前言
在有了TS的现在,可能大家觉得这个没什么用了,但我们现在还是有挺多老项目需要维护的,vue2的老项目并不在少数,这时候用上JSDOC也能起到一定的提示作用。本篇文章就带大家了解一下JSDOC。
学习地址
我这里就简单介绍一下我们常用的那些,更多的语法大家如果想了解的话可以自己去探索学习
地址:https://www.jsdoc.com.cn/
@param
定义参数,给参数增加[],代表可选参数
1 | /** |
@description
可以给函数添加名字
@returns
返回参数的类型
@typedef
使用场景:声明一个自定义类型,可以用于函数入参出参,类型于typesript的type定义
1 | /** |
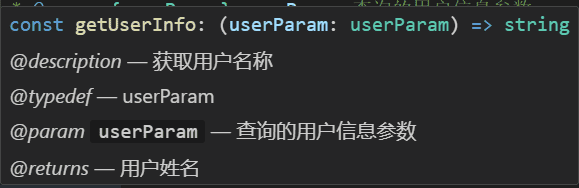
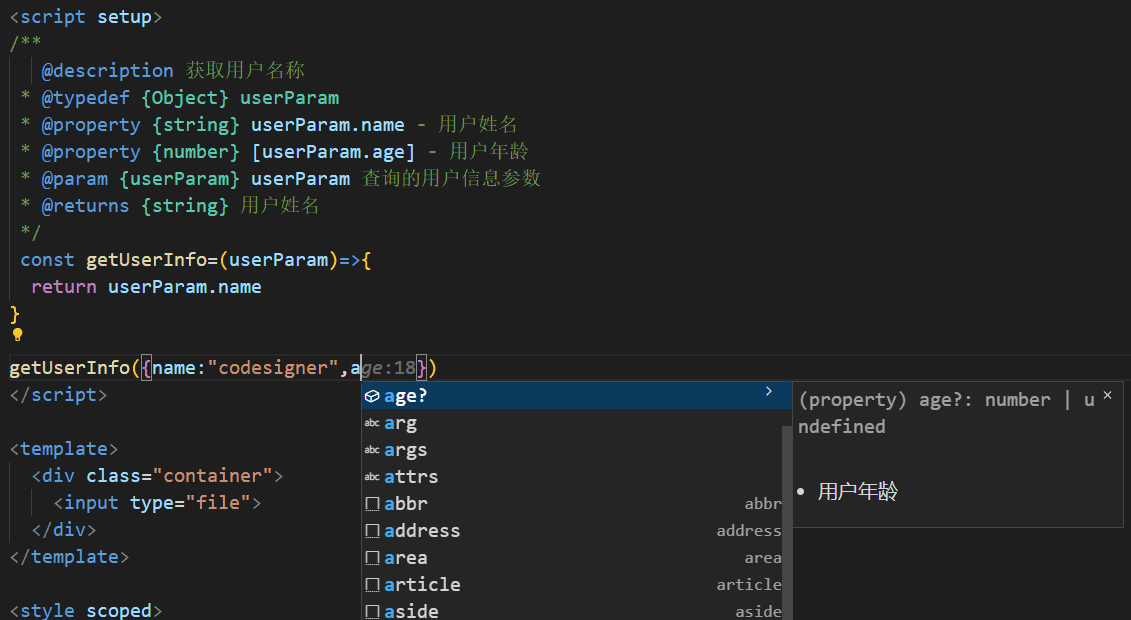
ok,我们讲了那个多个语法,通过这一个函数统一来看一下
我们可以看到,有这个函数的一些描述信息和代码参数提示

