前言
本文继续讲解cesium的基础使用
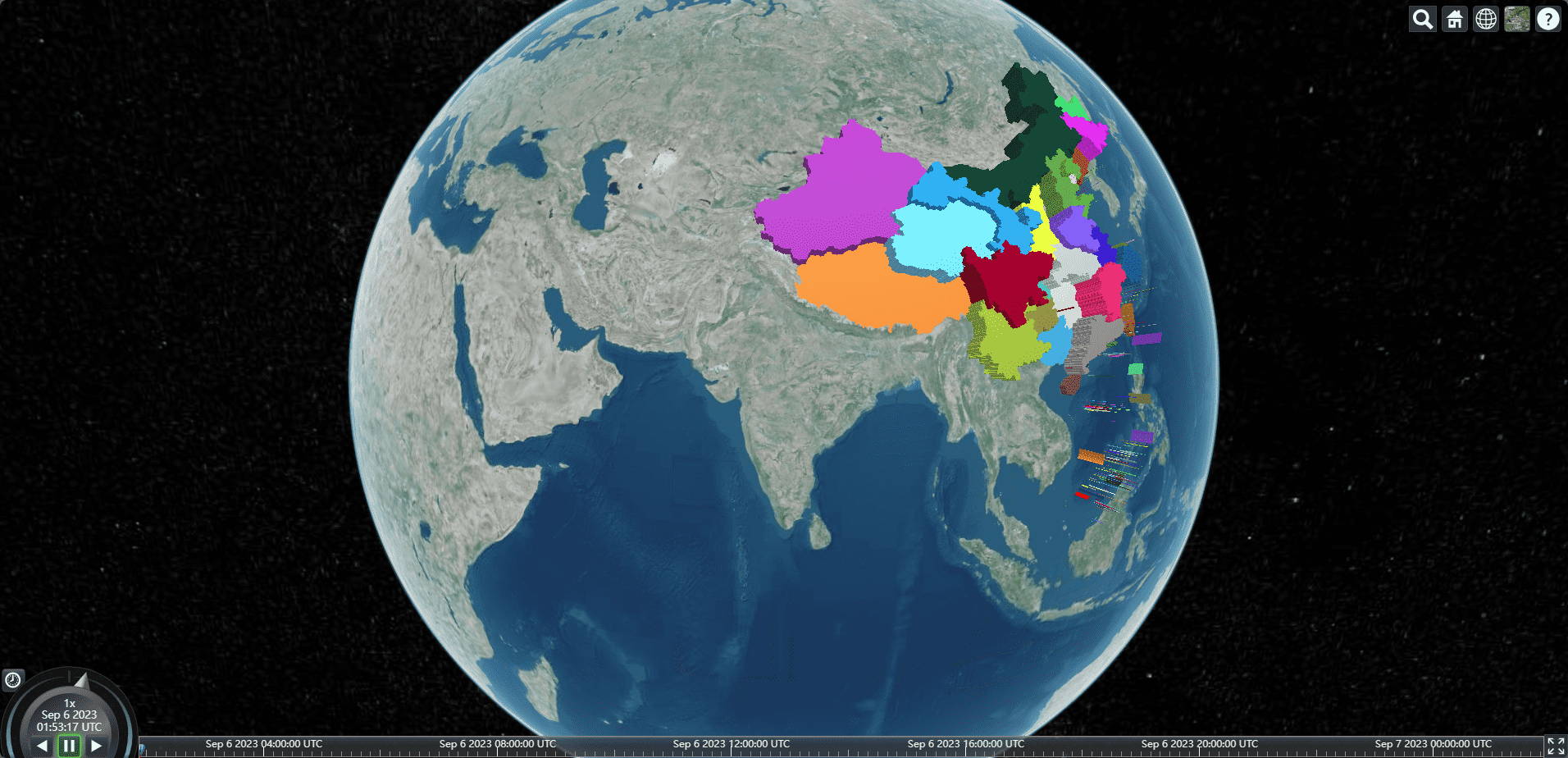
GEOJSON数据展示和样式和修改
获取json数据
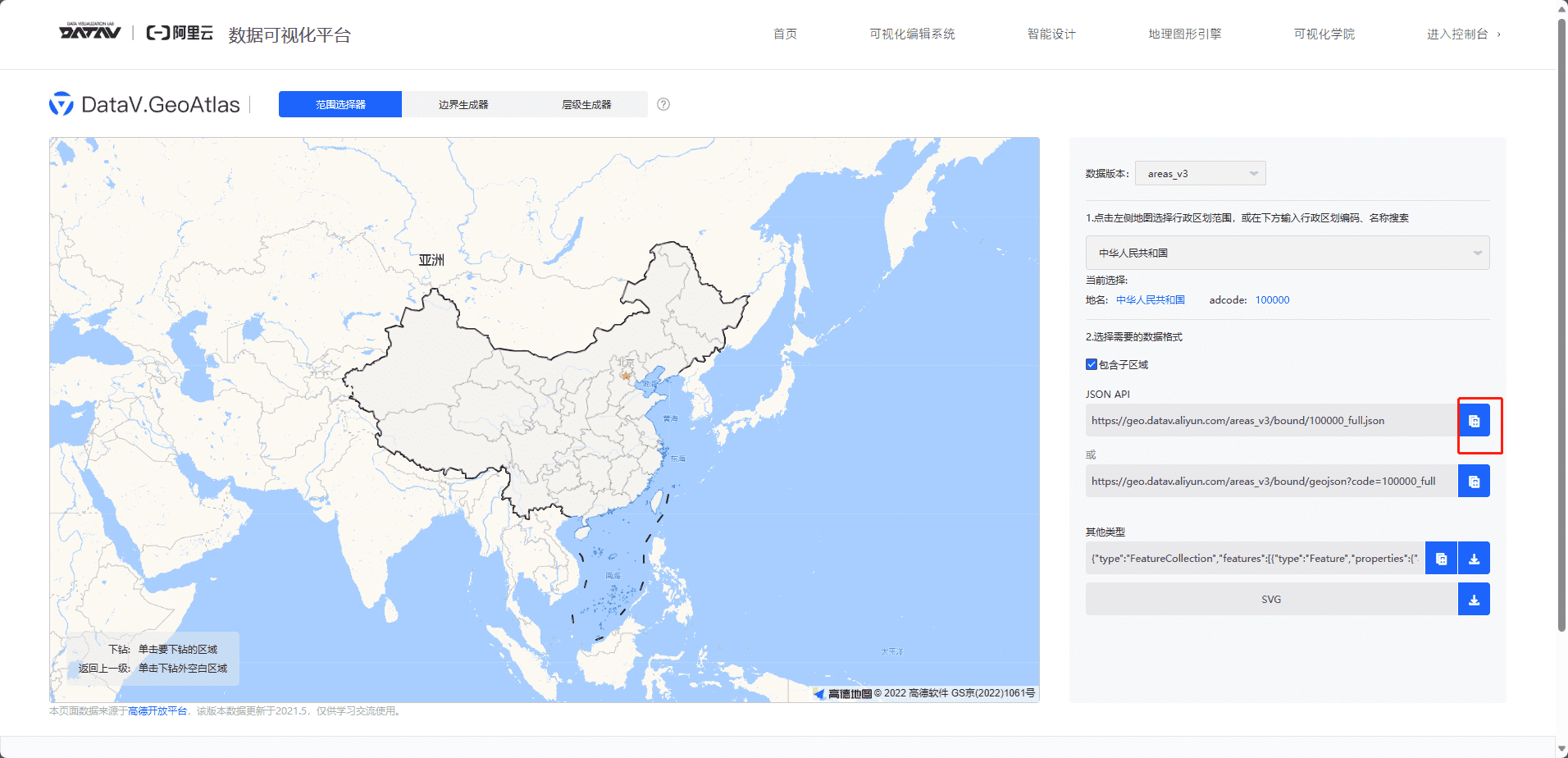
我们进入网站http://datav.aliyun.com/portal/school/atlas/area_selector
