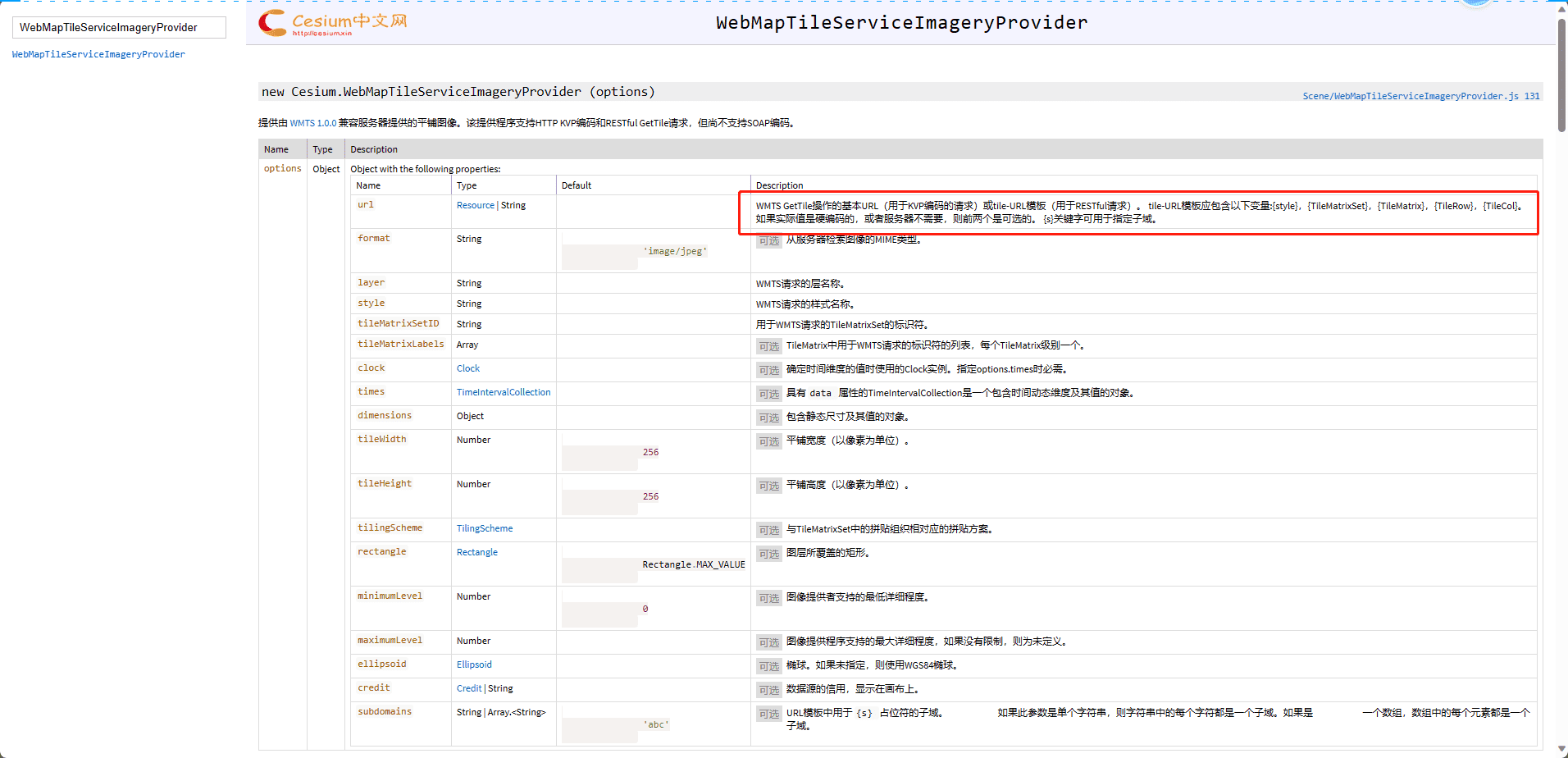
使用WebMapTileServiceImageryProvider
- http://t0.tianditu.gov.cn,这部分代码是上面你要渲染的地图选择
- service=wmts:指定所使用的服务类型为 WMTS(Web Map Tile Service)。
- request=GetTile:指定请求类型为获取瓦片。
- version=1.0.0:指定所使用的 WMTS 版本。
- LAYER=vec:指定图层类型为矢量图层。对应的图层名(图层路径的前缀,如vec_c的前缀是vec)
- tileMatrixSet=w:指定切片矩阵集合为墨卡托投影坐标系。
- TileMatrix={TileMatrix}:动态替换为具体的切片级别。
- TileRow={TileRow}:动态替换为具体的切片行号。
- TileCol={TileCol}:动态替换为具体的切片列号。
- style=default:指定样式为默认样式。
- format=tiles:指定瓦片格式为 tiles,表示以瓦片形式返回地图数据。

1
2
3
4
5
6
7
8
|
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.gov.cn/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=您的密钥",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
}),
|

1
2
3
4
5
6
7
8
|
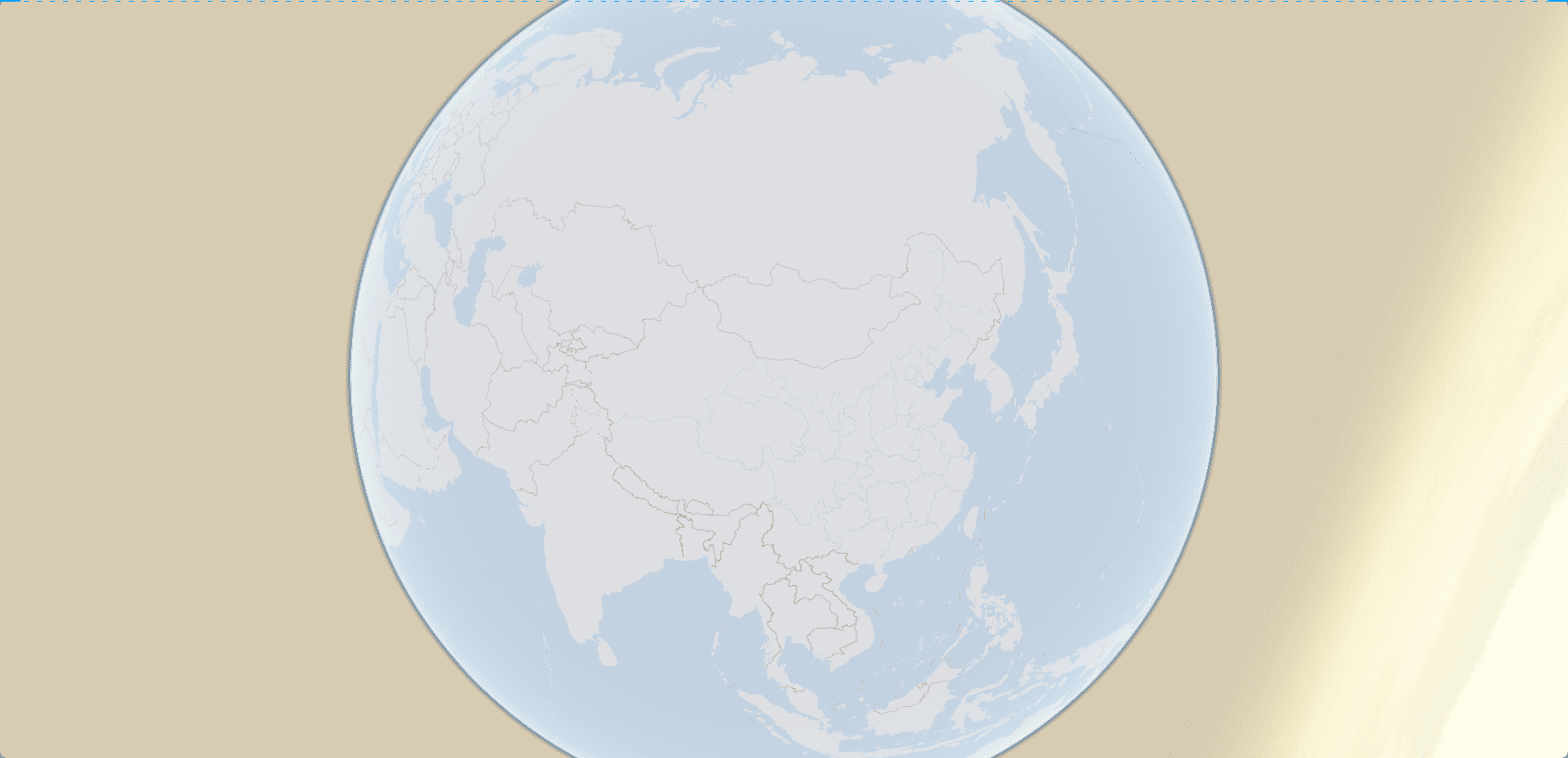
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.gov.cn/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=b7ac87e8c7a0af26f6378bde574cec2e",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
}),
|

使用UrlTemplateImageryProvider
1
2
3
4
5
6
7
| imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: "http://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=b7ac87e8c7a0af26f6378bde574cec2e",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
}),
|
使用这个属性就可以直接用官网提供的获取瓦片的url来获取