@enum
使用场景:定义一个对象为枚举类型,可以直接使用该对象作为入参类型,一般配合@readonly使用,因为枚举值正常来说是不能被更改的。
1 | /** |
@this
指明this指向,比如我们在vue2中,可以写
1 | /** |
将this指向Vue之类的
@todo
语法:@todo 描述要实现的事情
比如我们现在写了一个空方法,预留了一下这个方法,写todo,说明之后要干啥
1 | /** |
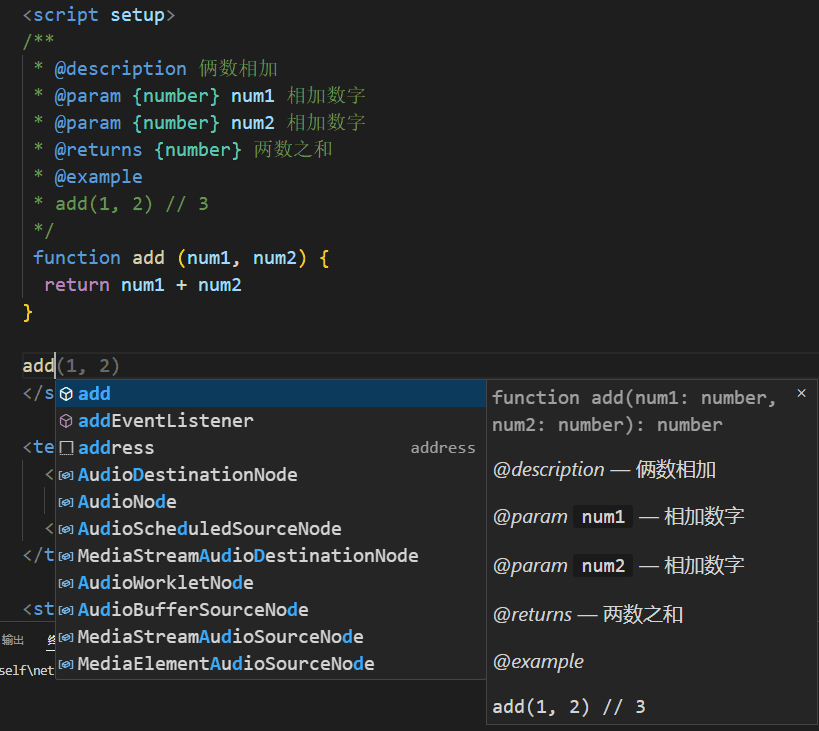
@example
用来举例,比如
1 | /** |

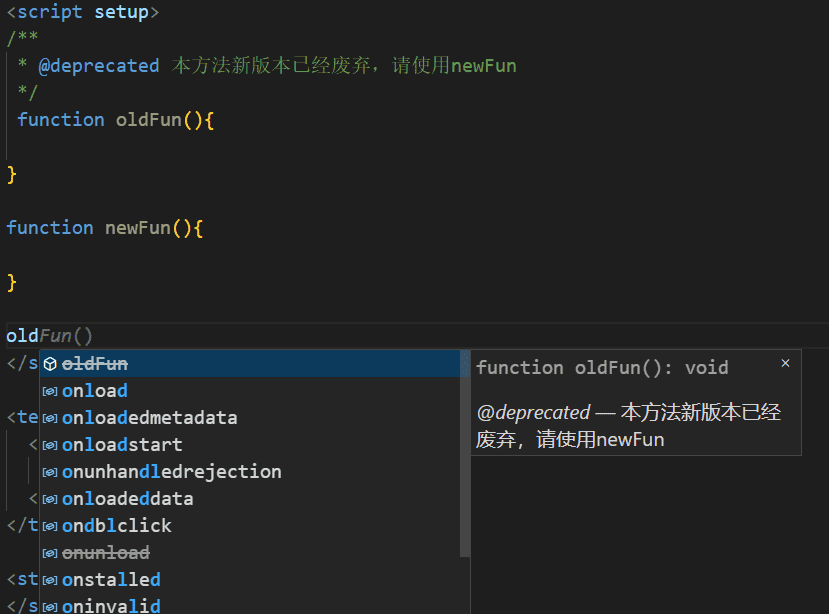
@deprecated
当版本升级后,原有代码需要逐步替换时,标注好什么代码在日后不使用以及指引如何切换到新代码,对于版本升级/重构代码时可让团队开发人员清晰知道被标注的代码已废弃。
1 | /** |

结语
本片文章简单介绍了JSDOC如何使用,为了代码更好的维护,大家也可以在平时开发时用上,更多内容敬请期待,债见~


