前言
最近有个需求,我们要根据长度,随机生成一个数字,结果遇到了这个问题
我的方法
我就按照我的理解写了一个随机数的方式
1
2
3
4
5
6
7
8
9
10
11
12
|
const generateRandowNumber = (length: number) => {
const multipleNum = new Array(length).fill(10).reduce((acc) => {
return acc * 10;
}, 1);
const randomNum = Math.floor(Math.random() * multipleNum);
return randomNum;
};
|
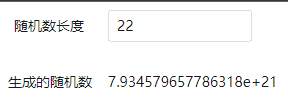
我这里的处理逻辑其实就是生成某个长度的数字,我用10填满了这个数组了,然后一直乘以,就可以得到这个数字,然后用0-1的一个random去取值即可,这样一般来说没啥毛病,直到,我把length弄的很大,遇到了e.
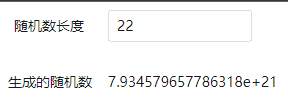
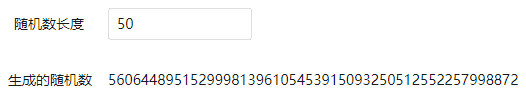
这里我写个简单的例子来展示一下情况
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <template>
<t-form>
<t-form-item label="随机数长度">
<t-input-number v-model="data" theme="normal" />
</t-form-item>
<t-form-item label="生成的随机数">
<div>
{{ generateRandowNumber(Number(data)) }}
</div>
</t-form-item>
</t-form>
</template>
<script setup lang="ts">
import {ref} from "vue";
const data = ref();
/**
* 生成随机数
* @param {Number} length // 随机数长度
* @returns {Number} // 符合长度的随机数字
*/
const generateRandowNumber = (length: number) => {
if(!length) return '';
const multipleNum = new Array(length).fill(10).reduce((acc) => {
return acc * 10;
}, 1);
const randomNum = Math.floor(Math.random() * multipleNum);
return randomNum;
};
</script>
|
这里拿俩张截图,一张是正常的,一张是有e的说明一下情况


这时候那我的解决办法就是字符串累加呗,还能咋整
于是我搞了一个字符串
字符串生成随机长度的数字
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
const generateRandowNumber = (length: number) => {
if(!length) return ''
let str=''
for(let i=0;i<length;i++){
const randomNum=Math.floor(Math.random()*10)
str+=randomNum
}
return str
};
|

了解js安全数字范围
通过这个案例,我也去稍微了解了一下js的安全数字这个概念,大概如下:
在 JavaScript 中,数字类型有一个受限的范围,即安全整数范围。安全整数是 JavaScript 中能够精确表示并进行算术运算的整数范围。
安全整数范围为 -2^53 + 1 到 2^53 - 1(不包括端点)。这个范围可以通过 Number.MIN_SAFE_INTEGER 和 Number.MAX_SAFE_INTEGER 来访问。
除了安全整数范围之外,JavaScript 还有 Number.MIN_VALUE 和 Number.MAX_VALUE 用于表示 JavaScript 中能够表示的最小正值和最大正值。
下面是一些示例:
1
2
3
4
5
| console.log(Number.MIN_SAFE_INTEGER);
console.log(Number.MAX_SAFE_INTEGER);
console.log(Number.MIN_VALUE);
console.log(Number.MAX_VALUE);
|
需要注意的是,超出安全整数范围的整数会丢失精度,而且超出 Number.MAX_VALUE 的数字会变成 Infinity。
如果你需要处理超出安全整数范围的整数,可以考虑使用 BigInt 类型,它可以表示任意大的整数。BigInt 类型在 JavaScript 中通过在数字后面加上 n 来声明,例如 10n。
结语
本篇文章就到这里了,债见~