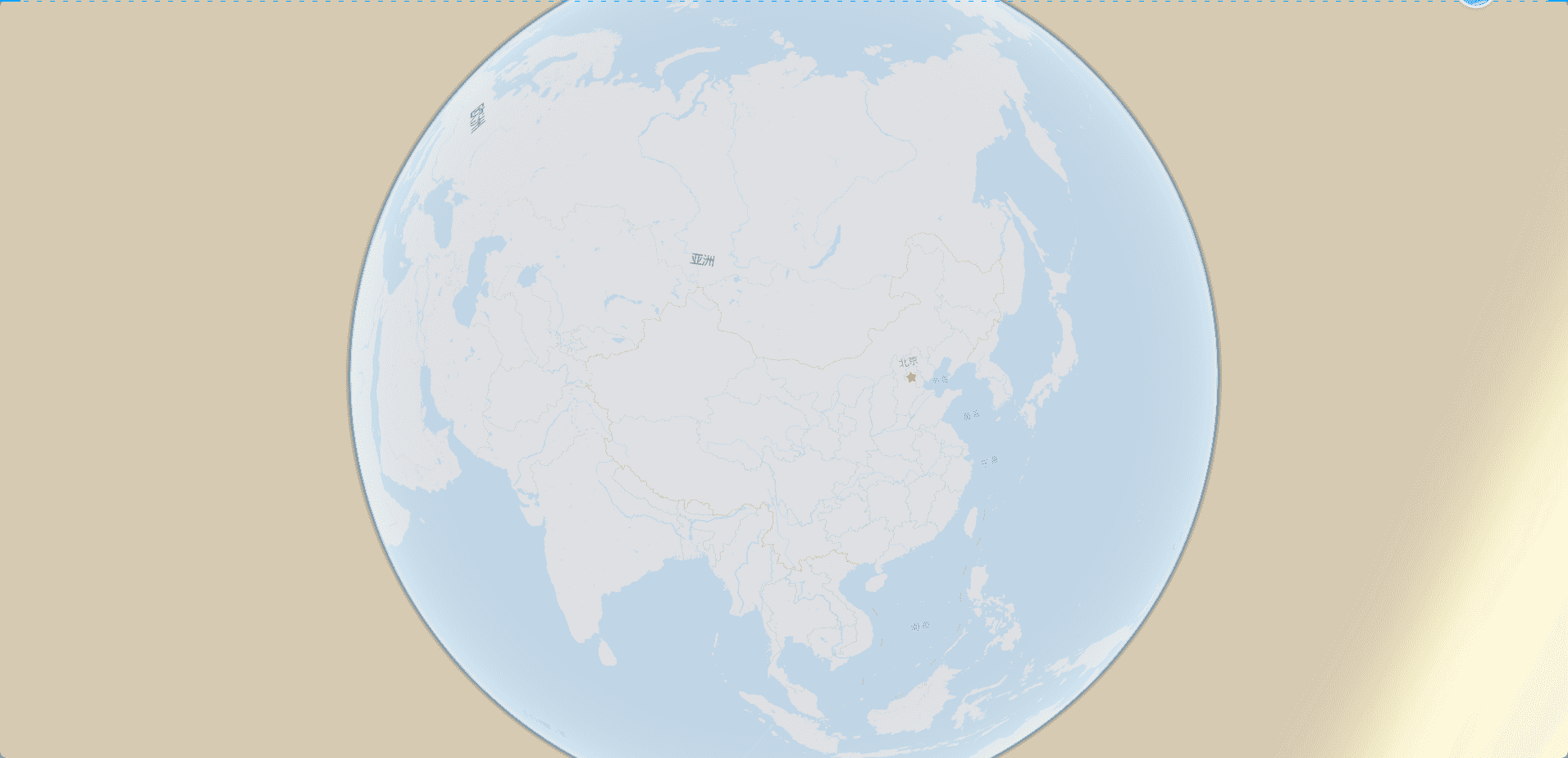
使用高德地图
1
2
3
4
5
6
7
8
|
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
layer: "tdtVecBasicLayer",
style: "default",
format: "image/png",
tileMatrixSetID: "GoogleMapsCompatible",
}),
|

注:当然还有的地图可以使用new Cesium.OpenStreetMapImageryProvider来获取
地图叠加
开启天地图
1
2
3
4
5
6
7
| imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=您的密钥",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
}),
|
追加高德地图
