前言
我们在开发过程中,经常会有pdf预览的需求,一般我们使用iframe即可,但是不同浏览器,显示效果不一样,体验非常不好,使用一些现成的库,我们的自定义的属性能力又不是很强,这时候,一般就需要用到一个偏底层的库了,这里就包含了pdfjs。
下载地址
首先,我们需要去下载一下pdfjs的压缩包
地址: https://mozilla.github.io/pdf.js/getting_started/#download
目录结构
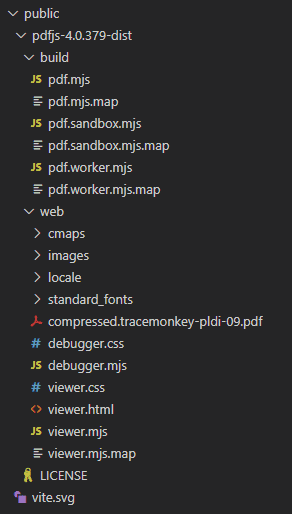
这里我们可以把下载后的压缩包解压出来,这里以vite-vue3的项目举例,我们将解压后的压缩包放到public下面
我们可以清楚看到,这个pdfjs有俩个文件夹,一个build,一个web,我们可以根据自己的需要去修改这里的代码
基本使用
这里我项目启动的端口号是5173,所以他是localhost:5173,然后我们一层一层找下去,然后根据你的版本号调整