前言
这个我去年11月左右就研究过了,一直以来,忘记和大家一起记录分享了,今天来和大家一起分享一下这个桌面通知API的使用。这里是参考文档
前置条件
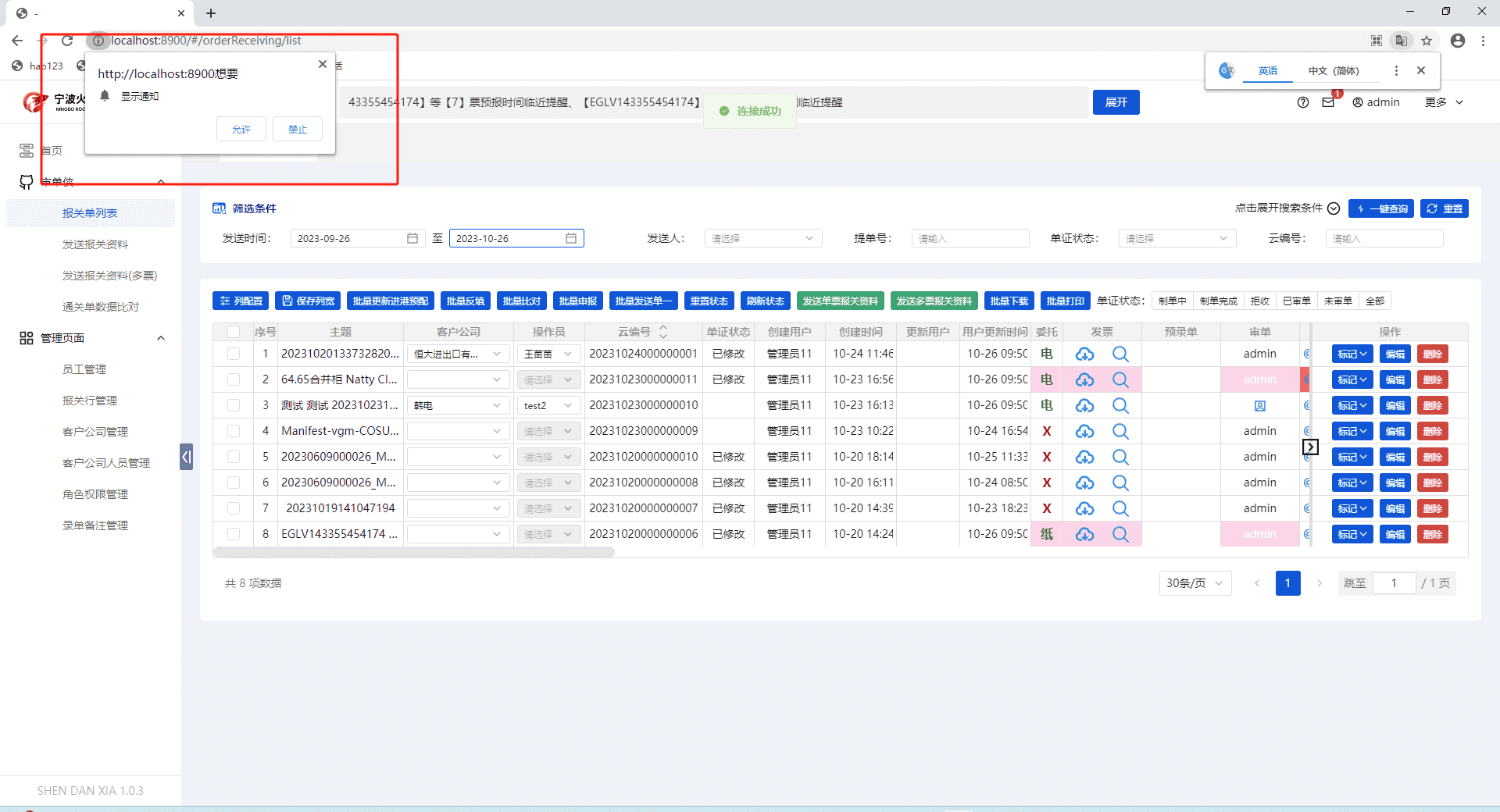
浏览器支持兼容并且需要在https环境或者localhost环境下才有效,http是不可以的,大家测试的时候尽量打开自己localhost来使用
需求
这里我内嵌了我之前写过的聊天系统,就用了这个属性提醒用户有新消息,并且点击这个通知可以跳转到聊天页面,
实现逻辑
这里我在聊天系统里面已经写好了一个websocket和跳转房间的方法。
- 我要做的就是页面一进来判断用户是否授权通知,如果没有授权就请求用户授权
- websocket接受到消息就调用通知方法
- 给通知方法传入参数,参数就是消息的内容,点击通知就跳转到聊天页面
简单实现demo
这里我基于vue3讲解哈,我现在的公司技术栈就是vue3
请求用户授权
页面挂载完成如果没有授权就会请求用户授权
1 | onMounted(()=>{ |

在websocket接受到消息的时候调用通知方法
这里我的websocket会传回来一些用户信息的,我就把用户信息传入通知方法,大家看架子就行,就是通过new Notification来调用通知
1 | if (Notification&&Notification.permission === 'granted') { |
给通知添加点击事件
1 | notification.onclick = () => { |
最终效果展示
结语
好,本篇文章就介绍到这里,更多内容敬请期待~~~~