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var imageryLayers = viewer.imageryLayers;
var layer=imageryLayers.addImageryProvider(
new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
layer: "tdtVecBasicLayer",
style: "default",
format: "image/png",
tileMatrixSetID: "GoogleMapsCompatible",
})
)
layer.alpha=0.5
|
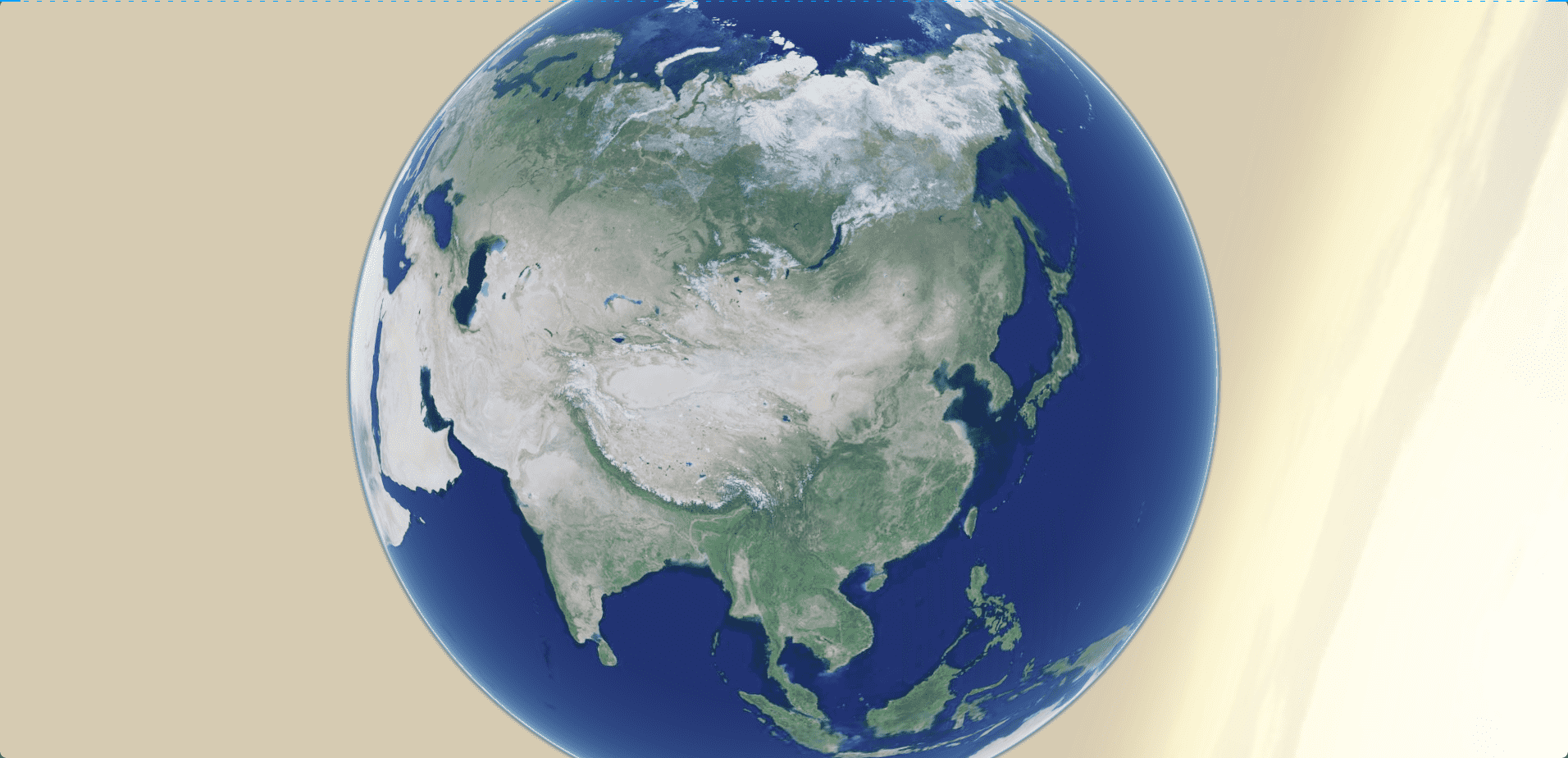
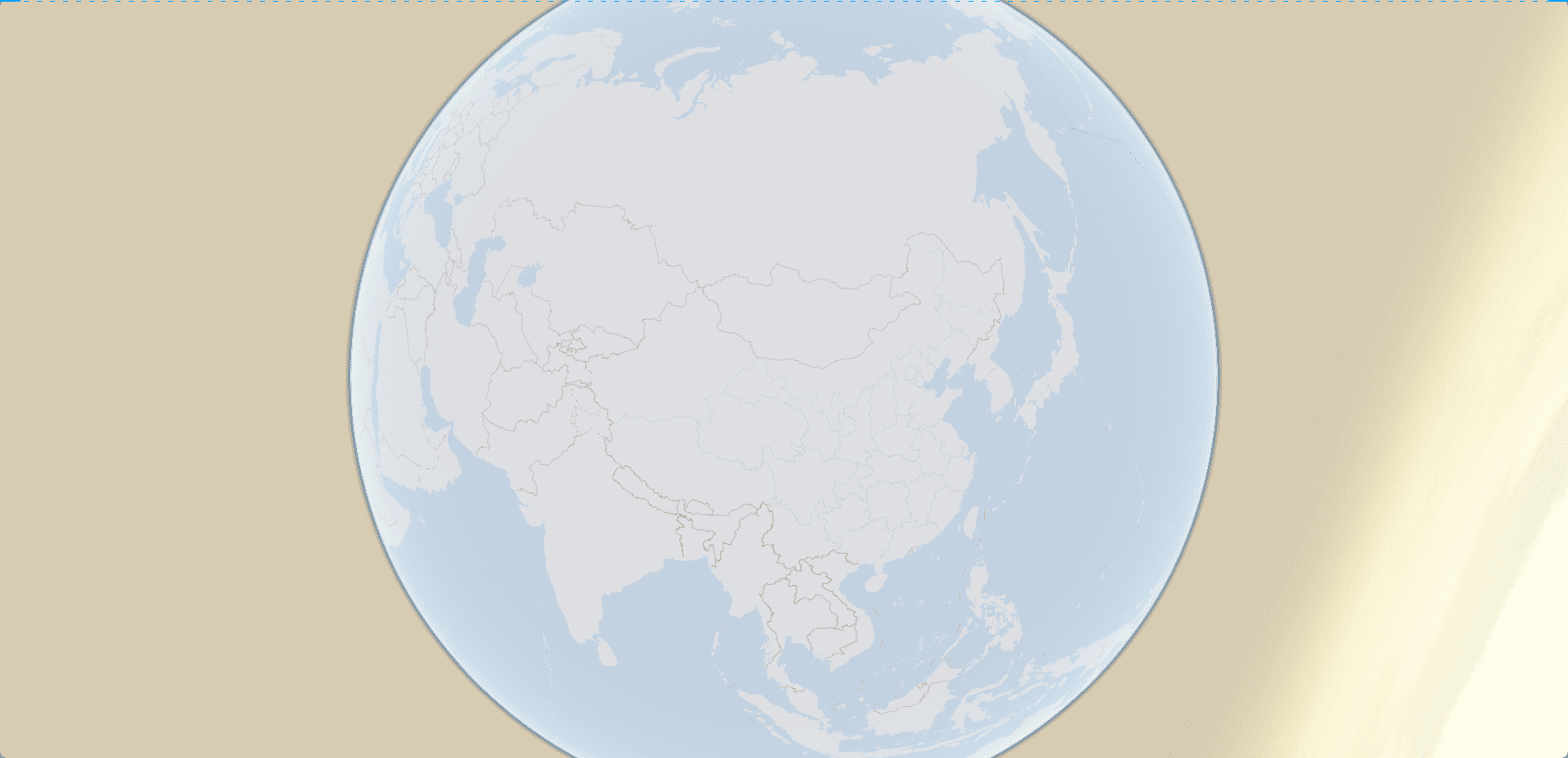
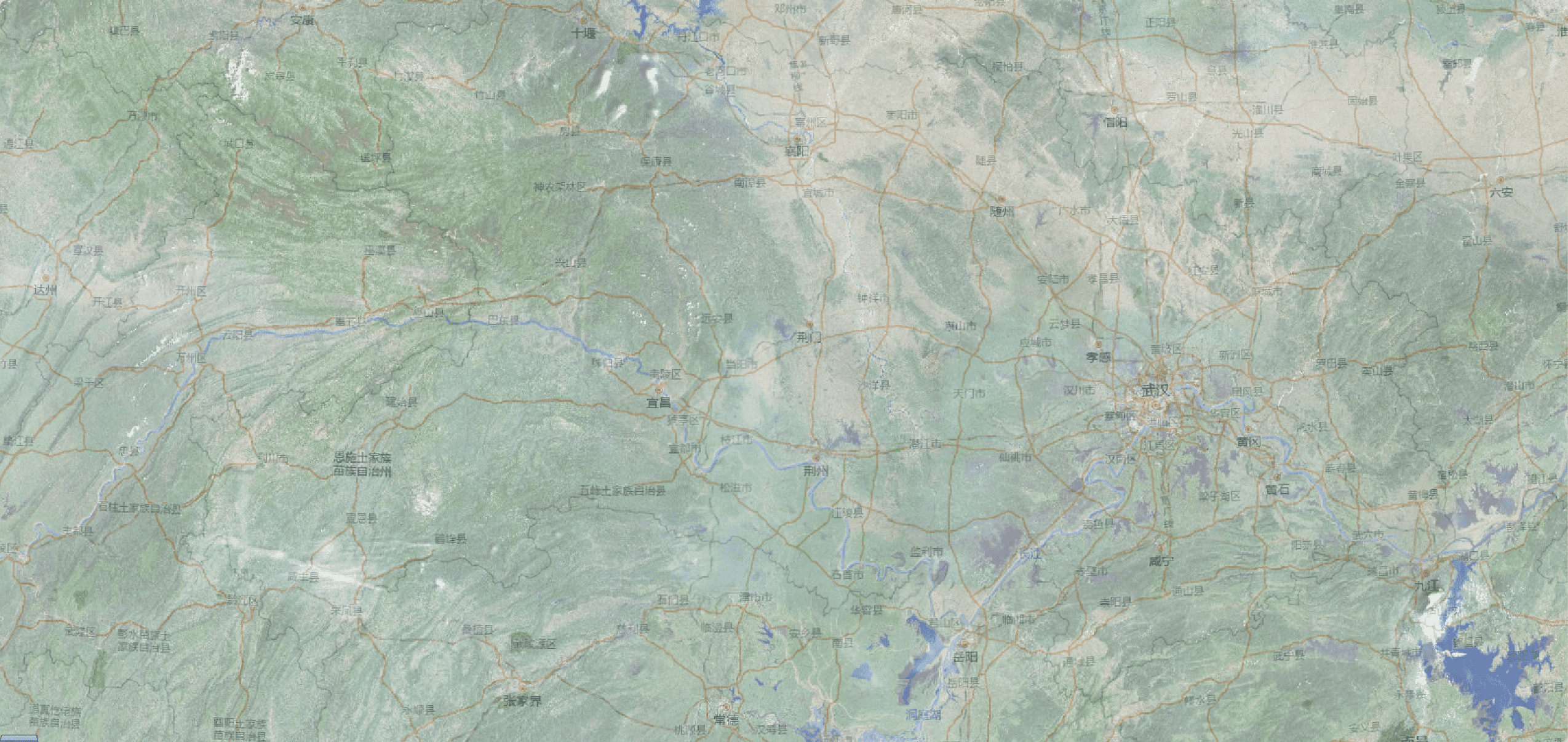
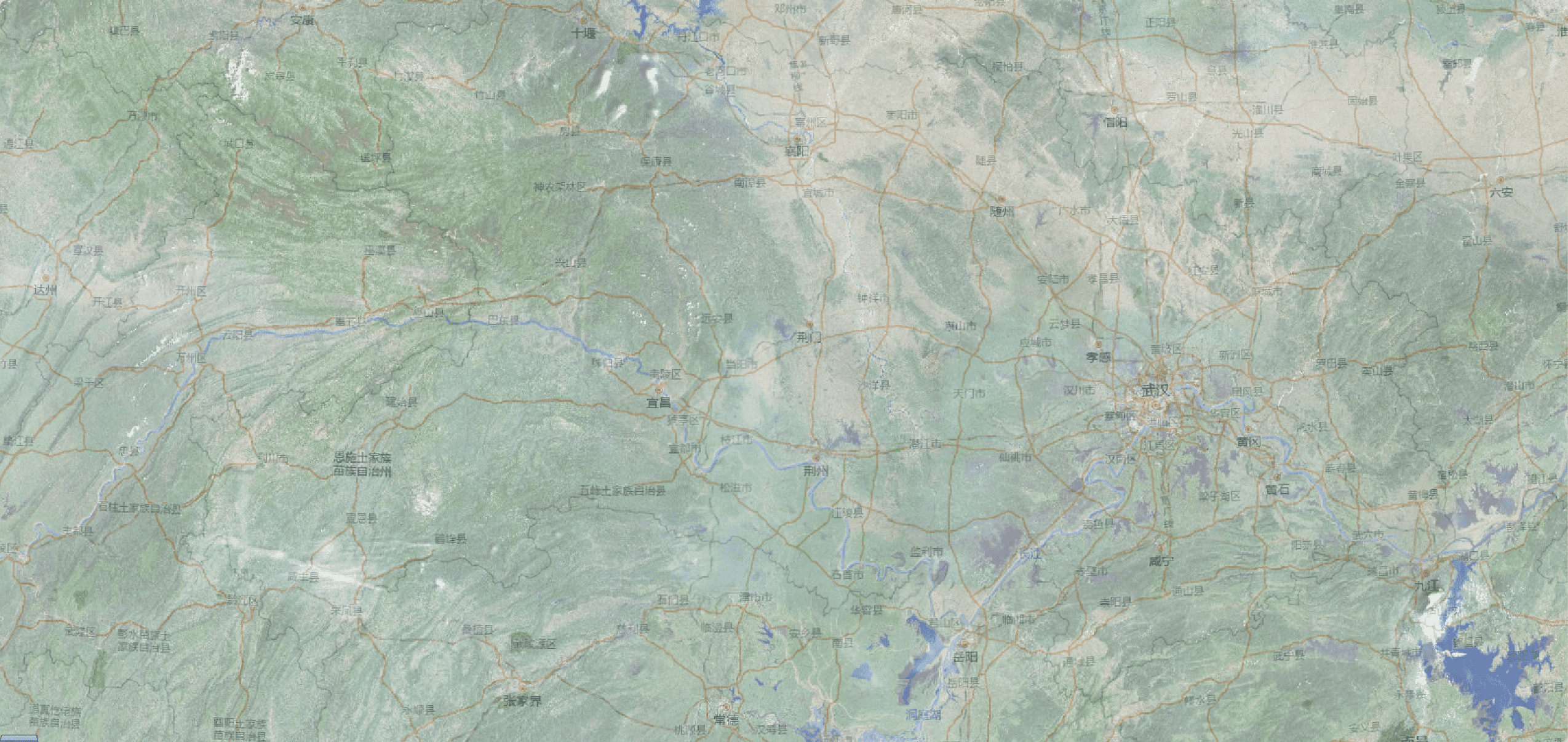
效果展示

