前言
我也没咋学 PS,大概看了俩晚上视频,学了点皮毛,最近在优化公司的页面,就需要用到 PS 处理一些图片,本篇文章就介绍一下我个人在处理图片的时候觉得好用的一些功能,别问为啥前端在处理图片,因为咱老板觉得 UI 太闲了,把 UI 给优化掉了。导致公司没有 UI 可用,咱也得自己处理图片了,话不多说,开启本篇文章。
图片切换颜色
这个我觉得还是挺好用的,我现在找到一些素材都是颜色不符合我们系统网站的主题色,所以需要将图片换个颜色才可以在我们系统中使用。
就比如这样一张图片
他的主色是绿色的,比如我想要的是偏红色(我们系统网站颜色主题色是红色),那该如何处理呢?
操作流程如下,图像–>调整–>色相/饱和度–>勾选着色–>调整色相和饱和度
我录了一个视频流程:
当然他还有其他的一些颜色的调整,也是在图像里面,你可以自己去摸索,我就不过多阐述了。
图片裁剪
这个你用其他工具也可以实现,用 PS 的话我主要是喜欢用它的那种圆角之类的处理。先说一下简单的裁剪吧,这个很简单
简单裁剪
就比如这样一张图片
我想要调整这张图片的宽高,我们点击左侧的裁剪工具即可进行操作
然后就可以自由调整图片的宽高了,裁剪成为什么样你自己决定。
裁剪圆角
我这里只是说这种类似的功能,在真正的开发中,这种圆角你完全可以用代码处理的。
操作流程如下
选中图片:Crtl+A
点击选择–>修改–>平滑–>设置 200 以内的值–>选择–>反选–>把图层解锁–>按下 Delete 键
我录了一个视频流程:
去内容
这个包含水印和其他的,本质上就是把内容给遮住而已
就比如这样一张有水印的图片,我想把水印去掉,该怎么处理呢
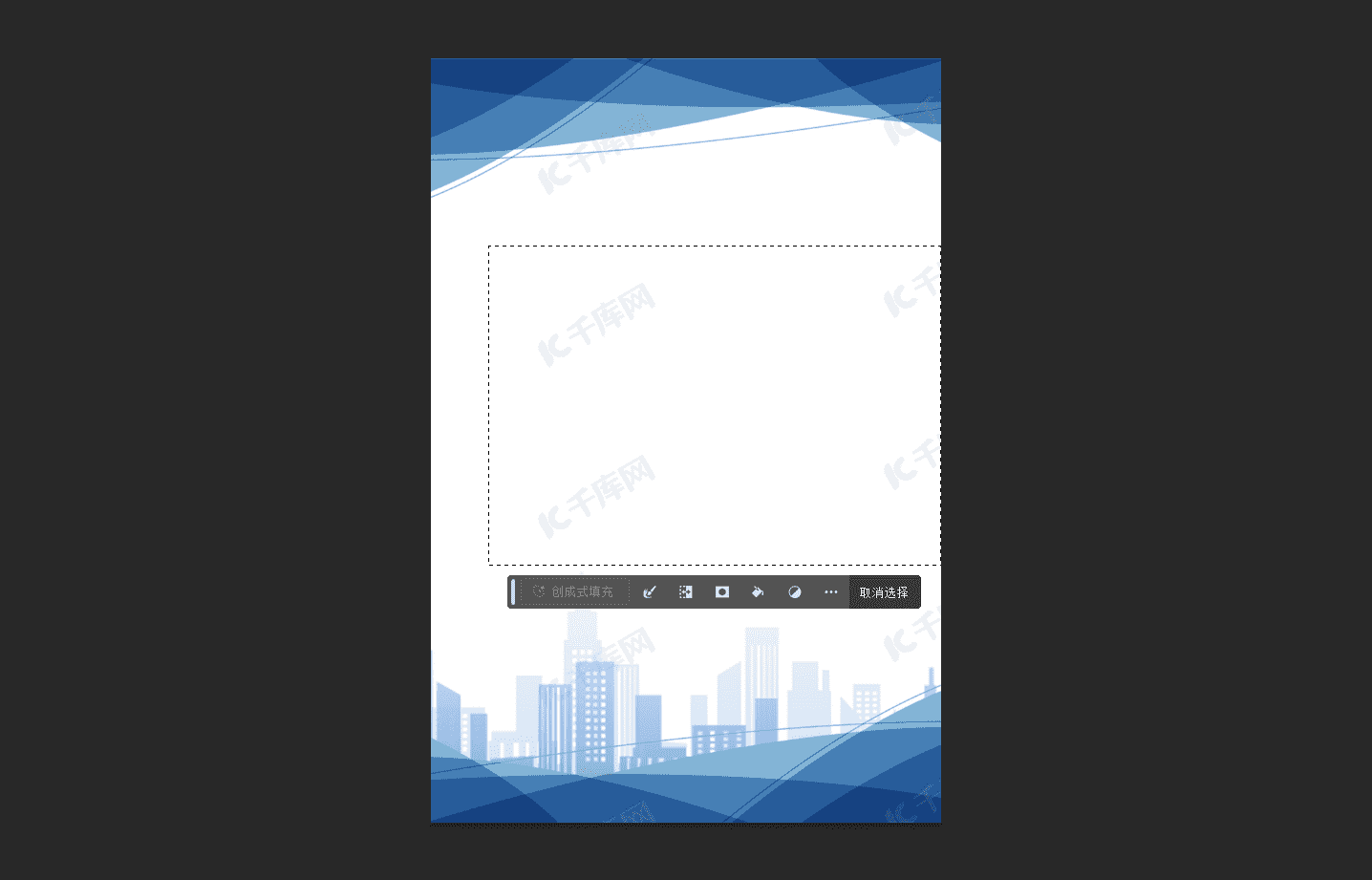
像这种比较简单的遮挡图片,就是细节不太多的图片,我们完全可以选中水印的内容,直接油漆桶颜色填充。就像水印在纯白色部分的水印
我们可以通过选框工具,左侧有很多选框工具,多边形啊,矩形啊,套索啊之类的,你选择一个能把内容框起来的就行

