前言
挺无语的,这种bug我也能中招,记录一下,避免以后再犯
问题描述
因为这里触及了业务代码,我就简单举个例子描述一下:
项目中有一个很大的字符串,然后格式差不多就是这样的
1 | const mockText=` |
然后我就是有可能需要调整数据的位置,比如变成了这样
1 | const mockText=` |
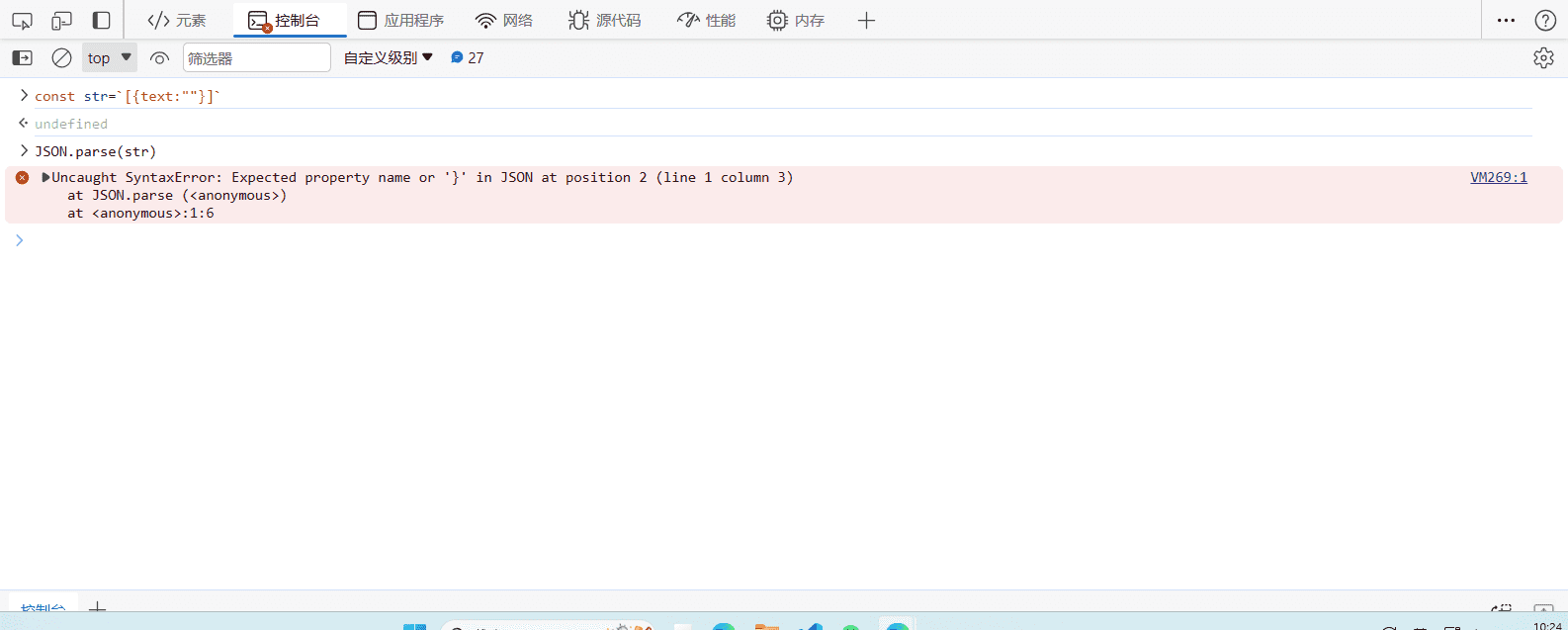
这时候我有个处理,就是保存的时候空数组的字符串要变成[{text:""}]这样的格式,我直接用了一个字符串,然后就出现问题了,我后续修改再JSON.parse取值的时候直接挂了
差不多就是这种效果
问题解决
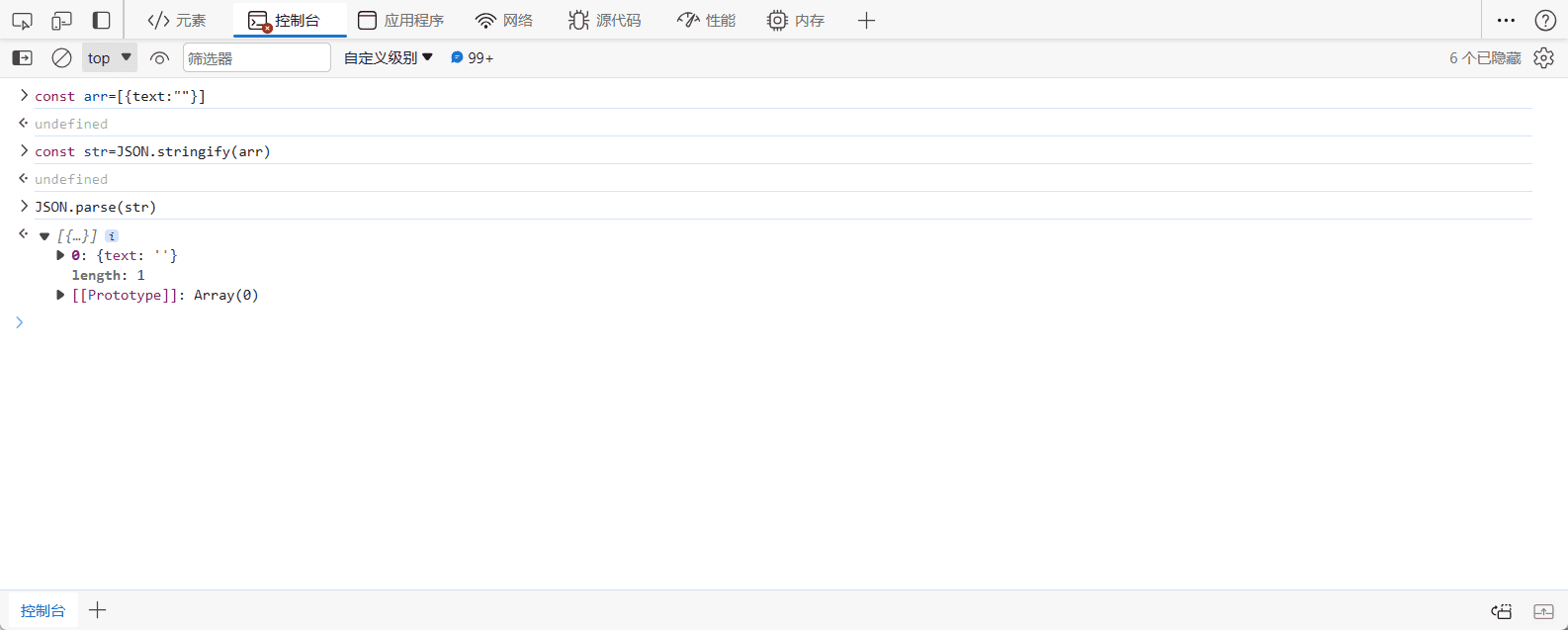
其实问题也很好解决,只需要先定一个数组[{text:""}],然后JSON.stringify一下之后再赋值就行了,这样下一次JSON.parse就不会报错了
原理分析