添加地形
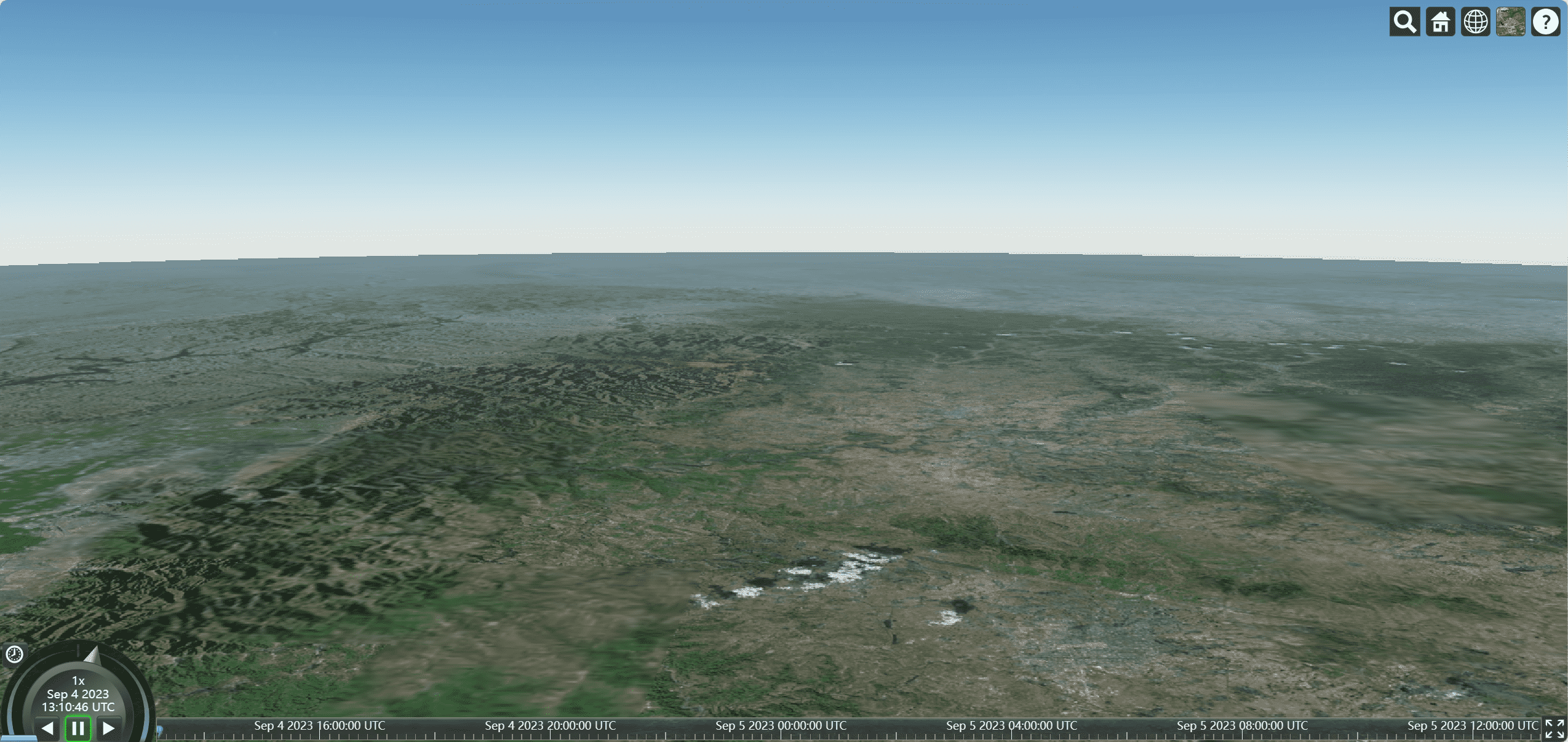
默认情况
默认情况下地形是平的

添加cesium自带的地形设置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| onMounted(() => {
var viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,
terrainProvider: Cesium.createWorldTerrain({
requestVertexNormals: true,
requestWaterMask: true,
}),
});
viewer.cesiumWidget.creditContainer.style.display = "none";
});
|
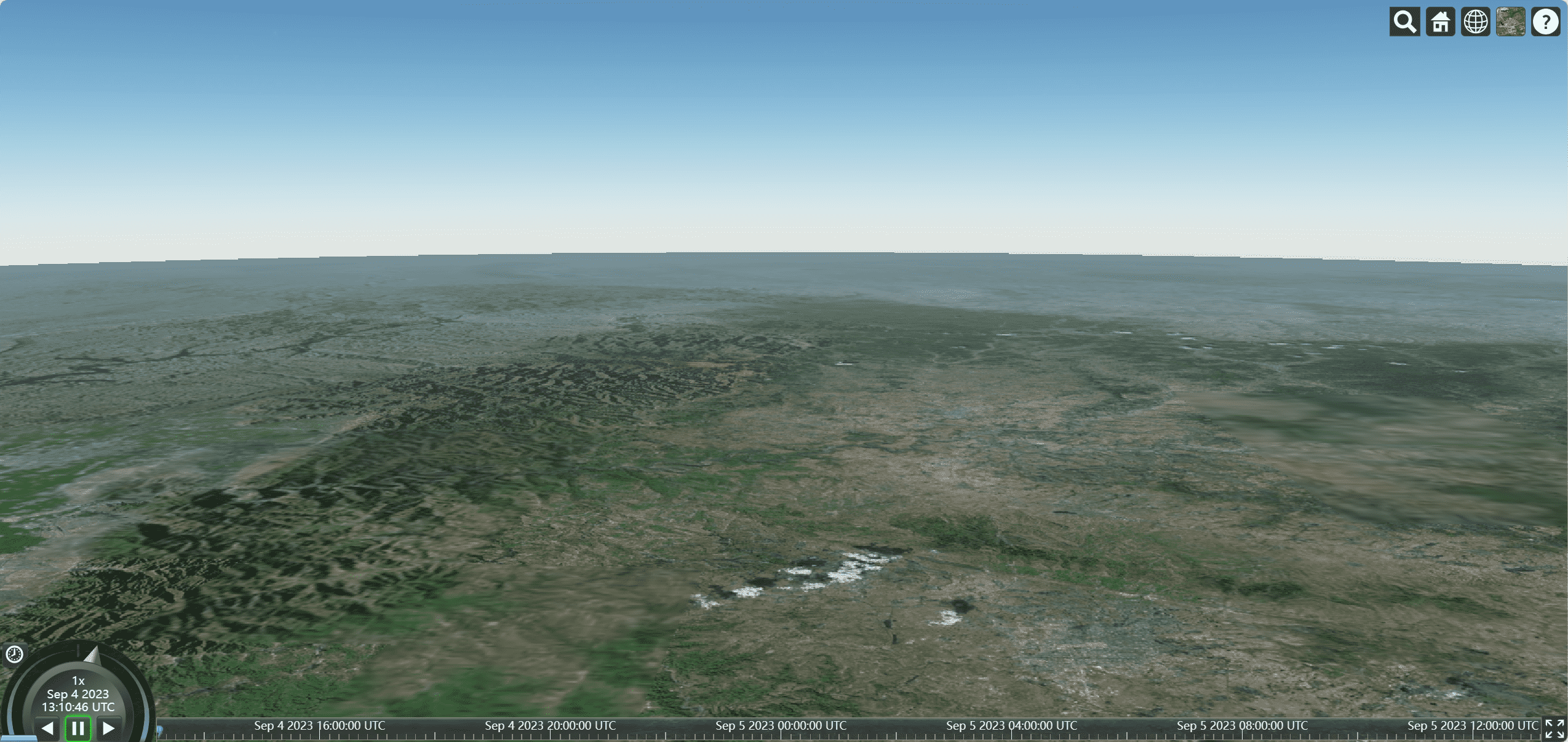
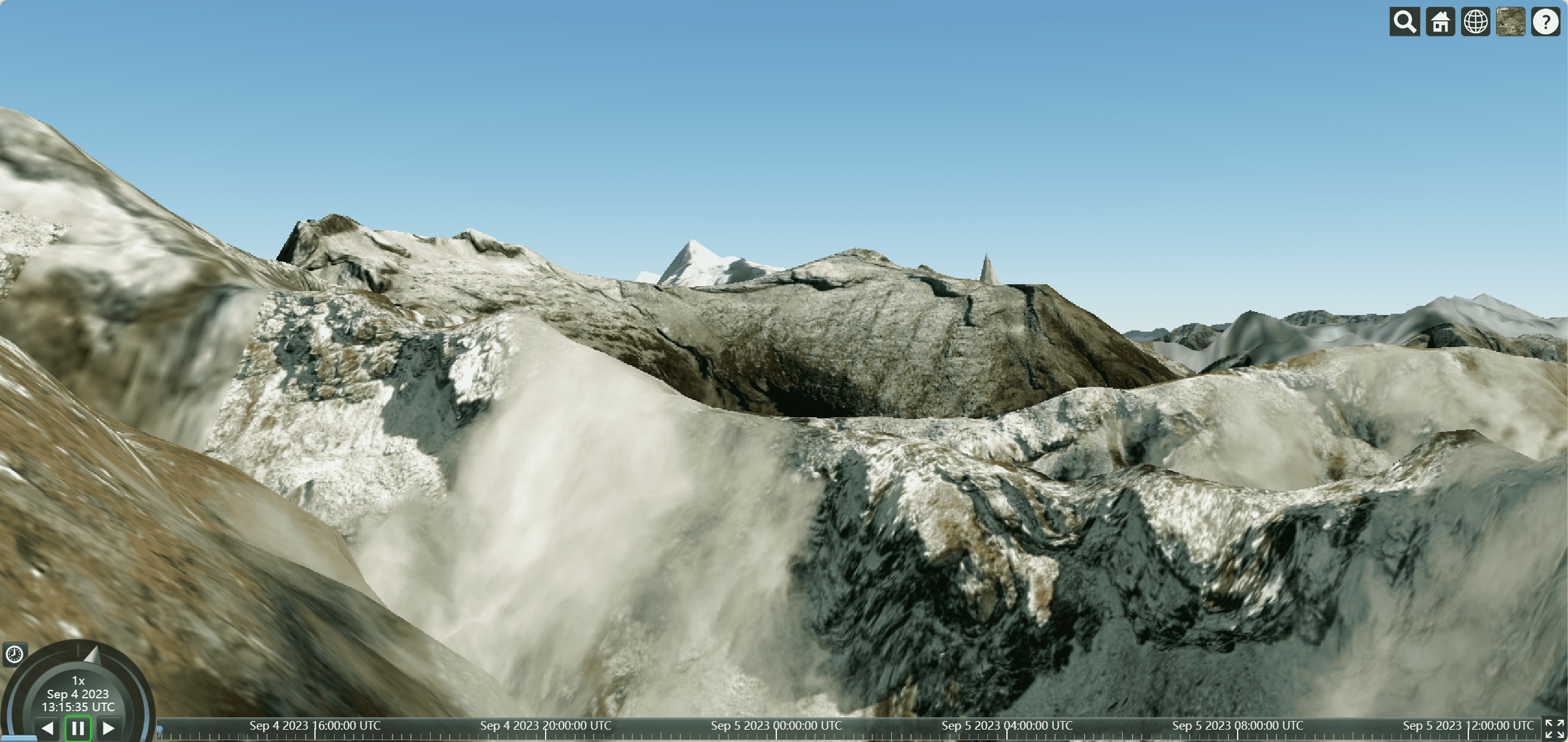
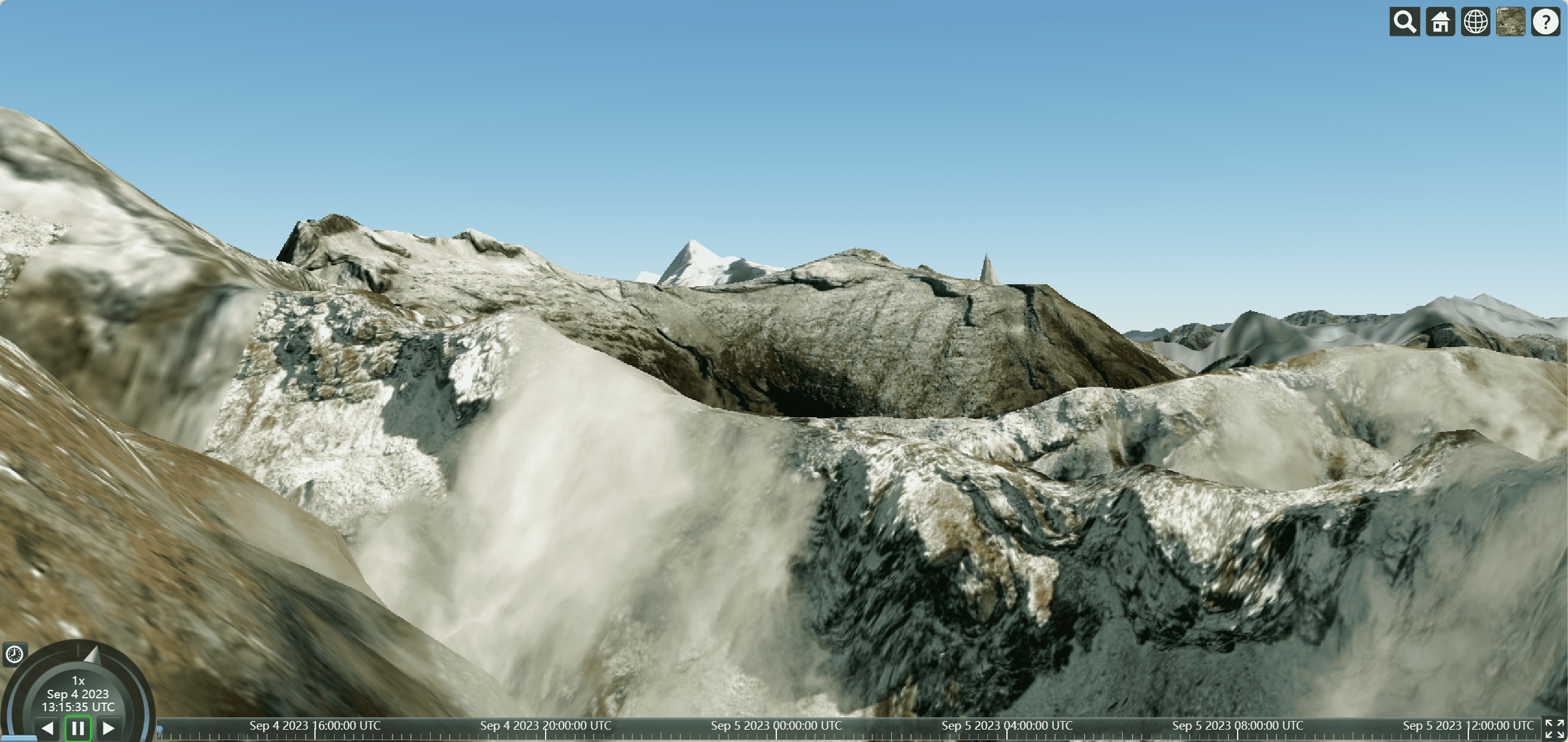
陆地地形
requestVertexNormals: true,

