前言
有同学来问过我如何搭建一个我这样的博客,我这里就简单把流程给大家过一下,不过搭建博客很简单,难的是坚持一直记录,希望每个搭建自己博客的同学都能坚持住,持之以恒的学习,在这里我也给大家提前拜个早年,祝大家新年快乐,万事如意。
技术栈
我使用了hexo来进行搭建博客,文档地址:https://hexo.io/zh-cn/docs/
创建基础项目
安装依赖
1 | npm install -g hexo-cli |
初始化项目
这里的blog是你的文件夹名字
1 | hexo init blog |
基础命令学习
清除缓存
1 | hexo clean |
生成最新的静态文件
1 | hexo g |
启动服务
1 | hexo s |
发送到git
1 | hexo d |
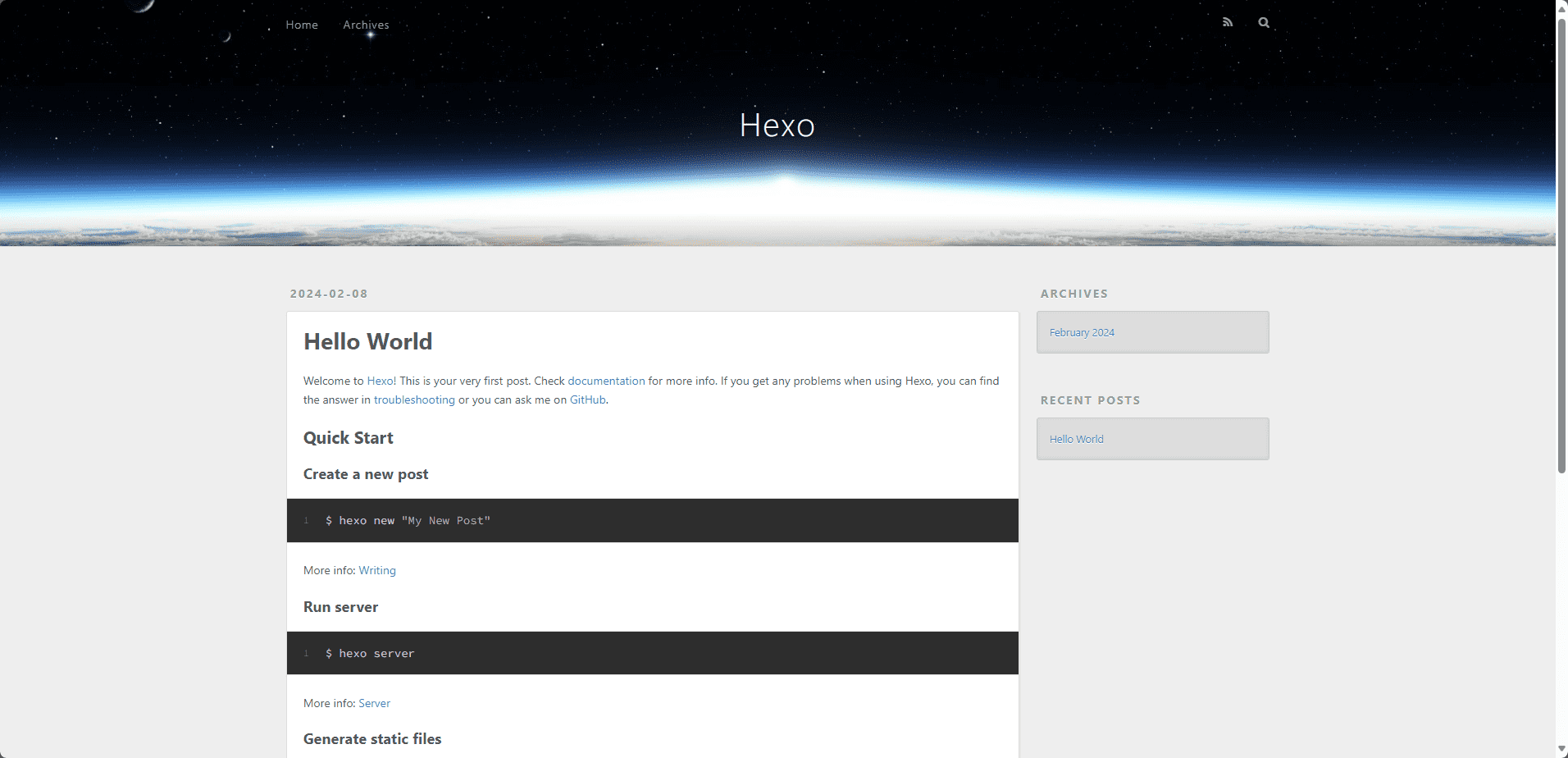
我们先启动我们的服务(根目录下控制台输入hexo s),然后访问localhost:4000,看看我们的博客是否正常运行,运行起来后效果如下
主题
到此时其实我们一个最基础的博客就已经搭建好了,接下来我们就可以进行一些配置了,这时候我们要去选择一个主题进行配置,我推荐找那种网上有介绍文档的主题,这样你就可以根据文档进行配置。
hexo有很多主题,每种主题都有各自的配置项,找一个你喜欢的主题进行配置即可,文档地址https://hexo.io/themes/
这里给大家介绍我就选择了主题shoka,他的配置有专门的文档。
文档地址https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/
