前言
今天我有个后端同事在爬一个网站的数据,他遇到了一些困难,让我帮忙一下如何解决,我帮他解决了,所以有了这篇文章,记录一下过程。
困难描述
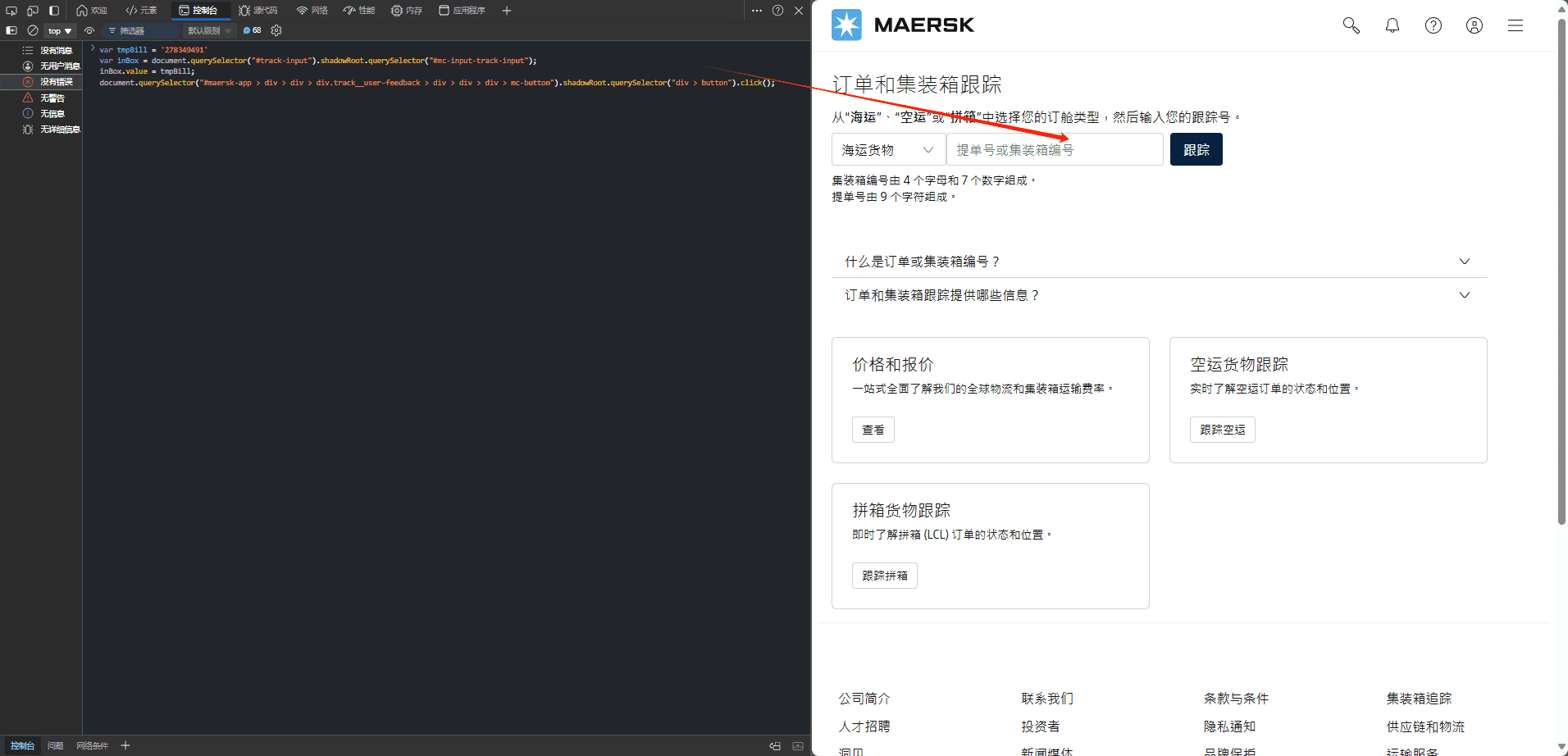
爬取内容网址:https://www.maersk.com.cn/tracking/
他的需求就是js输入内容,然后点击按钮查询内容
一开始他以为获取dom,输入内容,查询即可,发现没那么简单
显示没输入内容,这就让人无法理喻了
查看源代码
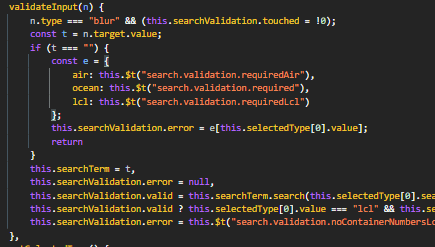
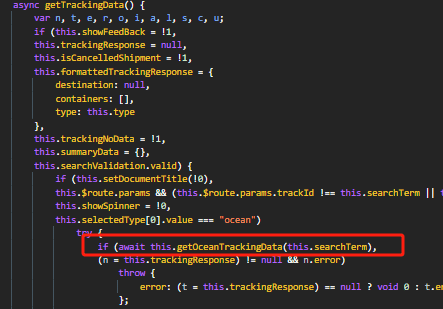
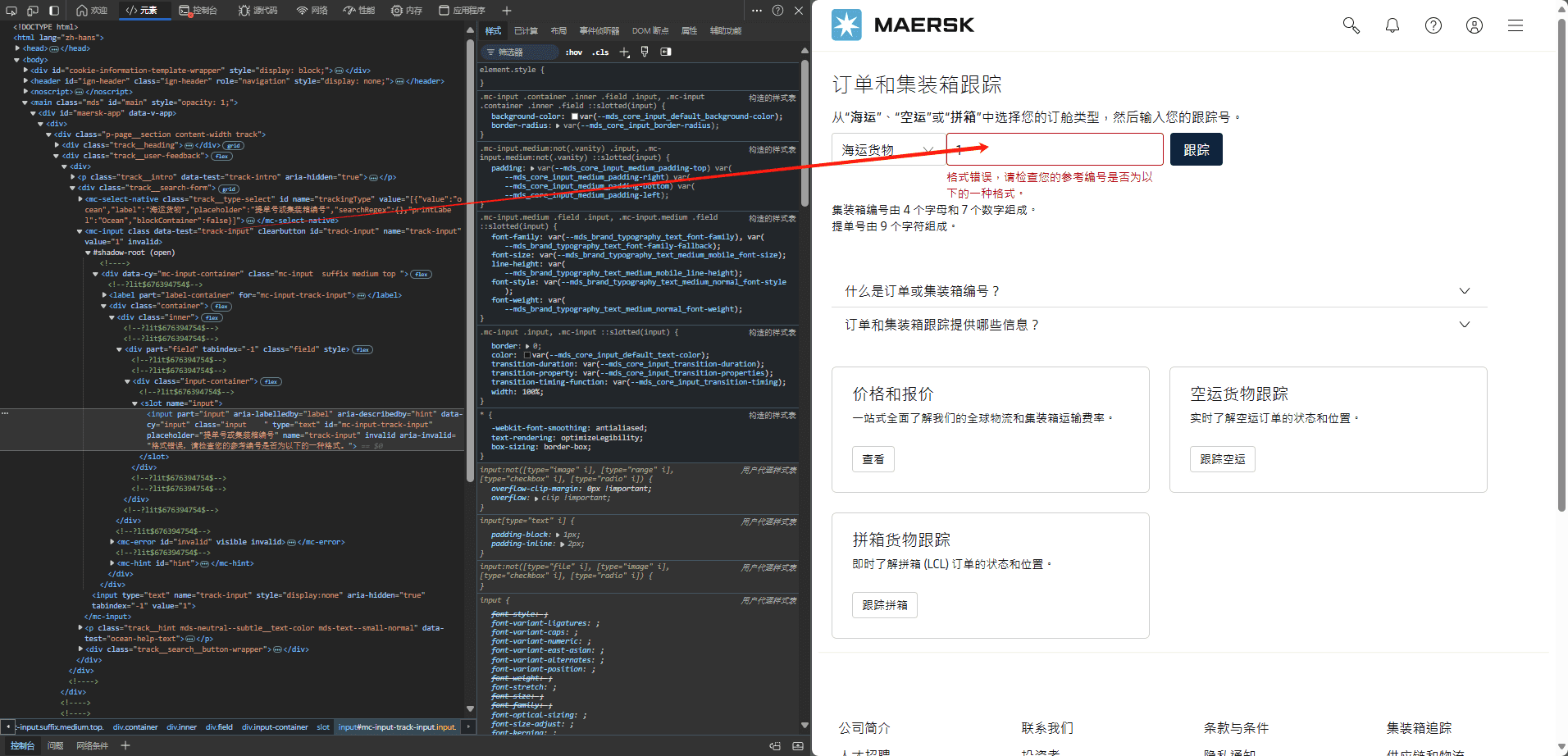
这时候,我们要去看一下源代码是如何处理的。

从这里大概可以看出来,我们这个值是blur之后才进行赋值的
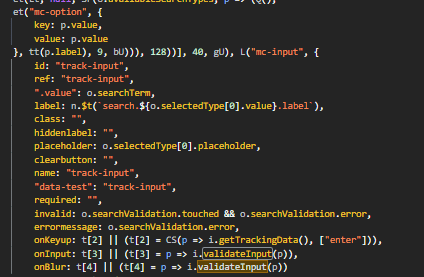
然后我们要去找到这个n对应的是谁,因为可以看到,这个最终的赋值是从n拿到的value值
ok,我们找到了代码中这个部分,就知道触发的dom是id为track-input的dom
也难怪我的后端同事被坑了,他原来dom和value没有绑定在一起,这个input的value绑定在父级上
根据逻辑添加代码
这里我们还有事情要思考,那就是如何触发dom的blur事件,这里就要用到我们的dispatchEvent方法了,这个我之前博客就有说到过,具体逻辑我也就不展开了。
然后此时的js如下
1 | const tmpBill = '243428200' |
结语
本篇文章就到这里了,我也是第一次遇见这样的网页,有一点反爬,但不多,更多内容敬请期待,债见~