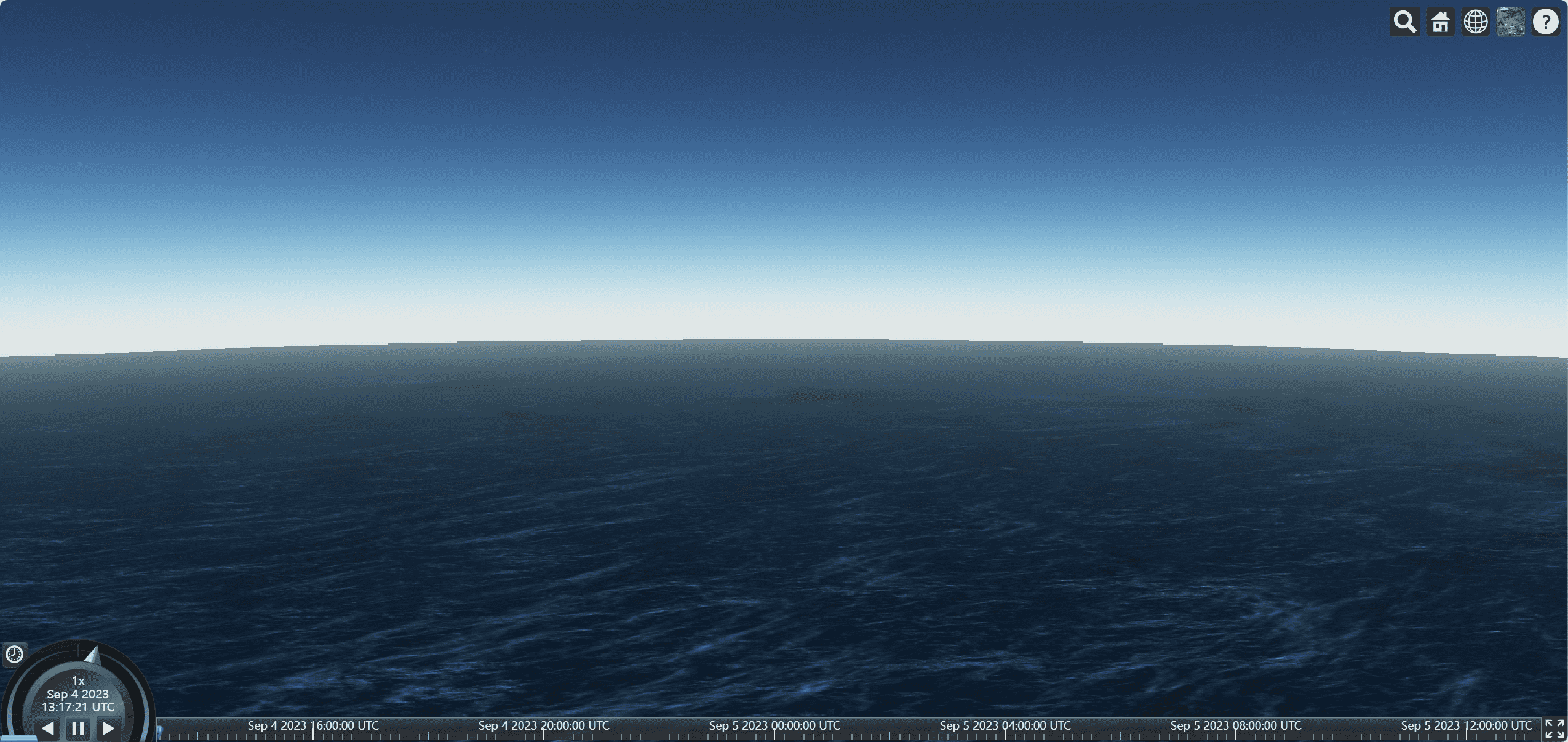
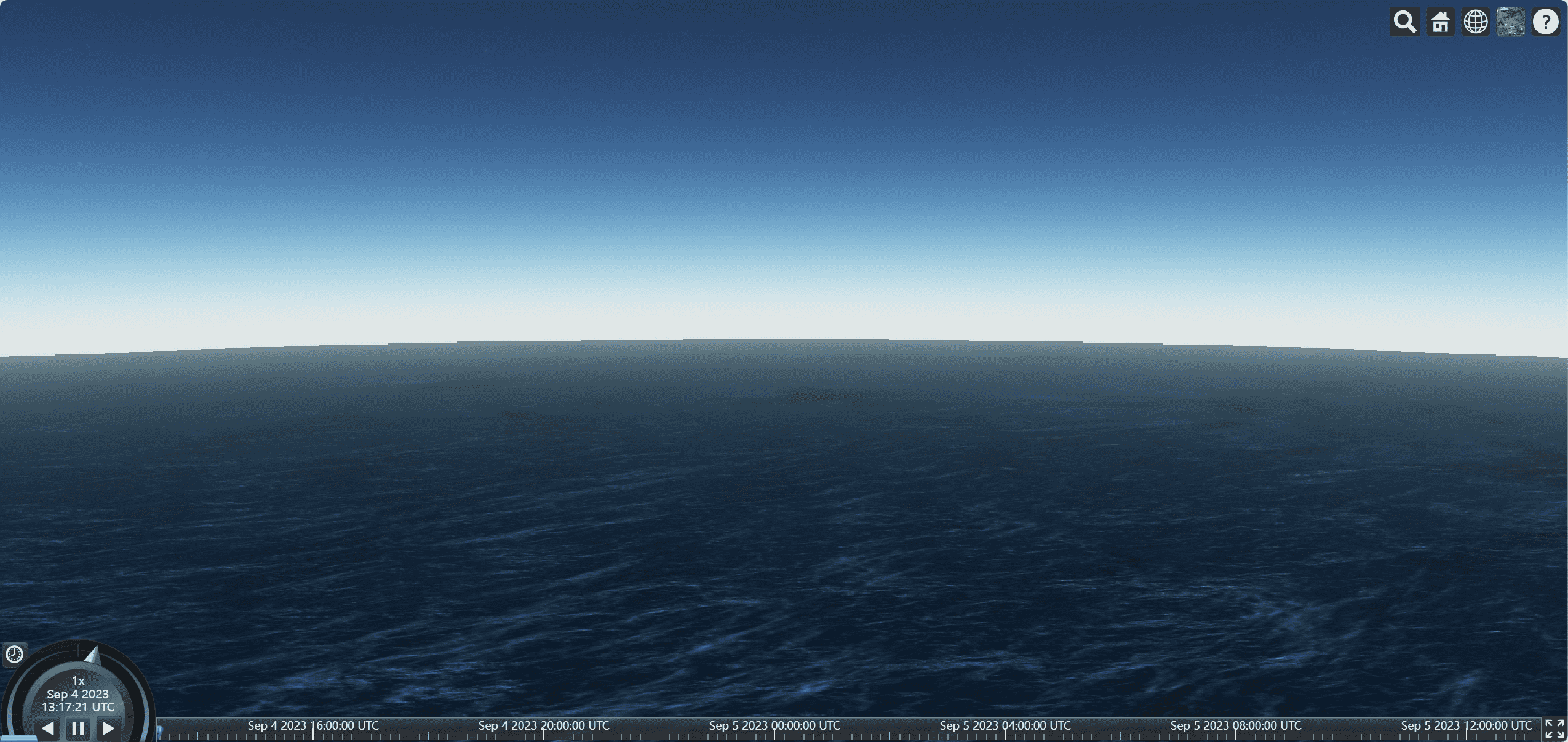
海洋地形
requestWaterMask: true,