pdfjs的地址,然后我们需要一个pdf的地址,将地址和pdf的文件地址进行拼接,注意,这里如果是跨域的暂时会报错,然后我们通过一个iframe来进行显示。
1 | <script setup> |
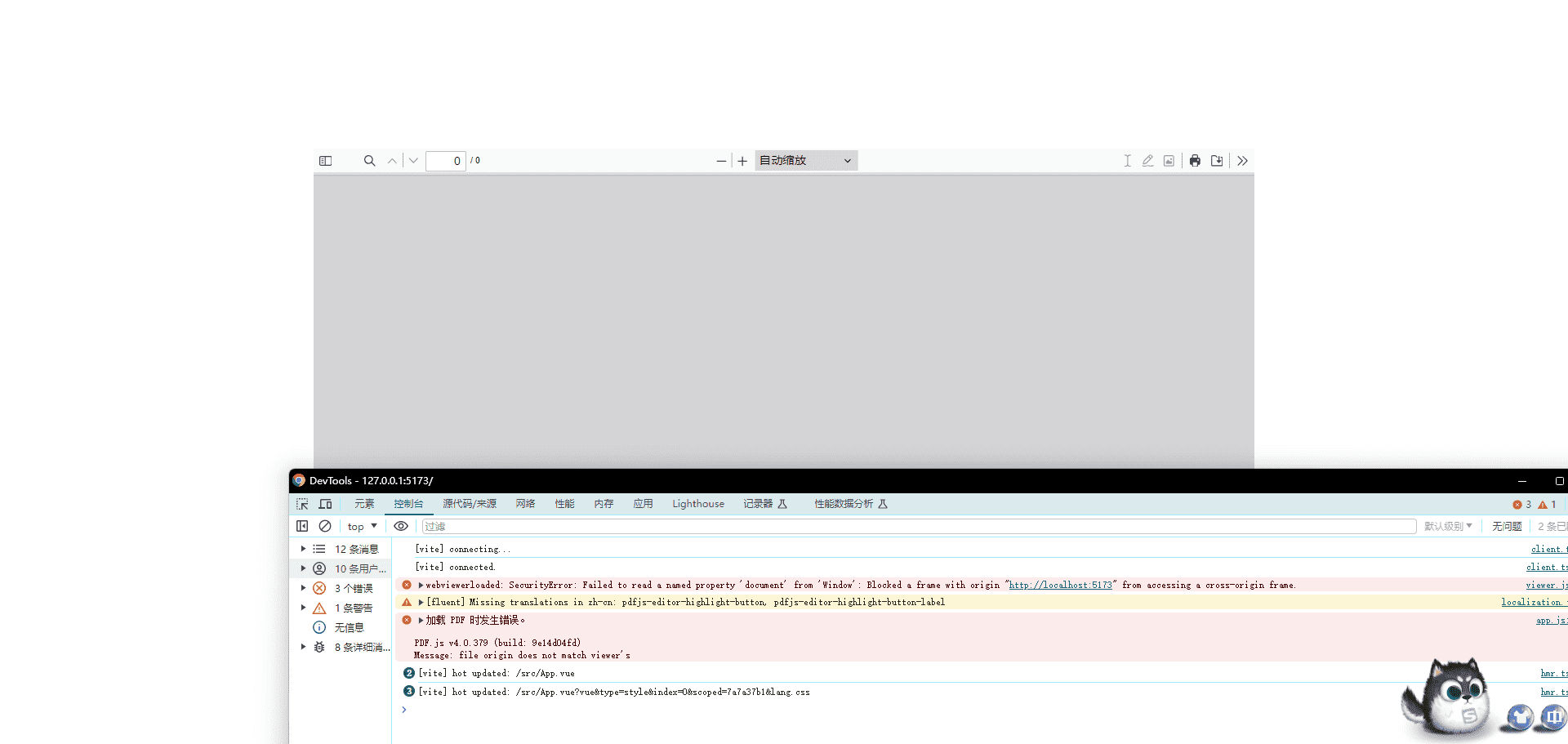
此时我们的pdf预览是这样的,是报错的
调整避免跨域
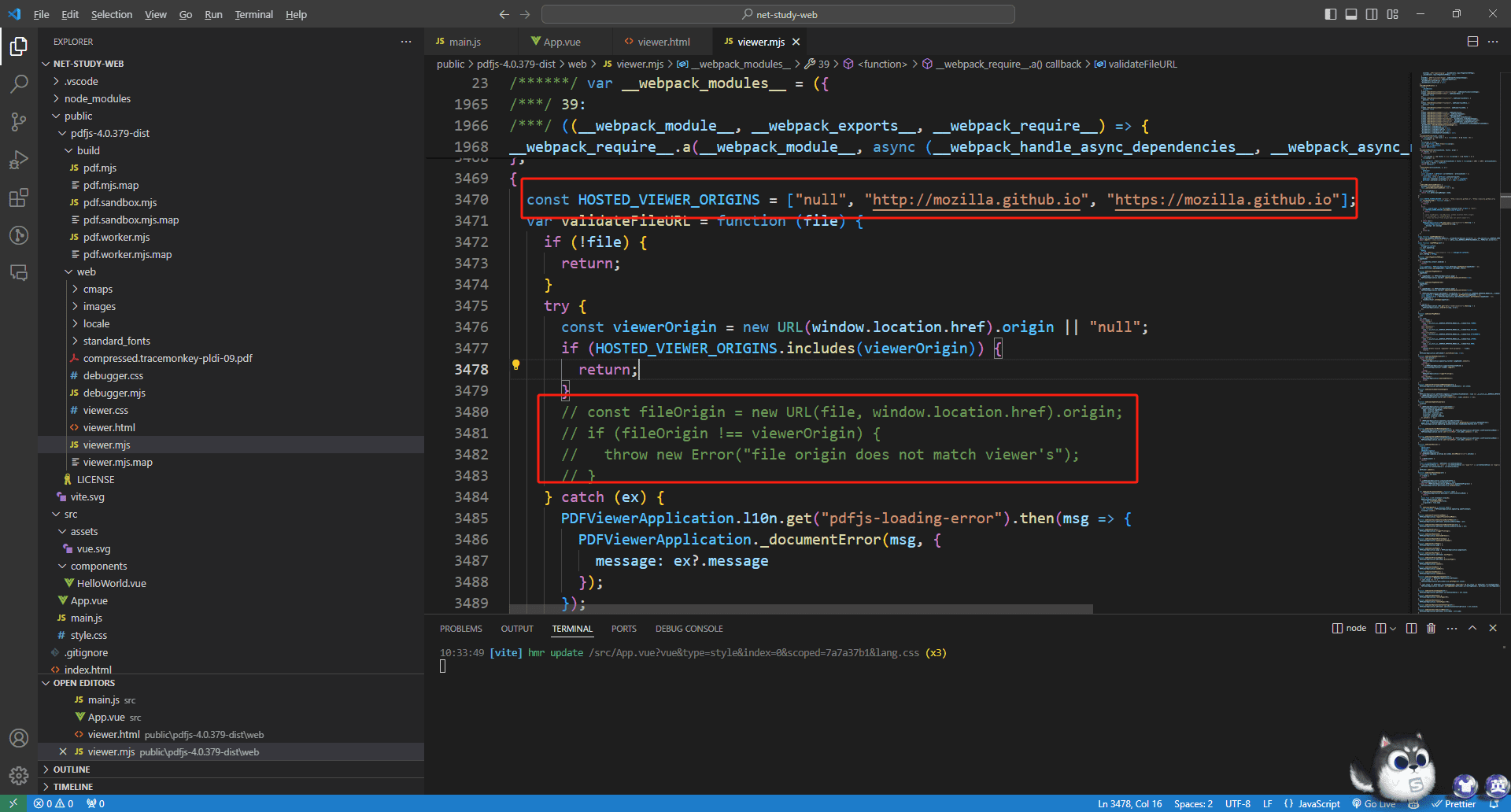
