前言
最近写样式比较多,然后发现了我自己对于一些基础的 CSS 了解并不是很深刻,打算重新回顾学习一下 border 和 background 属性,本篇先从 border 开始。
border-width
首先来聊一聊 border-width 属性。
定义
border-width:CSS 简写属性用于设置元素边框的宽度。
构成属性
border-width 其实是下面四个属性的简写
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
而这四个属性分别是用于设置盒模型的上(top)、右(right)、下(bottom)、左(left)边框的宽度
border-width 可用的值
关键字
这里的关键字,有三种
- thin
- medium
- thick
对应的厚度关系是这样的thin ≤ medium ≤ thick注意:因为规范没有具体定义每个关键字对应的宽度值,所以实际显示效果依赖于实现。所以我们日常开发一般不用这些关键字。
length 值
在开发中,我们一般都是使用这个来进行 border 的定义的,比如
1 | border-top-width: 1px; |
通常就是一个数字加一个对应的单位。
全局值
这里我们还可以使用一些全局值
1 | border-width: inherit; |
可能有小伙伴对于这些全局值也不太了解,那我简单给大家列一下好了,大家简单了解一下。
- inherit:用于让元素从其父元素那里获取属性的计算值
- initial:用于将属性设置回其默认或初始值
- revert:用于让当前元素的样式还原成浏览器内置的样式。
- revert-layer:用于让 CSS 属性值还原为上一层@layer 中设置的同属性值,如果当前 CSS 不在@layer 规则中, 或者没有祖先@layer 规则,则表现类似于 revert 关键字,使用浏览器默认的控件样式。
- unset:
- 如果当前使用的 CSS 属性具有继承特性,等同于 inherit 关键字
- 如果当前使用的 CSS 属性没有继承特性,等同于 initial 关键字
border-width 值指定
因为我们的 border-width 是属于简写,所以他对应的值的个数也会导致样式的不同,下面是规则:
当指定一个值时
该宽度将应用于四条边。
当指定两个值时
第一个宽度应用于顶部和底部,第二个宽度应用于左侧和右侧。
当指定三个值时
第一个宽度应用于顶部, 第二个宽度应用于左侧和右侧, 第三个宽度应用于底部.
当指定四个值时
这些宽度按照顶部、右侧、底部和左侧的顺序(顺时针)进行应用。
border-color
接下来聊聊 border-color 属性,有了对于上面对于 border-width 的理解,那么 border-color 也就很好理解了。
定义
CSS 属性 border-color 是一个用于设置元素四个边框颜色的快捷属性
构成属性
border-color 其实是下面四个属性的简写
- border-top-color
- border-right-color
- border-bottom-color
- border-left-color
而这四个属性分别是用于设置盒模型的上(top)、右(right)、下(bottom)、左(left)边框的颜色
border-color 可用的值
就是那些 css 的颜色值,然后也有全局值 inherit 这种。
border-color 值指定
因为我们的 border-color 是属于简写,所以他对应的值的个数也会导致样式的不同,下面是规则:
当指定一个值时
该颜色将应用于四条边。
当指定两个值时
第一个颜色应用于顶部和底部,第二个颜色应用于左侧和右侧。
当指定三个值时
第一个颜色应用于顶部, 第二个颜色应用于左侧和右侧, 第三个颜色应用于底部.
