前言
不知道大家是不是经常遇到有一个组件,这个项目要用到,那个项目也要用到,每次都是cv代码进行使用,其实根本不用那么麻烦,我们完全可以将这个组件进行封装,然后发布到npm上,这样就可以在任何项目中使用了,而且还可以在npm上进行版本管理,非常的方便,下面就来看看如何发布npm包,这里我就拿我之前的项目基础配置那个项目来进行演示
源项目展示

简单展示文件代码
那些封装的我在其他文章中已经仔细说过了,这里给大家看一下其他操作
- 首先封装组建的话,路由什么的是不需要的,给删了
- 在App.vue中引入组件
1
2
3
4
5
6
7
8<template>
<div>
<CustomsPackageNpm></CustomsPackageNpm>
</div>
</template>
<script setup>
import CustomsPackageNpm from "./components/HelloWorld.vue"
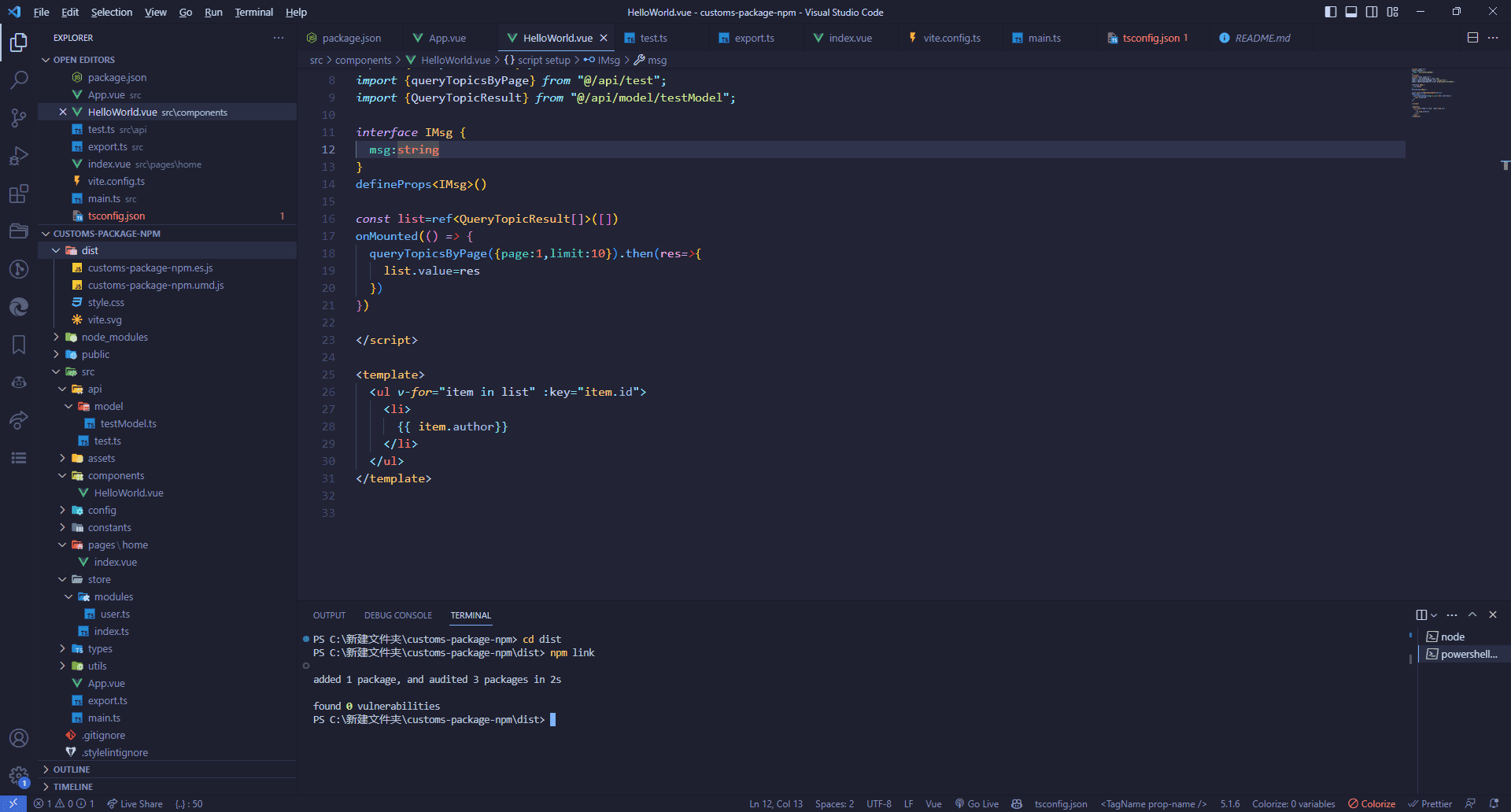
</script> - HelloWorld.vue中的代码
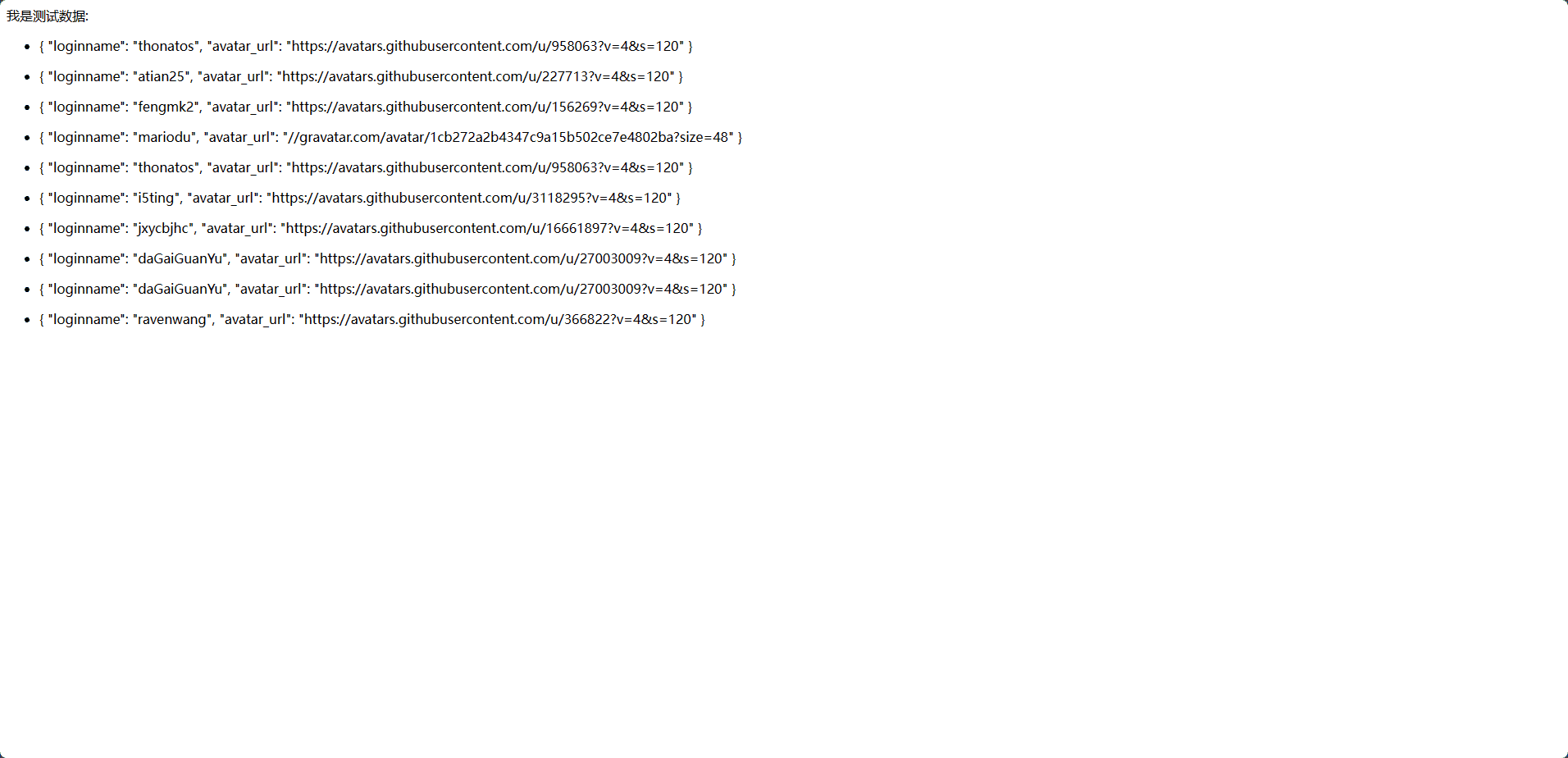
这里就是简单的使用了我们之前cnode的接口数据1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28<script setup lang="ts">
import { ref,onMounted } from 'vue'
import {queryTopicsByPage} from "@/api/test";
import {QueryTopicResult} from "@/api/model/testModel";
interface IMsg {
msg:string
}
defineProps<IMsg>()
