前言
今天我主管让我看一下electron,用这个打包一个exe文件,我就去看了一下,发现这个东西还是挺好玩的,就来写一下这个东西的简单使用
基本要求
在使用Electron进行开发之前,您需要安装 Node.js。 我们建议您使用最新的LTS版本。
请使用为你平台预构建的 Node.js 安装器来进行安装, 否则,您可能会遇到与不同开发工具不兼容的问题。
要检查 Node.js 是否正确安装,请在您的终端输入以下命令:
1 | node -v |
这两个命令应输出了 Node.js 和 npm 的版本信息。
注意 因为 Electron 将 Node.js 嵌入到其二进制文件中,你应用运行时的 Node.js 版本与你系统中运行的 Node.js 版本无关。
创建你的应用程序
使用脚手架创建
Electron 应用程序遵循与其他 Node.js 项目相同的结构。 首先创建一个文件夹并初始化 npm 包。
1 | mkdir my-electron-app && cd my-electron-app |
init初始化命令会提示您在项目初始化配置中设置一些值 为本教程的目的,有几条规则需要遵循:
- entry point 应为 main.js.
- author 与 description 可为任意值,但对于应用打包是必填项
package.json格式打开如下
1 | { |
然后,将 electron 包安装到应用的开发依赖中。
1 | npm install --save-dev electron |
最后,您希望能够执行 Electron 如下所示,在 package.json配置文件中的scripts字段下增加一条start命令:
1 | { |
创建页面
在可以为我们的应用创建窗口前,我们需要先创建加载进该窗口的内容。 在Electron中,各个窗口显示的内容可以是本地HTML文件,也可以是一个远程url。
此教程中,将采用本地HTML的方式。 在项目根目录下创建一个名为index.html的
1 |
|
在窗口中打开你的页面
现在有了一个页面,将它加载进应用窗口中。 要做到这一点,你需要 两个Electron模块:
app 模块,它控制应用程序的事件生命周期。
BrowserWindow 模块,它创建和管理应用程序 窗口。
因为主进程运行着 Node.js,您可以在 main.js 文件头部将它们导入作为 CommonJS 模块:
1 | const { app, BrowserWindow } = require('electron') |
然后,添加一个createWindow()方法来将index.html加载进一个新的BrowserWindow实例。
1 | const createWindow = () => { |
接着,调用createWindow()函数来打开您的窗口。
在 Electron 中,只有在 app 模块的 ready 事件被激发后才能创建浏览器窗口。 您可以通过使用 app.whenReady() API来监听此事件。 在whenReady()成功后调用createWindow()。
1 | app.whenReady().then(() => { |
管理窗口的生命周期
虽然你现在可以打开一个浏览器窗口,但你还需要一些额外的模板代码使其看起来更像是各平台原生的。 应用程序窗口在每个OS下有不同的行为,Electron将在app中实现这些约定的责任交给开发者们。
一般而言,你可以使用 进程 全局的 platform 属性来专门为某些操作系统运行代码。
关闭所有窗口时退出应用 (Windows & Linux)
在Windows和Linux上,关闭所有窗口通常会完全退出一个应用程序。
为了实现这一点,你需要监听 app 模块的 ‘window-all-closed’ 事件。如果用户不是在 macOS(darwin) 上运行程序,则调用 app.quit()。
1 | app.on('window-all-closed', () => { |
如果没有窗口打开则打开一个窗口 (macOS)
当 Linux 和 Windows 应用在没有窗口打开时退出了,macOS 应用通常即使在没有打开任何窗口的情况下也继续运行,并且在没有窗口可用的情况下激活应用时会打开新的窗口。
为了实现这一特性,监听 app 模块的 activate 事件。如果没有任何浏览器窗口是打开的,则调用 createWindow() 方法。
因为窗口无法在 ready 事件前创建,你应当在你的应用初始化后仅监听 activate 事件。 通过在您现有的 whenReady() 回调中附上您的事件监听器来完成这个操作。
1 | app.whenReady().then(() => { |
通过预加载脚本从渲染器访问Node.js。
现在,最后要做的是输出Electron的版本号和它的依赖项到你的web页面上。
在主进程通过Node的全局 process 对象访问这个信息是微不足道的。 然而,你不能直接在主进程中编辑DOM,因为它无法访问渲染器 文档 上下文。 它们存在于完全不同的进程!