当指定四个值时
这些颜色按照顶部、右侧、底部和左侧的顺序(顺时针)进行应用。
border-style
border-style 是一个 CSS 简写属性,用来设定元素所有边框的样式
构成属性
border-style 其实是下面四个属性的简写
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
而这四个属性分别是用于设置盒模型的上(top)、右(right)、下(bottom)、左(left)边框的样式
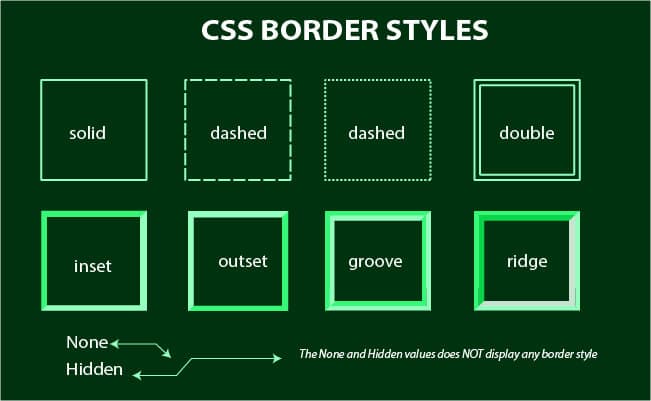
border-style 的值
| 属性值 | 定义 |
|---|---|
| none | 和关键字 hidden 类似,不显示边框。在这种情况下,如果没有设定背景图片,border-width 计算后的值将是 0,即使先前已经指定过它的值。在单元格边框重叠情况下,none 值优先级最低,意味着如果存在其他的重叠边框,则会显示为那个边框。 |
| hidden | 和关键字 none 类似,不显示边框。在这种情况下,如果没有设定背景图片,border-width 计算后的值将是 0,即使先前已经指定过它的值。在单元格边框重叠情况下,hidden 值优先级最高,意味着如果存在其他的重叠边框,边框不会显示。 |
| dotted | 显示为一系列圆点。标准中没有定义两点之间的间隔大小,视不同实现而定。圆点半径是 border-width 计算值的一半。 |
| dashed | 显示为一系列短的方形虚线。标准中没有定义线段的长度和大小,视不同实现而定。 |
| solid | 显示为一条实线。 |
| double | 显示为一条双实线,宽度是 border-width。 |
| groove | 显示为有雕刻效果的边框,样式与 ridge 相反。 |
| ridge | 显示为有浮雕效果的边框,样式与 groove 相反。 |
| inset | 显示为有陷入效果的边框,样式与 outset 相反。当它指定到 border-collapse 为 collapsed 的单元格时,会显示为 groove 的样式。 |
| outset | 显示为有突出效果的边框,样式与 inset 相反。当它指定到 border-collapse 为 collapsed 的单元格时,会显示为 ridge 的样式。 |
我们可以简单看一下 border-style 对应的样式,大概就是这张图
结合 border-style,border-color,border-width
当我们把这三个属性结合起来,其实就是 border 属性了,它也是一种简写,是一个用于设置各种单独的边界属性的简写属性。border 可以用于设置一个或多个以下属性的值:border-width、border-style、border-color。
border-radius
定义
border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
构成属性
border-radius 是下面四个属性的简写
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
属性理解
这里以 border-top-left-radius 为例,通过这张图就可以很好的帮我们理解 border-radius 是如何实现圆角的了
一般而言,border-top-left-radius 是有俩个属性的,第一个对应的是这个裁剪矩形的长,第二个是对应的宽,如果是只有一个属性定义,那么就说明长宽都是这个值,我们拿几个案例简单理解一下
案例
这里有个正方形,我给他的border-top-left-radius设置为了40px 20px,可以很明显看到效果,按照上面的图还原一下就可以看出来一个40px 20px的裁剪矩形
1 | <div |
简写理解
接下来我们说一下 border-radius 简写的含义
只有一个参数
- border-radius: 30px;
这个很好理解,就是将简写的四个属性都赋值 30px,相当于
1 | border-top-left-radius:30px; |
这上面的写法也是单个属性的简写奥,就是将裁剪矩形的长宽都设置成了 30。
实现效果
1 | <div |
俩个参数
- border-radius: 25% 10%;
这个相当于将左上角和右下角设置为了 25%,右上角和左下角是 10%
1 | border-top-left-radius:25%; |
实现效果
1 | <div |
三个参数
- border-radius:10px 20px 30px
这里就是对应了我们的左上,右上/左下 右下
1 | border-top-left-radius:10px; |
实现效果
1 | <div |
四个参数
- border-radius: 10% 30% 50% 70%;