const list=ref<QueryTopicResult[]>([])
onMounted(() => {
queryTopicsByPage({page:1,limit:10}).then(res=>{
list.value=res
})
})
</script>
<template>
我是测试数据:
<ul v-for="item in list" :key="item.id">
<li>
{{ item.author}}
</li>
</ul>
</template>
npm发包
给需要发布的文件导出
我这里是给HelloWorld.vue中添加的
1 | <script lang="ts"> |
新建一个导出文件供cdn使用
1 | import CustomsPackageNpm from "./components/HelloWorld.vue"; |
配置vite.config.ts
配置build,outDir是打包后的名字,lib是打包后的库名,entry是打包后的入口文件,fileName是打包后的文件名,rollupOtions可以让我们的包保留第三方库
1 | import { ConfigEnv, UserConfig } from 'vite'; |
tsconfig.json中添加ts配置
1 | { |
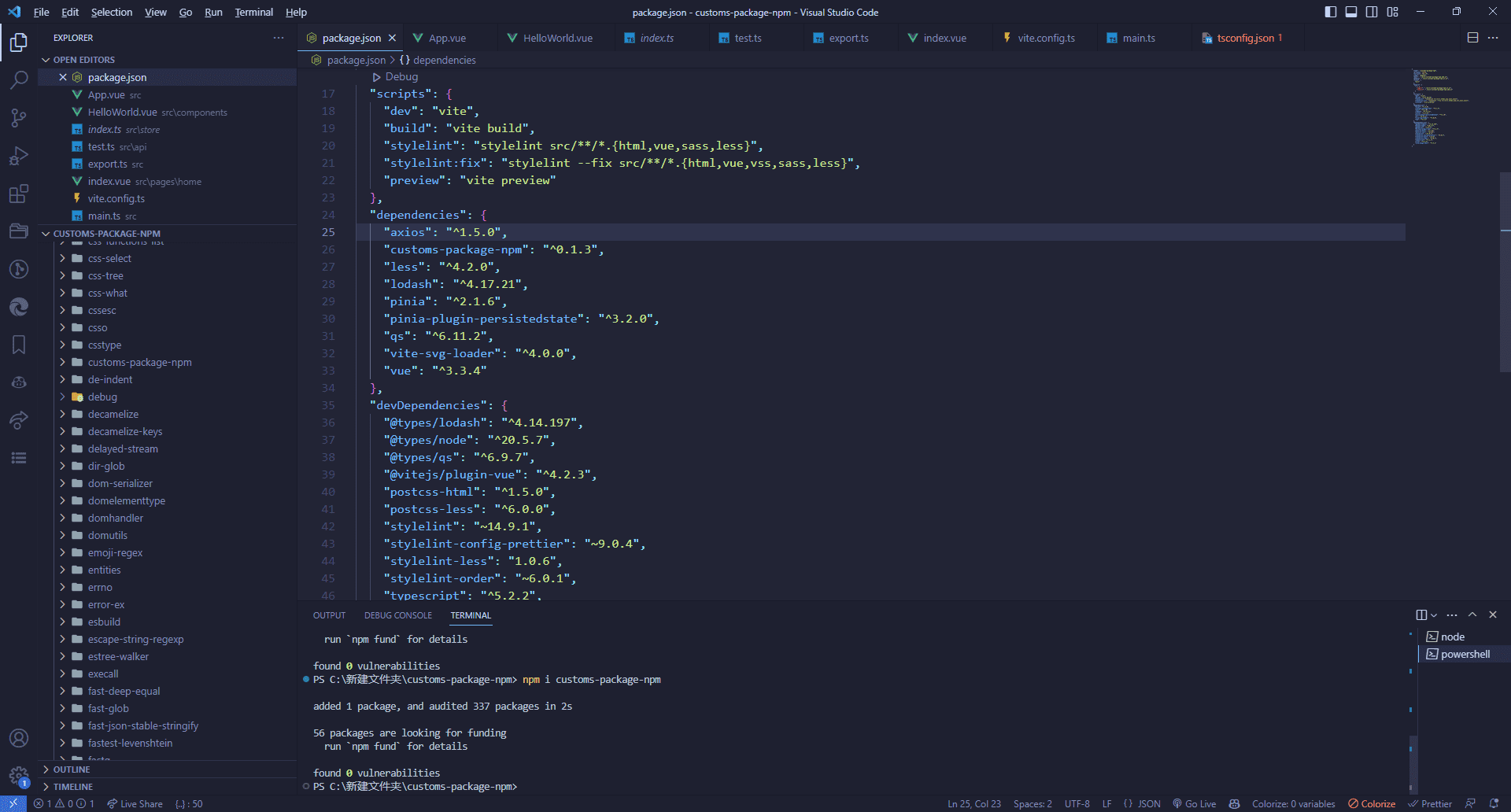
配置package.json
customs-package-npm是你的库名,private必须为false,version是版本号,type必须为module,main是umd规范的入口文件,module是es规范的入口文件,files是你要发布的文件,export是你要导出的文件,当然你还可以加上description,keywords,author,license等等
1 | { |
注册npm账号
具体的自己去注册,这里就不多阐述了
打包
1 | npm run build |