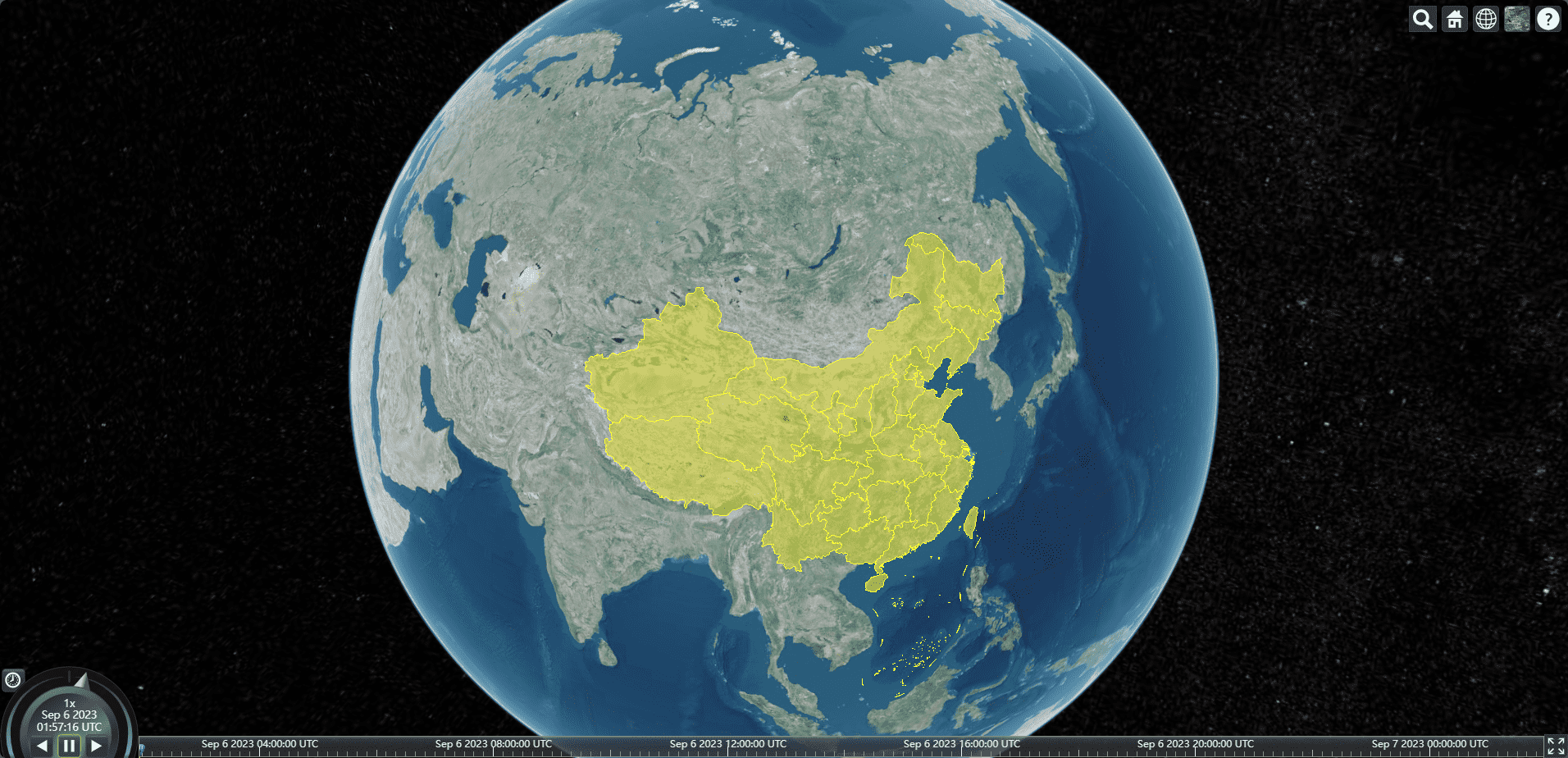
加载数据
1 | // 加载geojson数据 |

修改样式
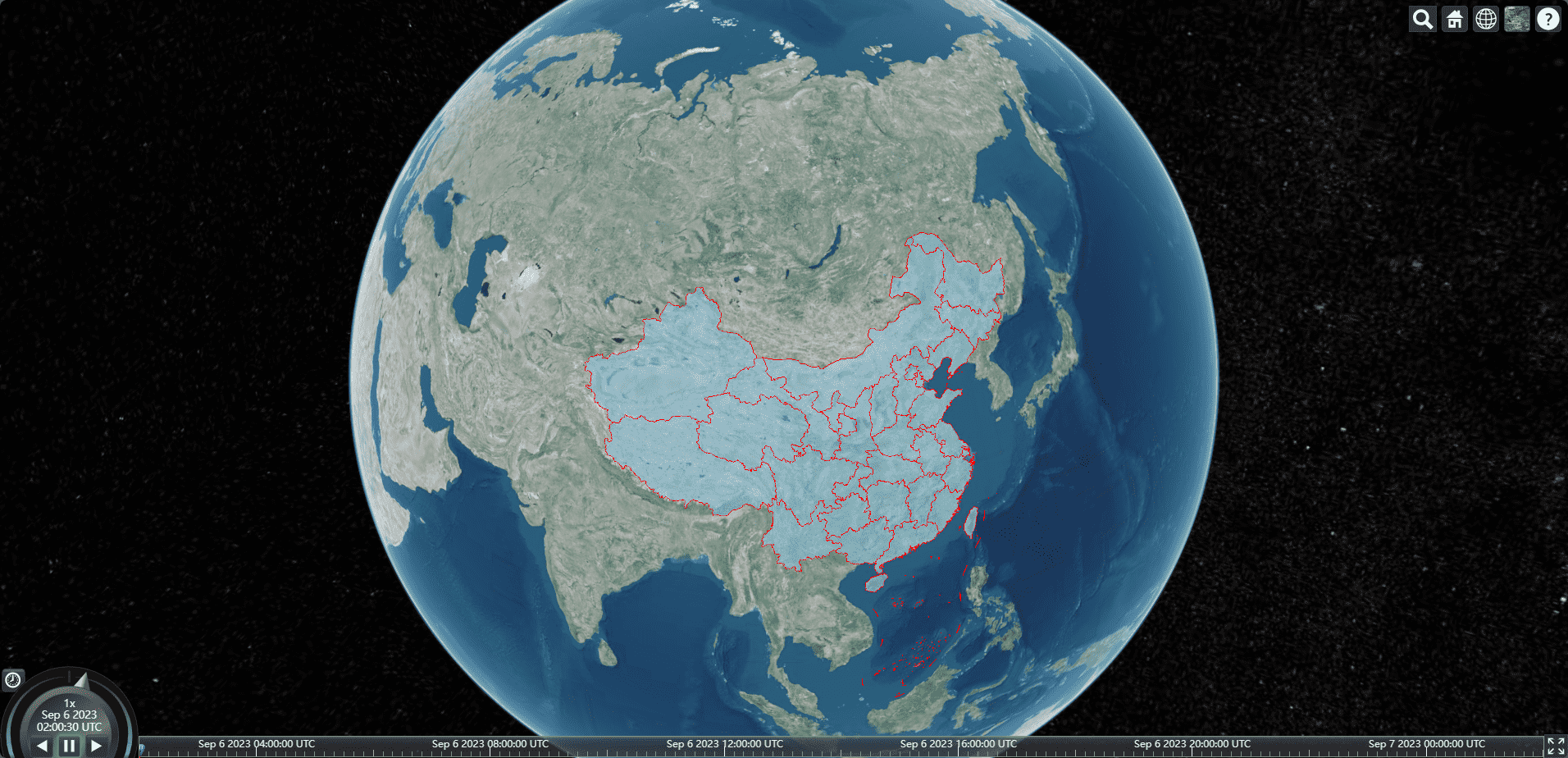
1 | // 加载geojson数据 |

样式进一步修改
1 | dataGeo.then((dataSources) => { |

