前言
最近开发的时候,在项目中没有配置 router,然后我们的一个工程师需要使用我打包后的 index.html 的内容进行本地配置,也就是要求直接点开可以访问页面(离线 Web 应用程序),不是通过 live-server 等方式打开,但是因为我没有配置 router,就算配置也要配置 hash 的,不能用 history 的,因此我研究一下,找到了这个插件。
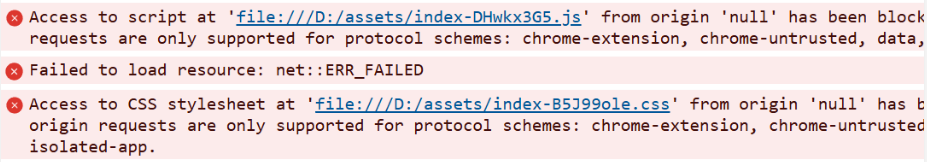
未使用之前

如何使用
这个非常简单,只需要
安装
1 | yarn add vite-plugin-singlefile --dev |
配置文件
1 | import { defineConfig } from "vite"; |
其他属性
useRecommendedBuildConfig
默认为true,此插件将自动调整您的vite配置,以允许资源执行以下作 合并为一个文件。要禁用此功能,请执行以下作
1 | viteSingleFile({ useRecommendedBuildConfig: false }); |
removeViteModuleLoader
默认为false,Vite在你的构建中包含一个函数来加载其他bundle。由于是内联的all bundles,使用此选项从最终构建中删除 bundle-loading 函数
1 | viteSingleFile({ removeViteModuleLoader: true }); |
inlinePattern 内联模式
默认为[] ,这将内联所有已识别的 JavaScript 和 CSS 资源。可以提供字符串 数组来限制对某些资产的内联。您的 patterns 遗漏的任何资产都将 生成警告(与任何无法识别的资产相同)
deleteInlinedFiles
默认为true,这将删除所有已内联的内联文件。
结语
本篇文章就到这里了,更多内容敬请期待,债见~