本地测试
在发布npm包之前,你可能需要在本地进行测试和调试以确保其功能的正确性和稳定性。有几种方法可以在本地测试npm包:
使用 npm link
npm link 允许你将本地代码链接到全局的npm包安装路径中,同时保持代码实时更新。这个方法能够让你在本地代码上进行实时测试,而不需要每次都更新包版本并重新安装依赖。
首先,在你的npm包目录中运行以下命令:
npm link
然后,在你需要使用该npm包的项目中,运行以下命令:
npm link your-package-name
这会将你的npm包链接到你的项目依赖中,允许你在项目中直接使用最新的本地代码。
使用 npm pack
npm pack 允许你在本地打包并生成一个tarball文件,用于测试或分发你的npm包。这个tarball文件包含了你的npm包的完整代码和依赖项。
在你的npm包目录中运行以下命令:
npm pack
这将在你的npm包目录中生成一个 your-package-version.tgz 的tarball文件。你可以手动将这个文件复制到你的测试项目中,并使用以下命令安装:
npm install /path/to/your-package-version.tgz
这将在你的测试项目中安装你的npm包,并允许你直接测试和调试它的功能。
调试
这里我使用npm link进行调试
进入dist包目录中,执行npm link

项目中执行npm link customs-package-npm

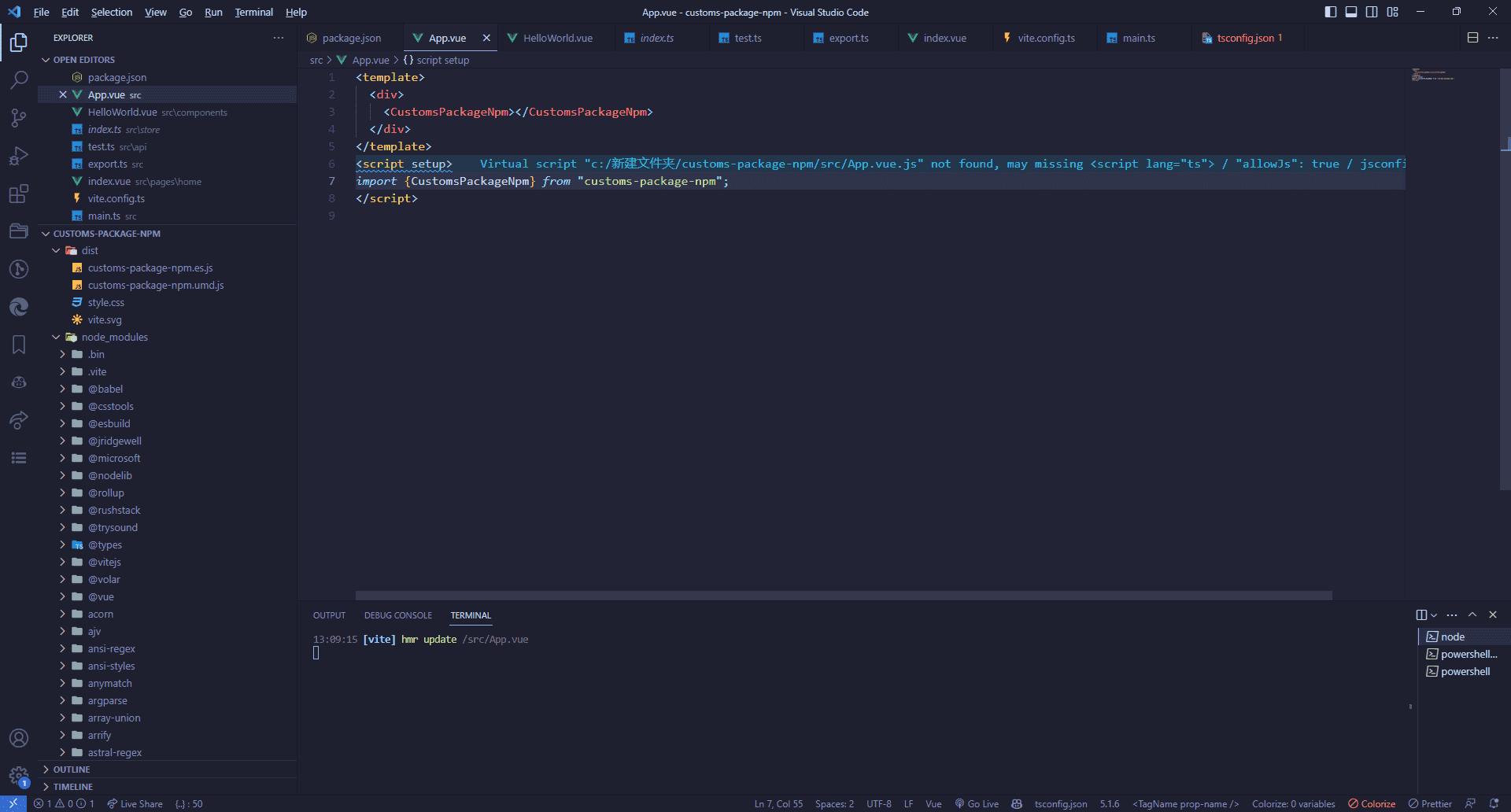
修改App.vue中的代码

运行项目
1 | npm run dev |

我们可以看到我们的组件已经成功的导入到项目中了,这样我们就可以放心的进行发包了
判断镜像源
检查 npm 源,如果是淘宝源或其他,则需要改回 npm 源
查看npm镜像源地址
1 | npm config get registry |