KML数据加载
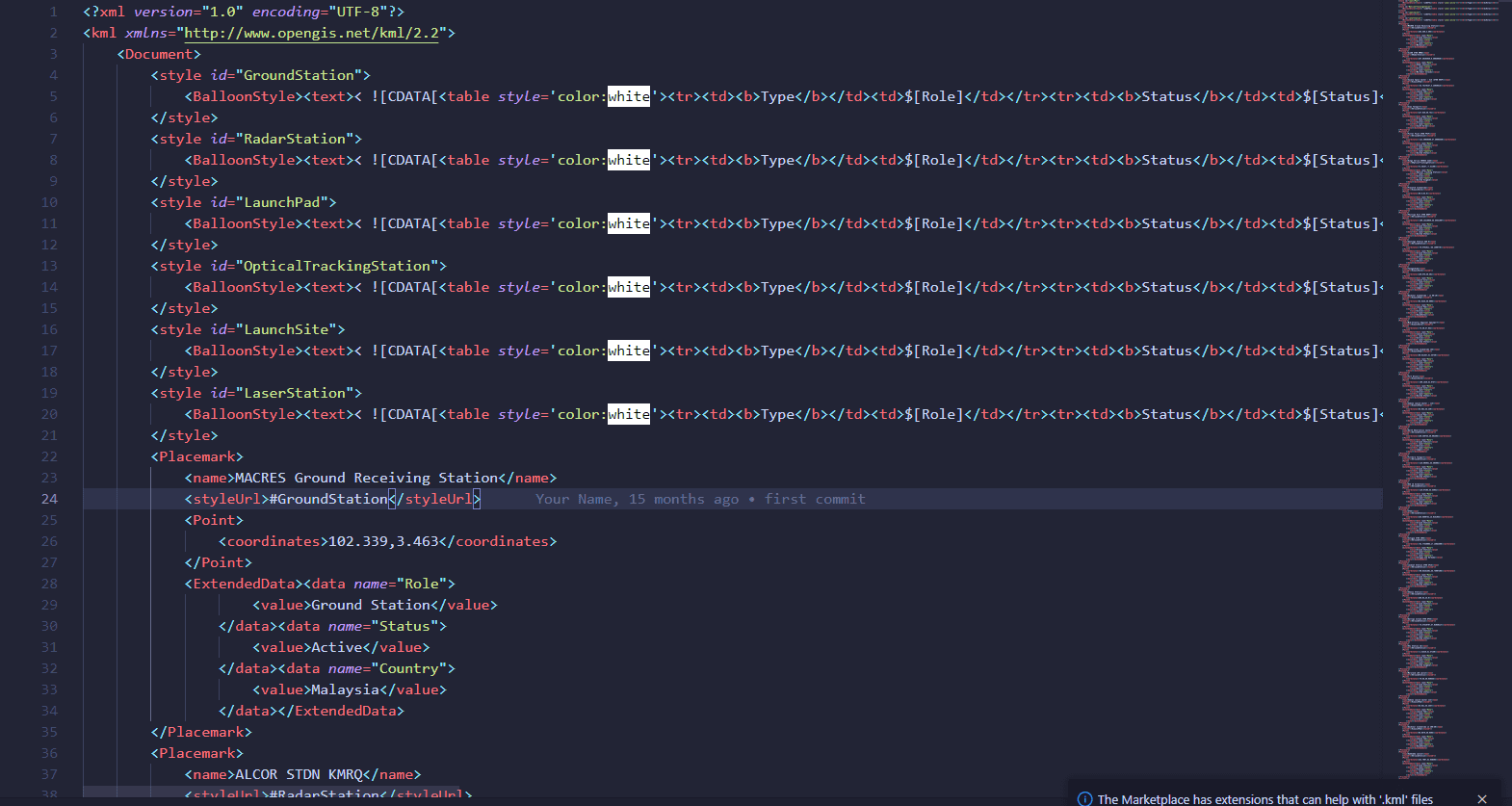
kml本质上是一个xml格式,如图所示
1 | // 加载kml数据 |

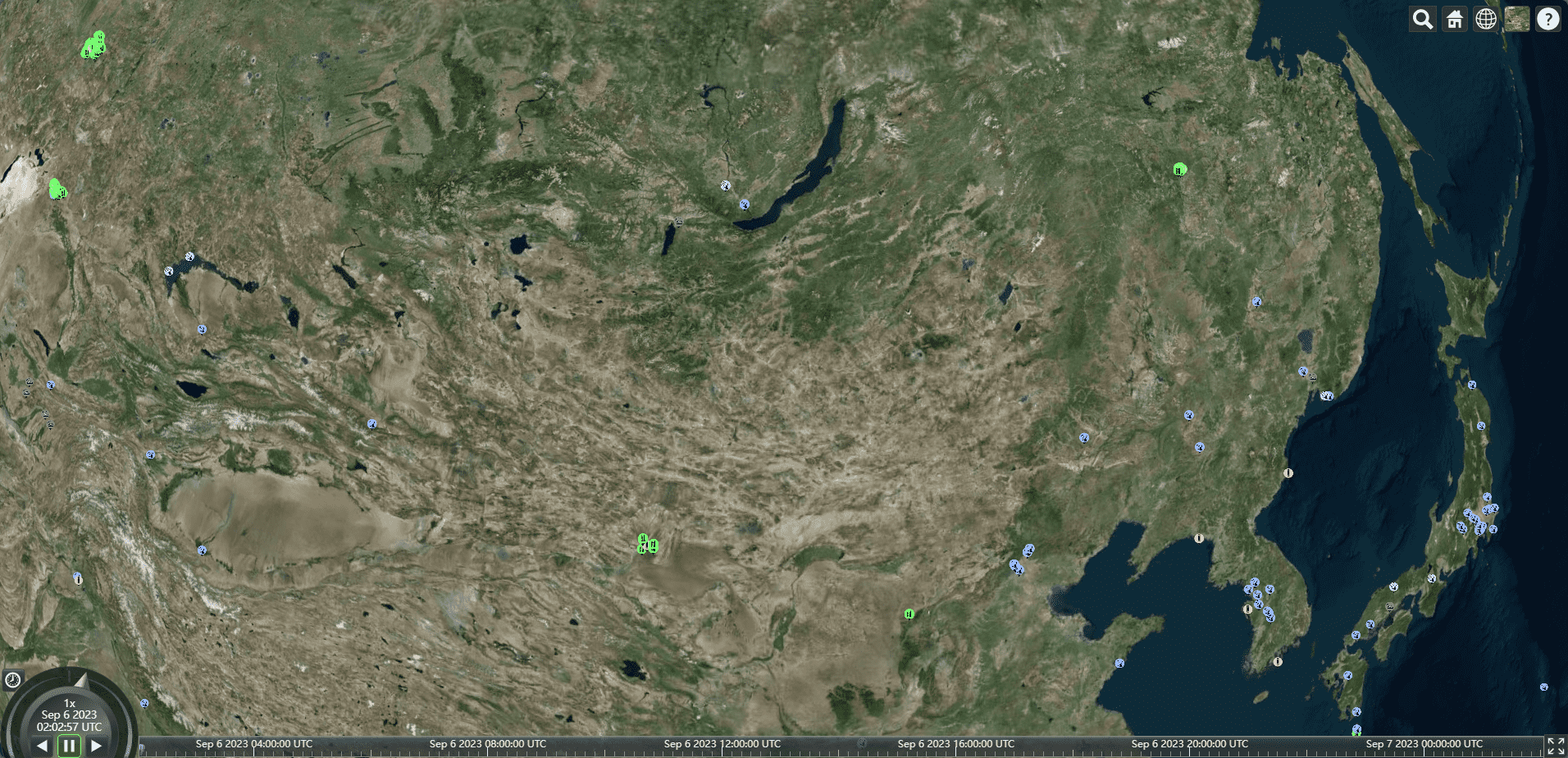
KMZ数据加载
kmz就是kml的压缩包,可以直接加载
1 | // 加载kmz数据 |

CZML数据加载
