前言
最近搞h5,需要授权登录,这里简单记录一下如何处理。
获取appid和redirect_uri
正式
如果你有正式的公众号,那么去登录注册微信公众平台
官网链接:https://mp.weixin.qq.com/

测试
我这里就拿测试的号码带大家一起玩一下了
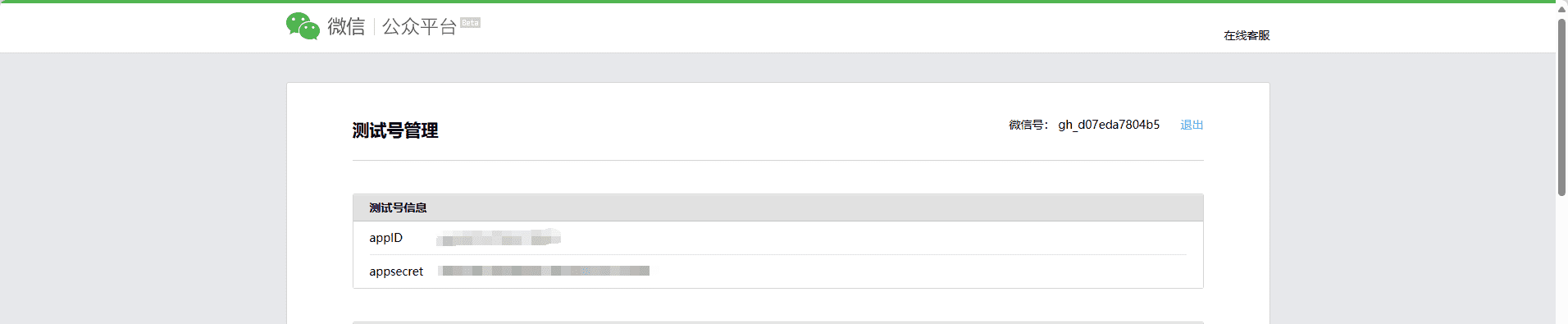
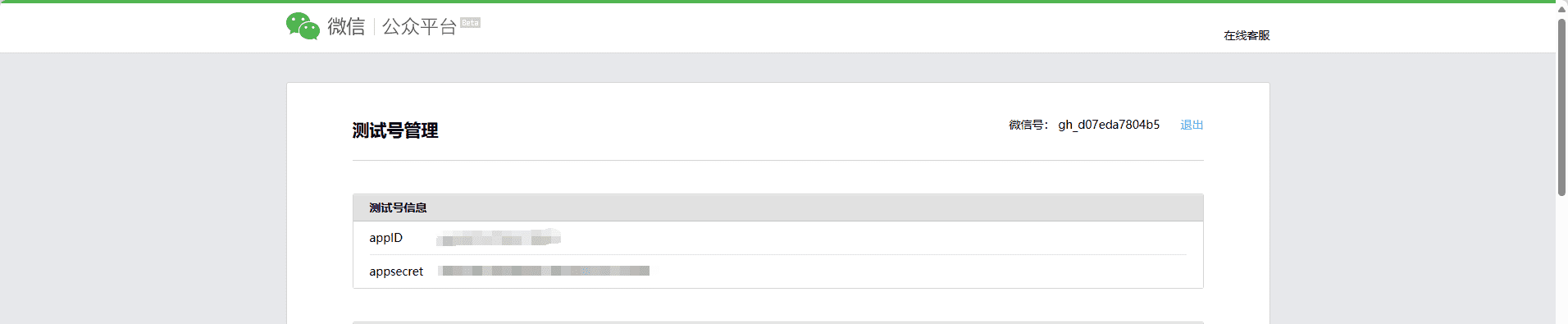
微信公众平台接口测试帐号申请
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