自定义地形
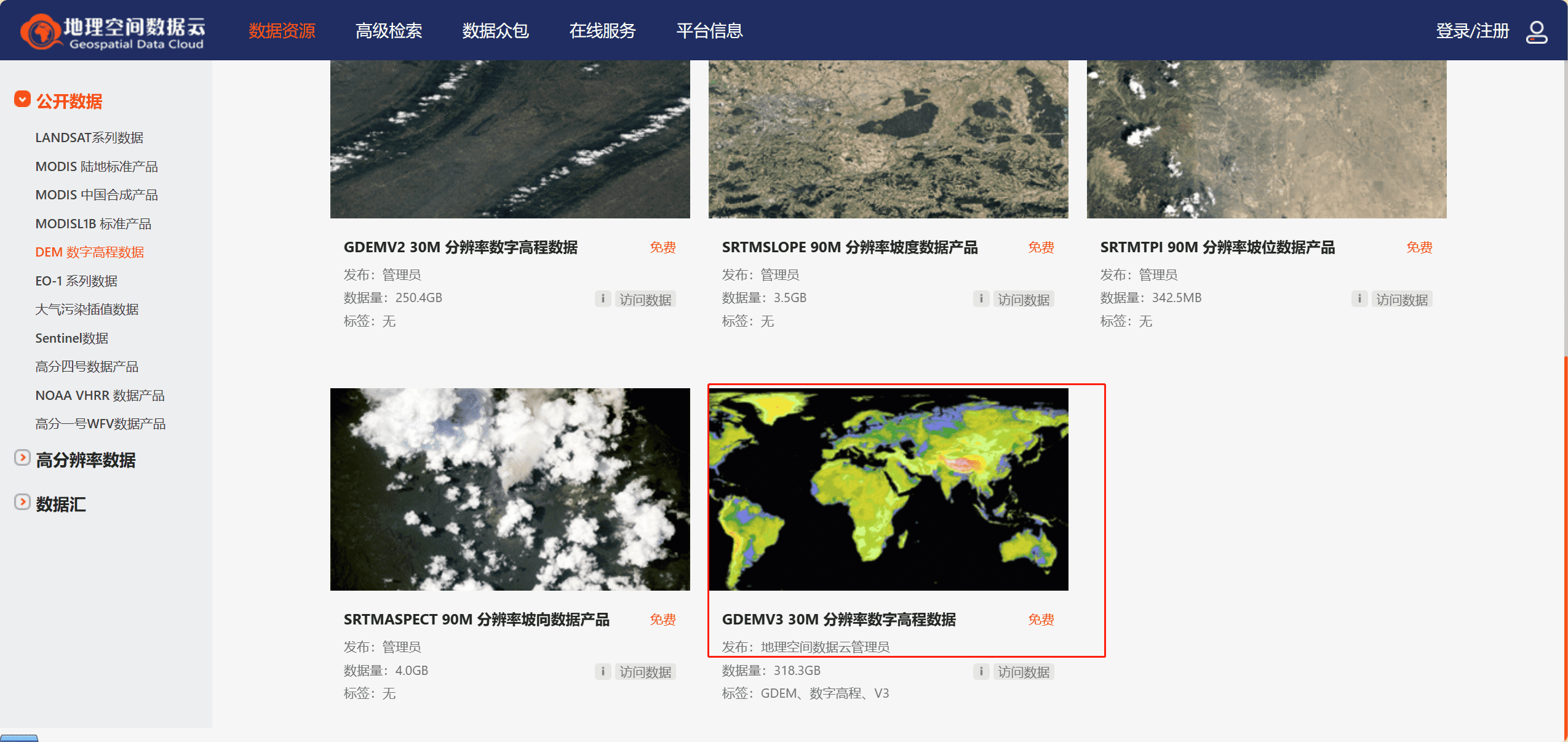
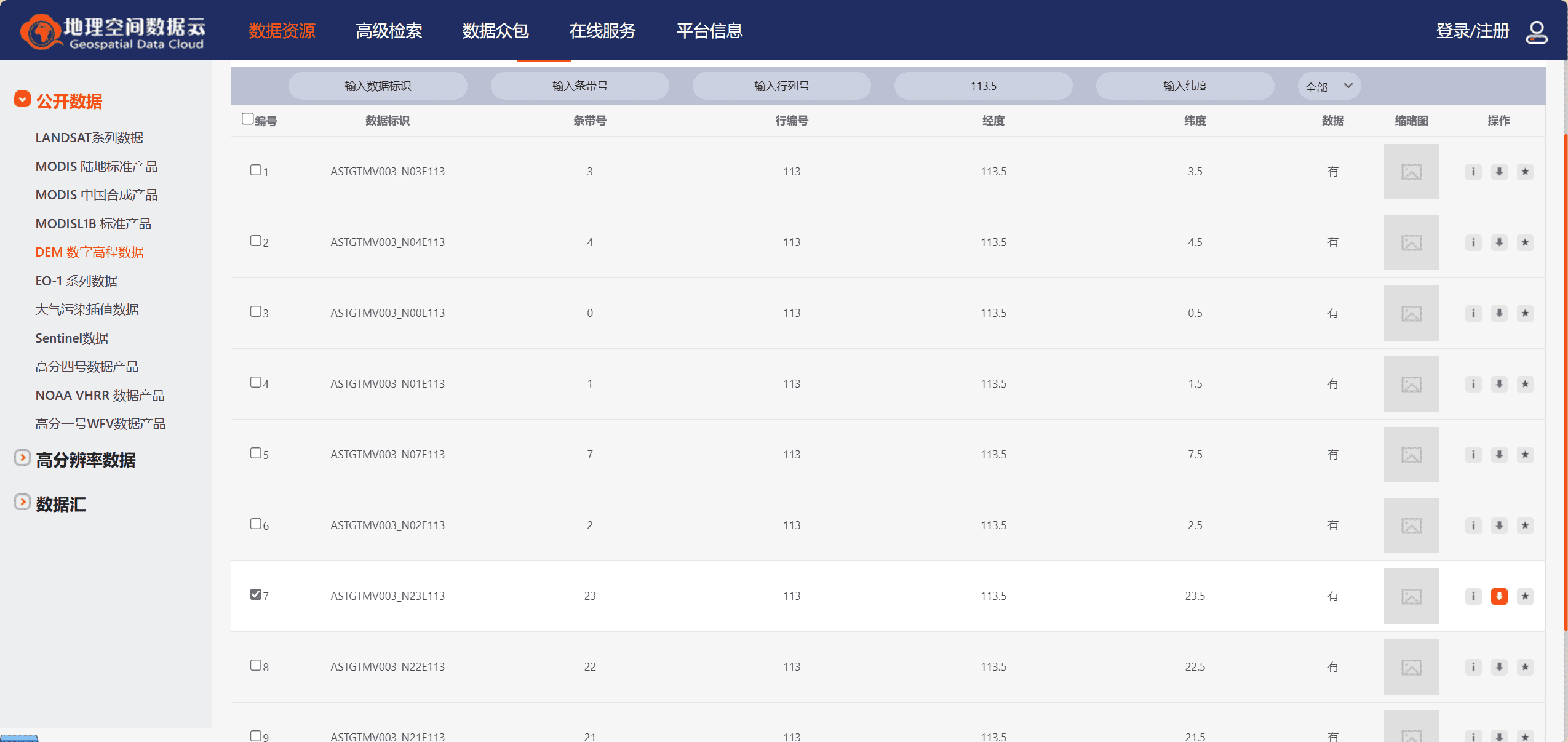
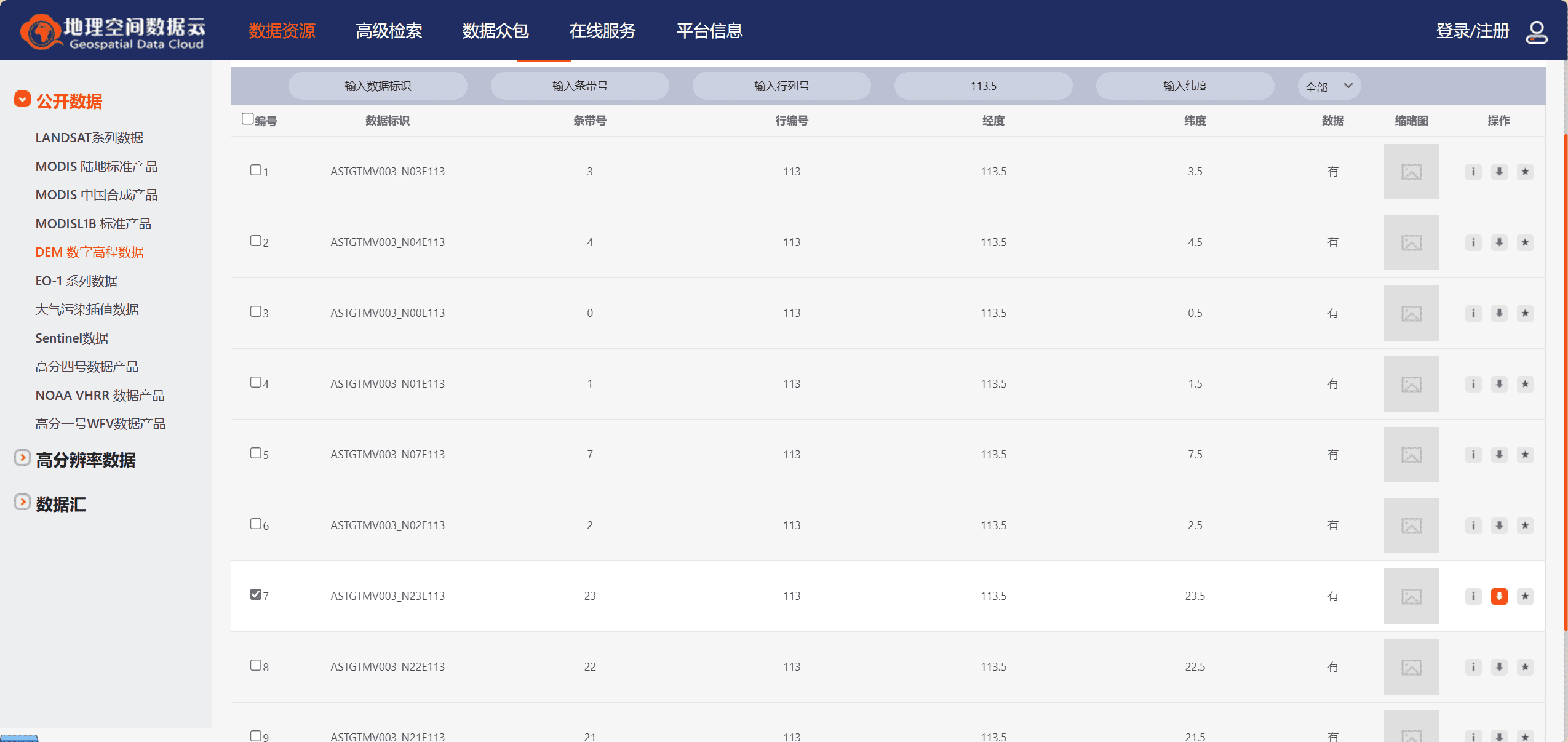
使用地理数据空间云下载数据



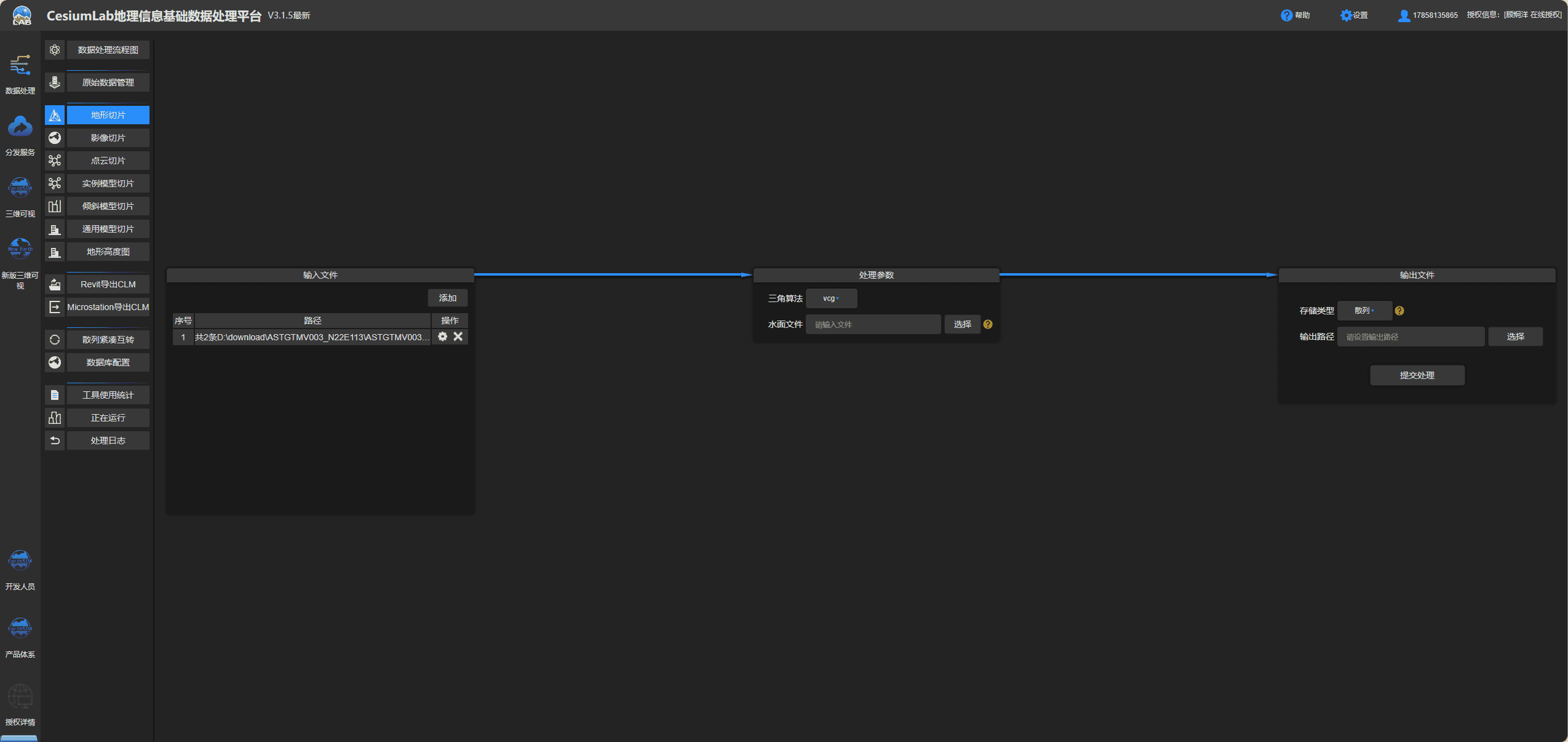
使用cesiumlab转换数据
没有安装的可以先去安装,官网地址:http://cesiumlab.com/
安装好之后通过搜索启动