加载普通box
格式
1 | // 加载kml数据 |
加载
1 | let czmlUrl = "./Assets/box.czml"; |
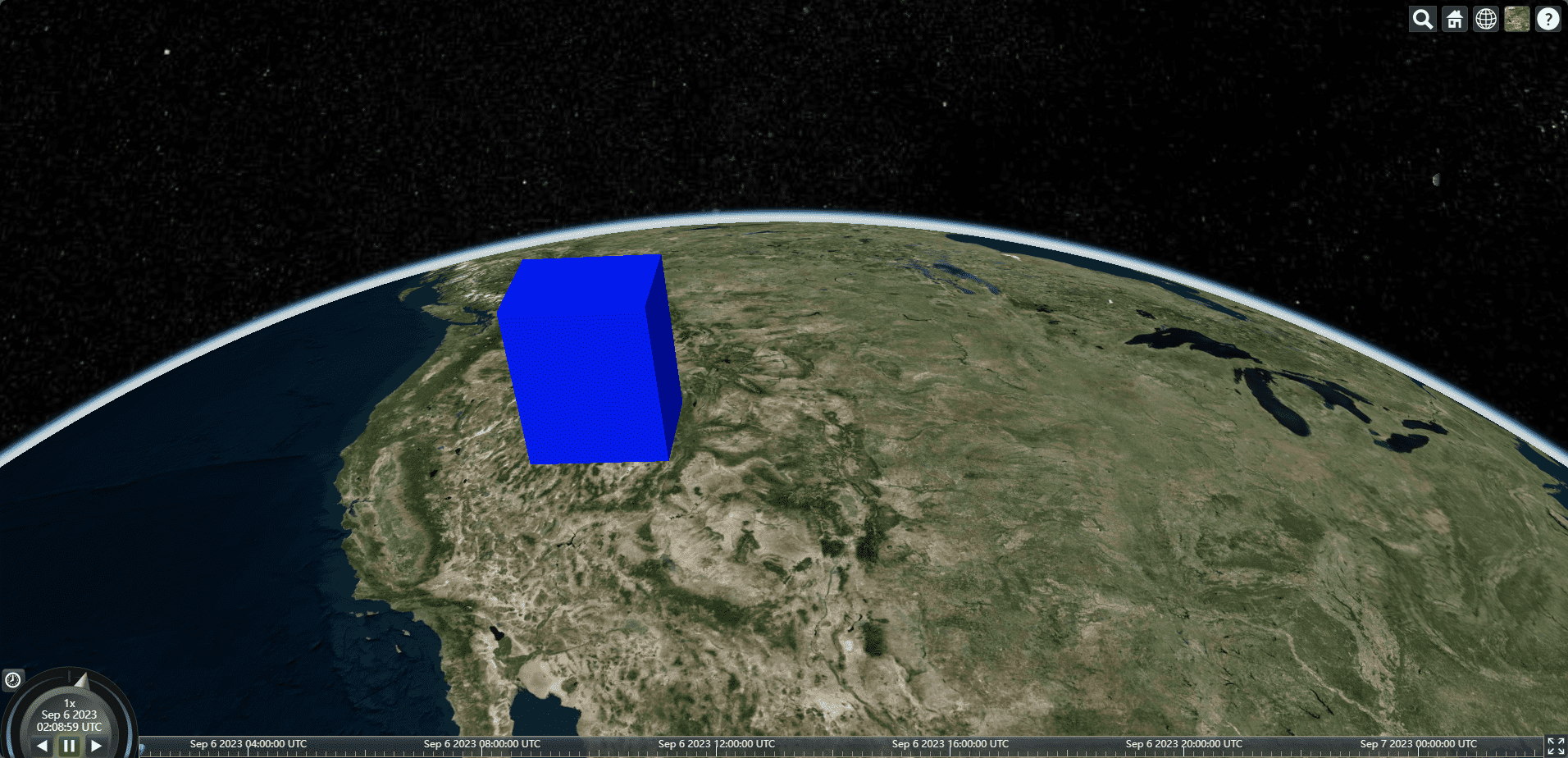
效果

czml时序移动
载入数据
1 | // 加载kml数据 |
开启初始动画
- shouldAnimate: true
1
2
3
4
5