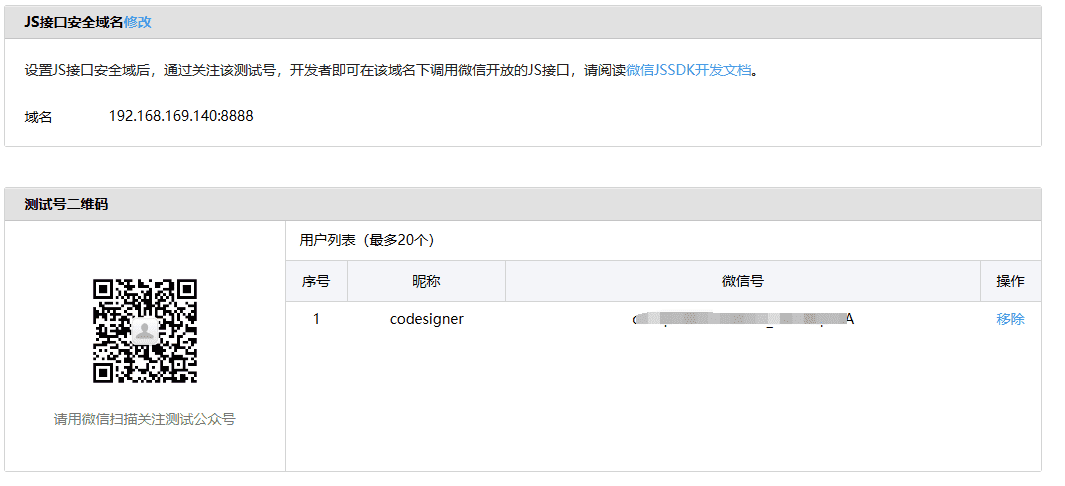
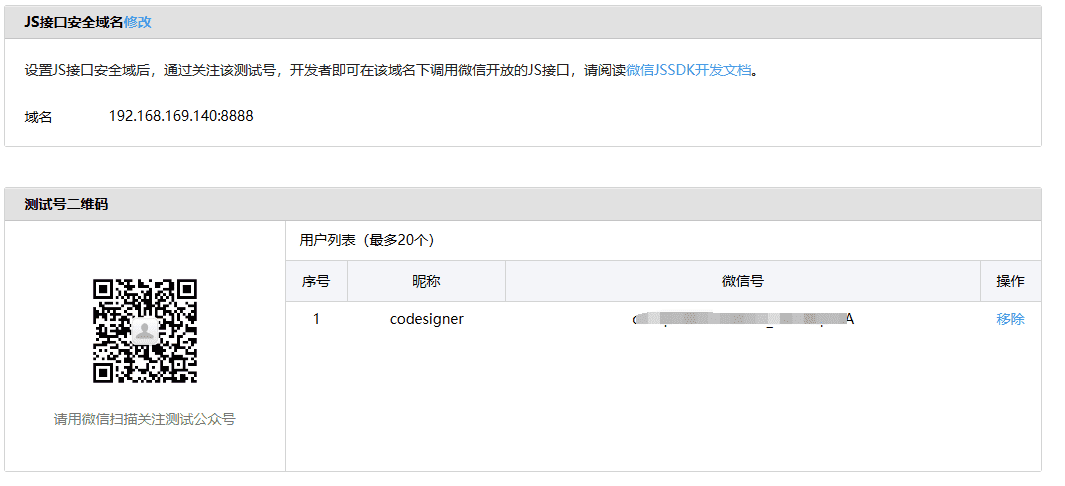
打开微信公众平台登录,用微信扫码登录
就可以得到appid了

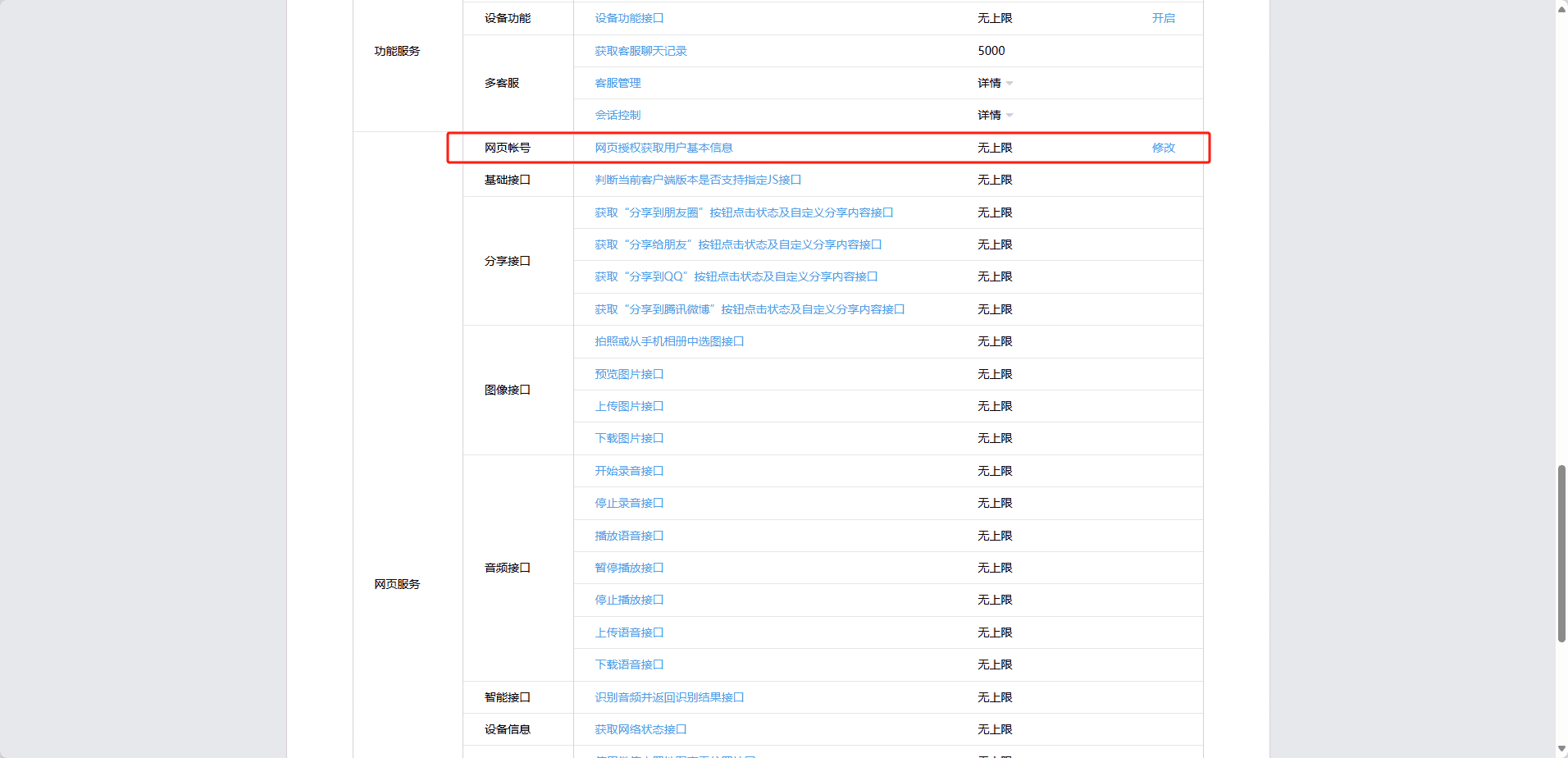
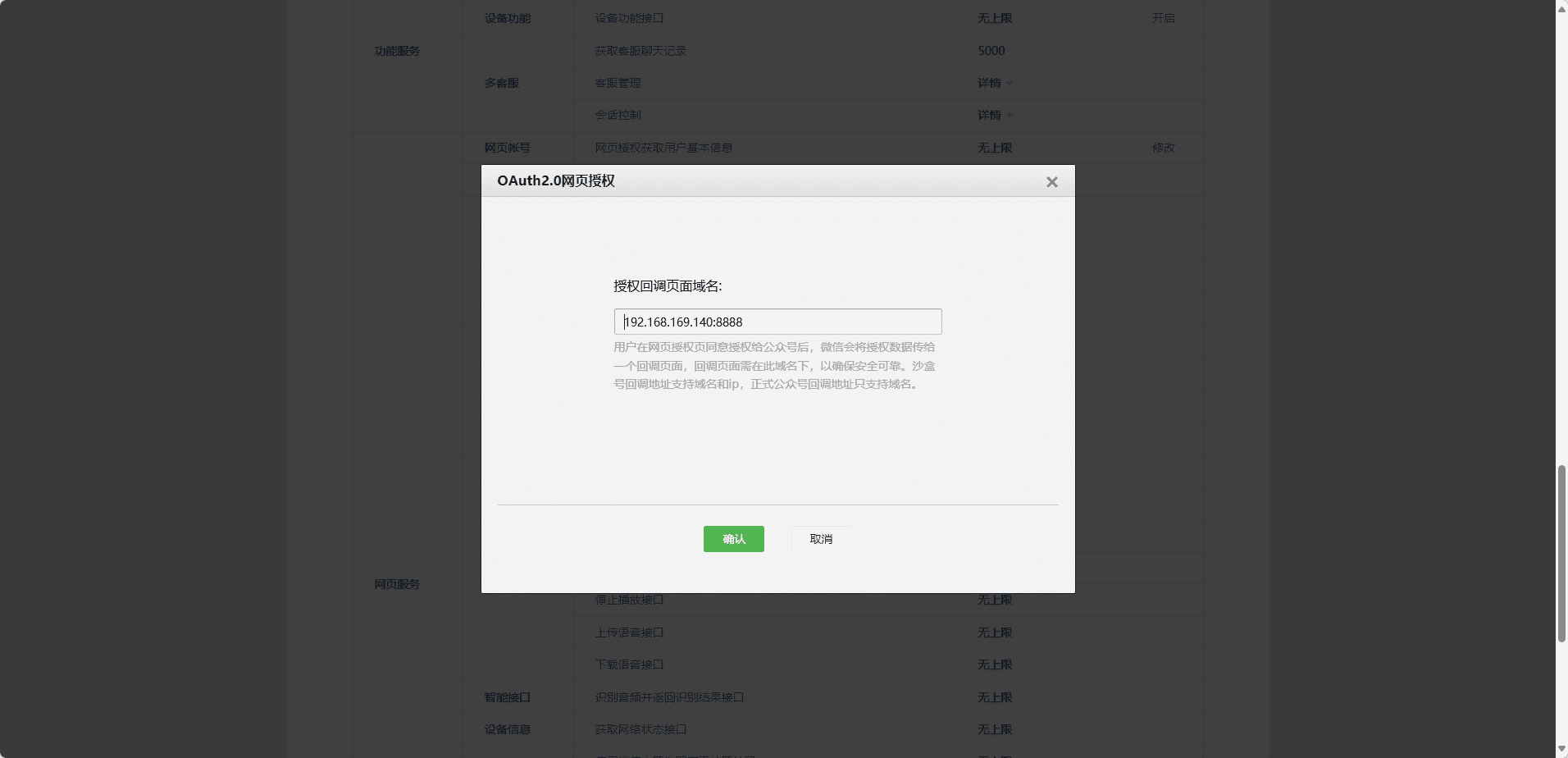
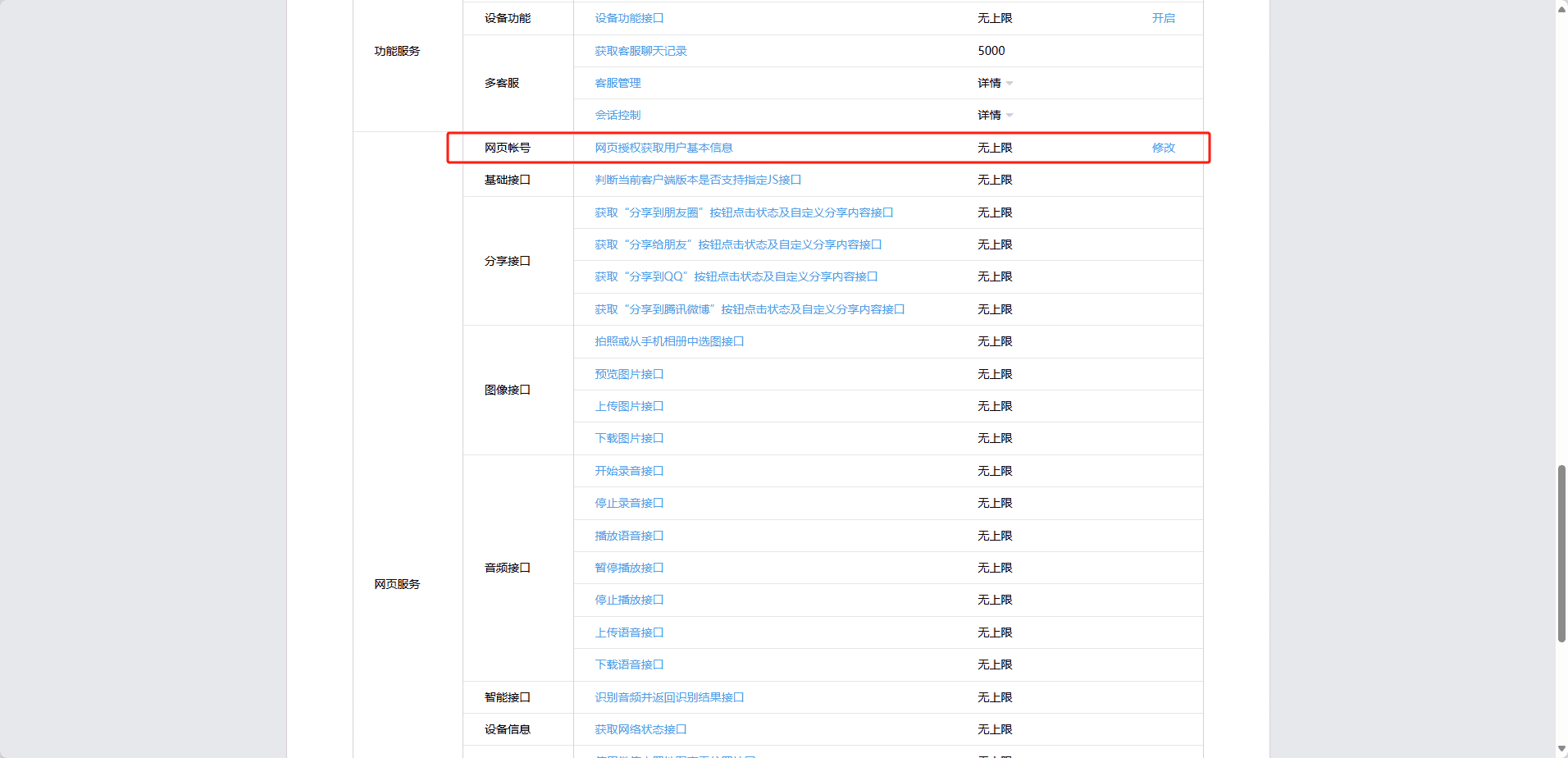
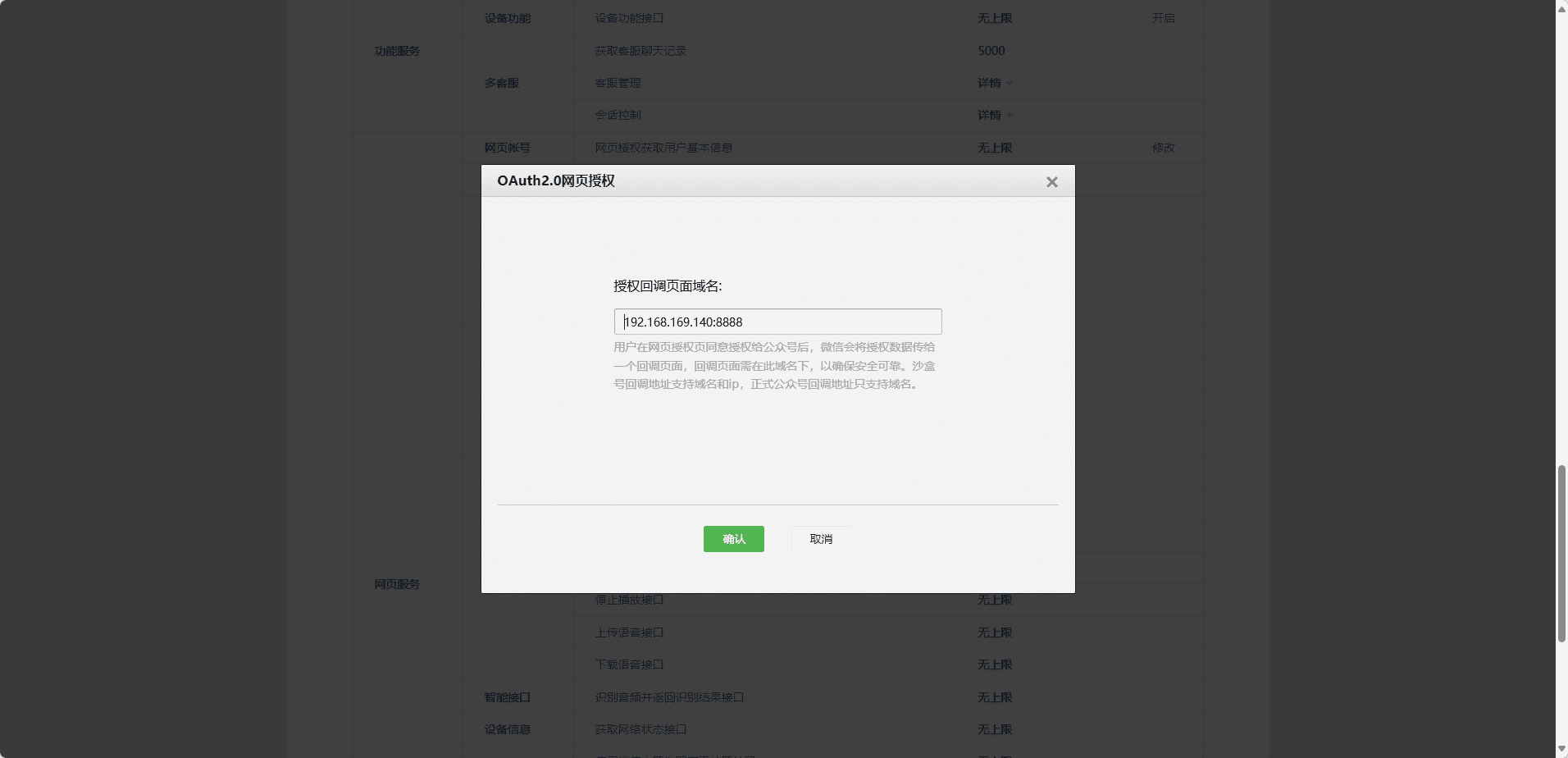
然后设置一下重定向的地址,因为我这个是测试的号码,所以可以随便设置本地的地址