配置完成
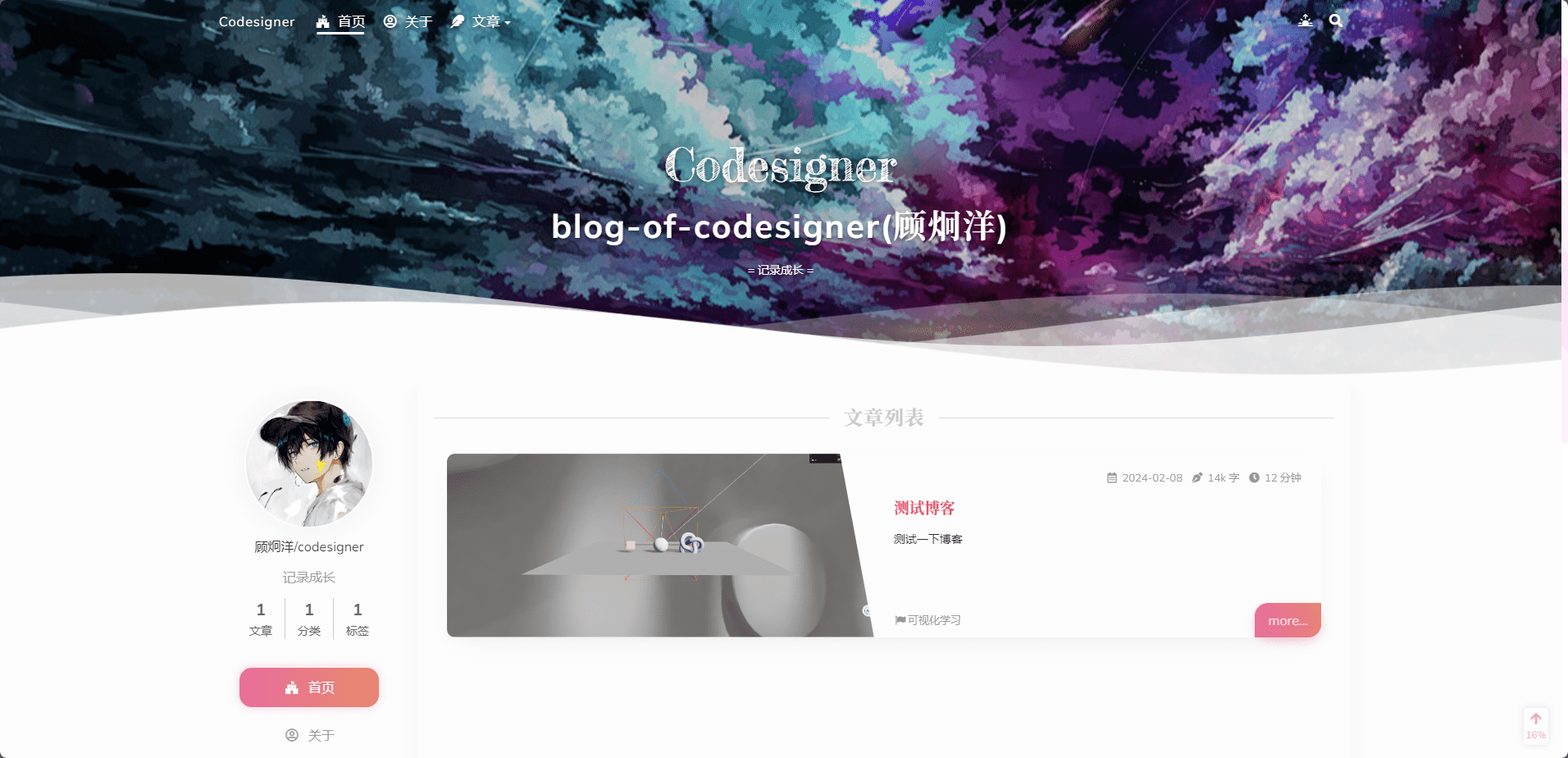
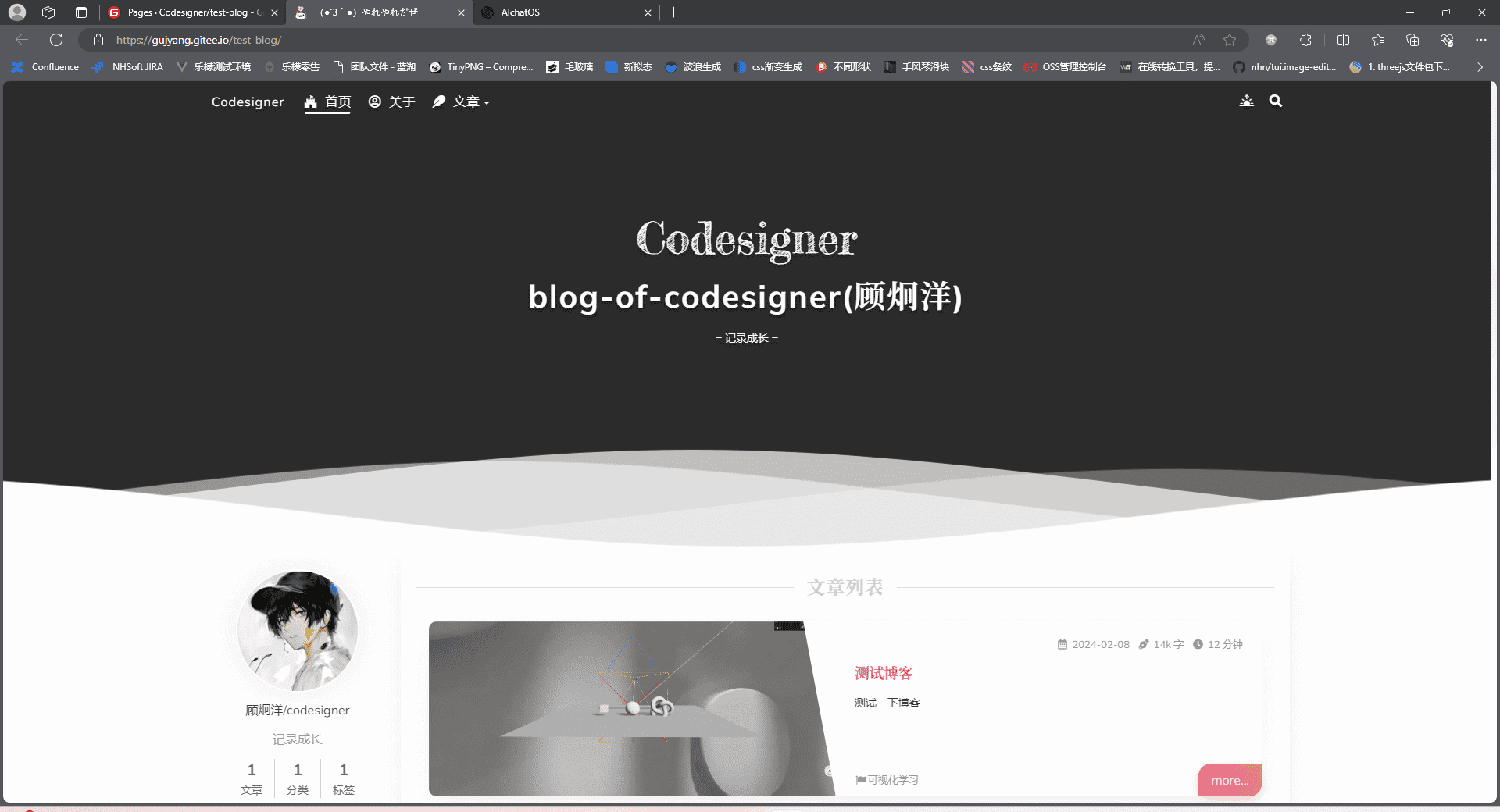
按照他文档的配置,我就把我的博客配置好了,效果如下,是不是好看多了,更多的详情配置大家可以去参考他的文档,我就不多阐述了。
发布
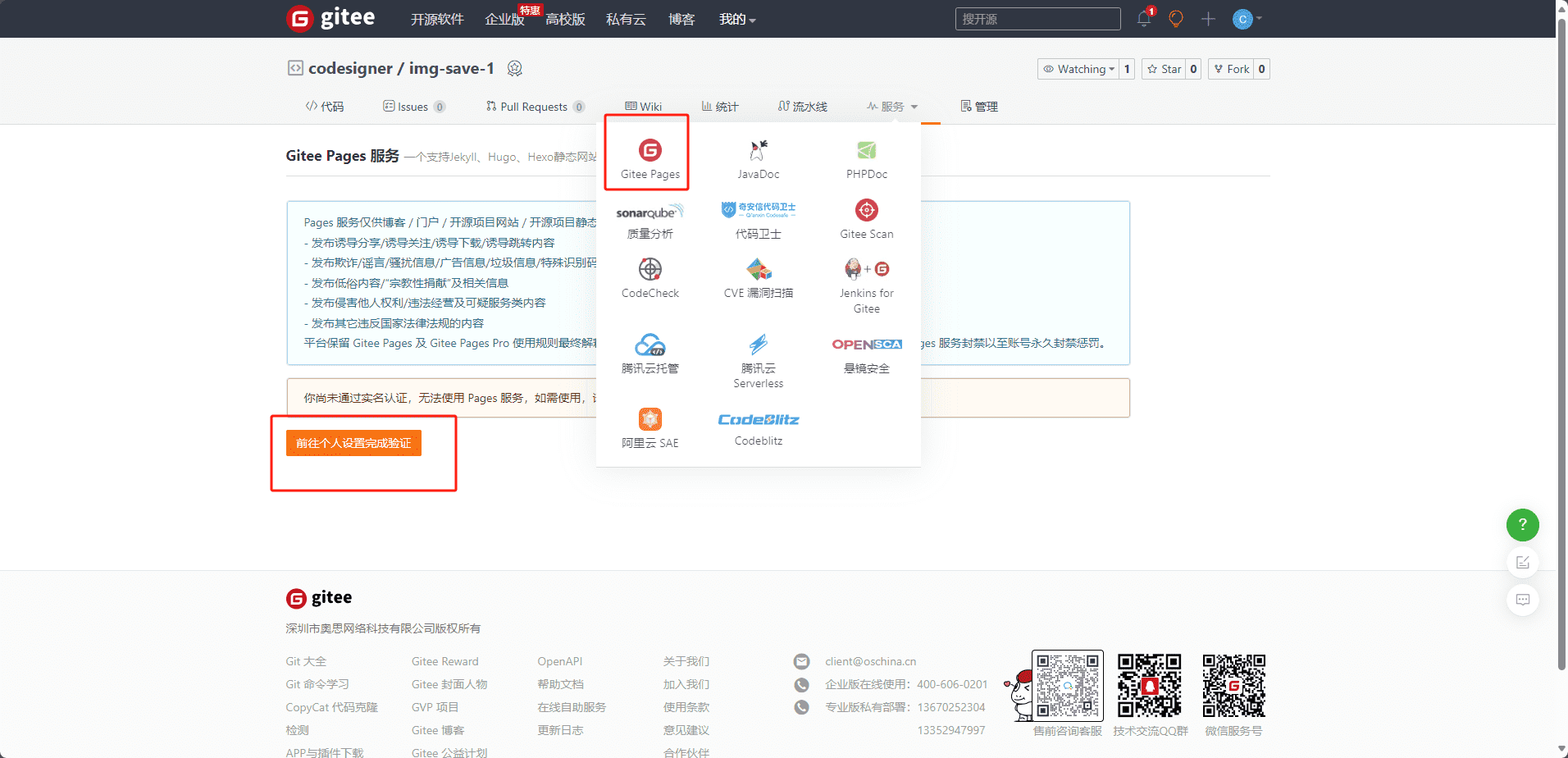
这里看个人喜好,我是把我的博客依托于gitee的,大家可以去申请一下gitpage的使用,仓库必须开源,不然没法使用gitpage
然后记得安装依赖
1 | npm install hexo-deployer-git --save |
然后在hexo根目录的_config.yml中配置,这里地址是你的git地址