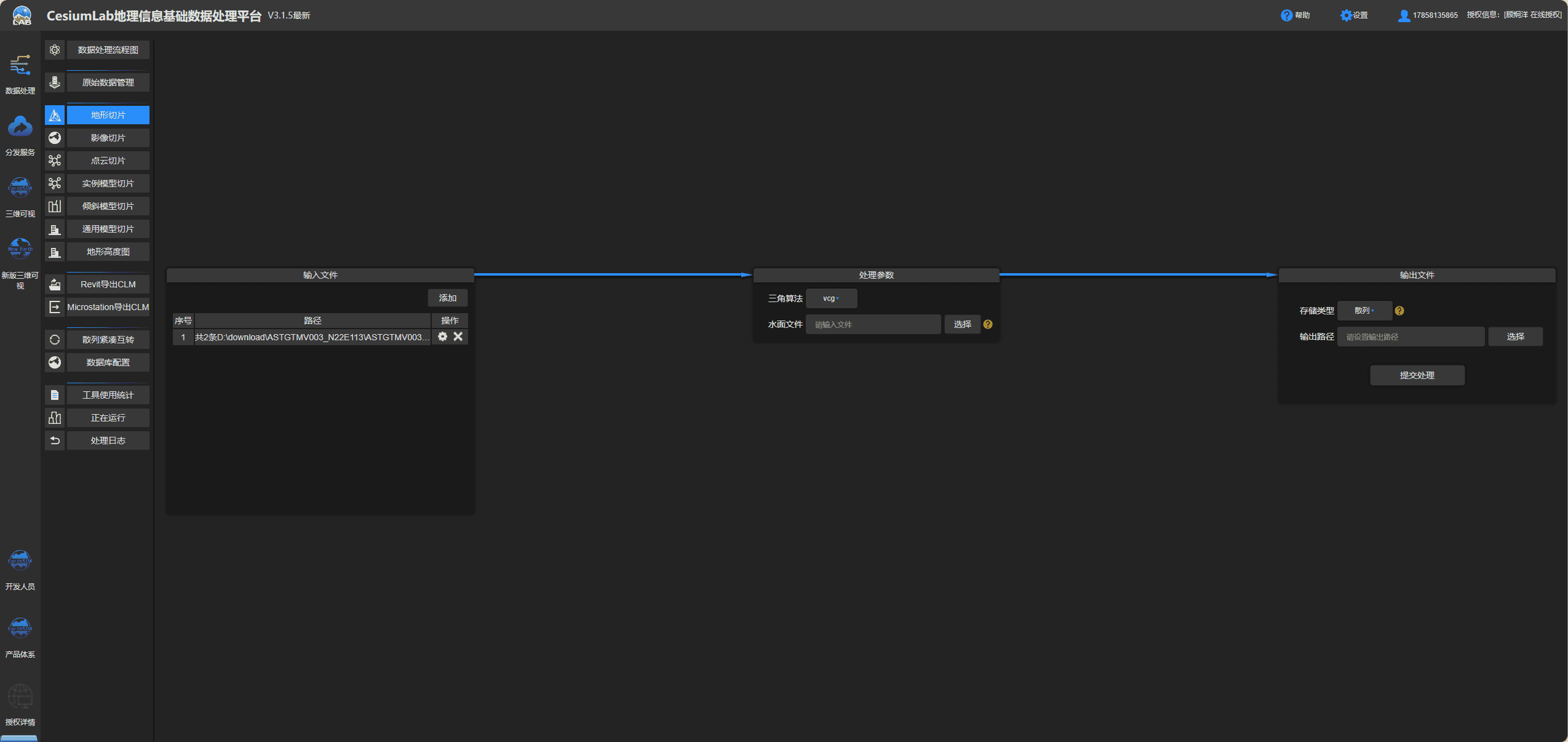
通过地形切片把文件添加,三角算法选择vcg,存储类型改成散列然后选择置顶文件夹导出

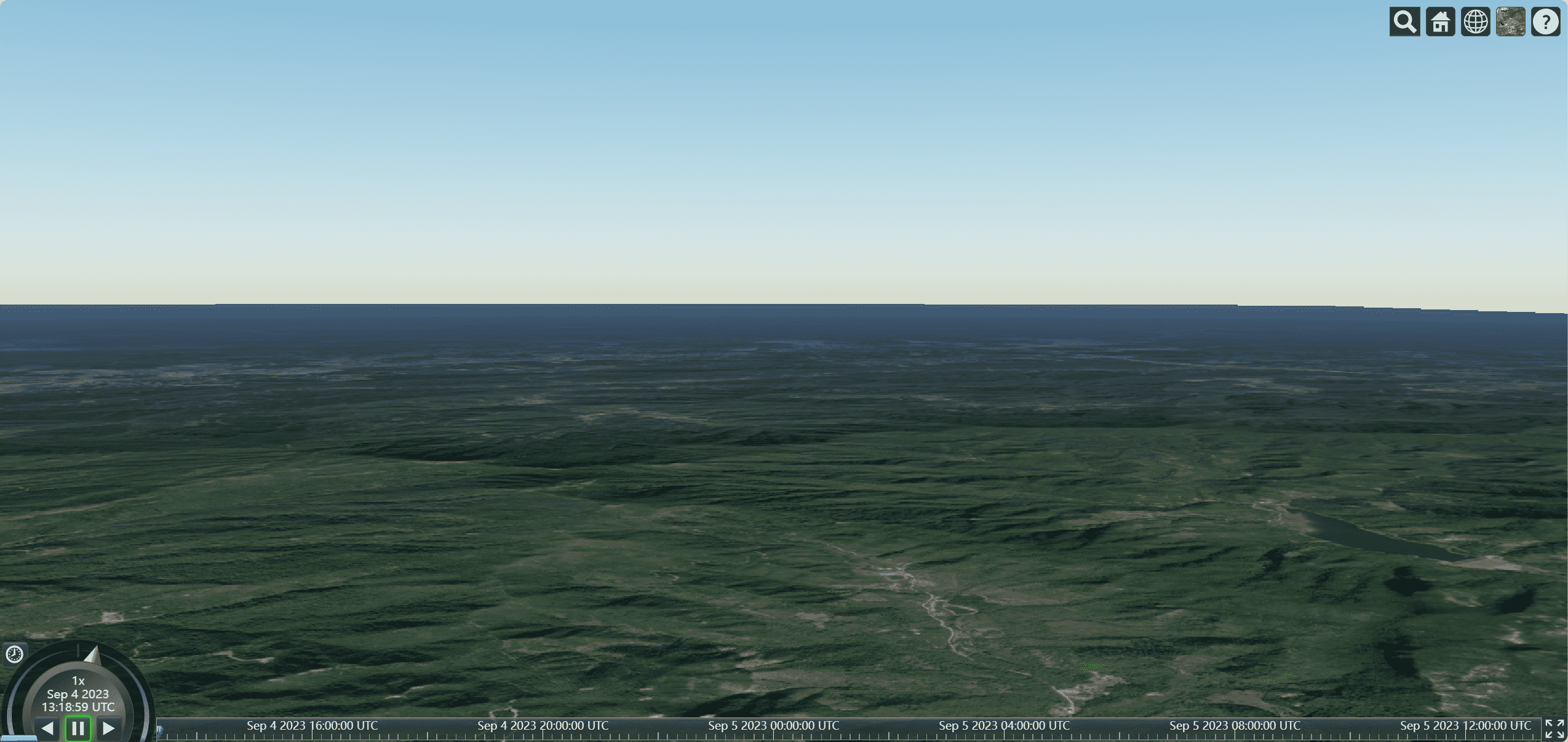
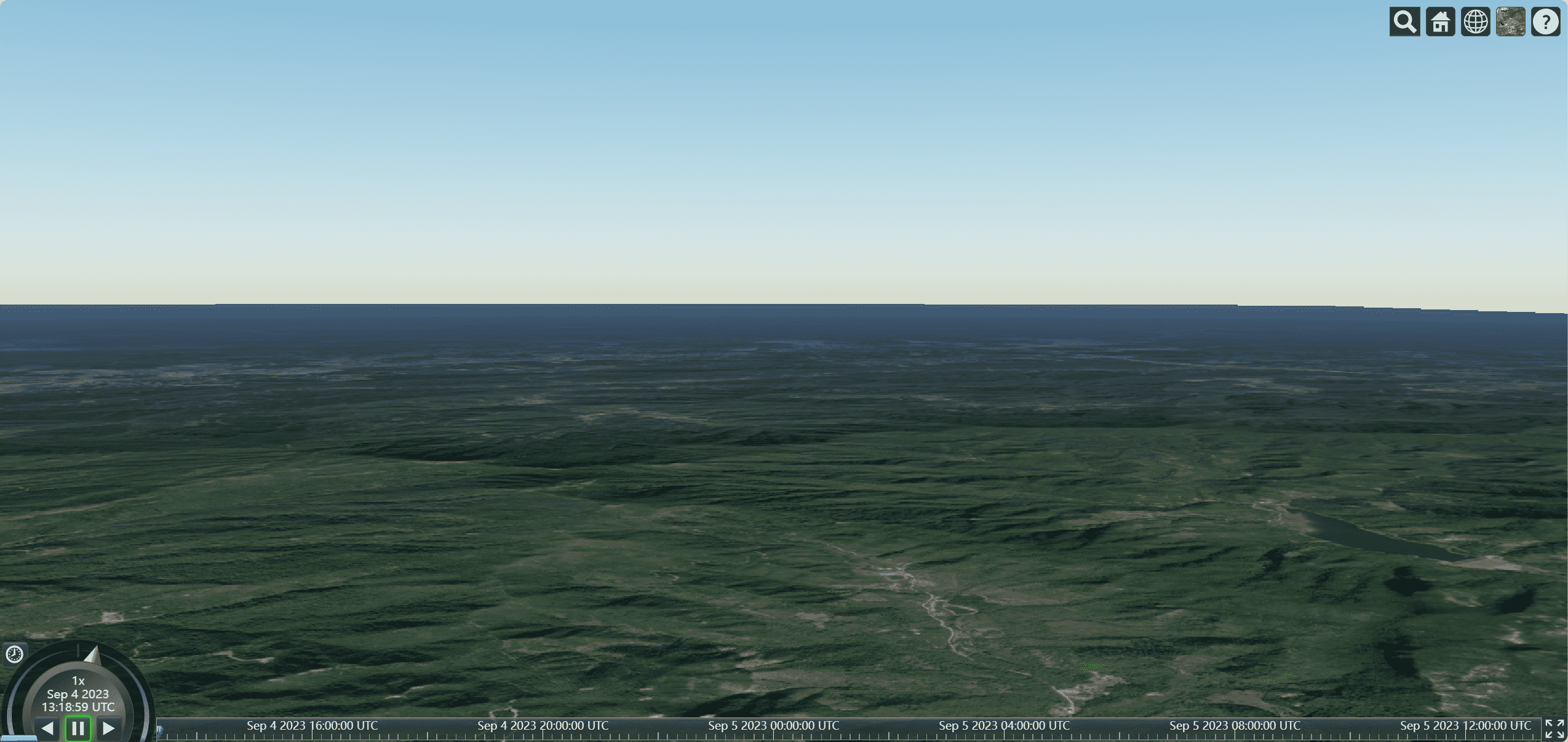
使用转换后的数据
1
2
3
| terrainProvider: new Cesium.CesiumTerrainProvider({
url: "./terrains/gz",
}),
|
我们可以看到广州这块有一定的地形凸起