这是因为JSON.parse()函数用于将符合JSON语法的字符串转换为对应的JavaScript对象或值。例子中,[{text:””}]并不是一个有效的JSON字符串,因为JSON要求属性名必须使用双引号包裹,而不是单引号。
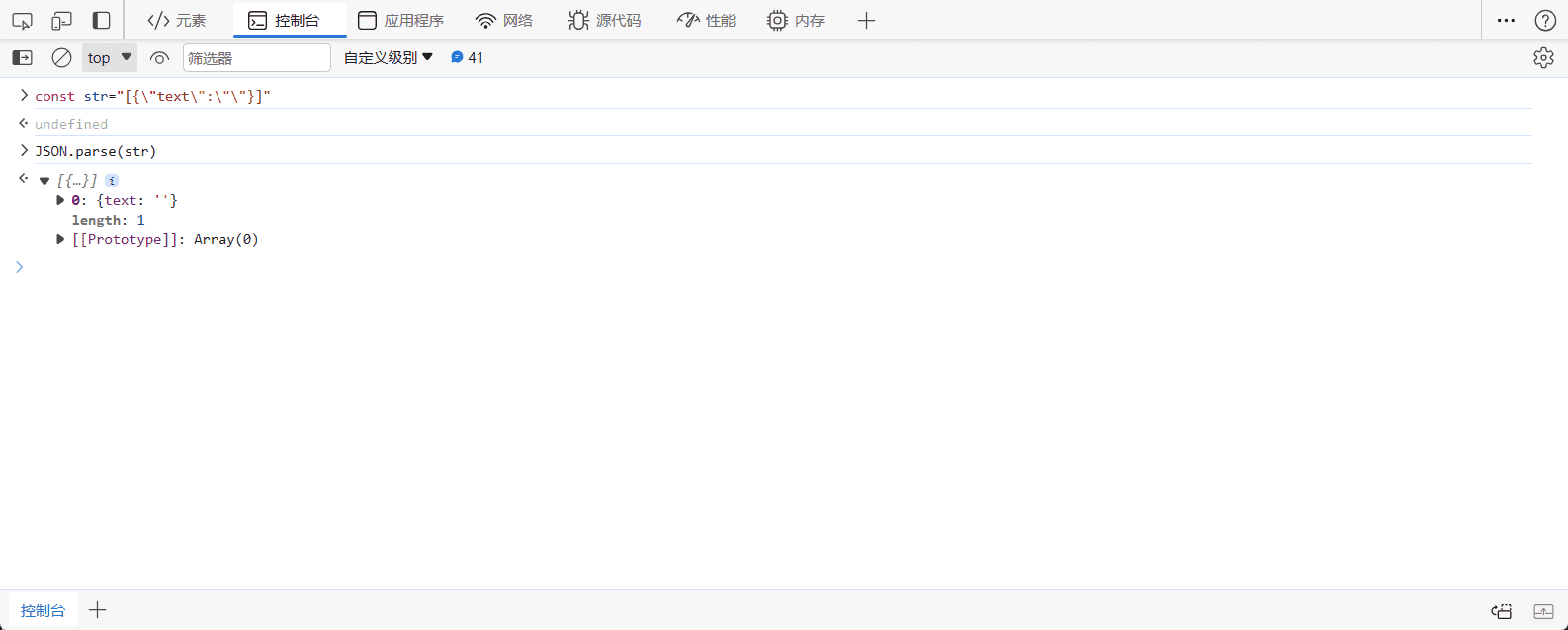
使用JSON.stringify([{text:””}])时,它将JavaScript对象转换为符合JSON语法的字符串,即”[{"text":""}]”。这个字符串是有效的JSON,可以被JSON.parse()成功解析为对应的JavaScript对象。
所以,通过JSON.stringify()和JSON.parse()的组合使用,实际上是将一个非标准的JavaScript对象转换为JSON字符串,然后再将JSON字符串解析为JavaScript对象。这样做的目的是确保你的字符串符合JSON语法规范,从而避免JSON.parse()报错。
总结
这个bug其实很简单,但是我还是中招了,以后要注意了,不能再犯了!!!