前言
我们都知道,3D越来越火了,而现在移动端开发的重要性也不言而喻,但是我们的3D中的canvas标签,在移动端或多或少砍了东西,所以之前我们搞移动端的3D开发基本上都是webview嵌套或者用残缺的canvas标签,可能是微信官方也注意到了这一点,推出了XR-FRAME这个标签,虽然推出也蛮久了,但现在依旧不是特别完善,我们可以先进行观望学习一下,万一以后也是个爆种的方向呢。从本文开始,通过几篇文章带大家一起学习一下XR-FRAME的简单使用方法,大概来了解一下这是个什么东西。
官方API文档
大家可以跟着文档学习一下,我只是简单带大家过一下这部分内容。
https://developers.weixin.qq.com/miniprogram/dev/component/xr-frame/overview/
限制与展望
这里我复制一下人家官网的内容,大家可以简单看一下,重要的是下载新版本开发工具
限制:
最低要求客户端iOS8.0.29、安卓8.0.30及以上,推荐稳定版在iOS8.0.36、安卓8.0.35及以上。
基础库最低2.27.1及以上,推荐2.32.0及以上。
开发工具需要最新版本,建议Nightly版本。
小程序全局同一时刻只能存在一个xr-frame组件,否则可能会发生异常。
同一个xr-frame组件只能存在一个xr-scene,并且必须为顶层。
目前不支持和小程序传统标签比如<view>混写。
目前不支持wxml自动补全,真机调试需要特别注意,见真机调试文档。
同时未来还会追加更多的能力,在未来的规划中,我们还会着重致力于:
XR-FRAME内置特色的UI组件,让开发者可以在XR-FRAME组件中写UI,来实现一套酷炫的UI系统。
AR/VR能力持续增强,支持眼睛设备。
交互手段进一步强化,物理碰撞、触发等功能(已完成,待发布)。
工具能力强化,包括标签属性自动补全等。
想要进一步了解整个框架的架构,请看架构一节。
XR-FRAME初尝试
首先,我们去创建个原生的微信小程序(注意,这里要新版本的开发者工具),如果你不懂原生小程序,可以稍微学一下,如果你懂vue2的话你会发现,上手非常简单。
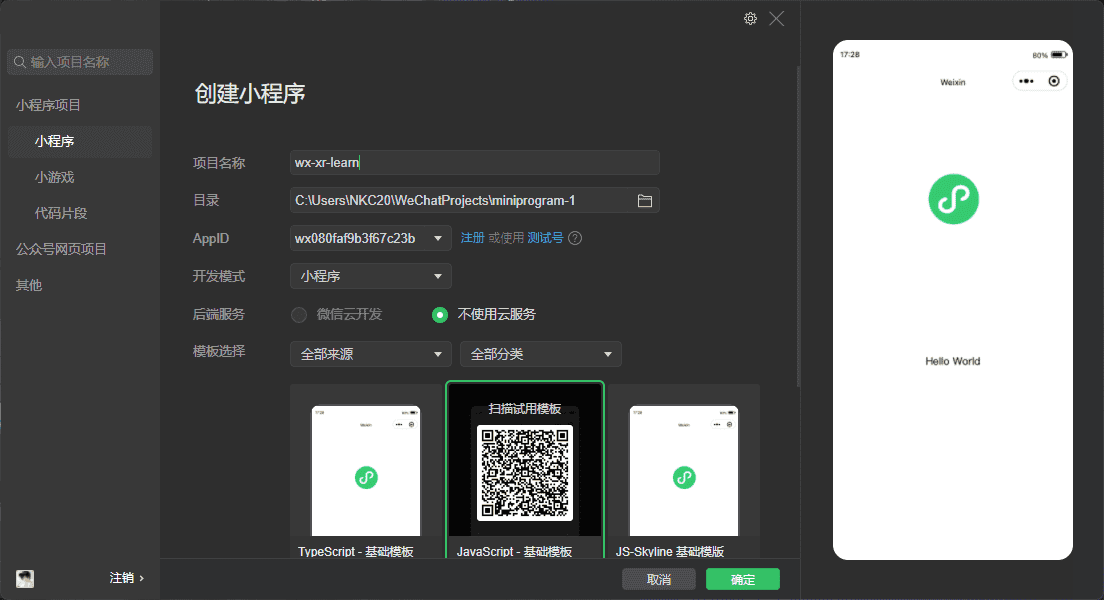
创建原生微信小程序
大家创建一个js版本就行了。
构建基本结构
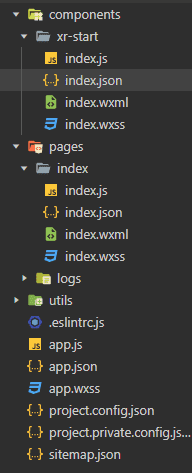
根目录创建components文件夹,然后我们创建一个xr-start的文件夹,创建一个组件。
结构如下
导入
在pages/index/index.json中,导入我们要使用的组件
1 | { |
在pages/index/index.js中,我们获取屏幕的宽高,这个就和我们使用three.js渲染的时候需要onresize,设置canvas的宽高是一样的。
1 | Page({ |
在pages/index/index.wxml中
1 | <view> |
绘制基本3d场景
这里我们需要给组件xr-start/index.json加上,这里其实就指定了renderer为xr-frame,之后先在app.json加上一行配置:”lazyCodeLoading”: “requiredComponents”。然后创建好组件文件夹,新建一个组件,然后修改组件的内容:
1 | { |
xr-start/index.wxml加上场景和相机
1 | <xr-scene> |
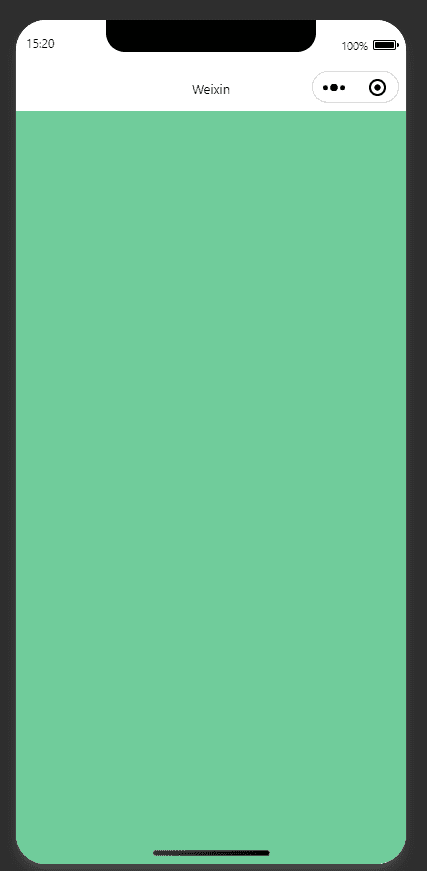
此时我们的界面就变成了这样
ok,这里引出了俩个东西,场景和相机,我们先来说场景
场景(xr-scene)
场景Scene是一种特殊的元素,对于所有的xr-frame小程序组件,其最外层必须有一个xr-scene标签作为根元素,并且组件内只能有一个,以此作为整个组件的基础。
和一般仅用于组合的元素不同,场景有以下几个特别之处:
其下挂载的组件都是名为系统System的特殊组件,来驱动逻辑和渲染。
增加了一些方法,用于创建资源、查询等等。
每个元素、组件、资源都是属于当前被包在的xr-scene标签对应的元素中的
简单来说就是,一个wxml就只能一个xr-scene,并且要用这个作为根节点,我们可以根据Scene获取画布啥的信息
下面我把地址贴一下,大家可以自己去看一下官方怎么介绍的:
详细地址:https://developers.weixin.qq.com/miniprogram/dev/component/xr-frame/core/scene.html
相机(xr-camera)
这里我用了一个clear-color作为清屏颜色,可以把我们的颜色变成绿色,他的值就是rgba,他还有其他属性,我们暂时按下步表,结合下面的物体说
文档在这里
详细地址:https://developers.weixin.qq.com/miniprogram/dev/component/xr-frame/render/camera.html
物体(xr-mesh)
将组件中的wxml改成这样
1 | <xr-scene> |
这里我们给物体指定了一个node-id,作为节点的索引,之后修改xr-camera的position和target,让其始终看向这个立方体,最后再给相机加上camera-orbit-control属性,使得我们能对相机进行控制。这里物体的geometry可以根据不同的属性画出不同的形状,比如这里的cube就是立方体
效果就是这样
材质(xr-asset-material)
这里写一个材质定义asset-id为simple,作为节点的索引,然后mesh里面指定了material为simple
1 | <xr-scene> |
此时的效果是这样
文档地址:
https://developers.weixin.qq.com/miniprogram/dev/component/xr-frame/render/material.html
后面地址我就不放了,大家去自己根据标签啥的找一下,就可以找到的,属性之类的。
资源与纹理
这里我们可以通过xr-asset-load来加载我们的资源,然后通过xr-light指定光源,ambient是环境光,directional是直线光
然后给物体加上投射阴影,光投射阴影,地面接收阴影,是不是就和我们的threejs非常非常像,大家可以类比学习
1 | <xr-scene> |
此时我们的效果为
结语
本篇文章先到这里,大家可以自己先去了解一下,我刚好有点事情需要处理,债见~