1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
| import * as THREE from "three";
import SpriteText from "../SpriteText.js";
import gsap from "gsap";
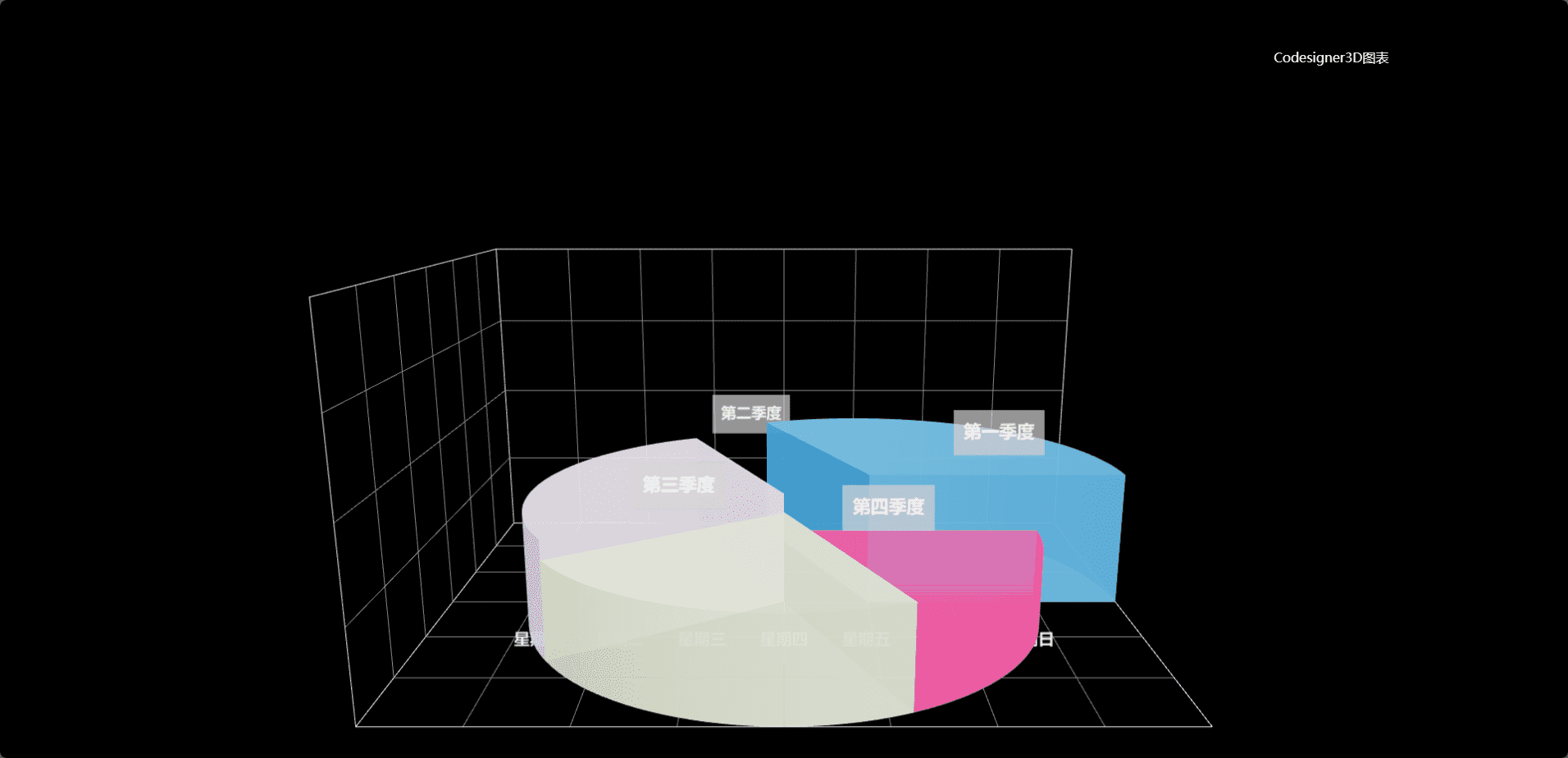
let dataExamples = [
{
value: 3.5,
name: "第一季度",
},
{
value: 2.7,
name: "第二季度",
},
{
value: 3.0,
name: "第三季度",
},
{
value: 2.5,
name: "第四季度",
},
];
export default class Pie3d {
constructor(data, camera) {
data = data || dataExamples;
this.mesh = new THREE.Group();
this.sum = 0;
data.forEach((item, i) => {
this.sum += item.value;
});
let sumRotation = 0;
data.forEach((item, i) => {
let rotation = (item.value / this.sum) * 2 * Math.PI;
let color = new THREE.Color(Math.random() * 0xffffff);
const material = new THREE.MeshStandardMaterial({
color: color,
side: THREE.DoubleSide,
opacity: 0.8,
transparent: true,
});
const shape = new THREE.Shape();
shape.moveTo(0, 0);
let rad = 0;
while (rad < rotation) {
shape.lineTo(3 * Math.cos(rad), 3 * Math.sin(rad));
rad += 0.05;
}
shape.lineTo(3 * Math.cos(rotation), 3 * Math.sin(rotation));
shape.lineTo(0, 0);
const extrudeSettings = {
steps: 1,
depth: (item.value / this.sum) * 5,
bevelEnabled: false,
bevelThickness: 1,
bevelSize: 1,
bevelOffset: 0,
bevelSegments: 5,
};
const geometry = new THREE.ExtrudeGeometry(shape, extrudeSettings);
const cylinder = new THREE.Mesh(geometry, material);
cylinder.rotation.z = sumRotation;
this.mesh.add(cylinder);
let textPosition = new THREE.Vector3(
Math.sin(rotation) * 1.5,
Math.cos(rotation) * 1.5,
item.value / 2 + 0.5
);
let spriteText = new SpriteText(item.name, textPosition);