设置npm默认源
1 | npm config set registry https://registry.npmjs.org/ |
设置npm镜像源为淘宝镜像
1 | npm config set registry https://registry.npm.taobao.org/ |
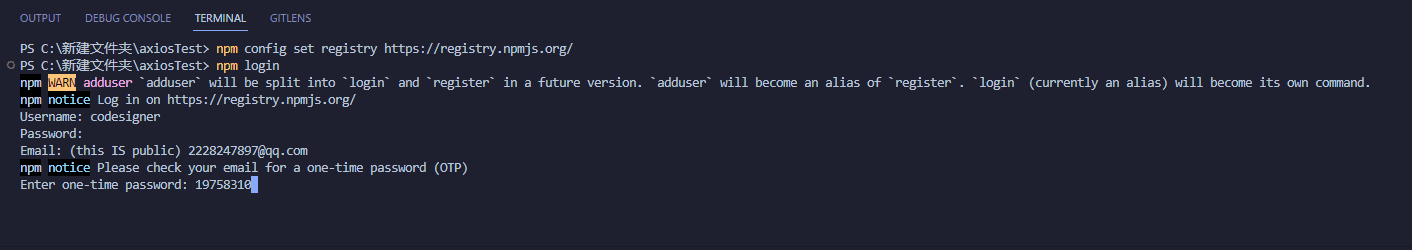
登录
登录npm输入你的账号密码
1 | npm login |

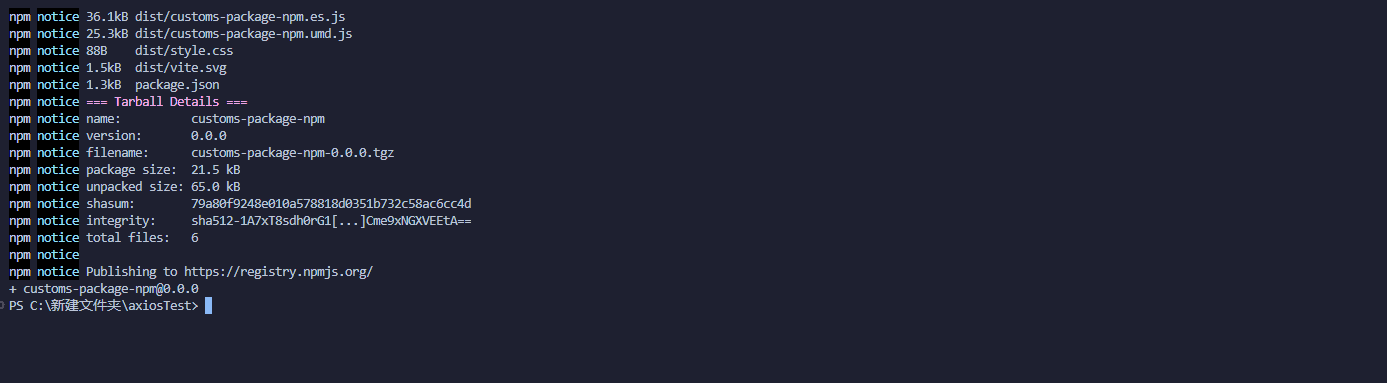
发布
1 | npm publish |

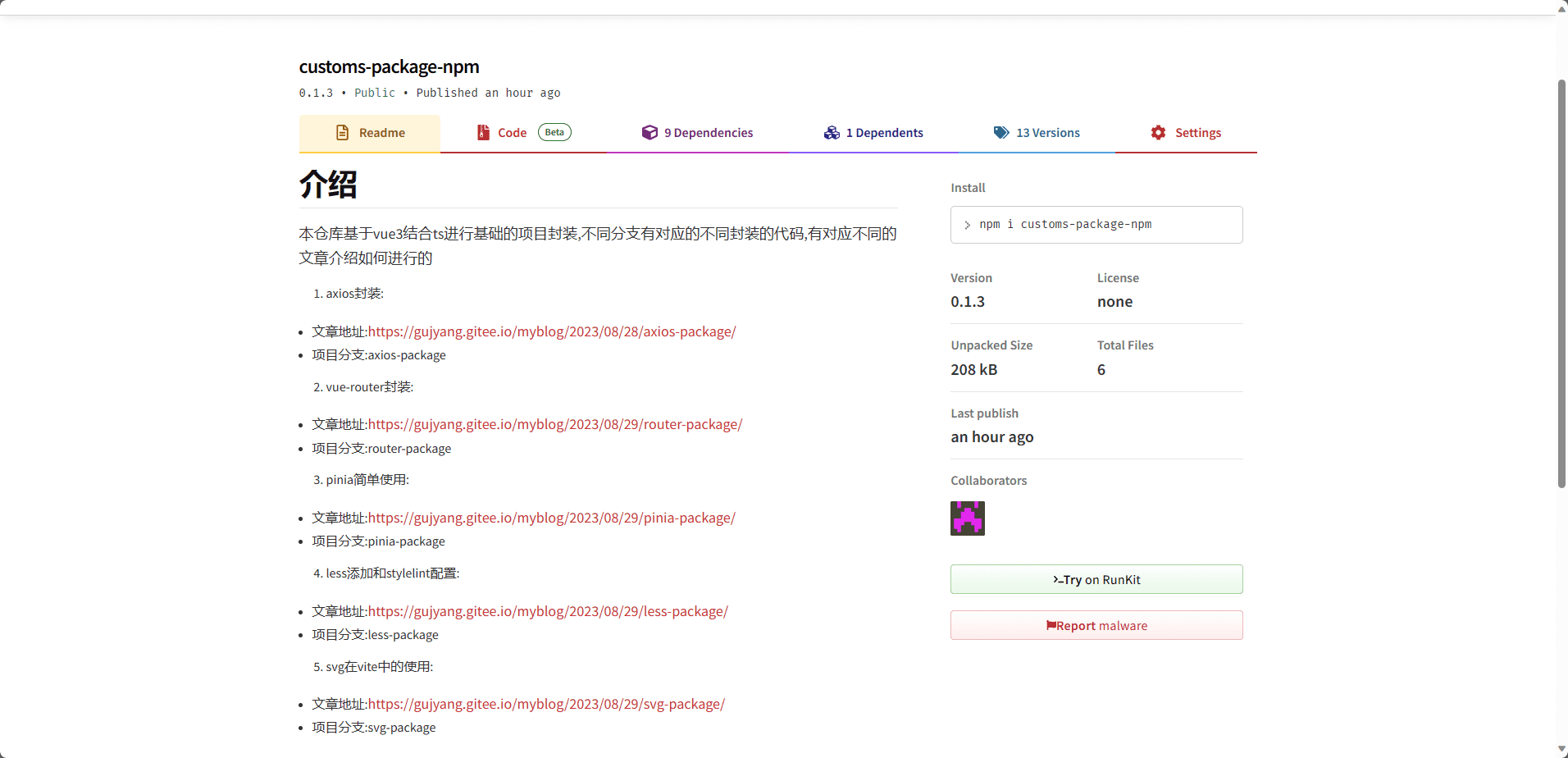
然后在我们的npm中就可以看到我发的包了
使用
安装
1 | npm i customs-package-npm |

重启并使用
和本地测试的时候是一样的引入
好了,本篇npm发包就分享到这里,下次再见