这里我们只需要调整,在viewer.mjs中,将下面这段代码注释掉,或者你选择将你的服务的域名添加到上面的数组里面去,比如我服务启动地址是http://localhost:5173
此时我的pdf已经可以通过地址预览了,这里需要注意还有浏览器跨域,就是后端的pdf的请求地址做了限制,这个需要让后端进行一定的配合。
按钮的显示与隐藏
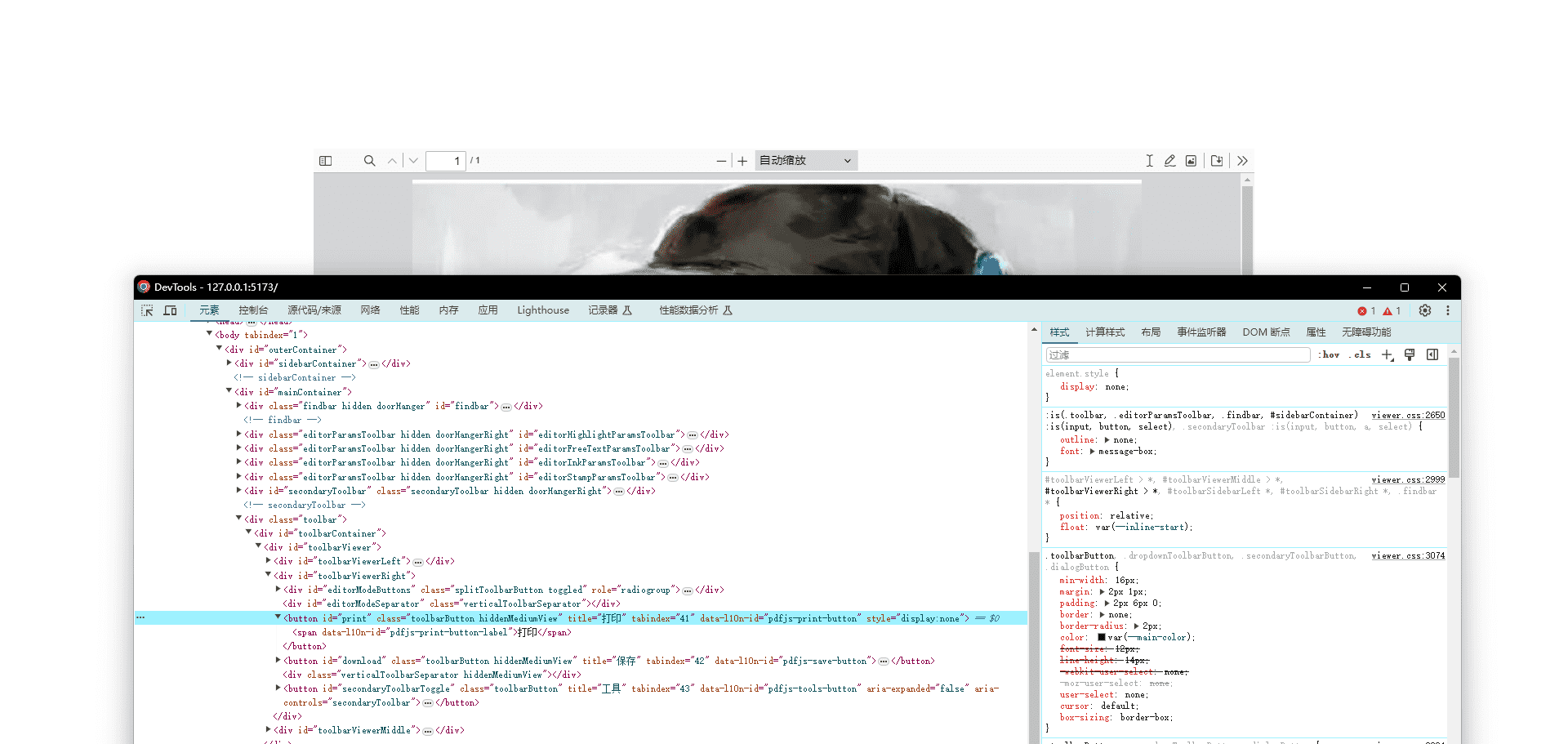