cylinder.add(spriteText.mesh);
sumRotation += rotation;
});
this.mesh.rotation.x = -Math.PI / 2;
this.addMouseMove();
this.camera = camera;
}
addMouseMove() {
this.raycaster = new THREE.Raycaster();
this.pointer = new THREE.Vector2(1, 1);
this.timeline = gsap.timeline();
this.currentPie = null;
window.addEventListener("mousemove", (e) => {
this.pointer.x = (e.clientX / window.innerWidth) * 2 - 1;
this.pointer.y =
-(e.clientY / (1080 * (window.innerWidth / 1920))) * 2 + 1;
});
}
update() {
this.raycaster.setFromCamera(this.pointer, this.camera);
const intersects = this.raycaster.intersectObjects(
this.mesh.children,
false
);
if (
intersects.length > 0 &&
this.currentPie == null &&
!this.timeline.isActive()
) {
this.currentPie = intersects[0].object;
this.timeline.to(this.currentPie.position, {
x: 1 * Math.cos(this.currentPie.rotation.z),
y: 1 * Math.sin(this.currentPie.rotation.z),
duration: 0.5,
});
}
if (
intersects.length > 0 &&
this.currentPie != null &&
this.currentPie != intersects[0].object &&
!this.timeline.isActive()
) {
this.timeline.to(this.currentPie.position, {
x: 0,
y: 0,
duration: 0.1,
});
this.currentPie = intersects[0].object;
this.timeline.to(this.currentPie.position, {
x: 1 * Math.cos(this.currentPie.rotation.z),
y: 1 * Math.sin(this.currentPie.rotation.z),
duration: 0.5,
});
}
if (
intersects.length == 0 &&
this.currentPie &&
!this.timeline.isActive()
) {
this.timeline.to(this.currentPie.position, {
x: 0,
y: 0,
duration: 0.5,
onComplete: () => {
console.log("complete");
this.currentPie = null;
},
});
}
}
}
|