前言
今天在写代码的时候,踩了个坑,研究了好一会,最后其实很简单,只需要我注意警告的内容即可,阿西吧~
问题
在使用keep-alive的时候,动态跳转的时候,会出现白屏的情况,如下面视频所示
解决

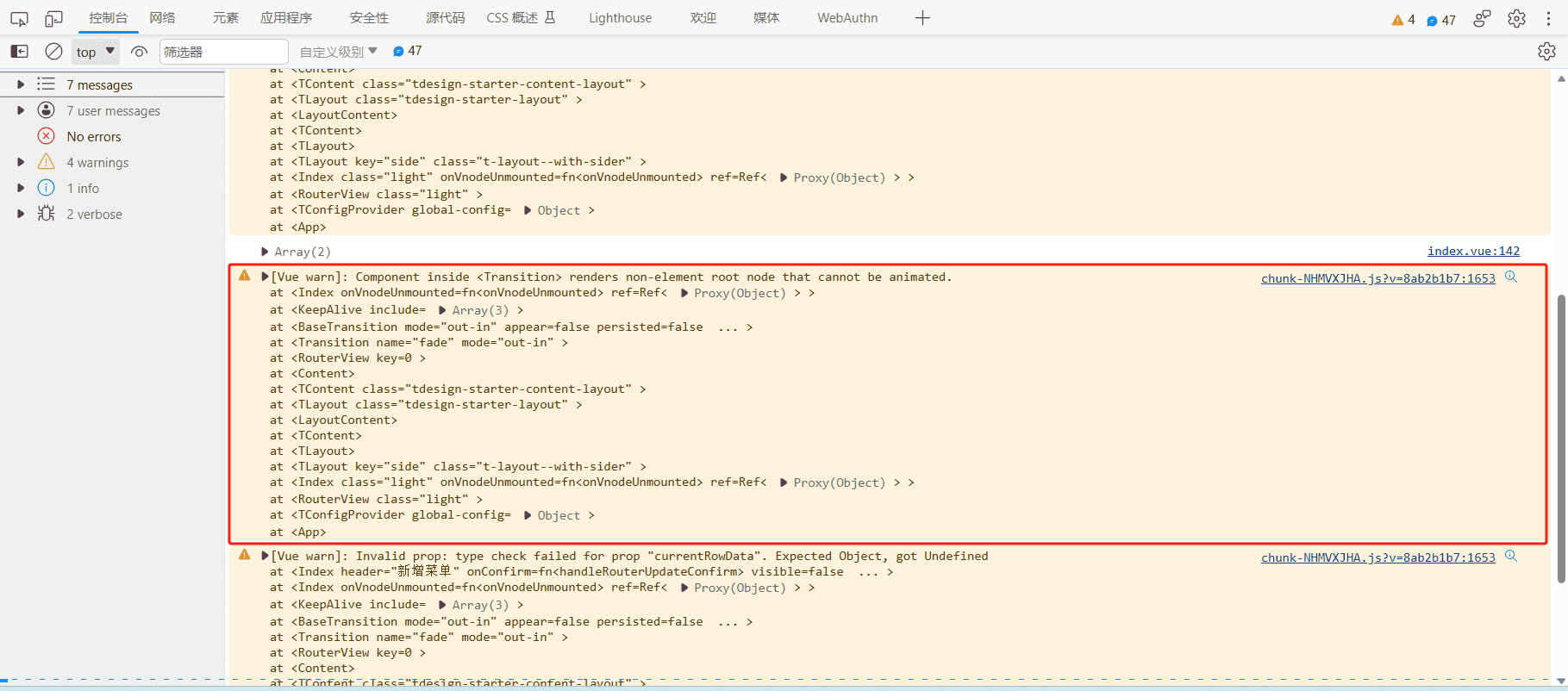
这个警告差不多的意思就是没有根节点导致的没法渲染动画