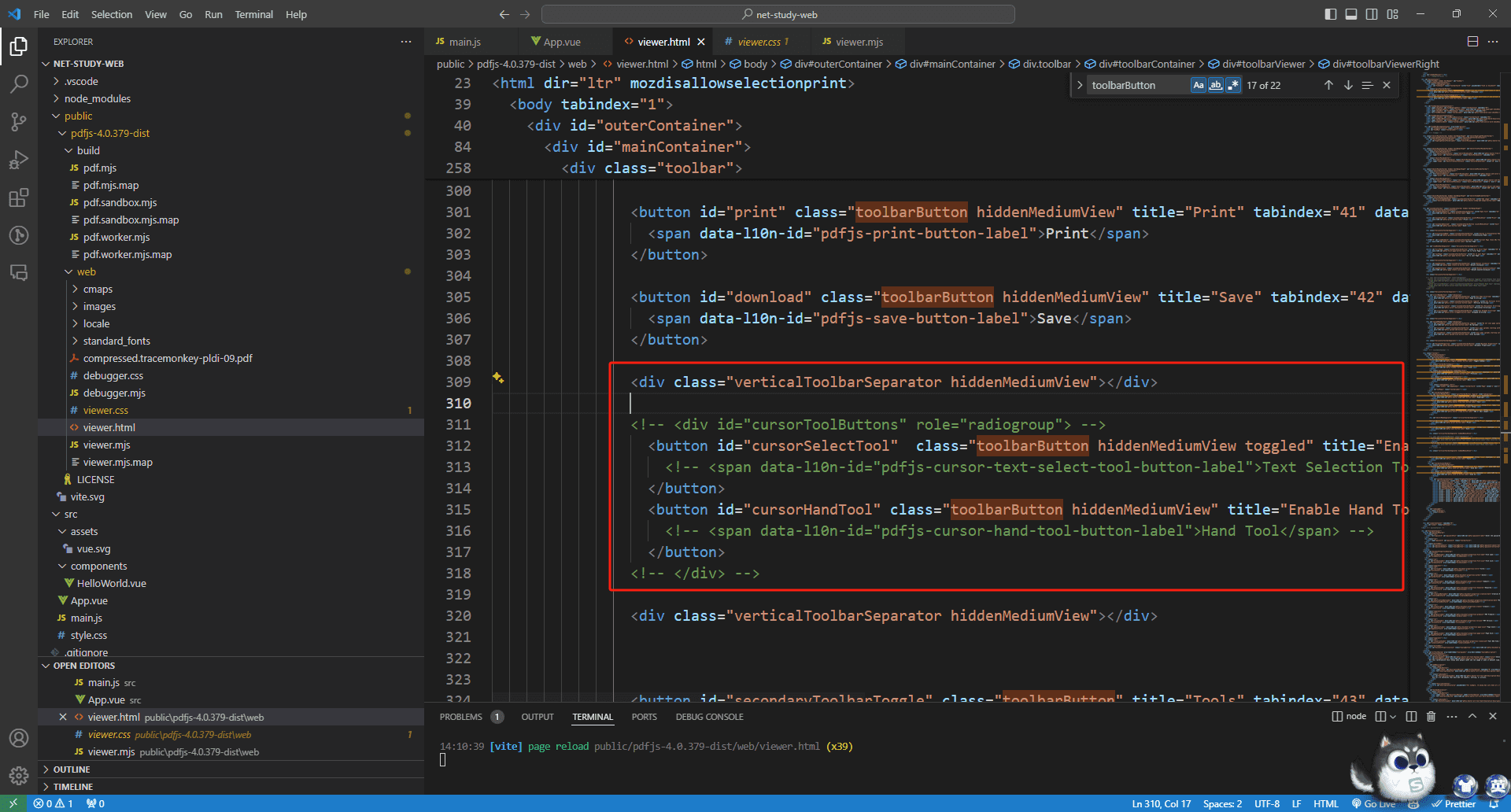
接下来说一下,我们按钮的显示与隐藏,我们通过调试器找到那个按钮,你想隐藏哪个你就可以直接display:none
同理,如果是要调整样式或者位置,你就将整块dom给移走或者调整样式即可,这个我就不多阐述了。
直接在viewer.html中添加行内style,或者通过viewer.css修改样式
内部按钮移动出来
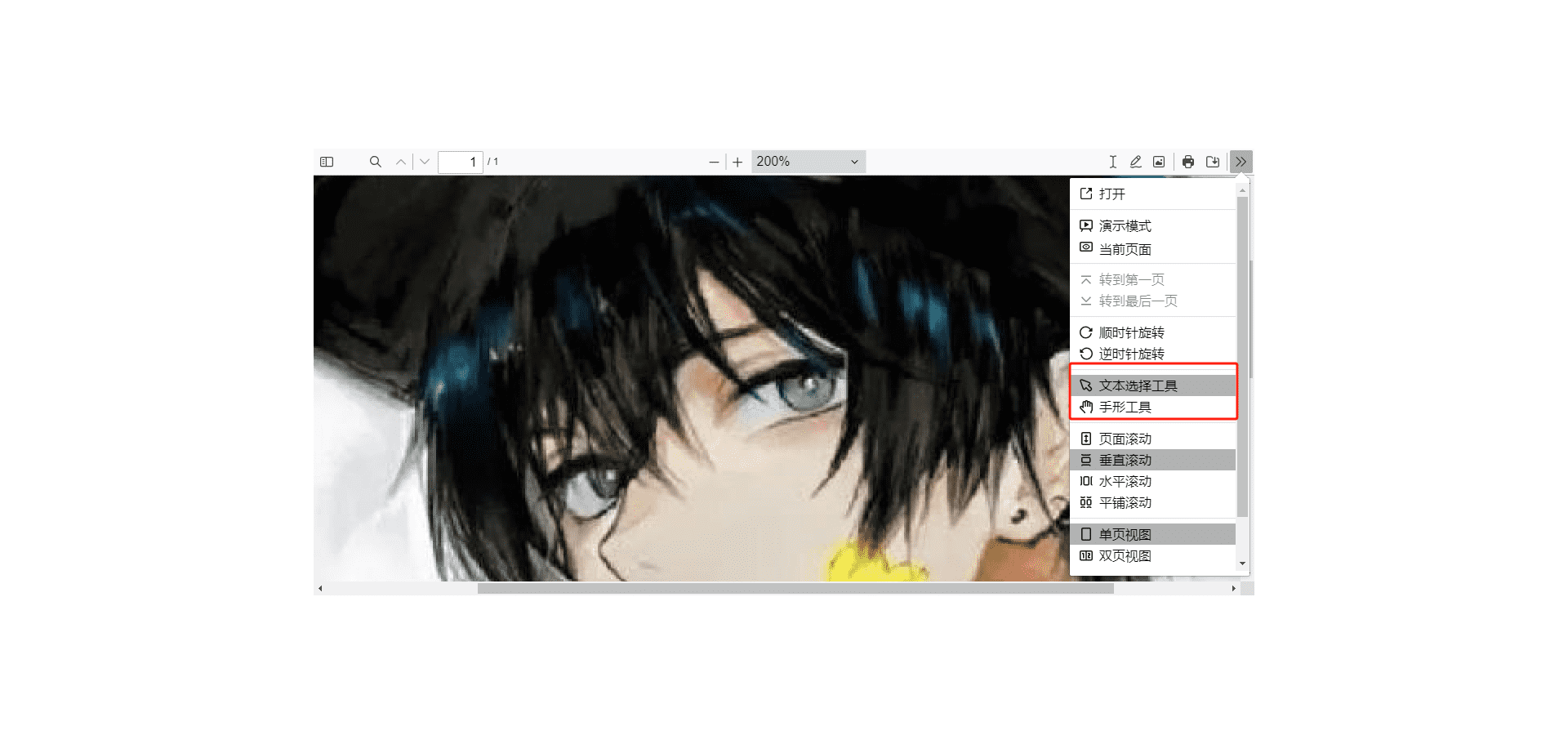