6var viewer = new Cesium.Viewer("cesiumContainer", {
// 是否显示信息窗口
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(),
shouldAnimate: true,
});
效果
追踪飞机跨洋飞行
导入数据
1 | import planeData from "@/assets/json/plane.json"; |
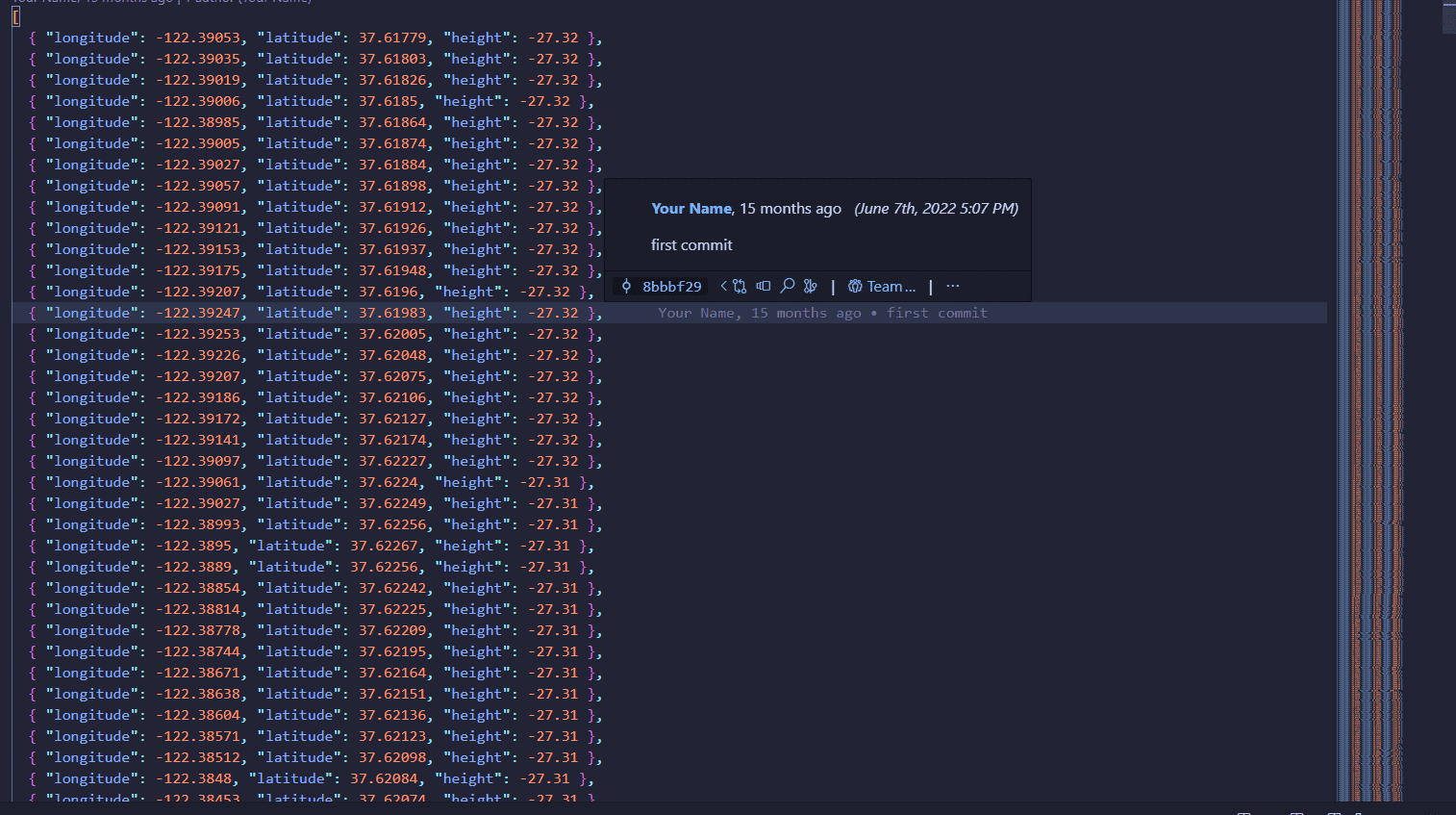
数据格式
经纬度的数据格式
载入数据
1 | const positionProperty = new Cesium.SampledPositionProperty(); |
最终效果