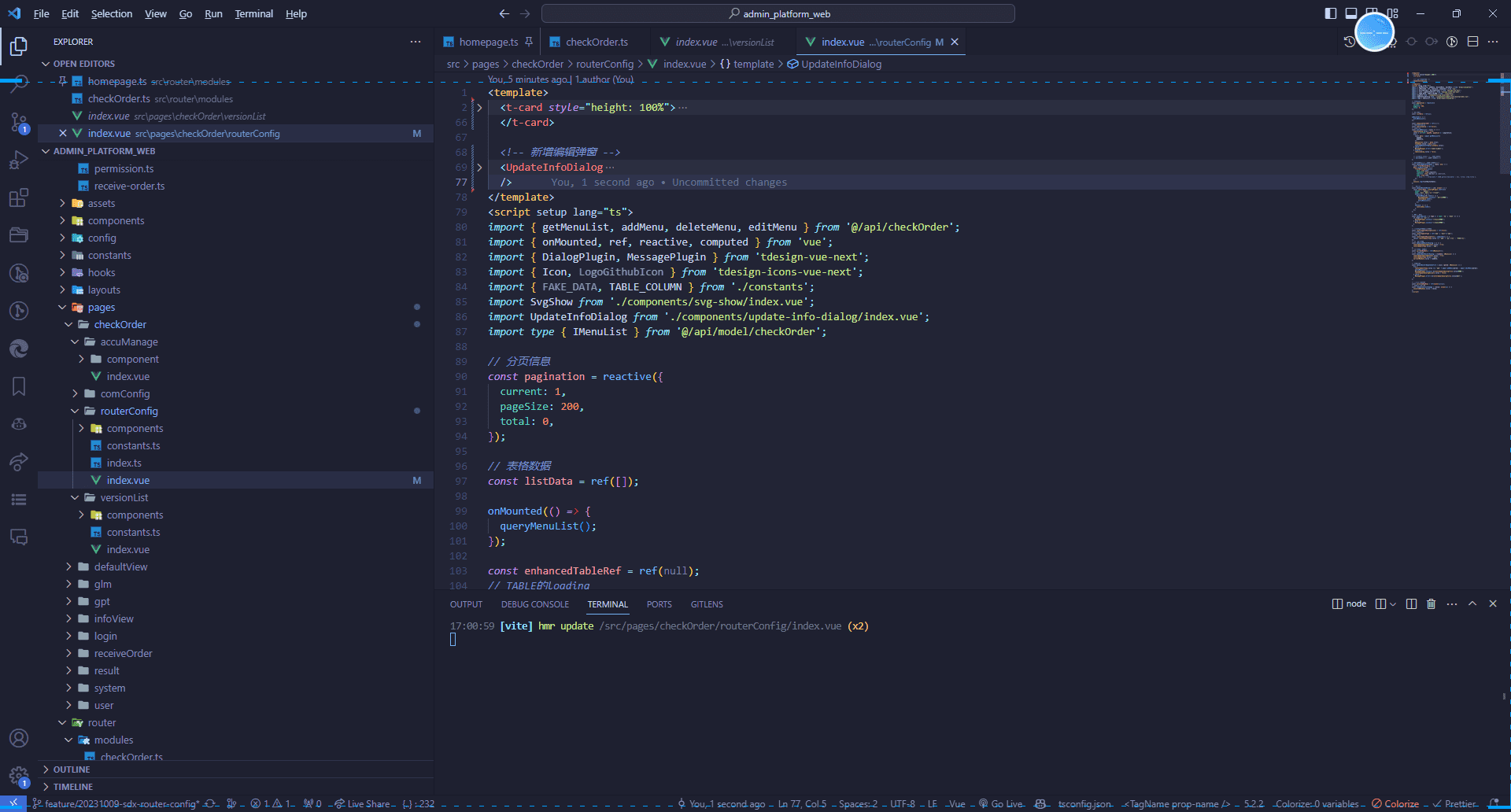
代码
然后我看了下我菜单配置的代码,的确没有根节点,主要是vue3也没这个限制,我就习惯了,没想到踩坑了,所以我加了一个根节点div,问题解决
添加根节点之后
结语
平时我也就关注error代码,几乎不关注警告信息,今天就是因为这个警告信息,让我踩了个坑,所以以后要注意警告信息,不要忽略了,阿西吧~