然后用吸管工具提取你想覆盖的颜色

然后用油漆桶工具直接喷你选中的内容
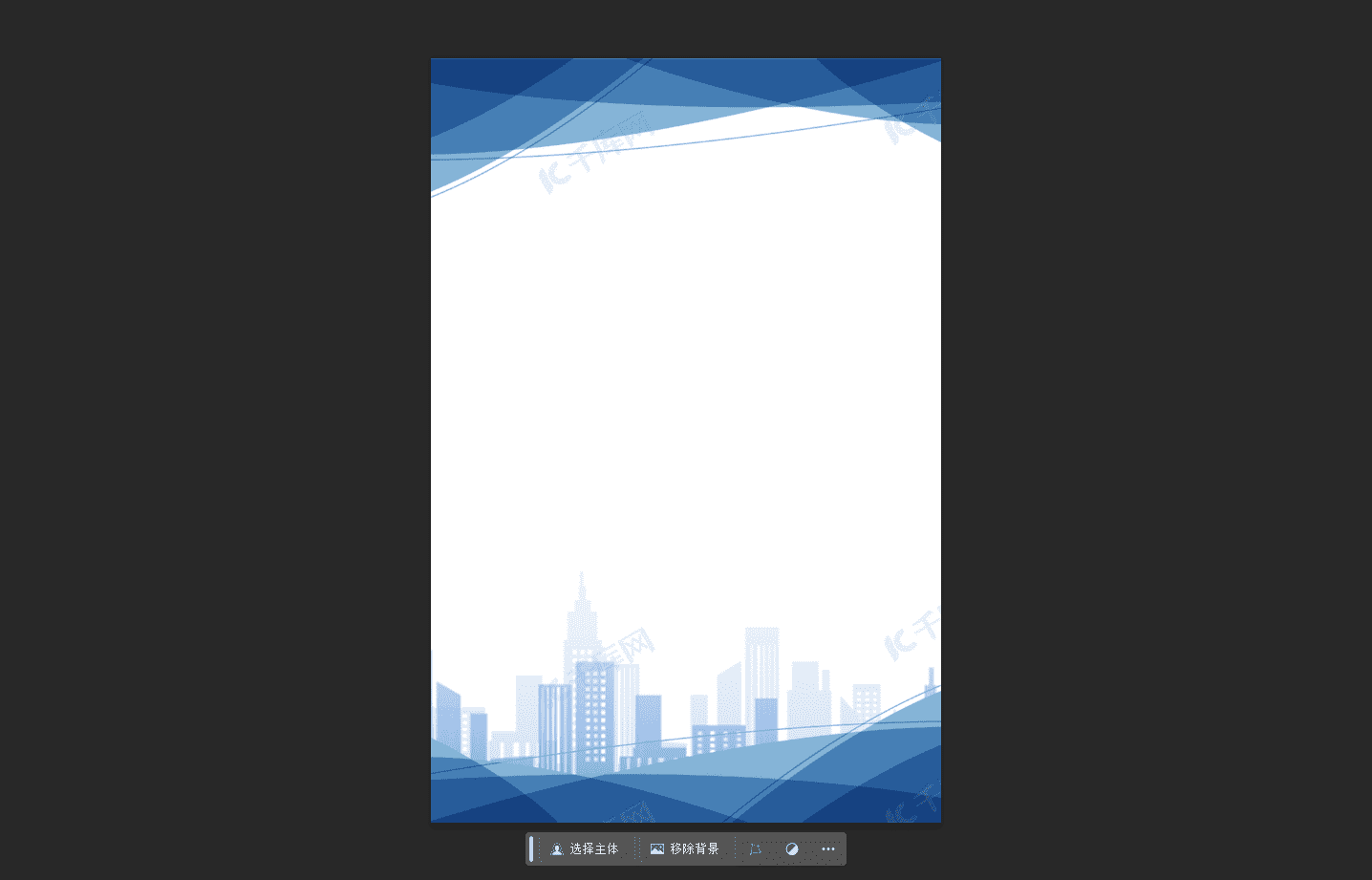
这样,这种纯色模块的水印我们就可以去除了
运用这个方法,我们可以去除这张图片中大多数的水印,如果觉得水印很难选中可以将图片放大移动进行处理
而有些比较难处理的水印,我们需要使用选中工具选择原先多边形的内容进行填色,进行慢慢处理。
然后再介绍一种处理内容的方法,那就是使用仿制图案工具

它的处理逻辑就是你选中一个点,然后他会以这个点为中心,将内容进行覆盖。选中一个点,按一下 alt,就是以这个点为中心了。左上角可以设置大小等属性。
同样的,我们可以使用这个来进行图案的复制操作。
扣图
这个也是比较的重要,这个主要就是使用 PS 带的选中内容的一些工具,把你要的内容选中之后,按下 Ctrl+J 换出一个图层即可。
我举个例子。
比如下面这张图,我想要他的箭头,这里我就简单意思下,没扣细节。
文字添加
这里我个人有俩种方案。
一种是你选择文字工具之后找个类似的字体慢慢调。
还有一个是使用文字–>识别,找个差不多的,慢慢调。
再不济所有字体都给换了。
结语
这些就是我这段时间处理图片个人认为觉得比较有用的内容了。本篇文章就到这里,更多内容敬请期待,债见~