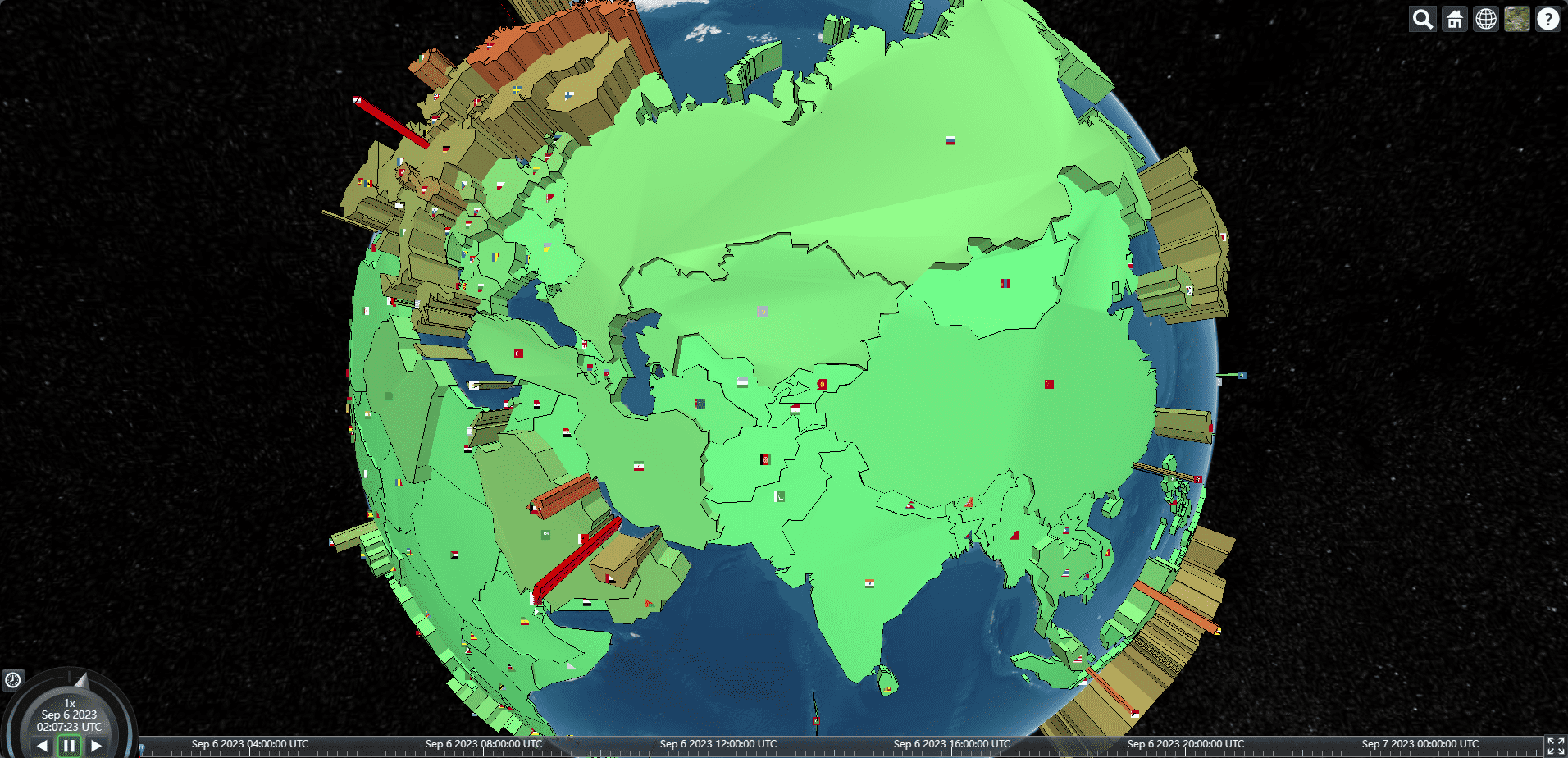
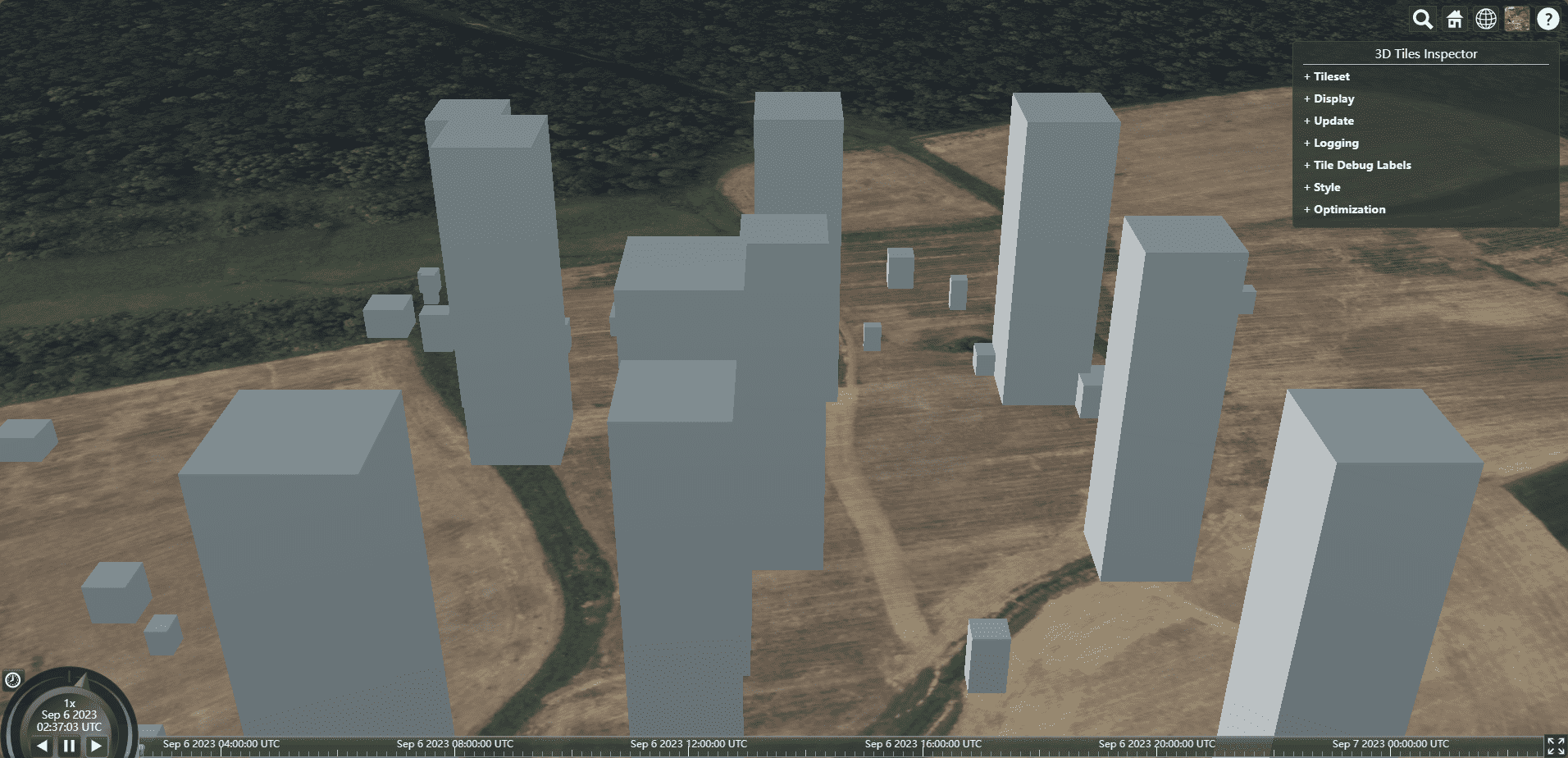
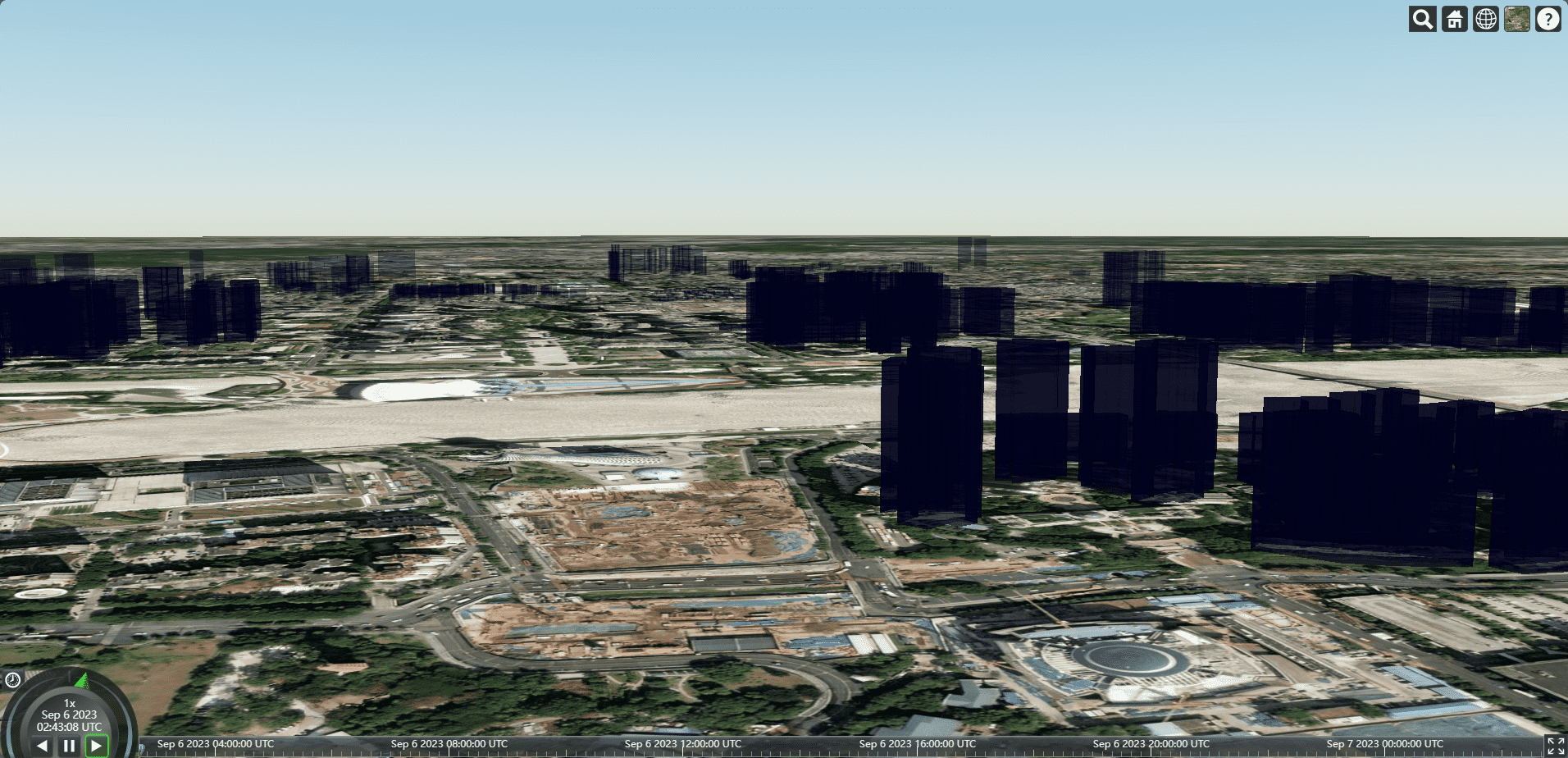
3dtiles加载
1 | const tileset = new Cesium.Cesium3DTileset({ |

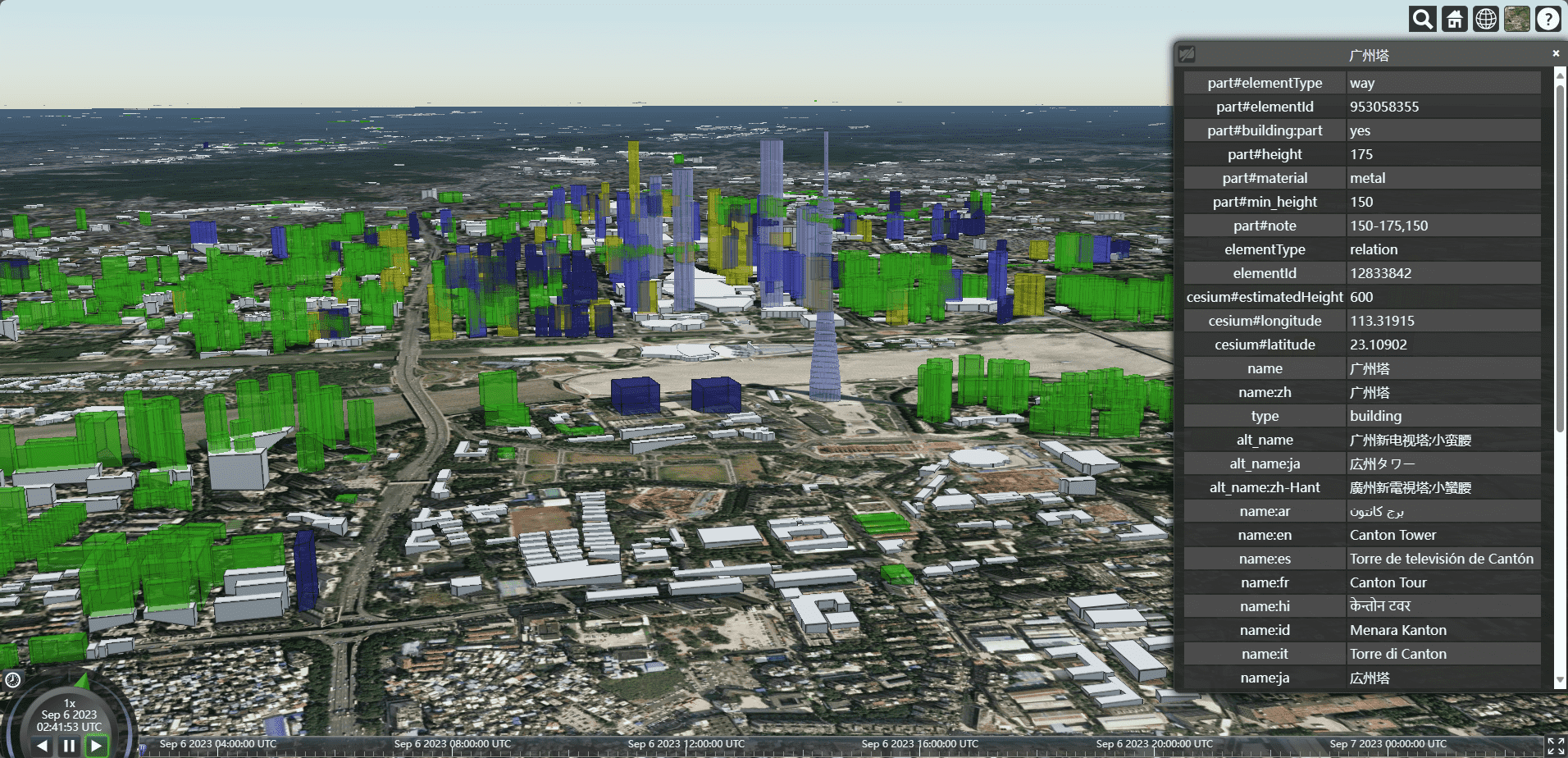
3dtiles设置样式
根据不同的属性设置不同的样式
1 | tiles3d.style = new Cesium.Cesium3DTileStyle({ |

1 | tiles3d.style = new Cesium.Cesium3DTileStyle({ |

好了,本文就到这里,下一篇文章将讲解使用cesium来做智慧城市