最后讲解一下,按钮如何调整,比如我们想要把隐藏部分的功能给移到外面来
就拿他的手势行为来做好了
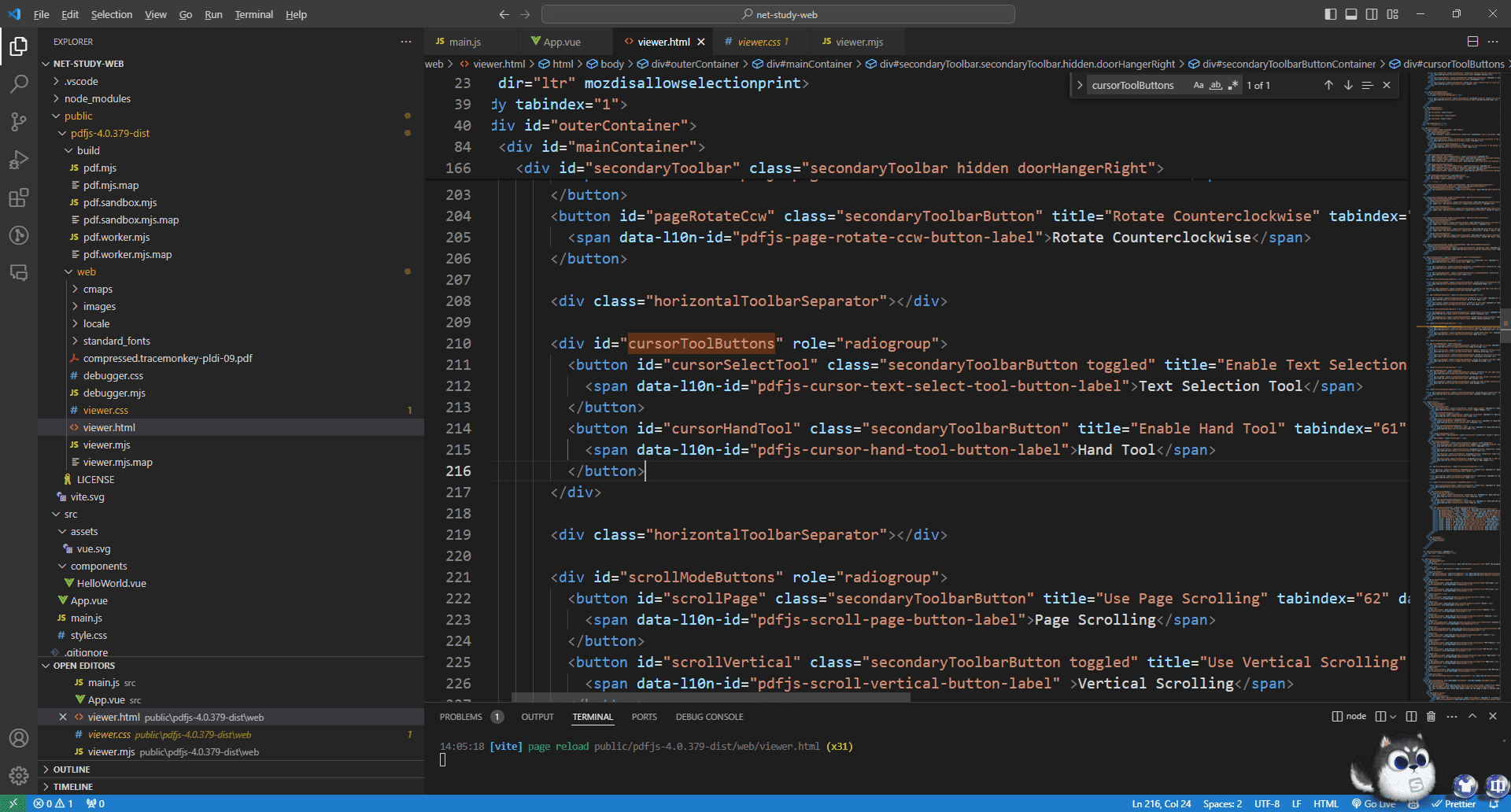
我们根据浏览器的调试器找到代码中写这块代码的部分
把代码移动到我们的外边的代码旁边,把class给替换成toolbar的class即可

结语
本篇文章介绍了如何简单使用pdfjs,以及如何将pdfjs按照自己的需求进行调整,更多内容敬请期待,债见~