注意:如果您需要更深入地了解Electron进程,请参阅 进程模型 文档。
这是将 预加载 脚本连接到渲染器时派上用场的地方。 预加载脚本在渲染器进程加载之前加载,并有权访问两个 渲染器全局 (例如 window 和 document) 和 Node.js 环境。
创建一个名为 preload.js 的新脚本如下:
1 | window.addEventListener('DOMContentLoaded', () => { |
上面的代码访问 Node.js process.versions 对象,并运行一个基本的 replaceText 辅助函数将版本号插入到 HTML 文档中。
要将此脚本附加到渲染器流程,请在你现有的 BrowserWindow 构造器中将路径中的预加载脚本传入 webPreferences.preload 选项。
1 | const { app, BrowserWindow } = require('electron') |
这里使用了两个Node.js概念:
__dirname 字符串指向当前正在执行脚本的路径 (在本例中,它指向你的项目的根文件夹)。
path.join API 将多个路径联结在一起,创建一个跨平台的路径字符串。
我们使用一个相对当前正在执行JavaScript文件的路径,这样您的相对路径将在开发模式和打包模式中都将有效。
打包你的应用
最快捷的打包方式是使用 Electron Forge。
1 | npm install --save-dev @electron-forge/cli |
使用 Forge 的 make 命令来创建可分发的应用程序:
当然你也可以自定义命令
- Test为你的项目名称
- platform为你的打包平台
- arch为你的打包架构
- icon为你的打包图标
- out为你的打包输出路径
- asar为是否打包为asar
- app-version为你的打包版本
- overwrite为是否覆盖
- ignore为忽略的文件夹
1
2
3
4
5
6"scripts": {
"start": "electron-forge start",
"package-win": "electron-packager . Test --platform=win32 --arch=x64 --icon=favicon.ico --out=./out --asar --app-version=1.0.1 --overwrite --ignore=node_modules",
"make": "electron-forge make",
"package-mac": "electron-packager . Test --platform=darwin --arch=x64 --icon=favicon.ico --out=./out --asar --app-version=1.0.1 --overwrite --ignore=node_modules"
},
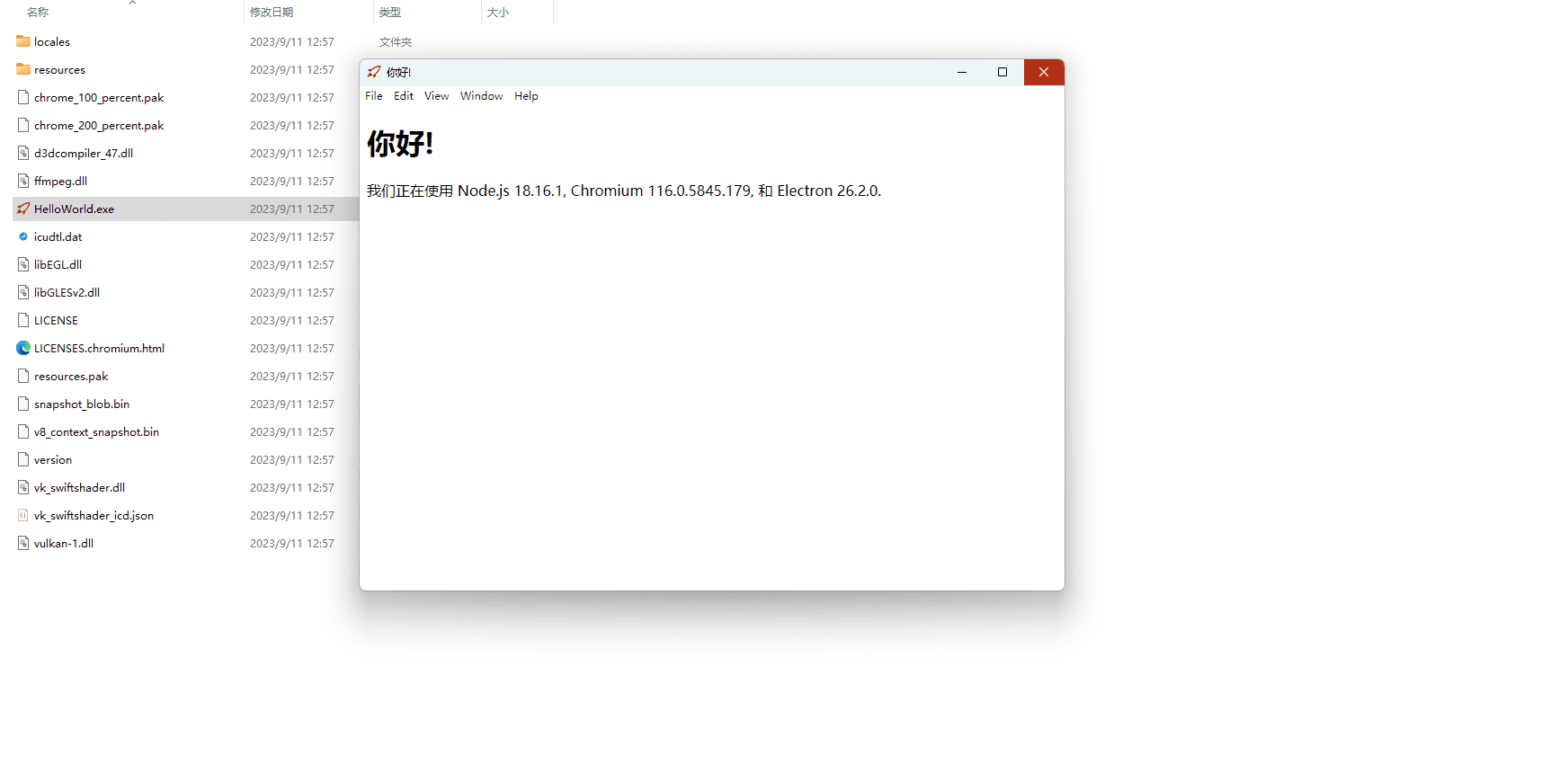
打包完成之后在out里面会有我们需要的exe文件
好了,本文就介绍到这里