1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
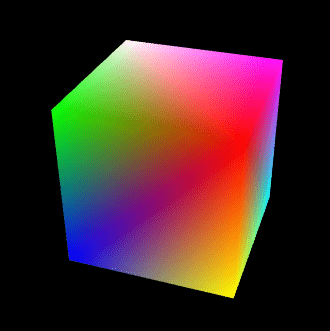
| <canvas id="canvas"></canvas>
<script id="vertexShader" type="x-shader/x-vertex">
attribute vec4 a_Position;
attribute vec4 a_Color;
uniform mat4 u_PvMatrix;
uniform mat4 u_ModelMatrix;
varying vec4 v_Color;
void main(){
gl_Position = u_PvMatrix*u_ModelMatrix*a_Position;
v_Color=a_Color;
}
</script>
<script id="fragmentShader" type="x-shader/x-fragment">
precision mediump float;
varying vec4 v_Color;
void main(){
gl_FragColor=v_Color;
}
</script>
<script type="module">
import { initShaders, createProgram } from '../jsm/Utils.js';
import { Matrix4, PerspectiveCamera, Vector3, Quaternion } from 'https://unpkg.com/three/build/three.module.js';
import OrbitControls from './jsm/OrbitControls.js'
import Mat from './jsm/Mat.js'
import Geo from './jsm/Geo.js'
import Obj3D from './jsm/Obj3D.js'
import Scene from './jsm/Scene.js'
const canvas = document.getElementById('canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
const gl = canvas.getContext('webgl');
const vsSource = document.getElementById('vertexShader').innerText;
const fsSource = document.getElementById('fragmentShader').innerText;
const program = createProgram(gl, vsSource, fsSource);
gl.clearColor(0, 0, 0, 1);
gl.enable(gl.DEPTH_TEST);
const eye = new Vector3(2, 3, 5)
const target = new Vector3(0, 0, 0)
const up = new Vector3(0, 1, 0)
const [fov, aspect, near, far] = [
45,
canvas.width / canvas.height,
1,
20
]
const camera = new PerspectiveCamera(fov, aspect, near, far)
camera.position.copy(eye)
const orbit = new OrbitControls({
camera, target,
dom: canvas,
})
orbit.update()
canvas.addEventListener('contextmenu', event => {
event.preventDefault()
})
canvas.addEventListener('pointerdown', event => {
orbit.pointerdown(event)
})
canvas.addEventListener('pointermove', event => {
orbit.pointermove(event)
})
canvas.addEventListener('pointerup', event => {
orbit.pointerup(event)
})
canvas.addEventListener('wheel', event => {
orbit.wheel(event)
})
const scene = new Scene({ gl })
const mat = new Mat({
program,
data: {
u_Time: {
value: 0,
type: 'uniform1f',
},
u_PvMatrix: {
value: orbit.getPvMatrix().elements,
type: 'uniformMatrix4fv',
},
u_ModelMatrix: {
value: new Matrix4().elements,
type: 'uniformMatrix4fv',
},
}
})
const geo = new Geo({
data: {
a_Position: {
array: new Float32Array([
1, 1, 1,
-1, 1, 1,
-1, -1, 1,
1, -1, 1,
1, -1, -1,
1, 1, -1,
-1, 1, -1,
-1, -1, -1,
]),
size: 3
},
a_Color: {
array: new Float32Array([
1, 0, 0,
0, 1, 0,
0, 0, 1,
1, 1, 0,
0, 1, 1,
1, 0, 1,
1, 1, 1,
0, 0, 0
]),
size: 3
},
},
index: {
array: new Uint8Array([
0, 1, 2, 0, 2, 3,
0, 3, 4, 0, 4, 5,
0, 5, 6, 0, 6, 1,
1, 6, 7, 1, 7, 2,
7, 4, 3, 7, 3, 2,
4, 7, 6, 4, 6, 5
])
}
})
const obj = new Obj3D({ geo, mat })
scene.add(obj)
!(function ani() {
scene.setUniform(
'u_PvMatrix',
orbit.getPvMatrix().elements
)
scene.draw()
requestAnimationFrame(ani)
})()
</script>
|