这个就是我们的顺时针理解方式了,和上面是一样的,分别对应左上,右上,右下,左下,相当于
1 | border-top-left-radius:10%; |
实现效果
1 | <div |
带/的俩个参数
- border-radius: 10% / 50%;
这个就相当于把每个边的长设置为了 10%,宽设置为了 50%,相当于
1 | border-top-left-radius:10% 50%; |
实现效果
1 | <div |
完全理解带/的参数
这里/其实就可以理解帮我们分割用的,前面部分定义的是裁剪矩形的长,后面部分定义的是宽。
示例一
比如,我们前面定义俩个属性,后面定义一个属性
- border-radius:10px 30px / 50px
那这个咋理解呢,首先,我们知道俩个对应的左下角(右下角)的长 和 右上角(左下角)长 , /后面代表的是裁剪的宽,那么上面这段代码我们就可以理解为
1 | border-top-left-radius:10px 50px; |
示例二
- border-radius:10px 30px 20px / 50px
我们知道三个参数对应的分别是左上,右上/左下, 右下
所以上面的代码可以理解为
1 | border-top-left-radius:10px 50px; |
示例三
知道了/前面的对应关系,那我们按照同样的理解,就可以理解/后面的参数了
- border-radius: 4px 3px 6px / 2px 4px;
前面的三个参数分别对应了,长:左上 4px,右上/左下 3px,右下 6px
后面的俩个参数分别对应了,宽:左上右下 2px,右上左下 4px
就相当于
1 | border-top-left-radius:4px 2px; |
border-image
这个和我们理解的 background-image 属性是差不多的,就是边框图片,可以自己定义渐变或者使用图片。
定义
在给定元素的周围绘制图像,取代元素的常规边框
构成属性
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
border-image-outset
border-image-outset 属性定义边框图像可超出边框盒的大小。它的值定义也就是四个值,逻辑和前面是一样的,我就不多阐述了。
border-image-repeat
border-image-repeat 定义图片如何填充边框。或为单个值,设置所有的边框;或为两个值,分别设置水平与垂直的边框。
属性值理解
- stretch
拉伸图片以填充边框。 - repeat
平铺图片以填充边框。 - round
平铺图像。当不能整数次平铺时,根据情况放大或缩小图像。 - space
平铺图像。当不能整数次平铺时,会用空白间隙填充在图像周围(不会放大或缩小图像)
同样的,它也有四个方向,上右下左的顺序,可以设置一个多多个值。
border-image-source
border-image-source CSS 属性设置用以创建元素边框图像的源图像。
border-image-width
border-image-width 指定了 边界图像 (border image) 的宽度
同样的,它也指定了四个属性
- 当指定 一个 值时,它将作用到 四个方向 ;
- 当指定 两个 值时,它将分别作用到 垂直方向 和 水平方向 ;
- 当指定 三个 值时,它将分别作用到 上方、水平方向、和下方;
- 当指定 四个 值时,它将分别作用到 上方、右方、下方和左方。
border-image-slice
border-image-slice 属性将使用 border-image-source 引用的图像划分为多个区域。这些区域组成了一个元素的边框图像。
理解
切分过程会将图像分割为 9 个区域:四个角、四个边(edge)以及中心区域。四条切片线,从它们各自的侧面设置给定距离,控制区域的大小。

上图说明了每个区域的位置。
区域 1-4 为角区域。每一个都被用于组成最终边框图像的四个角。
区域 5-8 边区域。在最终的边框图像中重复、缩放或修改它们以匹配元素的大小。
区域 9 为中心区域。它在默认情况下会被丢弃,但如果设置了关键字 fill,则会将其用作元素的背景图像。
border-collapse
border-collapse CSS 属性是用来决定表格的边框是分开的还是合并的。在分隔模式下,相邻的单元格都拥有独立的边框。在合并模式下,相邻单元格共享边框。
collapse
相邻的单元格共用同一条边框(采用 collapsed-border 表格渲染模型)。separate
默认值。每个单元格拥有独立的边框(采用 separated-border 表格渲染模型)。
结语
本篇文章就到这里了,当然 border 还有其他的一些属性,但是我感觉那些不太用的到或者可以用上面这些属性替代实现,比如 border-block,border-inline 这些,大家如果感兴趣的话可以自己去学习看一下,更多内容敬请期待,债见~