1 | deploy: |
这里的地址是你发布后的博客地址,root是你的博客根目录,就是你开源博客仓库的名字
1 | url: https://gujyang.gitee.io/test-blog |
接下来就是执行命令将代码提交到git上
- 清除缓存
1
hexo clean
- 生成最新的静态文件
1
hexo g
- 发送到git
1
hexo d
这里发布到git上的是你的静态文件,而不是源文件,如果你想在不同电脑上进行修改,最好是在源文件创建一个git,方便自己维护
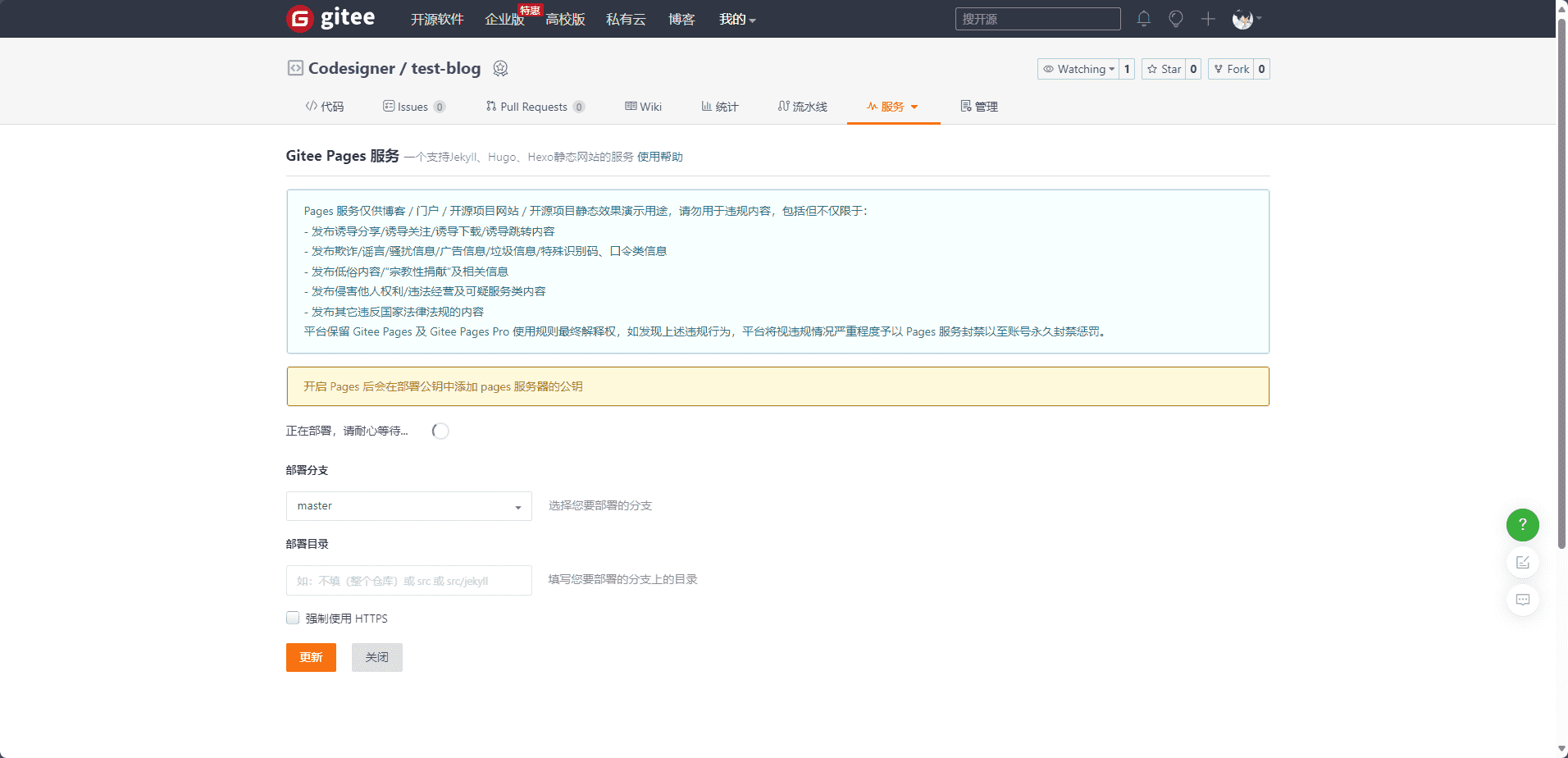
代码提交完成之后,然后就可以发布了
然后就可以访问你的博客了
测试博客地址:https://gujyang.gitee.io/test-blog/
本篇测试博客源码配置地址:https://gitee.com/guJyang/config-blog
配置项修改地址: https://hexo.io/zh-cn/docs/
主题以及博客书写方式地址:https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/
图片压缩
博客图片最好进行压缩,这样可以加快博客的加载速度,我这里推荐一个网站给大家,可以进行图片压缩
地址为:https://docsmall.com/image-compress
结语
这里只是简单的介绍了一下博客的搭建,更多的配置项大家可以去hexo官网和人家主题介绍那进行修改。希望每个关注我的同学能够记录自己的学习过程,坚持住,加油!