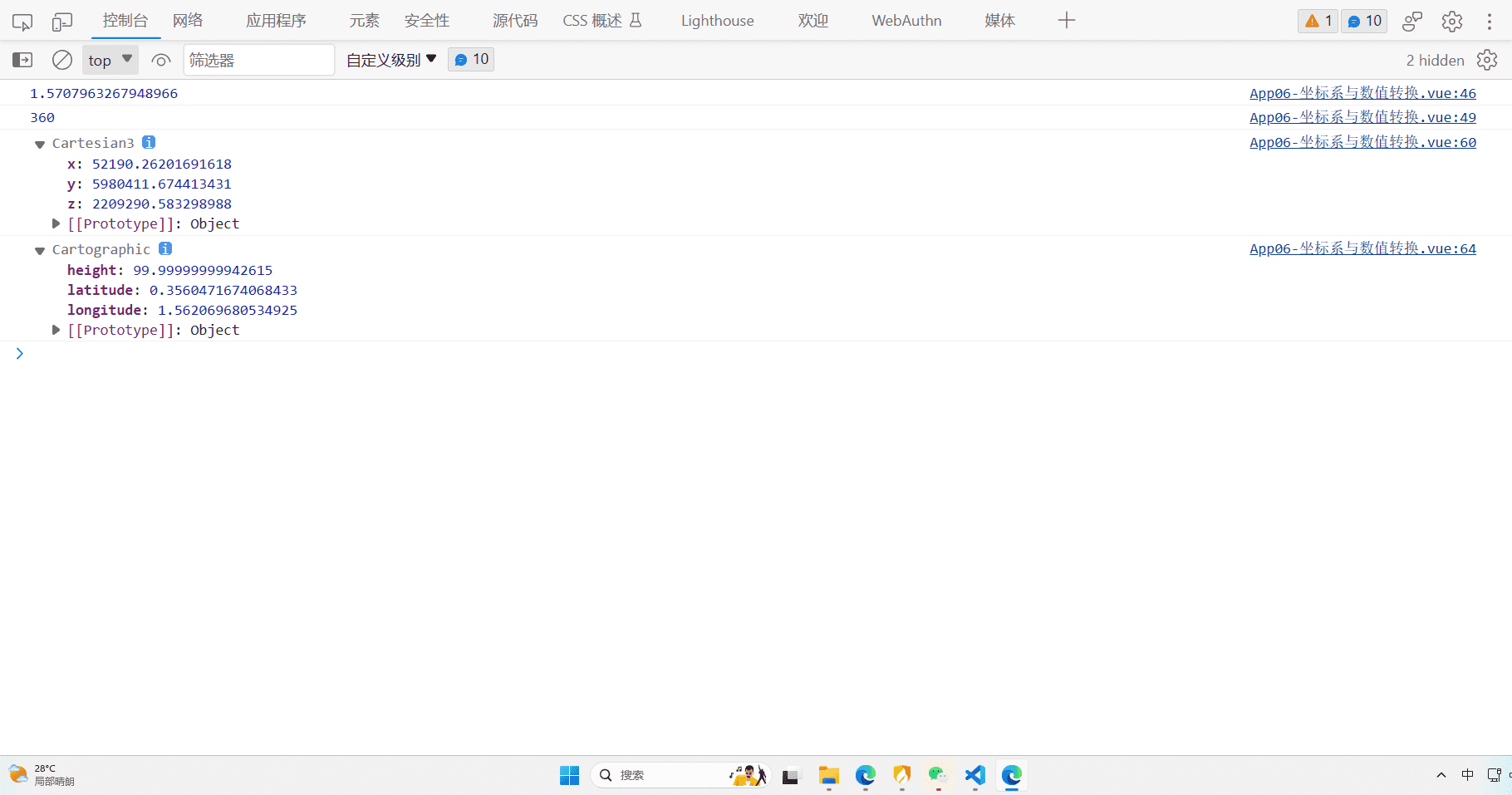
坐标系与数值
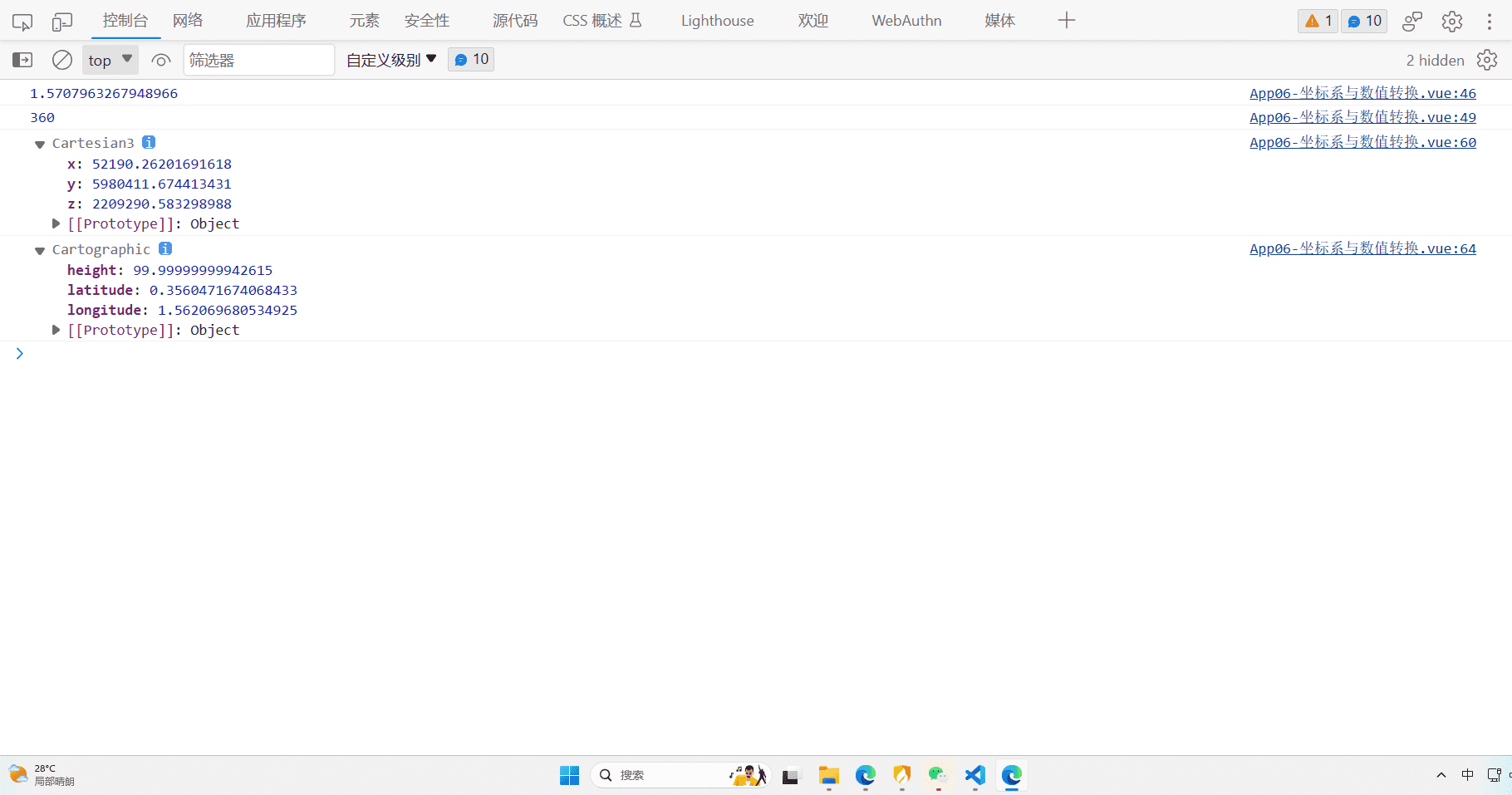
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| onMounted(() => {
var viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,
});
viewer.cesiumWidget.creditContainer.style.display = "none";
var radians = Cesium.Math.toRadians(90);
console.log(radians);
var degrees = Cesium.Math.toDegrees(2 * Math.PI);
console.log(degrees);
var cartesian3 = Cesium.Cartesian3.fromDegrees(
89.5,
20.4,
100
);
console.log(cartesian3);
var cartographic = Cesium.Cartographic.fromCartesian(cartesian3);
console.log(cartographic);
});
|

相机基础设置
可以设置相机的基础位置和飞往动画
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| onMounted(() => {
var viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,
});
viewer.cesiumWidget.creditContainer.style.display = "none";
var position = Cesium.Cartesian3.fromDegrees(116.393428, 39.90923, 100);
viewer.camera.setView({
destination: position,
orientation: {
heading: Cesium.Math.toRadians(0),
pitch: Cesium.Math.toRadians(-20),
roll: 0,
},
});
});
|

添加按键交互
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
document.addEventListener("keydown", (e) => {
var height = viewer.camera.positionCartographic.height;
var moveRate = height / 100;
if (e.key == "w") {
viewer.camera.moveForward(moveRate);
} else if (e.key == "s") {
viewer.camera.moveBackward(moveRate);
} else if (e.key == "a") {
viewer.camera.moveLeft(moveRate);
} else if (e.key == "d") {
viewer.camera.moveRight(moveRate);
} else if (e.key == "q") {
viewer.camera.lookLeft(Cesium.Math.toRadians(0.1));
} else if (e.key == "e") {
viewer.camera.lookRight(Cesium.Math.toRadians(0.1));
} else if (e.key == "r") {
viewer.camera.lookUp(Cesium.Math.toRadians(0.1));
} else if (e.key == "f") {
viewer.camera.lookDown(Cesium.Math.toRadians(0.1));
} else if (e.key == "g") {
viewer.camera.twistLeft(Cesium.Math.toRadians(0.1));
} else if (e.key == "h") {
viewer.camera.twistRight(Cesium.Math.toRadians(0.1));
}
});
|