网页授权登录
网页授权一共分为以下五步,一般我们现在的项目都是前后端分离的,那么前端需要处理的就只有第一步,后续的步骤其实微信官方文档也很详细就有,比如第二步 https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Get_access_token.html,大家可以自己去探索,我这里主要就讲解第一步了
1 第一步:用户同意授权,获取code
2 第二步:通过code换取网页授权access_token
3 第三步:刷新access_token(如果需要)
4 第四步:拉取用户信息(需scope为 snsapi_userinfo)
5 附:检验授权凭证(access_token)是否有效
前端代码实现
前端代码实现很简单,我这里只是根据code来进行操作了,后续大家自己用还是和后端规定的参数为准
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| <template></template>
<script setup lang="ts">
import {useRouter} from "vue-router";
import qs from "qs";
const router=useRouter()
const getCode = () => {
const appid = "xxxx";
let code = "";
// 回调地址,在公众号设置过的
let callback_url = "http://192.168.169.140:8888" || window.location.href;
//
const localCode=localStorage.getItem("user_code");
code = localCode||getUrlParams().code; // 截取code
if (!code) {
// 如果没有code,则去请求
window.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${encodeURIComponent(
callback_url
)}&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect`;
} else {
// 有code,跳转
localStorage.setItem("user_code", code);
router.push('/home')
// 当code不等于空时,调用后端接口获取用户信息
// this.getUserInfo();
}
};
/**
* 获取 url 参数
