前言
前两天我在一篇文章中讲解了如何发布vite+vue3的配置包,今天来扩展一下vite+vue2的配置
初始化创建项目
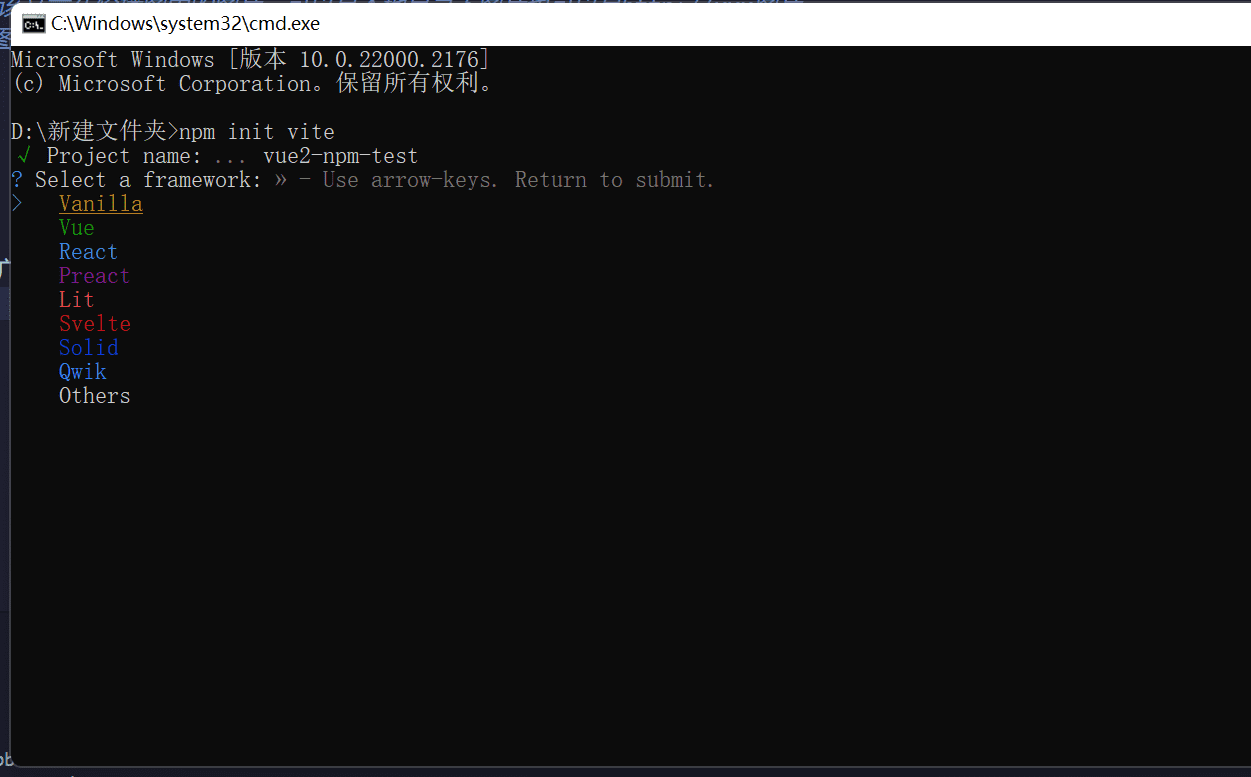
首先我们还是需要初始化一个项目,这里我就不多说了,直接上图,这里选择Vanilla,因为我们需要自己配置vue2

配置vue2
新建src文件夹,将main.js和新建App.vue移动到src文件夹下,然后在src文件夹下新建一个vite.config.js文件,这里我们需要配置vue2,所以我们需要安装vue2,这里我使用的是vue2.6.14版本,然后需要安装vite-plugin-vue2,然后在vite.config.js中配置vue2
可以说配置几乎是一样的就是把vue3中的vue()改成vue2的createVuePlugin()就行了,这里我就不多说了,直接上代码
1 | import { createVuePlugin } from 'vite-plugin-vue2' |
其他的就和vue3的配置一样了,这里我就不多说了。想要了解的可以参考我之前的npm打包的文章。但是发布后使用的时候需要注意,因为当使用 Vite 打包 Vue 2 项目时,如果 Vue 文件中的 CSS 样式丢失,是由于 Vite 默认支持的是 Vue 3 的语法和模块化系统,而 Vue 2 使用的是 CommonJS 模块化系统。所以我们使用需要另外导入dist下的css文件