* @param {string} url 'http://baidu.com?id=1&name=laowang'
* @returns 出参 { id: 1, name: 'laowang' }
*/
const getUrlParams = () => {
var url = location.search;
const index = url.indexOf("?");
if (index === -1) return {};
const params = url.slice(index + 1);
return qs.parse(params);
};
getCode();
</script>
|
效果展示
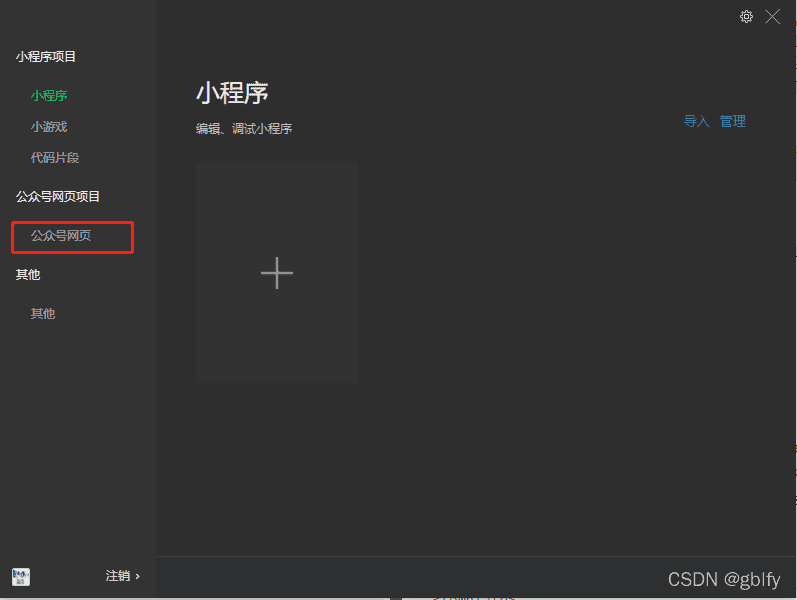
打开微信开发者工具
首先打开微信开发者工具

关注测试公众号
你需要手机扫码关注你测试的公众号

然后在开发者工具地址栏输入你制作h5页面的地址
http://localhost:8888

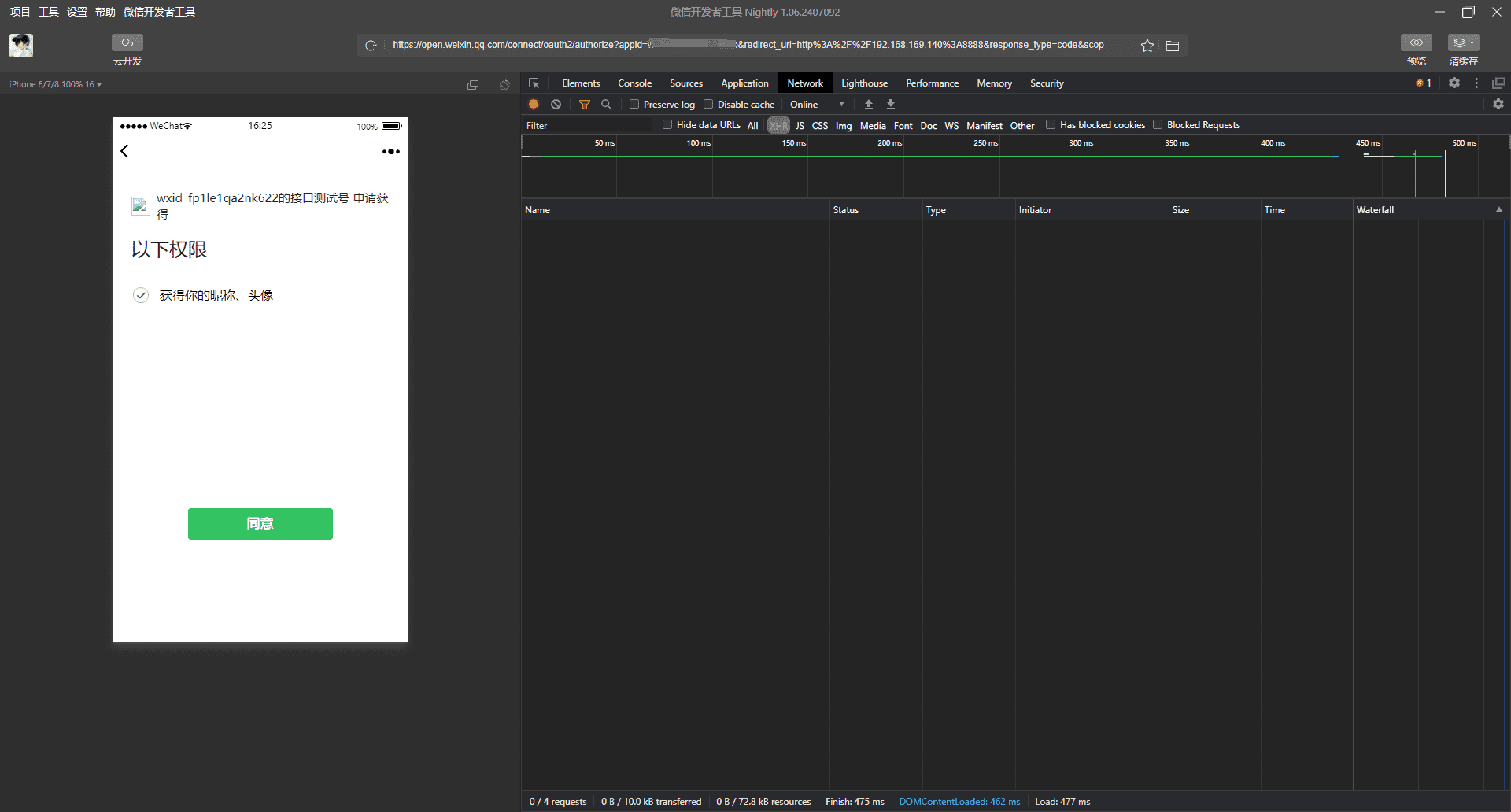
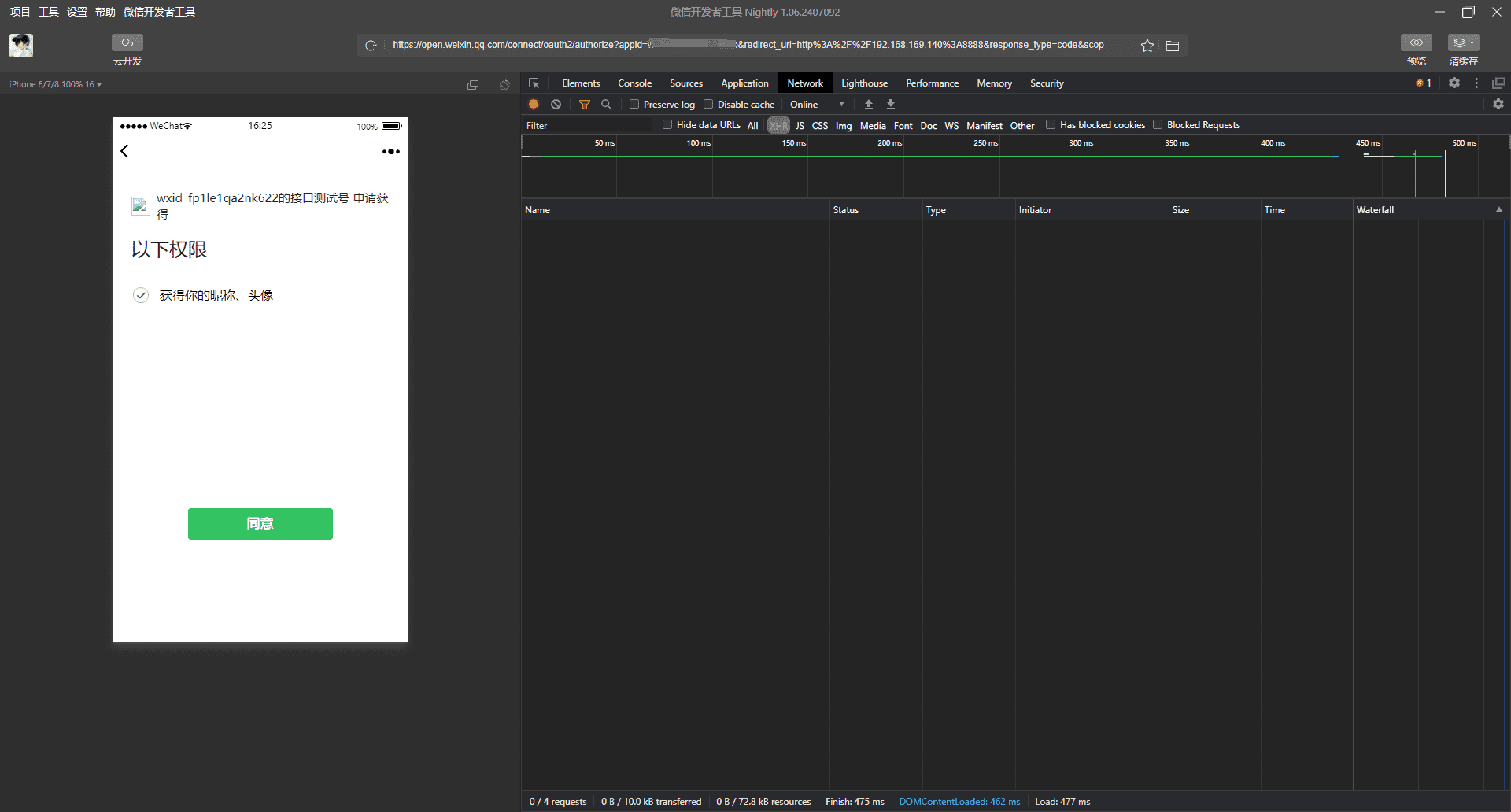
跳转
接下来页面会自动跳转

授权成功之后
在我们授权成功之后,会得到一个code,后续的所有操作都可以根据这个code去进行
结语
本篇文章就简单介绍到这里,更多内容敬请期待,债见~